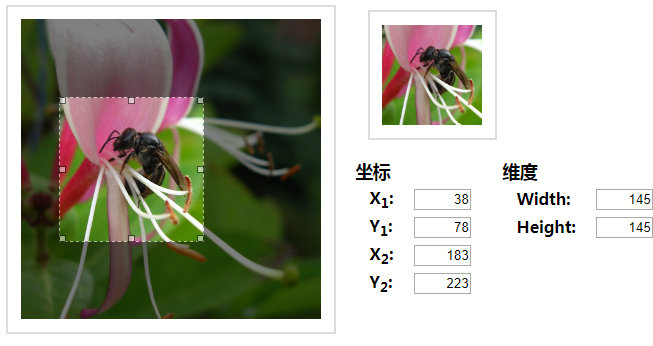
以下是 jquery坐标图片框裁剪特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery坐标图片框裁剪</title>
<link rel="stylesheet" type="text/css" href="css/imgareaselect-animated.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<div id="root">
<div id="main">
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="jquery.imgareaselect.pack.js"></script>
<script type="text/javascript">
function preview(img, selection) {
if (!selection.width || !selection.height)
return;
var scaleX = 100 / selection.width;
var scaleY = 100 / selection.height;
$('#preview img').css({
width: Math.round(scaleX * 300),
height: Math.round(scaleY * 300),
marginLeft: -Math.round(scaleX * selection.x1),
marginTop: -Math.round(scaleY * selection.y1)
});
$('#x1').val(selection.x1);
$('#y1').val(selection.y1);
$('#x2').val(selection.x2);
$('#y2').val(selection.y2);
$('#w').val(selection.width);
$('#h').val(selection.height);
}
$(function () {
$('#photo').imgAreaSelect({ aspectRatio: '1:1', handles: true,
fadeSpeed: 200, onSelectChange: preview });
});
</script>
<h2>Live Example</h2>
<div class="container demo">
<div style="float: left; width: 50%;">
<p class="instructions">
单击并拖动鼠标在图像上选择一个区域。</p>
<div class="frame" style="margin: 0 0.3em; width: 300px; height: 300px;">
<img id="photo" src="flower2.jpg" />
</div>
</div>
<div style="float: left; width: 50%;">
<p style="font-size: 110%; font-weight: bold; padding-left: 0.1em;">
选择预览
</p>
<div class="frame"
style="margin: 0 1em; width: 100px; height: 100px;">
<div id="preview" style="width: 100px; height: 100px; overflow: hidden;">
<img src="flower2.jpg" style="width: 100px; height: 100px;" />
</div>
</div>
<table style="margin-top: 1em;">
<thead>
<tr>
<th colspan="2" style="font-size: 110%; font-weight: bold; text-align: left; padding-left: 0.1em;">
坐标
</th>
<th colspan="2" style="font-size: 110%; font-weight: bold; text-align: left; padding-left: 0.1em;">
维度
</th>
</tr>
</thead>
<tbody>
<tr>
<td style="width: 10%;"><b>X<sub>1</sub>:</b></td>
<td style="width: 30%;"><input type="text" id="x1" value="-" /></td>
<td style="width: 20%;"><b>Width:</b></td>
<td><input type="text" value="-" id="w" /></td>
</tr>
<tr>
<td><b>Y<sub>1</sub>:</b></td>
<td><input type="text" id="y1" value="-" /></td>
<td><b>Height:</b></td>
<td><input type="text" id="h" value="-" /></td>
</tr>
<tr>
<td><b>X<sub>2</sub>:</b></td>
<td><input type="text" id="x2" value="-" /></td>
