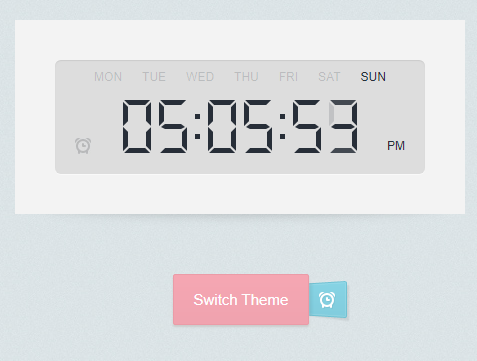
以下是 jQuery带闹铃数字时钟特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery带闹铃数字时钟</title>
<!-- The main CSS file -->
<link href="assets/css/style.css" rel="stylesheet" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="clock" class="light">
<div class="display">
<div class="weekdays"></div>
<div class="ampm"></div>
<div class="alarm"></div>
<div class="digits"></div>
</div>
</div>
<div class="button-holder">
<a id="switch-theme" class="button">Switch Theme</a>
<a class="alarm-button"></a>
</div>
<!-- The dialog is hidden with css -->
<div class="overlay">
<div id="alarm-dialog">
<h2>Set alarm after</h2>
<label class="hours">
Hours
<input type="number" value="0" min="0" />
</label>
<label class="minutes">
Minutes
<input type="number" value="0" min="0" />
</label>
<label class="seconds">
Seconds
<input type="number" value="0" min="0" />
</label>
<div class="button-holder">
<a id="alarm-set" class="button blue">Set</a>
<a id="alarm-clear" class="button red">Clear</a>
</div>
<a class="close"></a>
</div>
</div>
<div class="overlay">
<div id="time-is-up">
<h2>Time's up!</h2>
<div class="button-holder">
<a class="button blue">Close</a>
</div>
</div>
</div>
<audio id="alarm-ring" preload>
<source src="assets/audio/ticktac.mp3" type="audio/mpeg" />
<source src="assets/audio/ticktac.ogg" type="audio/ogg" />
</audio>
<!-- JavaScript Includes -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/moment.min.js"></script>
<script src="assets/js/script.js"></script>
</body>
</html>
JS代码(script.js):
$(function(){
// Cache some selectorsvar clock = $('#clock'),alarm = clock.find('.alarm'),ampm = clock.find('.ampm'),dialog = $('#alarm-dialog').parent(),alarm_set = $('#alarm-set'),alarm_clear = $('#alarm-clear'),time_is_up = $('#time-is-up').parent();
// This will hold the number of seconds left// until the alarm should go offvar alarm_counter = -1;
// Map digits to their names (this will be an array)var digit_to_name = 'zero one two three four five six seven eight nine'.split(' ');
// This object will hold the digit elementsvar digits ={
}
;
// Positions for the hours,minutes,and secondsvar positions = ['h1','h2',':','m1','m2',':','s1','s2'];
// Generate the digits with the needed markup,// and add them to the clockvar digit_holder = clock.find('.digits');
$.each(positions,function(){
if(this == ':'){
digit_holder.append('<div class="dots">');
}
else{
var pos = $('<div>');
for(var i=1;
i<8;
i++){
pos.append('<span class="d' + i + '">');
}
// Set the digits as key:value pairs in the digits objectdigits[this] = pos;
// Add the digit elements to the pagedigit_holder.append(pos);
}
}
);
// Add the weekday namesvar weekday_names = 'MON TUE WED THU FRI SAT SUN'.split(' '),weekday_holder = clock.find('.weekdays');
$.each(weekday_names,function(){
weekday_holder.append('<span>' + this + '</span>');
}
);
var weekdays = clock.find('.weekdays span');
// Run a timer every second and update the clock(function update_time(){
// Use moment.js to output the current time as a string// hh is for the hours in 12-hour format,// mm - minutes,ss-seconds (all with leading zeroes),// d is for day of week and A is for AM/PMvar now = moment().format("hhmmssdA");
digits.h1.attr('class',digit_to_name[now[0]]);
