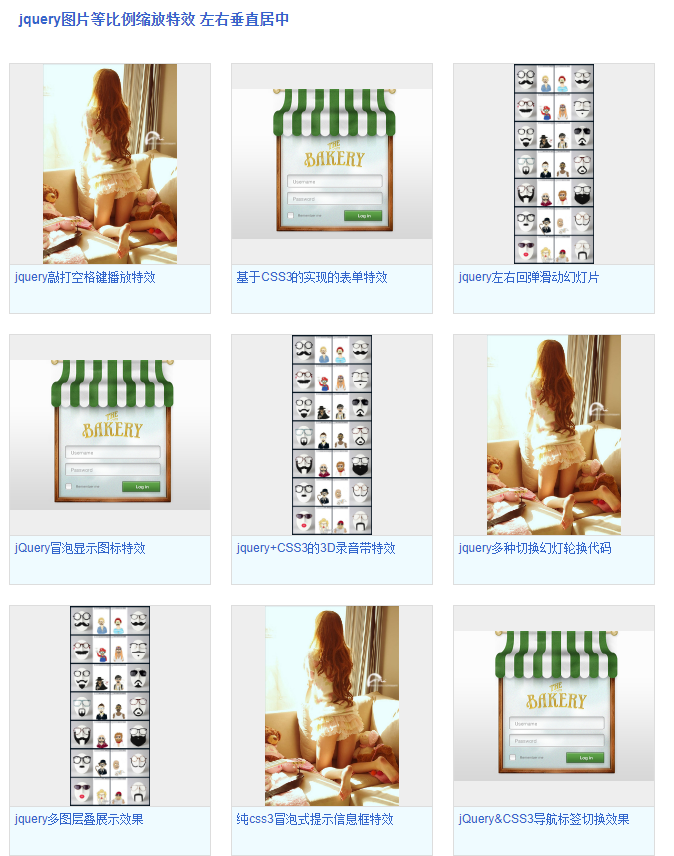
以下是 jquery图片等比例缩放特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery图片等比例缩放特效</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.js"></script>
</head>
<body>
<script type="text/javascript" src="js/autoZoomLoadImage.js"></script>
<script type="text/javascript">
$(function(){
$(".ThumbnailPic200_200").autoZoomLoadImage(true, 200, 200);
})
</script>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
.demo{width:666px;margin:0 auto;}
.demo h2{color:#3366cc;height:24px;margin:20px;font-size:14px;}
.demo li{float:left;margin:10px;width:200px;overflow:hidden;border:solid 1px #ddd;display:inline;position:relative;}
.demo li .subsummary{height:48px;line-height:24px;overflow:hidden;padding:0 5px;border-top:solid 1px #ddd;background:#EFFBFF;}
.demo li .subsummary a{font-size:12px;text-decoration:none;color:#3366cc;}
/* ver_pic */
.ver_pic{width:200px;height:200px;background-color:#eee;text-align:center;position:relative;display:table-cell;vertical-align:middle;}
.ver_pic .subpic{*position:absolute;top:50%;left:50%;}
.ver_pic .subpic img{*position:relative;top:-50%;left:-50%;}
</style>
<div class="demo">
<h2>jquery图片等比例缩放特效 左右垂直居中</h2>
<ul>
<li>
<div class="ver_pic">
<div class="subpic"><a href="#" target="_blank"><img class="ThumbnailPic200_200" alt="jquery敲打空格键播放特效" src="images/01.jpg" width="510" height="760" /></a></div>
</div>
<div class="subsummary"><a href="#" target="_blank">jquery敲打空格键播放特效</a></div>
</li>
<li>
<div class="ver_pic">
<div class="subpic"><a href="#/jiaoben/121031391360.htm" target="_blank"><img class="ThumbnailPic200_200" alt="基于CSS3的实现的表单特效" src="images/02.jpg" width="400" height="300" /></a></div>
</div>
<div class="subsummary"><a href="#/jiaoben/121031391360.htm" target="_blank">基于CSS3的实现的表单特效</a></div>
</li>
<li>
<div class="ver_pic">
<div class="subpic"><a href="#/jiaoben/121101561190.htm" target="_blank"><img class="ThumbnailPic200_200" alt="jquery左右回弹滑动幻灯片" src="images/03.jpg" width="560" height="841" /></a></div>
</div>
<div class="subsummary"><a href="#/jiaoben/121101561190.htm" target="_blank">jquery左右回弹滑动幻灯片</a></div>
</li>
<li>
<div class="ver_pic">
<div class="subpic"><a href="#/jiaoben/121030445200.htm" target="_blank"><img class="ThumbnailPic200_200" alt="jQuery冒泡显示图标特效" src="images/02.jpg" width="400" height="300" /></a></div>
</div>
<div class="subsummary"><a href="#/jiaoben/121030445200.htm" target="_blank">jQuery冒泡显示图标特效</a></div>
</li>
<li>
<div class="ver_pic">
<div class="subpic"><a href="#/jiaoben/121030466630.htm" target="_blank"><img class="ThumbnailPic200_200" alt="jquery+CSS3的3D录音带特效" src="images/03.jpg" width="560" height="841" /></a></div>
</div>
<div class="subsummary"><a href="#/jiaoben/121030466630.htm" target="_blank">jquery+CSS3的3D录音带特效</a></div>
</li>
<li>
<div class="ver_pic">
<div class="subpic"><a href="#/jiaoben/121101252480.htm" target="_blank"><img class="ThumbnailPic200_200" alt="jquery多种切换幻灯轮换代码" src="images/01.jpg" width="510" height="760" /></a></div>
</div>
<div class="subsummary"><a href="#/jiaoben/121101252480.htm" target="_blank">jquery多种切换幻灯轮换代码</a></div>
</li>
<li>
<div class="ver_pic">
<div class="subpic"><a href="#/jiaoben/121029245990.htm" target="_blank"><img class="ThumbnailPic200_200" alt="jquery多图层叠展示效果" src="images/03.jpg" width="560" height="841" /></a></div>
</div>
<div class="subsummary"><a href="#/jiaoben/121029245990.htm" target="_blank">jquery多图层叠展示效果</a></div>
</li>
<li>
<div class="ver_pic">
<div class="subpic"><a href="#/jiaoben/121030149900.htm" target="_blank"><img class="ThumbnailPic200_200" alt="纯css3冒泡式提示信息框特效" src="images/01.jpg" width="510" height="760" /></a></div>
</div>