<td></td>
<td></td>
</tr>
<tr>
<td><b>Y<sub>2</sub>:</b></td>
<td><input type="text" id="y2" value="-" /></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>
JS代码(jquery.imgareaselect.pack.js):
eval(function(p,a,c,k,e,d){
e=function(c){
return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))}
;
while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);
return p}
('(m($){
1l W=2s.4L,D=2s.4K,G=2s.4J,I=2s.4I;
m U(){
B $("<4H/>")}
;
$.P=m(Y,g){
1l Q=$(Y),2C,v=U(),1j=U(),J=U().u(U()).u(U()).u(U()),A=U().u(U()).u(U()).u(U()),F=$([]),1G,H,q,1f,S,O,1k,1e,13=0,1F="1D",2h,2g,2a,29,1R=10,M,1A,1z,2m,2l,15,1J,a,c,l,j,f={
a:0,c:0,l:0,j:0,C:0,K:0}
,2r=T.4G,$p,d,i,o,w,h,2n;
m 1n(x){
B x+1f.E-1e.E}
;
m 1m(y){
B y+1f.q-1e.q}
;
m 1a(x){
B x-1f.E+1e.E}
;
m 19(y){
B y-1f.q+1e.q}
;
m 1y(3H){
B 3H.4F-1e.E}
;
m 1x(3G){
B 3G.4E-1e.q}
;
m 14(2Z){
1l 1h=2Z||2a,1g=2Z||29;
B{
a:I(f.a*1h),c:I(f.c*1g),l:I(f.l*1h),j:I(f.j*1g),C:I(f.l*1h)-I(f.a*1h),K:I(f.j*1g)-I(f.c*1g)}
}
;
m 2w(a,c,l,j,2Y){
1l 1h=2Y||2a,1g=2Y||29;
f={
a:I(a/1h),c:I(c/1g),l:I(l/1h),j:I(j/1g)}
;
f.C=f.l-f.a;
f.K=f.j-f.c}
;
m 1d(){
b(!Q.C()){
B}
1f={
E:I(Q.2q().E),q:I(Q.2q().q)}
;
S=Q.C();
O=Q.K();
1A=g.4D||0;
1z=g.4C||0;
2m=G(g.4B||1<<24,S);
2l=G(g.4A||1<<24,O);
b($().4z=="1.3.2"&&1F=="1Y"&&!2r["4y"]){
1f.q+=D(T.1r.2o,2r.2o);
1f.E+=D(T.1r.2p,2r.2p)}
1e=$.4x(1k.r("1p"),["1D","4w"])+1?{
E:I(1k.2q().E)-1k.2p(),q:I(1k.2q().q)-1k.2o()}
:1F=="1Y"?{
E:$(T).2p(),q:$(T).2o()}
:{
E:0,q:0}
;
H=1n(0);
q=1m(0);
b(f.l>S||f.j>O){
1N()}
}
;
m 1O(3D){
b(!1J){
B}
v.r({
E:1n(f.a),q:1m(f.c)}
).u(1j).C(w=f.C).K(h=f.K);
1j.u(J).u(F).r({
E:0,q:0}
);
J.C(D(w-J.2X()+J.3B(),0)).K(D(h-J.3F()+J.4v(),0));
$(A[0]).r({
E:H,q:q,C:f.a,K:O}
);
$(A[1]).r({
E:H+f.a,q:q,C:w,K:f.c}
);
$(A[2]).r({
E:H+f.l,q:q,C:S-f.l,K:O}
);
$(A[3]).r({
E:H+f.a,q:q+f.j,C:w,K:O-f.j}
);
w-=F.2X();
h-=F.3F();
2L(F.3a){
16 8:$(F[4]).r({
E:w/2}
);
$(F[5]).r({
E:w,q:h/2}
);
$(F[6]).r({
E:w/2,q:h}
);
$(F[7]).r({
q:h/2}
);
16 4:F.3E(1,3).r({
E:w}
);
F.3E(2,4).r({
q:h}
)}
b(3D!==Z){
b($.P.1W!=2O){
$(T).V($.P.1W,$.P.3C)}
b(g.1M){
$(T)[$.P.1W]($.P.3C=2O)}
}
b($.1q.1V&&J.2X()-J.3B()==2){
J.r("3A",0);
3t(m(){
J.r("3A","4u")}
,0)}
}
;
m 1Z(3z){
1d();
1O(3z);
a=1n(f.a);
c=1m(f.c);
l=1n(f.l);
j=1m(f.j)}
;
m 22(2W,2t){
g.1I?2W.4t(g.1I,2t):2W.1t()}
;
m 1b(2V){
1l x=1a(1y(2V))-f.a,y=19(1x(2V))-f.c;
b(!2n){
1d();
2n=12;
v.1i("4s",m(){
2n=Z}
)}
M="";
b(g.2A){
b(y<=1R){
M="n"}
X{
b(y>=f.K-1R){
M="s"}
}
b(x<=1R){
