以下是 jQuery翻转倒计时定时器插件特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<!--<base href="" /><!-- -->
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>jQuery翻转倒计时定时器插件</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<!--<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>-->
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.flipcountdown.js"></script>
<link rel="stylesheet" type="text/css" href="jquery.flipcountdown.css" />
<script>
$(function(){
var i = 1000;
$('#retroclockbox1').flipcountdown();
var i = 1;
$('#retroclockbox_counter').flipcountdown({
tick:function(){
return i++;
}
});
$('#retroclockbox2').flipcountdown({showHour:false,showMinute:false,showSecond:true});
$('#retroclockbox3').flipcountdown({tzoneOffset:3,showSecond:false});
$('#retroclockbox4').flipcountdown({am:true});
$('#retroclockbox5').flipcountdown({speedFlip:50});
$('#retroclockbox6').flipcountdown({tick:function(){
return new Date('5/10/2012 12:34:23');
}});
})
</script>
</head>
<body>
<div id="main">
<header>
<h1>jquery.flipCountDown Plugin</h1>
<p>Unusual retro clock count down plugin for jQuery</p>
</header>
<h3>Until the new year left</h3>
<table style="border:0px;">
<tr>
<td style="width:110px;text-align:center;">Days</td>
<td style="width:120px;text-align:center;">Hours</td>
<td style="width:110px;text-align:center;">Minutes</td>
<td style="width:120px;text-align:center;">Seconds</td>
</tr>
<tr>
<td colspan="4"><span id="new_year"></span></td>
</tr>
</table>
<script>
$(function(){
var NY = Math.round((new Date('1/01/2015 00:00:01')).getTime()/1000);
$('#new_year').flipcountdown({
tick:function(){
var nol = function(h){
return h>9?h:'0'+h;
}
var range = NY-Math.round((new Date()).getTime()/1000),
secday = 86400, sechour = 3600,
days = parseInt(range/secday),
hours = parseInt((range%secday)/sechour),
min = parseInt(((range%secday)%sechour)/60),
sec = ((range%secday)%sechour)%60;
return nol(days)+' '+nol(hours)+' '+nol(min)+' '+nol(sec);
}
});
});
</script>
<h2>Fast start</h2>
<p>Add in html page</p><pre style="width:535px;">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.flipcountdown.js"></script>
<link rel="stylesheet" type="text/css" href="jquery.flipcountdown.css" /></pre>
<p>add div element</p>
<pre style="width:535px;"><div id="retroclockbox1"></div></pre>
<p>and init flipcountdown</p>
<pre >$(function(){
$('#retroclockbox1').flipcountdown();
})</pre>
<p>Result</p>
<div id="retroclockbox1"></div>
<h2>Settings</h2>
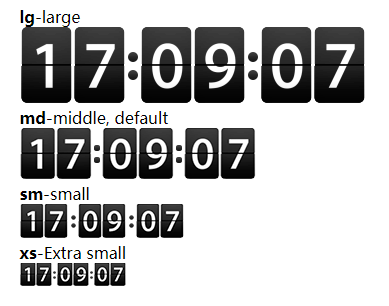
<p>- Sizes (use bootstrap sizes notation)</p>
<pre >$(function(){
$("#retroclockbox1").flipcountdown({
size:"lg"
});
})</pre>
<div><strong>lg</strong>-large</div>
<div id="retroclockbox_lg"></div>
<div><strong>md</strong>-middle, default</div>
<div id="retroclockbox_md"></div>
<div><strong>sm</strong>-small</div>
<div id="retroclockbox_sm"></div>
<div><strong>xs</strong>-Extra small</div>
<div id="retroclockbox_xs"></div>
<script>
$(function(){
$('#retroclockbox_lg').flipcountdown({size:'lg'});
$('#retroclockbox_md').flipcountdown({size:'md'});
$('#retroclockbox_sm').flipcountdown({size:'sm'});
$('#retroclockbox_xs').flipcountdown({size:'xs'});
})
</script>
<p>- Counter</p>
<pre>$(function(){
var i = 1;
$('#retroclockbox_counter').flipcountdown({
tick:function(){
return i++;
}
});
})</pre>
<div id="retroclockbox_counter"></div>
<p>- Float</p>
<pre>$('#retroclockbox_float').flipcountdown({size:'lg',tick:22.3434});</pre>
<div id="retroclockbox_float"></div>
<script>
$(function(){
$('#retroclockbox_float').flipcountdown({size:'lg',tick:22.3434});
});
</script>
<p>- Hide second or minute or hour</p>