<div class="subsummary"><a href="#/jiaoben/121030149900.htm" target="_blank">纯css3冒泡式提示信息框特效</a></div>
</li>
<li>
<div class="ver_pic">
<div class="subpic"><a href="#/jiaoben/121029231410.htm" target="_blank"><img class="ThumbnailPic200_200" alt="jQuery&CSS3导航标签切换效果" src="images/02.jpg" width="400" height="300" /></a></div>
</div>
<div class="subsummary"><a href="#/jiaoben/121029231410.htm" target="_blank">jQuery&CSS3导航标签切换效果</a></div>
</li>
</ul>
</div>
</body>
</html>
JS代码(autoZoomLoadImage.js):
jQuery.fn.autoZoomLoadImage = function(scaling,width,height,loadPic){
if (loadPic == null) loadPic = "images/WhiteLoader.gif";
return this.each(function(){
var t = $(this);
var src = $(this).attr("src");
var img = new Image();
//alert("Loading") img.src = src;
//自动缩放图片 var autoScaling = function(){
if (scaling){
if (img.width > 0 && img.height > 0){
if (img.width / img.height >= width / height){
if (img.width > width){
t.width(width);
t.height((img.height * width) / img.width);
}
else{
t.width(img.width);
t.height(img.height);
}
}
else{
if (img.height > height){
t.height(height);
t.width((img.width * height) / img.height);
}
else{
t.width(img.width);
t.height(img.height);
}
}
}
}
}
//处理ff下会自动读取缓存图片 if (img.complete){
//alert("getToCache!");
autoScaling();
return;
}
$(this).attr("src","");
var loading = $("<img alt=\"加载中\" title=\"图片加载中\" src=\"" + loadPic + "\" />");
t.hide();
t.after(loading);
$(img).load(function(){
autoScaling();
loading.remove();
t.attr("src",this.src);
t.show();
//alert("finally!")}
);
}
);
}
CSS代码(style.css):
@charset "utf-8";/* reset */
*{margin:0;padding:0;list-style-type:none;}
a{blr:expression(this.onFocus=this.blur())}
/*去掉a标签的虚线框,避免出现奇怪的选中区域*/
:focus{outline:0;}
label{cursor:pointer;}
img{vertical-align:middle;}
table{empty-cells:show;border-collapse:collapse;border-spacing:0;}
h1{font-size:16px;}
h2,h3,h4{font-size:14px;}
h5,h6{font-size:12px;}
abbr,acronym{border:0;font-variant:normal}
address,caption,cite,code,dfn,em,th,var,optgroup{font-style:normal;font-weight:normal}
input,button,textarea,select,optgroup,option{font-family:inherit;font-size:inherit;font-style:inherit;font-weight:inherit}
input,button,textarea,select{*font-size:100%}
a,img{border:0;}
a,a:visited{color:#5e5e5e;text-decoration:none;}
a:hover{color:#4183C4;text-decoration:underline;}
.clear{display:block;overflow:hidden;clear:both;height:0;line-height:0;font-size:0;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-table;}
/* Hides from IE-mac \*/
*html .clearfix{height:1%;}
.clearfix{display:block;}
/* End hide from IE-mac */
*+html .clearfix{min-height:1%;}
body{font:12px/180% Arial,Lucida,Verdana,"宋体",Helvetica,sans-serif;color:#333;background:#fff;}
/* shortcut */
.shortcut{position:fixed;top:0;left:0;z-index:9999;width:100%;}
*html,*html body /* 修正IE6振动bug */
{background-image:url(about:blank);background-attachment:fixed;}
*html .shortcut{position:absolute;top:expression(eval(document.documentElement.scrollTop));}
.shortcut{height:28px;line-height:28px;font-size:12px;background:#EEEEEE;text-transform:uppercase;box-shadow:1px 0px 2px rgba(0,0,0,0.2);border-bottom:1px solid #DDDDDD;}
.shortcut h1{font-size:14px;font-family:"微软雅黑","宋体";}
.shortcut a,.shortcut h1{padding:0px 10px;letter-spacing:1px;color:#333;text-shadow:0px 1px 1px #fff;display:block;float:left;}
.shortcut a:hover{background:#fff;}
.shortcut span.right{float:right;}
.shortcut span.right a{float:left;display:block;color:#ff6600;font-weight:800;}
.headeline{height:40px;overflow:hidden;}
.adv960x90{width:960px;height:90px;overflow:hidden;border:solid 1px #E6E6E6;margin:0 auto;}
.adv728x90{width:728px;height:90px;overflow:hidden;border:solid 1px #E6E6E6;margin:0 auto;}