M+="w"}
X{
b(x>=f.C-1R){
M+="e"}
}
}
v.r("2U",M?M+"-18":g.21?"4r":"");
b(1G){
1G.4q()}
}
;
m 2R(4p){
$("1r").r("2U","");
b(g.4o||f.C*f.K==0){
22(v.u(A),m(){
$(N).1t()}
)}
g.2d(Y,14());
$(T).V("R",2i);
v.R(1b)}
;
m 2z(1Q){
b(1Q.3v!=1){
B Z}
1d();
b(M){
$("1r").r("2U",M+"-18");
a=1n(f[/w/.2k(M)?"l":"a"]);
c=1m(f[/n/.2k(M)?"j":"c"]);
$(T).R(2i).1i("1P",2R);
v.V("R",1b)}
X{
b(g.21){
2h=H+f.a-1y(1Q);
2g=q+f.c-1x(1Q);
v.V("R",1b);
$(T).R(2S).1i("1P",m(){
g.2d(Y,14());
$(T).V("R",2S);
v.R(1b)}
)}
X{
Q.1s(1Q)}
}
B Z}
;
m 1w(3y){
b(15){
b(3y){
l=D(H,G(H+S,a+W(j-c)*15*(l>a||-1)));
j=I(D(q,G(q+O,c+W(l-a)/15*(j>c||-1))));
l=I(l)}
X{
j=D(q,G(q+O,c+W(l-a)/15*(j>c||-1)));
l=I(D(H,G(H+S,a+W(j-c)*15*(l>a||-1))));
j=I(j)}
}
}
;
m 1N(){
a=G(a,H+S);
c=G(c,q+O);
b(W(l-a)<1A){
l=a-1A*(l<a||-1);
b(l<H){
a=H+1A}
X{
b(l>H+S){
a=H+S-1A}
}
}
b(W(j-c)<1z){
j=c-1z*(j<c||-1);
b(j<q){
c=q+1z}
X{
b(j>q+O){
c=q+O-1z}
}
}
l=D(H,G(l,H+S));
j=D(q,G(j,q+O));
1w(W(l-a)<W(j-c)*15);
b(W(l-a)>2m){
l=a-2m*(l<a||-1);
1w()}
b(W(j-c)>2l){
j=c-2l*(j<c||-1);
1w(12)}
f={
a:1a(G(a,l)),l:1a(D(a,l)),c:19(G(c,j)),j:19(D(c,j)),C:W(l-a),K:W(j-c)}
;
1O();
g.2e(Y,14())}
;
m 2i(2T){
l=M==""||/w|e/.2k(M)||15?1y(2T):1n(f.l);
j=M==""||/n|s/.2k(M)||15?1x(2T):1m(f.j);
1N();
B Z}
;
m 1v(3x,3w){
l=(a=3x)+f.C;
j=(c=3w)+f.K;
$.28(f,{
a:1a(a),c:19(c),l:1a(l),j:19(j)}
);
1O();
g.2e(Y,14())}
;
m 2S(2j){
a=D(H,G(2h+1y(2j),H+S-f.C));
c=D(q,G(2g+1x(2j),q+O-f.K));
1v(a,c);
2j.4n();
B Z}
;
m 2Q(){
1d();
l=a;
j=c;
1N();
M="";
b(A.2v(":35(:4m)")){
v.u(A).1t().2B(g.1I||0)}
1J=12;
$(T).V("1P",2P).R(2i).1i("1P",2R);
v.V("R",1b);
g.3u(Y,14())}
;
m 2P(){
$(T).V("R",2Q);
22(v.u(A));
f={
a:1a(a),c:19(c),l:1a(a),j:19(c),C:0,K:0}
;
g.2e(Y,14());
g.2d(Y,14())}
;
m 20(2f){
b(2f.3v!=1||A.2v(":4l")){
B Z}
1d();
2h=a=1y(2f);
2g=c=1x(2f);
$(T).1i("R",2Q).1i("1P",2P);
B Z}
;
m 2y(){
1Z(Z)}
;
m 2u(){
2C=12;
2x(g=$.28({
1L:"4k",21:12,2A:12,1X:"1r",3s:m(){
}
,3u:m(){
}
,2e:m(){
}
,2d:m(){
}
}
,g));
v.u(A).r({
34:""}
);
b(g.2D){
1J=12;
1d();
1O();
v.u(A).1t().2B(g.1I||0)}
3t(m(){
g.3s(Y,14())}
,0)}
;
1l 2O=m(17){
1l k=g.1M,d,t,2K=17.4j;
d=!1H(k.2M)&&(17.2c||17.3p.2c)?k.2M:!1H(k.26)&&17.3q?k.26:!1H(k.27)&&17.3r?k.27:!1H(k.2N)?k.2N:10;
b(k.2N=="18"||(k.27=="18"&&17.3r)||(k.26=="18"&&17.3q)||(k.2M=="18"&&(17.2c||17.3p.2c))){
2L(2K){
16 37:d=-d;
16 39:t=D(a,l);
a=G(a,l);
l=D(t+d,a);
1w();
1u;
16 38:d=-d;
16 40:t=D(c,j);
c=G(c,j);
j=D(t+d,c);
1w(12);
1u;
3o:B}
1N()}
X{
a=G(a,l);
