以下是 图片弹出imgCentering插件特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<title>图片弹出imgCentering插件</title>
<link rel="stylesheet" href="css/vendor.css" />
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/jquery.lightbox-0.5.css" />
<script src="js/jquery-1.8.2.min.js"></script>
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script src="js/vendor.js"></script>
<script src="js/imgcentering.js"></script>
<script src="js/jquery.lightbox-0.5.pack.js"></script>
<script>
$(document).ready( function() {
//imgcentering script
$('.imgset1 img').imgCentering();
$('.imgset2 img').imgCentering({'forceWidth':true, 'bgColor':'#000'});
$('.imgset3 img').imgCentering({'forceHeight':true, 'bgColor':'#000'});
$('.imgset4 img').imgCentering({'forceSmart':true});
//lightbox script
$('a[rel*=lightbox]').lightBox();
});
</script>
</head>
<body>
<!-- Content -->
<section id="wrapper">
<h2><em>imgCentering.js</em><br/>
<small>A lightweight jQuery plugin to centering your Images</small></h2>
<div class="holder">
<ul class="imgset1 imageHolder clearfix">
<li><a href="gallery/sample1.jpg" rel="lightbox"><img src="gallery/sample1.jpg" alt="" /></a></li>
<li><a href="gallery/sample2.jpg" rel="lightbox"><img src="gallery/sample2.jpg" alt="" /></a></li>
<li><a href="gallery/sample3.jpg" rel="lightbox"><img src="gallery/sample3.jpg" alt="" /></a></li>
</ul>
<div class="codeHolder">
<pre>
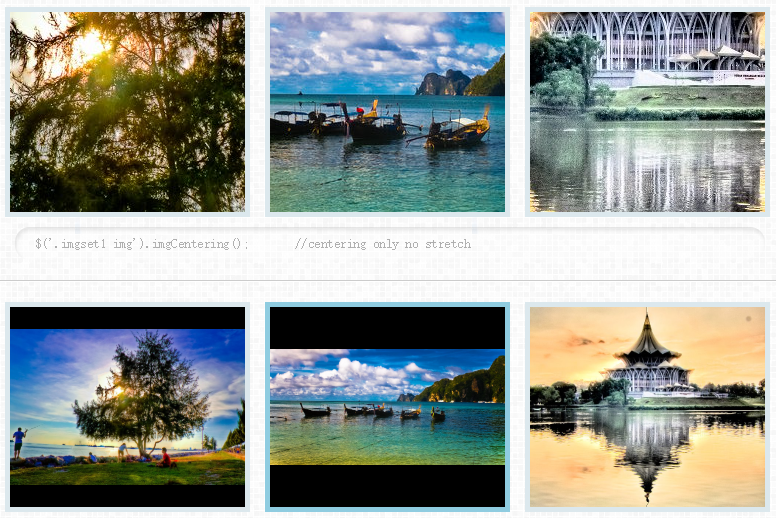
$('.imgset1 img').imgCentering(); //centering only no stretch
</pre>
</div>
</div>
<div class="divider"></div>
<div class="holder">
<ul class="imgset2 imageHolder clearfix">
<li><a href="gallery/sample1.jpg" rel="lightbox"><img src="gallery/sample1.jpg" alt="" /></a></li>
<li><a href="gallery/sample2.jpg" rel="lightbox"><img src="gallery/sample2.jpg" alt="" /></a></li>
<li><a href="gallery/sample3.jpg" rel="lightbox"><img src="gallery/sample3.jpg" alt="" /></a></li>
</ul>
<div class="codeHolder">
<pre>
$('.imgset2 img').imgCentering({
'forceWidth': true, //centering with fix width
'bgColor': '#000' //empty space color
});
</pre>
</div>
</div>
<div class="divider"></div>
<div class="holder">
<ul class="imgset3 imageHolder clearfix">
<li><a href="gallery/sample1.jpg" rel="lightbox"><img src="gallery/sample1.jpg" alt="" /></a></li>
<li><a href="gallery/sample2.jpg" rel="lightbox"><img src="gallery/sample2.jpg" alt="" /></a></li>
<li><a href="gallery/sample3.jpg" rel="lightbox"><img src="gallery/sample3.jpg" alt="" /></a></li>
</ul>
<div class="codeHolder">
<pre>
$('.imgset3 img').imgCentering({
'forceHeight': true, //centering with fix height
'bgColor': '#000' //empty space color
});
</pre>
</div>
</div>
<div class="divider"></div>
<div class="holder">
<ul class="imgset4 imageHolder clearfix">
<li><a href="gallery/sample1.jpg" rel="lightbox"><img src="gallery/sample1.jpg" alt="" /></a></li>
<li><a href="gallery/sample2.jpg" rel="lightbox"><img src="gallery/sample2.jpg" alt="" /></a></li>
<li><a href="gallery/sample3.jpg" rel="lightbox"><img src="gallery/sample3.jpg" alt="" /></a></li>
</ul>
<div class="codeHolder">
<pre>
$('.imgset4 img').imgCentering({
'forceSmart': true //centering without showing background
});
</pre>
</div>
</div>
</section>
</body>
</html>
JS代码(imgcentering.min.js):
(function(a){
var b="data:image/gif;
base64,R0lGODlhAQABAIAAAAAAAP///ywAAAAAAQABAAACAUwAOw==";
var c=function(c,d){
function f(a){
a.css("width","100%")}
function g(a){
a.css("height","100%")}
var e={
forceWidth:false,forceHeight:false,forceSmart:false,bgColor:"inherit"}
;
var h=a(c);
var i=a.extend(e,d);
h.load(function(){
var a=h.parent().width();
var b=h.parent().height();
var c=h.parent().css("position");
if(i.bgColor=="inherit")var d=h.parent().css("backgroundColor");
else var d=i.bgColor;
h.css("width","auto");
h.css("height","auto");
if(i.forceSmart){
var e=h.width()/h.height();
var j=a/b;
if(e<j)f(h);
else g(h)}
else{
if(i.forceWidth)f(h);
if(i.forceHeight)g(h)}
var k=h.width();
var l=h.height();
h.css({
position:"relative",left:-(k-a)/2+"px",top:-(l-b)/2+"px"}