<pre >$(function(){
$('#retroclockbox1').flipcountdown({showHour:false,showMinute:false,showSecond:true});
})</pre>
<div id="retroclockbox2"></div>
<p>- offset timezone</p>
<pre >$(function(){
$('#retroclockbox3').flipcountdown({tzoneOffset:3,showSecond:false});
})</pre>
<div id="retroclockbox3"></div>
<p>- am,pm format hours</p>
<pre >$(function(){
$('#retroclockbox4').flipcountdown({am:true});
})</pre>
<div id="retroclockbox4"></div>
<p>- speed animate flip digit (multiply 6 must by less than 1000) default 100</p>
<pre >$(function(){
$('#retroclockbox5').flipcountdown({speedFlip:50});
})</pre>
<div id="retroclockbox5"></div>
<p>- set time</p>
<pre >$(function(){
$('#retroclockbox6').flipcountdown({time:function(){
return new Date('5.10.2012 12:34:23');
}});
})</pre>
<div id="retroclockbox6"></div>
<style>
body{margin:0px; padding:0px;}
#main{margin:0px auto; padding:0px; width:900px;position:relative;}
pre{
background:#F7F7F9;padding:10px;
border: 1px solid #E1E1E8;
border-radius: 3px;
color: #222222;
}
#langbox{
position:absolute;
top:10px;
right:10px;
}
</style>
</div>
</body>
</html>
JS代码(jquery.flipcountdown.js):
/** * @preserve jQuery flipcountdown plugin v3.0.4 * @homepage http://xdsoft.net/jqplugins/flipcountdown/ * (c) 2013,Chupurnov Valeriy. */
(function($){
jQuery.fn.flipCountDown = jQuery.fn.flipcountdown = function( _options ){
var default_options ={
showHour:true,showMinute:true,showSecond:true,am:false,tzoneOffset:0,speedFlip:60,period:1000,tick:function(){
return new Date();
}
,autoUpdate:true,size:'md'}
,sizes ={
lg:77,md:52,sm:35,xs:24}
,createFlipCountDown = function( $box ){
var $flipcountdown= $('<div class="xdsoft_flipcountdown"></div>'),$clearex= $('<div class="xdsoft_clearex"></div>'),options = $.extend({
}
,default_options),timer = 0,_animateRange = function( box,a,b ){
_animateOne( box,a,(a>b&&!(a==9&&b==0))?-1:1,!(a==9&&b==0)?Math.abs(a-b):1 );
}
,_animateOne = function( box,a,arrow,range ){
if( range<1 )return;
_setMargin(box,-(a*6*sizes[options.size]+1),1,arrow,function(){
_animateOne(box,a+arrow,arrow,range-1);
}
,range);
}
,_setMargin = function( box,marginTop,rec,arrow,callback,range){
if( marginTop<=-sizes[options.size]*60 )marginTop = -1;
box.css('background-position','0px '+marginTop+'px' );
if( rec<=6 ){
setTimeout(function(){
_setMargin(box,marginTop-arrow*sizes[options.size],++rec,arrow,callback,range);
}
,parseInt(options.speedFlip/range));
}
elsecallback();
}
,blocks = [],_typeCompare=function ( a,b ){
returna&&b&&((a==b)||(/^[0-9]+$/.test(a+''+b))||(/^[:.\s]+$/.test(a+''+b)));
}
,_generate = function( chars ){
if( !(chars instanceof Array) || !chars.length )return false;
for( var i = 0,n = chars.length;
i<n;
i++ ){
if( !blocks[i] ){
blocks[i] = $('<div class="xdsoft_digit"></div>');
$clearex.before(blocks[i]);
}
if( blocks[i].data('value')!=chars[i] ){
if( !_typeCompare(blocks[i].data('value'),chars[i]) ){
blocks[i].removeClass('xdsoft_separator').removeClass('xdsoft_dot');
switch( chars[i] ){
case ':':blocks[i].addClass('xdsoft_separator');
break;
case '.':blocks[i].addClass('xdsoft_dot');
break;
case ' ':blocks[i].addClass('xdsoft_space');
break;
}
}
if( !isNaN(chars[i]) ){
var old = parseInt(blocks[i].data('value')),ii = parseInt(blocks[i].data('i')),crnt = parseInt(chars[i]);
if( isNaN(old)||i!=ii ){
old = (crnt-1)<0?9:crnt-1;
}
_animateRange(blocks[i],old,crnt);
}
blocks[i].data('value',chars[i]);
blocks[i].data('i',i);
}
}
if( blocks.length>chars.length ){
for(;
i<blocks.length;
i++ ){
blocks[i][0].parentNode.removeChild(blocks[i][0]);
delete blocks[i];
}
blocks.splice(chars.length);
}
}
,counter = 0,_calcMoment = function(){