digits.h2.attr('class',digit_to_name[now[1]]);
digits.m1.attr('class',digit_to_name[now[2]]);
digits.m2.attr('class',digit_to_name[now[3]]);
digits.s1.attr('class',digit_to_name[now[4]]);
digits.s2.attr('class',digit_to_name[now[5]]);
// The library returns Sunday as the first day of the week.// Stupid,I know. Lets shift all the days one position down,// and make Sunday lastvar dow = now[6];
dow--;
// Sunday!if(dow < 0){
// Make it lastdow = 6;
}
// Mark the active day of the weekweekdays.removeClass('active').eq(dow).addClass('active');
// Set the am/pm text:ampm.text(now[7]+now[8]);
// Is there an alarm set?if(alarm_counter > 0){
// Decrement the counter with one secondalarm_counter--;
// Activate the alarm iconalarm.addClass('active');
}
else if(alarm_counter == 0){
time_is_up.fadeIn();
// Play the alarm sound. This will fail// in browsers which don't support HTML5 audiotry{
$('#alarm-ring')[0].play();
}
catch(e){
}
alarm_counter--;
alarm.removeClass('active');
}
else{
// The alarm has been clearedalarm.removeClass('active');
}
// Schedule this function to be run again in 1 secsetTimeout(update_time,1000);
}
)();
// Switch the theme$('#switch-theme').click(function(){
clock.toggleClass('light dark');
}
);
// Handle setting and clearing alamrs$('.alarm-button').click(function(){
// Show the dialogdialog.trigger('show');
}
);
dialog.find('.close').click(function(){
dialog.trigger('hide')}
);
dialog.click(function(e){
// When the overlay is clicked,// hide the dialog.if($(e.target).is('.overlay')){
// This check is need to prevent// bubbled up events from hiding the dialogdialog.trigger('hide');
}
}
);
alarm_set.click(function(){
var valid = true,after = 0,to_seconds = [3600,60,1];
dialog.find('input').each(function(i){
// Using the validity property in HTML5-enabled browsers:if(this.validity && !this.validity.valid){
// The input field contains something other than a digit,// or a number less than the min valuevalid = false;
this.focus();
return false;
}
after += to_seconds[i] * parseInt(parseInt(this.value));
}
);
if(!valid){
alert('Please enter a valid number!');
return;
}
if(after < 1){
alert('Please choose a time in the future!');
return;
}
alarm_counter = after;
dialog.trigger('hide');
}
);
alarm_clear.click(function(){
alarm_counter = -1;
dialog.trigger('hide');
}
);
// Custom events to keep the code cleandialog.on('hide',function(){
dialog.fadeOut();
}
).on('show',function(){
// Calculate how much time is left for the alarm to go off.var hours = 0,minutes = 0,seconds = 0,tmp = 0;
if(alarm_counter > 0){
// There is an alarm set,calculate the remaining timetmp = alarm_counter;
hours = Math.floor(tmp/3600);
tmp = tmp%3600;
minutes = Math.floor(tmp/60);
tmp = tmp%60;
seconds = tmp;
}
// Update the input fieldsdialog.find('input').eq(0).val(hours).end().eq(1).val(minutes).end().eq(2).val(seconds);
dialog.fadeIn();
}
);
time_is_up.click(function(){
time_is_up.fadeOut();
}
);
}
);
CSS代码(style.css):
/*-------------------------Simple reset--------------------------*/
*{margin:0;padding:0;}
/*-------------------------General Styles--------------------------*/
html{background:url('../img/bg.jpg') #dbe4e6;overflow:hidden;}
body{font:15px/1.3 Arial,sans-serif;color:#4f4f4f;z-index:1;}