).parent().css({
position:c,overflow:"hidden",backgroundColor:d}
)}
);
if(c.complete||c.complete===undefined){
var j=c.src;
c.src=b;
c.src=j}
}
;
a.fn.imgCentering=function(b){
return this.each(function(d){
var e=a(this);
if(e.data("imgCentering"))return;
var f=new c(this,b);
e.data("imgCentering",f)}
)}
}
)(jQuery)JS代码(vendor.js):
$(document).ready( function(){
var headerHeight = $('#header').outerHeight(true);
$('#wrapper').css('minHeight',$(window).height() - headerHeight);
//alert(headerHeight);
$('.buttonclose a').on('click',function(){
$(this).parent().parent().fadeOut(1000);
$(this).off('click');
return false;
}
);
}
);
CSS代码(jquery.lightbox-0.5.css):
/** * jQuery lightBox plugin * This jQuery plugin was inspired and based on Lightbox 2 by Lokesh Dhakar (http://www.huddletogether.com/projects/lightbox2/) * and adapted to me for use like a plugin from jQuery. * @name jquery-lightbox-0.5.css * @author Leandro Vieira Pinho - http://leandrovieira.com * @version 0.5 * @date April 11,2008 * @category jQuery plugin * @copyright (c) 2008 Leandro Vieira Pinho (leandrovieira.com) * @license CCAttribution-ShareAlike 2.5 Brazil - http://creativecommons.org/licenses/by-sa/2.5/br/deed.en_US * @example Visit http://leandrovieira.com/projects/jquery/lightbox/ for more informations about this jQuery plugin */
#jquery-overlay{position:fixed;top:0;left:0;z-index:90;width:100%;height:500px;}
#jquery-lightbox{position:absolute;top:0;left:0;width:100%;z-index:100;text-align:center;line-height:0;}
#jquery-lightbox a img{border:none;}
#lightbox-container-image-box{position:relative;background-color:#fff;width:250px;height:250px;margin:0 auto;}
#lightbox-container-image{padding:10px;}
#lightbox-loading{position:absolute;top:40%;left:0%;height:25%;width:100%;text-align:center;line-height:0;}
#lightbox-nav{position:absolute;top:0;left:0;height:100%;width:100%;z-index:10;}
#lightbox-container-image-box > #lightbox-nav{left:0;}
#lightbox-nav a{outline:none;}
#lightbox-nav-btnPrev,#lightbox-nav-btnNext{width:49%;height:100%;zoom:1;display:block;}
#lightbox-nav-btnPrev{left:0;float:left;}
#lightbox-nav-btnNext{right:0;float:right;}
#lightbox-container-image-data-box{font:10px Verdana,Helvetica,sans-serif;background-color:#fff;margin:0 auto;line-height:1.4em;overflow:auto;width:100%;padding:0 10px 0;}
#lightbox-container-image-data{padding:0 10px;color:#666;}
#lightbox-container-image-data #lightbox-image-details{width:70%;float:left;text-align:left;}
#lightbox-image-details-caption{font-weight:bold;}
#lightbox-image-details-currentNumber{display:block;clear:left;padding-bottom:1.0em;}
#lightbox-secNav-btnClose{width:66px;float:right;padding-bottom:0.7em;}
CSS代码(style.css):
body{background:url(../images/bg.png) 0 0 repeat #efefef;}
#wrapper{width:800px;margin:0 auto 50px;}
ul.imageHolder{list-style:none;padding:0;margin:0;}
ul.imageHolder li{float:left;margin-left:15px;margin-bottom:10px;border:5px solid #DCE8ED;transition:border-color 1s;-moz-transition:border-color 1s;-webkit-transition:border-color 1s;-ms-transition:border-color 1s;-o-transition:border-color 1s;}
ul.imageHolder li:hover{border-color:#8DCBE0;}
ul.imageHolder li a{width:235px;height:200px;display:block;}
ul.imageHolder li img{width:235px;height:200px;}
.codeHolder{background-color:#fff;padding:7px 20px;margin:0 25px 20px;border-radius:15px;box-shadow:1px 3px 5px #aaa inset;-moz-box-shadow:1px 3px 5px #aaa inset;-webkit-box-shadow:1px 3px 5px #aaa inset;opacity:0.3;transition:opacity 1s;-moz-transition:opacity 1s;-webkit-transition:opacity 1s;-ms-transition:opacity 1s;-o-transition:opacity 1s;}
.codeHolder:hover{opacity:1;}
.codeHolder pre{margin:0;line-height:1.5;white-space:pre-wrap;}
.divider{height:1px;background-color:#ccc;border-bottom:1px solid #fff;margin:10px 0 20px;}
@media screen and (max-width:768px){#wrapper{width:100%;}
ul.imageHolder li{margin-left:4px;}
}
@media screen and (max-width:480px){ul.imageHolder li{float:none;width:235px;height:200px;margin:0 auto 10px;}
}