var value = '1',chars = [];
if(options.tick)value = (options.tick instanceof Function)?options.tick.call($box,counter):options.tick;
if( typeof value!=='undefined' ){
switch( value.constructor ){
case Date:var h = (value.getHours()+options.tzoneOffset)%(options.am?12:24);
if( options.showHour ){
chars.push(parseInt(h/10));
chars.push(h%10);
}
if( options.showHour && (options.showMinute || options.showSecond) )chars.push(':');
if( options.showMinute ){
chars.push(parseInt(value.getMinutes()/10));
chars.push(value.getMinutes() % 10);
}
if( options.showMinute && options.showSecond )chars.push(':');
if( options.showSecond ){
chars.push(parseInt(value.getSeconds()/10));
chars.push(value.getSeconds() % 10);
}
break;
case String:chars = value.replace(/[^0-9\:\.\s]/g,'').split('');
break;
case Number:chars = value.toString().split('');
break;
}
_generate(chars);
}
}
;
$flipcountdown.append($clearex).on('xdinit.xdsoft',function(){
clearInterval(timer);
if( options.autoUpdate )timer = setInterval( _calcMoment,options.period );
_calcMoment();
}
);
$box.data('setOptions',function( _options ){
options = $.extend({
}
,options,_options);
if( !sizes[options.size] )options.size = 'lg';
$flipcountdown.addClass('xdsoft_size_'+options.size).trigger('xdinit.xdsoft');
}
);
$box.append($flipcountdown);
}
;
return this.each(function(){
var $box = $(this);
if( !$box.data('setOptions') ){
$box.addClass('xdsoft')createFlipCountDown($box);
}
$box.data('setOptions')&&$.isFunction($box.data('setOptions'))&&$box.data('setOptions')(_options);
}
);
}
}
)(jQuery);
CSS代码(jquery.flipcountdown.css):
.xdsoft_flipcountdown{display:inline-block;}
.xdsoft_flipcountdown .xdsoft_digit{float:left;background-repeat:no-repeat;}
.xdsoft_flipcountdown .xdsoft_clearex{clear:both;float:none;}
.xdsoft_flipcountdown >.xdsoft_digit{background-position:0px 0px;}
.xdsoft_flipcountdown >.xdsoft_digit.xdsoft_separator,.xdsoft_flipcountdown >.xdsoft_digit.xdsoft_dot{opacity:0.9;}
.xdsoft_flipcountdown.xdsoft_size_lg >.xdsoft_digit{width:53px;height:76px;background-image:url(./img/digit-lg.png);}
.xdsoft_flipcountdown.xdsoft_size_lg >.xdsoft_digit.xdsoft_space,.xdsoft_flipcountdown.xdsoft_size_lg >.xdsoft_digit.xdsoft_separator,.xdsoft_flipcountdown.xdsoft_size_lg >.xdsoft_digit.xdsoft_dot{width:14px;background-position:-19px -4620px;}
.xdsoft_flipcountdown.xdsoft_size_lg >.xdsoft_digit.xdsoft_dot{background-position:-41px -4620px;}
.xdsoft_flipcountdown.xdsoft_size_lg >.xdsoft_digit.xdsoft_space{background-position:-100px -4620px;}
.xdsoft_flipcountdown.xdsoft_size_md >.xdsoft_digit{width:36px;height:51px;background-image:url(./img/digit-md.png);}
.xdsoft_flipcountdown.xdsoft_size_md >.xdsoft_digit.xdsoft_space,.xdsoft_flipcountdown.xdsoft_size_md >.xdsoft_digit.xdsoft_separator,.xdsoft_flipcountdown.xdsoft_size_md >.xdsoft_digit.xdsoft_dot{width:10px;background-position:-13px -3120px;}
.xdsoft_flipcountdown.xdsoft_size_sm >.xdsoft_digit{width:24px;height:34px;background-image:url(./img/digit-sm.png);}
.xdsoft_flipcountdown.xdsoft_size_sm >.xdsoft_digit.xdsoft_space,.xdsoft_flipcountdown.xdsoft_size_sm >.xdsoft_digit.xdsoft_separator,.xdsoft_flipcountdown.xdsoft_size_sm >.xdsoft_digit.xdsoft_dot{width:10px;background-position:-6px -2100px;}
.xdsoft_flipcountdown.xdsoft_size_xs >.xdsoft_digit{width:16px;height:23px;background-image:url(./img/digit-xs.png);}
.xdsoft_flipcountdown.xdsoft_size_xs >.xdsoft_digit.xdsoft_space,.xdsoft_flipcountdown.xdsoft_size_xs >.xdsoft_digit.xdsoft_separator,.xdsoft_flipcountdown.xdsoft_size_xs >.xdsoft_digit.xdsoft_dot{width:5px;background-position:-5px -1440px;}