c=G(c,j);
2L(2K){
16 37:1v(D(a-d,H),c);
1u;
16 38:1v(a,D(c-d,q));
1u;
16 39:1v(a+G(d,S-1a(l)),c);
1u;
16 40:1v(a,c+G(d,O-19(j)));
1u;
3o:B}
}
B Z}
;
m 1K(3n,2J){
3l(2b 4i 2J){
b(g[2b]!==1S){
3n.r(2J[2b],g[2b])}
}
}
;
m 2x(L){
b(L.1X){
(1k=$(L.1X)).3f(v.u(A))}
$.28(g,L);
1d();
b(L.2I!=3m){
F.1o();
F=$([]);
i=L.2I?L.2I=="4h"?4:8:0;
3b(i--){
F=F.u(U())}
F.25(g.1L+"-4g").r({
1p:"1D",32:0,1E:13+1||1}
);
b(!4f(F.r("C"))){
F.C(5).K(5)}
b(o=g.2H){
F.r({
2H:o,2E:"3i"}
)}
1K(F,{
3j:"2G-23",3h:"2F-23",3k:"1c"}
)}
2a=g.4e/S||1;
29=g.4d/O||1;
b(L.a!=3m){
2w(L.a,L.c,L.l,L.j);
L.2D=!L.1t}
b(L.1M){
g.1M=$.28({
27:1,26:"18"}
,L.1M)}
A.25(g.1L+"-4c");
1j.25(g.1L+"-4b");
3l(i=0;
i++<4;
){
$(J[i-1]).25(g.1L+"-2G"+i)}
1K(1j,{
4a:"2F-23",49:"1c"}
);
1K(J,{
3k:"1c",2H:"2G-C"}
);
1K(A,{
48:"2F-23",47:"1c"}
);
b(o=g.3j){
$(J[0]).r({
2E:"3i",3g:o}
)}
b(o=g.3h){
$(J[1]).r({
2E:"46",3g:o}
)}
v.3f(1j.u(J).u(F).u(1G));
b($.1q.1V){
b(o=A.r("3e").3d(/1c=([0-9]+)/)){
A.r("1c",o[1]/1U)}
b(o=J.r("3e").3d(/1c=([0-9]+)/)){
J.r("1c",o[1]/1U)}
}
b(L.1t){
22(v.u(A))}
X{
b(L.2D&&2C){
1J=12;
v.u(A).2B(g.1I||0);
1Z()}
}
15=(d=(g.45||"").44(/:/))[0]/d[1];
b(g.1T||g.1C===Z){
v.V("R",1b).V("1s",2z);
Q.u(A).V("1s",20);
$(3c).V("18",2y)}
X{
b(g.1C||g.1T===Z){
b(g.2A||g.21){
v.R(1b).1s(2z)}
b(!g.43){
Q.u(A).1s(20)}
$(3c).18(2y)}
}
g.1C=g.1T=1S}
;
N.1o=m(){
Q.V("1s",20);
v.u(A).1o()}
;
N.42=m(){
B g}
;
N.30=2x;
N.41=14;
N.3Z=2w;
N.3Y=1Z;
$p=Q;
3b($p.3a){
13=D(13,!1H($p.r("z-36"))?$p.r("z-36"):13);
b($p.r("1p")=="1Y"){
1F="1Y"}
$p=$p.1X(":35(1r)")}
13=g.1E||13;
b($.1q.1V){
Q.3X("3W","3V")}
$.P.1W=$.1q.1V||$.1q.3U?"3T":"3S";
b($.1q.3R){
1G=U().r({
C:"1U%",K:"1U%",1p:"1D",1E:13+2||2}
)}
v.u(A).r({
34:"33",1p:1F,3Q:"33",1E:13||"0"}
);
v.r({
1E:13+2||2}
);
1j.u(J).r({
1p:"1D",32:0}
);
Y.31||Y.3P=="31"||!Q.2v("3O")?2u():Q.1i("3N",2u)}
;
$.2t.P=m(11){
11=11||{
}
;
N.3M(m(){
b($(N).1B("P")){
b(11.1o){
$(N).1B("P").1o();
$(N).3L("P")}
X{
$(N).1B("P").30(11)}
}
X{
b(!11.1o){
b(11.1C===1S&&11.1T===1S){
11.1C=12}
$(N).1B("P",3K $.P(N,11))}
}
}
);
b(11.3J){
B $(N).1B("P")}
B N}
}
)(3I);
',62,296,'||||||||||x1|if|y1|||_24|_7|||y2||x2|function||||top|css|||add|_a|||||_d|return|width|_2|left|_e|_3|_10|_4|_c|height|_54|_1d|this|_13|imgAreaSelect|_8|mousemove|_12|document|_5|unbind|_1|else|_6|false||_55|true|_16|_2d|_22|case|_50|resize|_2a|_29|_3a|opacity|_31|_15|_11|sy|sx|one|_b|_14|var|_28|_27|remove|position|browser|body|mousedown|hide|break|_45|_42|evY|evX|_1f|_1e|data|enable|absolute|zIndex|_17|_f|isNaN|fadeSpeed|_23|_51|classPrefix|keys|_32|_33|mouseup|_40|_1c|undefined|disable|100|msie|keyPress|parent|fixed|_36|_4b|movable|_38|color||addClass|ctrl|shift|extend|_1b|_1a|option|altKey|onSelectEnd|onSelectChange|_4c|_19|_18|_3e|_48|test|_21|_20|_26|scrollTop|scrollLeft|offset|_25|Math|fn|_4e|is|_2f|_4f|_4d|_3f|resizable|fadeIn|_9|show|borderStyle|background|border|borderWidth|handles|_53|key|switch|alt|arrows|_35|_4a|_49|_3c|_41|_44|cursor|_3b|_39|outerWidth|_30|_2e|setOptions|complete|fontSize|hidden|visibility|not|index||||length|while|window|match|filter|append|borderColor|borderColor2|solid|borderColor1|borderOpacity|for|null|_52|default|originalEvent|ctrlKey|shiftKey|onInit|setTimeout|onSelectStart|which|_47|_46|_43|_37|margin|innerWidth|onKeyPress|_34|slice|outerHeight|_2c|_2b|jQuery|instance|new|removeData|each|load|img|readyState|overflow|opera|keypress|keydown|safari|on|unselectable|attr|update|setSelection||getSelection|getOptions|persistent|split|aspectRatio|dashed|outerOpacity|outerColor|selectionOpacity|selectionColor|selection|outer|imageHeight|imageWidth|parseInt|handle|corners|in|keyCode|imgareaselect|animated|visible|preventDefault|autoHide|_3d|toggle|move|mouseout|fadeOut|auto|innerHeight|relative|inArray|getBoundingClientRect|jquery|maxHeight|maxWidth|minHeight|minWidth|pageY|pageX|documentElement|div|round|min|max|abs'.split('|')))CSS代码(index.css):
table.list{border-collapse:separate;border:solid 1px #bbb;background:#ccc;border-spacing:2px;}
table.list td{border-width:0;border-right:solid 1px #999;border-bottom:solid 1px #999;background:#eee;padding:0.4em 1em;}
table.list th{border-width:0;border-right:solid 1px #555;border-bottom:solid 1px #555;background:#bbb;padding:0.4em 1em;}
p.code{border:solid 1px #bbb;border-right:solid 2px #999;border-bottom:solid 2px #999;background:#eee;width:auto;}
.demo{background:#eef;border:solid 2px #dde;padding:0.6em;}
.demo p{padding:0.3em 0.6em;margin:0.3em auto;}
.demo p.instructions{font-family:serif;font-style:italic;xfont-size:90%;color:#666;line-height:130%;}
ul.features{color:#333;line-height:135%;}
.demo table td{xwidth:6.5em;}
.demo table td{padding-left:1em;}
.demo table td input{width:4em;text-align:right;}
p.major{color:#777;font-size:125%;font-weight:bold;}
p.major a,p.major a:visited{color:#2073d1;}
div.frame{background:#fff;padding:0.8em;border:solid 2px #ddd;}