a,a:visited{outline:none;color:#389dc1;}
a:hover{text-decoration:none;}
section,footer,header,aside{display:block;}
/*-------------------------The clocks--------------------------*/
#clock{width:370px;padding:40px;margin:200px auto 60px;position:relative;}
#clock:after{content:'';position:absolute;width:400px;height:20px;border-radius:100%;left:50%;margin-left:-200px;bottom:2px;z-index:-1;}
#clock .display{text-align:center;padding:40px 20px 20px;border-radius:6px;position:relative;height:54px;}
/*-------------------------Light color theme--------------------------*/
#clock.light{background-color:#f3f3f3;color:#272e38;}
#clock.light:after{box-shadow:0 4px 10px rgba(0,0,0,0.15);}
#clock.light .digits div span{background-color:#272e38;border-color:#272e38;}
#clock.light .digits div.dots:before,#clock.light .digits div.dots:after{background-color:#272e38;}
#clock.light .alarm{background:url('../img/alarm_light.jpg');}
#clock.light .display{background-color:#dddddd;box-shadow:0 1px 1px rgba(0,0,0,0.08) inset,0 1px 1px #fafafa;}
/*-------------------------Dark color theme--------------------------*/
#clock.dark{background-color:#272e38;color:#cacaca;}
#clock.dark:after{box-shadow:0 4px 10px rgba(0,0,0,0.3);}
#clock.dark .digits div span{background-color:#cacaca;border-color:#cacaca;}
#clock.dark .alarm{background:url('../img/alarm_dark.jpg');}
#clock.dark .display{background-color:#0f1620;box-shadow:0 1px 1px rgba(0,0,0,0.08) inset,0 1px 1px #2d3642;}
#clock.dark .digits div.dots:before,#clock.dark .digits div.dots:after{background-color:#cacaca;}
/*-------------------------The Digits--------------------------*/
#clock .digits div{text-align:left;position:relative;width:28px;height:50px;display:inline-block;margin:0 4px;}
#clock .digits div span{opacity:0;position:absolute;-webkit-transition:0.25s;-moz-transition:0.25s;transition:0.25s;}
#clock .digits div span:before,#clock .digits div span:after{content:'';position:absolute;width:0;height:0;border:5px solid transparent;}
#clock .digits .d1{height:5px;width:16px;top:0;left:6px;}
#clock .digits .d1:before{border-width:0 5px 5px 0;border-right-color:inherit;left:-5px;}
#clock .digits .d1:after{border-width:0 0 5px 5px;border-left-color:inherit;right:-5px;}
#clock .digits .d2{height:5px;width:16px;top:24px;left:6px;}
#clock .digits .d2:before{border-width:3px 4px 2px;border-right-color:inherit;left:-8px;}
#clock .digits .d2:after{border-width:3px 4px 2px;border-left-color:inherit;right:-8px;}
#clock .digits .d3{height:5px;width:16px;top:48px;left:6px;}
#clock .digits .d3:before{border-width:5px 5px 0 0;border-right-color:inherit;left:-5px;}
#clock .digits .d3:after{border-width:5px 0 0 5px;border-left-color:inherit;right:-5px;}
#clock .digits .d4{width:5px;height:14px;top:7px;left:0;}
#clock .digits .d4:before{border-width:0 5px 5px 0;border-bottom-color:inherit;top:-5px;}
#clock .digits .d4:after{border-width:0 0 5px 5px;border-left-color:inherit;bottom:-5px;}
#clock .digits .d5{width:5px;height:14px;top:7px;right:0;}
#clock .digits .d5:before{border-width:0 0 5px 5px;border-bottom-color:inherit;top:-5px;}
#clock .digits .d5:after{border-width:5px 0 0 5px;border-top-color:inherit;bottom:-5px;}
#clock .digits .d6{width:5px;height:14px;top:32px;left:0;}
