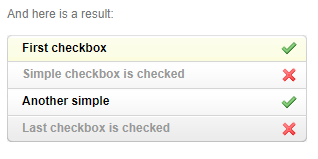
以下是 jquery打钩打叉图标特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery打钩打叉图标特效</title>
<link rel="stylesheet" type="text/css" href="css/geogoer.vchecks.css" >
<script type="text/javascript" src="latest-jquery.js"></script>
<script type="text/javascript" src="jquery.vchecks.js"></script>
<style type="text/css">
body{
color: black;
font-family: arial, verdana;
font-size:12px;
}
.text{
color: #777777;
}
.code{
background-color: #F2F2F2;
border: 1px solid #AAAAAA;
display: block;
padding: 10px 10px 10px 10px;
}
a{
color: #0075ce;
}
</style>
</head>
<body>
<script type="text/javascript">
$(function(){
$("#custom_list").vchecks();
});
</script>
<h1>JQuery Geogoer VChecks Plugin</h1>
<h3>How it works?</h3>
<font class="text">Well, having simple list:</font>
<pre class="code">
<ul id="custom_list" style="width: 300px">
<li><input name="first" type="checkbox"><span>First checkbox</span></li>
<li><input name="second" type="checkbox" checked><span>Simple checkbox is checked</span></li>
<li><input name="third" type="checkbox"><span>Another simple</span></li>
<li><input name="last" type="checkbox" checked><span>Last checkbox is checked</span></li>
</ul></pre>
<font class="text">Just add simple javascript:</font>
<pre class="code">
$(function(){
$("#custom_list").vchecks();
});</pre>
<font class="text">And here is a result:</font>
<br>
<br>
<ul id="custom_list" style="width: 300px;">
<li><input type="checkbox"><span>First checkbox</span></li>
<li><input type="checkbox" checked><span>Simple checkbox is checked</span></li>
<li><input type="checkbox"><span>Another simple</span></li>
<li><input type="checkbox" checked><span>Last checkbox is checked</span></li>
</ul>
<h3>Source files:</h3>
<a href="jquery.vchecks.js">jquery.vchecks.js</a> - js plugin file<br>
<a href="css/geogoer.vchecks.css">geogoer.vchecks.css</a> - css source<br>
<a href="images.zip">images.zip</a> - images zip file<br>
or
<a href="geogoer vChecks">geogoer_vchecks.zip</a> - download plugin pack<br><br>
</body>
</html>
JS代码(jquery.vchecks.js):
jQuery.fn.vchecks = function(){
object = jQuery(this);
object.addClass('geogoer_vchecks');
object.find("li:first").addClass('first');
object.find("li:last").addClass('last');
//removing checkboxesobject.find("input[type=checkbox]").each(function(){
$(this).hide();
}
);
//adding images true falseobject.find("li").each(function(){
if($(this).find("input[type=checkbox]").attr('checked') == true){
$(this).addClass('checked');
$(this).append('<div class="check_div"></div>');
}
else{
$(this).addClass('unchecked');
$(this).append('<div class="check_div"></div>');
}
}
);
//binding onClick functionobject.find("li").find('span').click(function(e){
e.preventDefault();
check_li = $(this).parent('li');
checkbox = $(this).parent('li').find("input[type=checkbox]");
if(checkbox.attr('checked') == true){
checkbox.attr('checked',false);
check_li.removeClass('checked');
check_li.addClass('unchecked');
}
else{
checkbox.attr('checked',true);
check_li.removeClass('unchecked');
check_li.addClass('checked');
}
}
);
//mouse over / out//simpleobject.find("li:not(:last,:first)").find('span').bind('mouseover',function(e){
$(this).parent('li').addClass('hover');
}
);
object.find("li:not(:last,:first)").find('span').bind('mouseout',function(e){
$(this).parent('li').removeClass('hover');
}
);
//firstobject.find("li:first").find('span').bind('mouseover',function(e){
$(this).parent('li').addClass('first_hover');
}
);
object.find("li:first").find('span').bind('mouseout',function(e){
$(this).parent('li').removeClass('first_hover');
}
);
//lastobject.find("li:last").find('span').bind('mouseover',function(e){
$(this).parent('li').addClass('last_hover');
}
);
object.find("li:last").find('span').bind('mouseout',function(e){
$(this).parent('li').removeClass('last_hover');
}
);
}
CSS代码(geogoer.vchecks.css):
ul.geogoer_vchecks{list-style-type:none;padding:0px 0px 0px 0px;margin:0px 0px 0px 0px;}
ul.geogoer_vchecks li.first{background-image:url(../images/top_button_bg.gif);background-repeat:no-repeat;background-position:top right;border-width:0px 0px 1px 0px;border-style:solid;border-color:#d5d5d5;}
ul.geogoer_vchecks li.first_hover{background-image:url(../images/top_button_bg_hover.gif);}
ul.geogoer_vchecks li.first span{background-image:url(../images/top_button_left.gif);background-repeat:no-repeat;background-position:top left;padding-top:6px;height:20px;}
ul.geogoer_vchecks li.first_hover span{background-image:url(../images/top_button_left_hover.gif);}
ul.geogoer_vchecks li.last{background-image:url(../images/bottom_button_bg.gif);background-repeat:no-repeat;background-position:top right;border-width:0px 0px 0px 0px;}
ul.geogoer_vchecks li.last_hover{background-image:url(../images/bottom_button_bg_hover.gif);}
ul.geogoer_vchecks li.last span{background-image:url(../images/bottom_button_left.gif);background-repeat:no-repeat;background-position:top left;}
ul.geogoer_vchecks li.last_hover span{background-image:url(../images/bottom_button_left_hover.gif);}
ul.geogoer_vchecks li{position:relative;border-width:0px 0px 1px 0px;border-style:solid;border-bottom-color:#d5d5d5;background-image:url(../images/button_bg.gif);background-repeat:no-repeat;background-position:top right;}
ul.geogoer_vchecks li.hover{background-image:url(../images/button_bg_hover.gif);}
ul.geogoer_vchecks li span{color:black;font-weight:bold;font-size:11px;cursor:pointer;display:block;height:21px;padding-top:5px;padding-left:15px;background-image:url(../images/button_left.gif);background-repeat:no-repeat;background-position:top left;}
ul.geogoer_vchecks li.hover span{background-image:url(../images/button_left_hover.gif);}
ul.geogoer_vchecks li.checked div.check_div{background-image:url(../images/tick.png);background-repeat:no-repeat;}
ul.geogoer_vchecks li.unchecked div.check_div{background-image:url(../images/cross.png);background-repeat:no-repeat;}
ul.geogoer_vchecks li.unchecked span{color:#999999;}
ul.geogoer_vchecks li div.check_div{display:block;height:16px;width:16px;position:absolute;top:5px;right:10px;}


