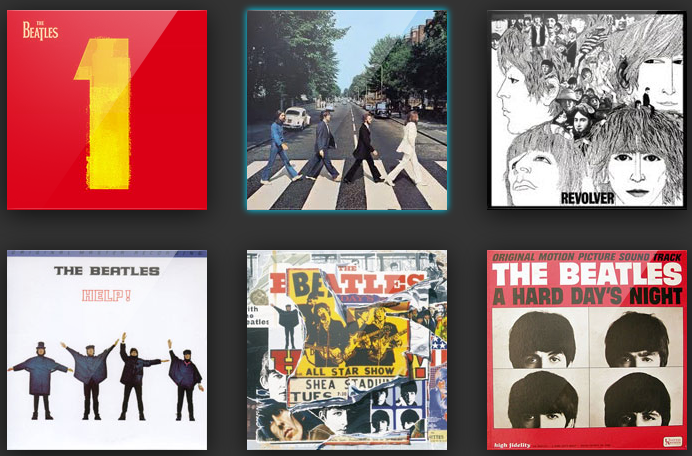
以下是 jquery图片边框阴影浮动特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jquery图片边框阴影浮动</title>
<link rel="stylesheet" href="css/reset.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/titillium.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/screen.css" type="text/css" media="screen">
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/jquery.easing.1.3.js"></script>
<script src="js/jquery.floater.0.6.js"></script>
</head>
<body>
<div id="header">
<div class="wrap">
</div>
</div>
<div id="container">
<div class="disc">
<div class="glass"></div>
<img src="images/cover1.jpg" alt="" class="cover" />
</div>
<div class="disc">
<div class="glass"></div>
<img src="images/cover2.jpg" alt="" class="cover" />
</div>
<div class="disc">
<div class="glass"></div>
<img src="images/cover3.jpg" alt="" class="cover" />
</div>
<div class="disc">
<div class="glass"></div>
<img src="images/cover4.jpg" alt="" class="cover" />
</div>
<div class="disc">
<div class="glass"></div>
<img src="images/cover5.jpg" alt="" class="cover" />
</div>
<div class="disc">
<div class="glass"></div>
<img src="images/cover6.jpg" alt="" class="cover" />
</div>
<div class="disc">
<div class="glass"></div>
<img src="images/cover7.jpg" alt="" class="cover" />
</div>
</div>
<script>
$("#container").floater({
duration : 300,
easing : 'easeOutSine',
boxClass : '.disc',
minimumMargin : 30,
maximumMargin : 40,
fluidHeight : true,
callback : function() {
console.log( 'callback' );
}
});
</script>
</body>
</html>
JS代码(jquery.floater.0.5a.min.js):
/* ---------------------------------------------------------------------------/Copyright (c) 2012 Piotr Falba (http://falba.pro/)FLOATER jQuery Plugin v0.5aMIT License/--------------------------------------------------------------------------- */
(function(a){
function l(a,b){
var c=null;
return function(){
var d=this,e=arguments;
clearTimeout(c);
c=setTimeout(function(){
a.apply(d,e)}
,b)}
}
var b;
jQuery.event.special.resdom={
setup:function(){
var c=this,d=a(this),e=d.width();
$originalHeight=d.height();
b=setInterval(function(){
if(e!=d.width()||$originalHeight!=d.height()){
e=d.width();
$originalHeight=d.height();
jQuery.event.handle.call(c,{
type:"resdom"}
)}
}
,100)}
,teardown:function(){
clearInterval(b)}
}
;
var d;
var e=0;
var f=0;
var g;
var h=0;
var i=0;
var j;
var k={
init:function(b){
j=a.extend({
duration:400,minimumMargin:20,maximumMargin:40,easing:"linear",boxClass:".box",fluidHeight:false,callback:false}
,b);
g=j.boxClass;
return this.each(function(){
d=a(this);
k.reposition();
d.bind("resdom.floater",k.reposition);
if(d.css("position")!="absolute"&&d.css("position")!="relative")d.css("position","relative");
d.find(g).each(function(){
var b=a(this);
b.css({
position:"absolute"}
)}
)}
)}
,destroy:function(){
return this.each(function(){
d.unbind(".floater")}
)}
,reposition:function(){
function s(a){
var f=0;
for(r=0;
r<i;
r++){
if(r==0){
if(n.x<b)p=n.x/2;
else p=(e-(h*(k+b)-b))/2;
q=p}
for(c=0;
c<h;
c++){
if(c==0){
if(n.x<b)o=n.x/2;
else o=(e-(h*(k+b)-b))/2}
d.find(g+":eq("+f+")").attr("column",c).attr("row",r).stop().animate({
left:parseInt(o),top:parseInt(p)}
,j.duration,j.easing,function(){
animation=false;
if(j.callback)j.callback()}
);
o=o+n.x+k;
f++}
p=p+n.x+l;
if(j.fluidHeight)d.height(p-n.x+q)}
}
function m(){
var a=(e-h*k)/h;
if(a<b)return a;
else return b}
var a=j.minimumMargin;
var b=j.maximumMargin;
var k=d.find(g).first().width();
var l=d.find(g).first().width();
e=d.width();
f=d.height();
h=parseInt(e/(k+a));
i=Math.ceil(d.find(g).length/h);
var n={
x:m()}
;
var o,p;
if(n.x<b){
o=n.x/2;
p=o}
else{
o=(e-h*(k+b)-b)/2;
p=o}
var q=0;
s()}
,update:function(a){
return this.each(function(){
d.unbind(".floater");
d.bind("resdom.floater",k.update)}
)}
}
;
a.fn.floater=function(b){
if(k[b]){
return k[b].apply(this,Array.prototype.slice.call(arguments,1))}
else if(typeof b==="object"||!b){
return k.init.apply(this,arguments)}
else{
a.error("Method "+method+" does not exist on jQuery.tooltip")}
}
}
)(jQuery)CSS代码(reset.css):
body{color:#000;background:#fff;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal;}
li{list-style:none;}
caption,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
q:before,q:after{content:'';}
abbr,acronym{border:0;font-variant:normal;}
sup{vertical-align:text-top;}
sub{vertical-align:text-bottom;}
input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;}
input,textarea,select{*font-size:100%;}
legend{color:#000;}
del,ins{text-decoration:none;}
CSS代码(titillium.css):
@font-face{font-family:'Titillium Text Regular';src:url('TitilliumText25L003.eot');src:local('☺'),url('TitilliumText25L003.woff') format('woff'),url('TitilliumText25L003.ttf') format('truetype'),url('TitilliumText25L003.svg') format('svg');font-weight:normal;font-style:normal;}