#clock .digits .d6:before{border-width:0 5px 5px 0;border-bottom-color:inherit;top:-5px;}
#clock .digits .d6:after{border-width:0 0 5px 5px;border-left-color:inherit;bottom:-5px;}
#clock .digits .d7{width:5px;height:14px;top:32px;right:0;}
#clock .digits .d7:before{border-width:0 0 5px 5px;border-bottom-color:inherit;top:-5px;}
#clock .digits .d7:after{border-width:5px 0 0 5px;border-top-color:inherit;bottom:-5px;}
/* 1 */
#clock .digits div.one .d5,#clock .digits div.one .d7{opacity:1;}
/* 2 */
#clock .digits div.two .d1,#clock .digits div.two .d5,#clock .digits div.two .d2,#clock .digits div.two .d6,#clock .digits div.two .d3{opacity:1;}
/* 3 */
#clock .digits div.three .d1,#clock .digits div.three .d5,#clock .digits div.three .d2,#clock .digits div.three .d7,#clock .digits div.three .d3{opacity:1;}
/* 4 */
#clock .digits div.four .d5,#clock .digits div.four .d2,#clock .digits div.four .d4,#clock .digits div.four .d7{opacity:1;}
/* 5 */
#clock .digits div.five .d1,#clock .digits div.five .d2,#clock .digits div.five .d4,#clock .digits div.five .d3,#clock .digits div.five .d7{opacity:1;}
/* 6 */
#clock .digits div.six .d1,#clock .digits div.six .d2,#clock .digits div.six .d4,#clock .digits div.six .d3,#clock .digits div.six .d6,#clock .digits div.six .d7{opacity:1;}
/* 7 */
#clock .digits div.seven .d1,#clock .digits div.seven .d5,#clock .digits div.seven .d7{opacity:1;}
/* 8 */
#clock .digits div.eight .d1,#clock .digits div.eight .d2,#clock .digits div.eight .d3,#clock .digits div.eight .d4,#clock .digits div.eight .d5,#clock .digits div.eight .d6,#clock .digits div.eight .d7{opacity:1;}
/* 9 */
#clock .digits div.nine .d1,#clock .digits div.nine .d2,#clock .digits div.nine .d3,#clock .digits div.nine .d4,#clock .digits div.nine .d5,#clock .digits div.nine .d7{opacity:1;}
/* 0 */
#clock .digits div.zero .d1,#clock .digits div.zero .d3,#clock .digits div.zero .d4,#clock .digits div.zero .d5,#clock .digits div.zero .d6,#clock .digits div.zero .d7{opacity:1;}
/* The dots */
#clock .digits div.dots{width:5px;}
#clock .digits div.dots:before,#clock .digits div.dots:after{width:5px;height:5px;content:'';position:absolute;left:0;top:14px;}
#clock .digits div.dots:after{top:34px;}
/*-------------------------The Alarm--------------------------*/
#clock .alarm{width:16px;height:16px;bottom:20px;background:url('../img/alarm_light.jpg');position:absolute;opacity:0.2;}
#clock .alarm.active{opacity:1;}
/*-------------------------Weekdays--------------------------*/
#clock .weekdays{font-size:12px;position:absolute;width:100%;top:10px;left:0;text-align:center;}
#clock .weekdays span{opacity:0.2;padding:0 10px;}
#clock .weekdays span.active{opacity:1;}
/*-------------------------AM/PM--------------------------*/
#clock .ampm{position:absolute;bottom:20px;right:20px;font-size:12px;}
/*-------------------------Button--------------------------*/
.button-holder{text-align:center;padding-bottom:100px;}
a.button{background-color:#f6a7b3;background-image:-webkit-linear-gradient(top,#f6a7b3,#f0a3af);background-image:-moz-linear-gradient(top,#f6a7b3,#f0a3af);background-image:linear-gradient(top,#f6a7b3,#f0a3af);border:1px solid #eb9ba7;border-radius:2px;box-shadow:0 2px 2px #ccc;color:#fff;text-decoration:none !important;padding:15px 20px;display:inline-block;cursor:pointer;position:relative;z-index:1;}
