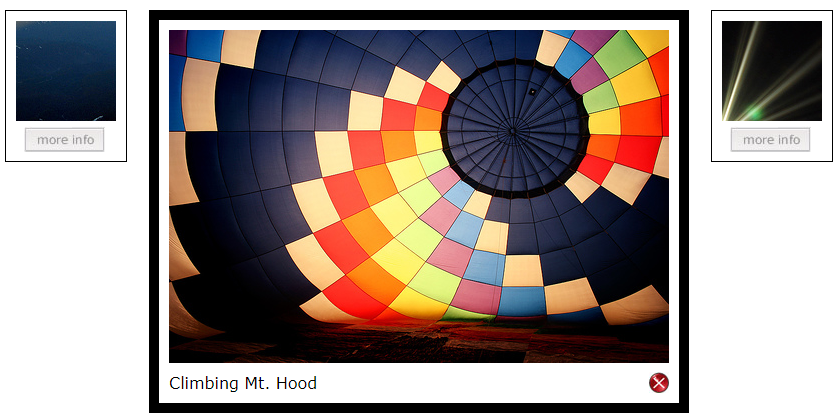
以下是 jQuery图片展示插件Revealing特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jQuery图片展示插件Revealing</title>
<link rel="stylesheet" type="text/css" href="css/zzsc.css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/photorevealer.js"></script>
</head>
<body>
<!-- 代码开始 -->
<div id="page-wrap">
<table><tr>
<td><div class="photo_slider">
<img src="images/mthood.jpg"/>
<div class="info_area">
<h3><a href="#" target="_blank">Climbing Mt. Hood</a></h3>
</div>
</div></td>
<td><div class="photo_slider">
<img src="images/baloon.jpg"/>
<div class="info_area">
<h3>Climbing Mt. Hood</h3>
</div>
</div></td>
<td><div class="photo_slider">
<img src="images/lighthouse.jpg"/>
<div class="info_area">
<h3>Lighthouse Rays</h3>
</div>
</div></td>
<td><div class="photo_slider">
<img src="images/giraffe.jpg"/>
<div class="info_area">
<h3>Pucker up!</h3>
</div>
</div></td>
</tr></table>
</div>
<!-- 代码结束 -->
</body>
</html>
JS代码(photorevealer.js):
$(document).ready(function(){
$('.photo_slider').each(function(){
var $this = $(this).addClass('photo-area');
var $img = $this.find('img');
var $info = $this.find('.info_area');
var opts ={
}
;
$img.load(function(){
opts.imgw = $img.width();
opts.imgh = $img.height();
}
);
opts.orgw = $this.width();
opts.orgh = $this.height();
$img.css ({
marginLeft:"-150px",marginTop:"-150px"}
);
var $wrap = $('<div class="photo_slider_img">').append($img).prependTo($this);
var $open = $('<a href="#" class="more_info">More Info >
</a>').appendTo($this);
var $close = $('<a class="close">Close</a>').appendTo($info);
opts.wrapw = $wrap.width();
opts.wraph = $wrap.height();
$open.click(function(){
$this.animate({
width:opts.imgw,height:(opts.imgh+30),borderWidth:"10"}
,600 );
$open.fadeOut();
$wrap.animate({
width:opts.imgw,height:opts.imgh}
,600 );
$(".info_area",$this).fadeIn();
$img.animate({
marginTop:"0px",marginLeft:"0px"}
,600 );
return false;
}
);
$close.click(function(){
$this.animate({
width:opts.orgw,height:opts.orgh,borderWidth:"1"}
,600 );
$open.fadeIn();
$wrap.animate({
width:opts.wrapw,height:opts.wraph}
,600 );
$img.animate({
marginTop:"-150px",marginLeft:"-150px"}
,600 );
$(".info_area",$this).fadeOut();
return false;
}
);
}
);
}
);
CSS代码(zzsc.css):
*{margin:0;padding:0}
a img{border:none}
h1{color:black;font-size:3.0em}
h3{font:normal 16px/30px Verdana;margin-bottom:5px}
.clear{clear:both}
#page-wrap{margin:20px;padding:10px}
#page-wrap table{margin:0 auto}
a.close{position:absolute;right:10px;bottom:10px;display:block;width:20px;height:21px;background:url(../images/close_button.jpg);text-indent:-9999px;cursor:pointer}
.photo_slider_img{width:100px;height:100px;margin-bottom:5px;overflow:hidden}
td{vertical-align:top}
.photo_slider{position:relative;width:100px;height:130px;padding:10px;border:1px solid black;overflow:hidden;margin:25px 10px 10px 10px;background:white;float:left}
.info_area{display:none}
.more_info{display:block;width:89px;height:26px;background:url(../images/moreinfo.jpg) no-repeat;text-indent:-9999px;cursor:pointer}