a.button:hover{opacity:0.9;}
.alarm-button{width:44px;height:42px;vertical-align:middle;margin-left:-6px;margin-right:-44px;display:inline-block;background:url('../img/alarm_btn.png');position:relative;z-index:0;cursor:pointer;}
/*-------------------------Alarm Dialog--------------------------*/
/* Hide the arrows dispayed in number inputs in webkit */
input::-webkit-outer-spin-button,input::-webkit-inner-spin-button{display:none;}
.overlay{display:none;position:fixed;width:100%;height:100%;top:0;left:0;background-color:rgba(0,0,0,0.2);z-index:10;}
#alarm-dialog,#time-is-up{width:500px;height:375px;background-color:#fff;border-radius:2px;box-shadow:0 0 8px rgba(0,0,0,0.2);position:fixed;top:200px;left:50%;margin-left:-250px;text-align:center;}
#alarm-dialog h2{text-transform:uppercase;font-size:18px;color:#5e6268;padding:50px 0;}
#alarm-dialog label{text-transform:uppercase;background-color:#f4f4f4;width:80px;height:62px;font-size:11px;display:inline-block;padding:10px;margin:4px;}
#alarm-dialog label input{display:block;border:0;font:inherit;font-size:17px;padding:6px;outline:none;text-align:center;width:59px;margin:10px auto;background-color:#fff;}
#alarm-dialog .button-holder{padding-top:50px;padding-bottom:0;}
#alarm-dialog .button-holder .button{box-shadow:0 2px 2px #eee;padding:13px 22px;margin:3px;}
.button.blue{background-color:#82cddd;background-image:-webkit-linear-gradient(top,#86d3e4,#82cddd);background-image:-moz-linear-gradient(top,#86d3e4,#82cddd);background-image:linear-gradient(top,#86d3e4,#82cddd);border-color:#72c1d2;}
#alarm-dialog .close{width:36px;height:36px;background:url('../img/close.png');position:absolute;top:-18px;right:-18px;cursor:pointer;}
#time-is-up{height:240px;}
#time-is-up h2{padding:60px 0 40px;font-size:30px;}
#time-is-up .button{padding:12px 20px;box-shadow:0 2px 2px #eee;}
/*----------------------------The Demo Footer-----------------------------*/
footer{width:770px;font:normal 16px Arial,Helvetica,sans-serif;padding:15px 35px;position:fixed;bottom:0;left:50%;margin-left:-420px;background-color:#1f1f1f;background-image:-webkit-linear-gradient(top,#1f1f1f,#101010);background-image:-moz-linear-gradient(top,#1f1f1f,#101010);background-image:linear-gradient(top,#1f1f1f,#101010);border-radius:2px 2px 0 0;box-shadow:0 -1px 4px rgba(0,0,0,0.4);z-index:1;}
footer a.tz{font-weight:normal;font-size:16px !important;text-decoration:none !important;display:block;margin-right:300px;text-overflow:ellipsis;white-space:nowrap;color:#bfbfbf !important;z-index:1;}
footer a.tz:before{content:'';background:url('http://cdn.tutorialzine.com/misc/enhance/v2_footer_bg.png') no-repeat 0 -53px;width:138px;height:20px;display:inline-block;position:relative;bottom:-3px;}
footer .close{position:absolute;cursor:pointer;width:8px;height:8px;background:url('http://cdn.tutorialzine.com/misc/enhance/v2_footer_bg.png') no-repeat 0 0px;top:10px;right:10px;z-index:3;}
footer #tzine-actions{position:absolute;top:8px;width:500px;right:50%;margin-right:-650px;text-align:right;z-index:2;}
footer #tzine-actions iframe{display:inline-block;height:21px;width:95px;position:relative;float:left;margin-top:11px;}


