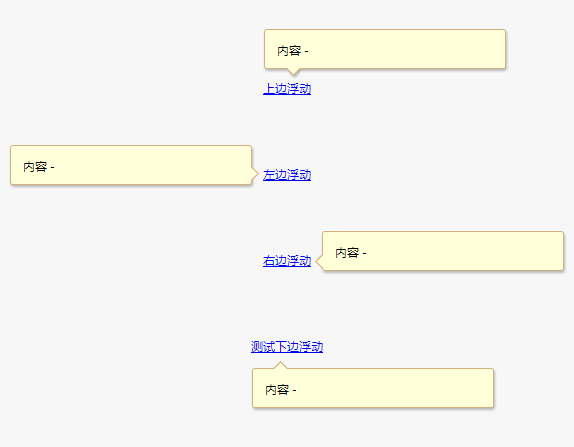
以下是 jQuery上下左右悬浮提示框代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery上下左右悬浮提示框代码</title>
<link href="css/manhua_hoverTips.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/manhua_hoverTips.js"></script>
<script type="text/javascript">
$(function (){
$("#tt").manhua_hoverTips();//使用默认参数,所以不用调用最简洁
$("#tl").manhua_hoverTips({position : "l"});//改变了显示的位置参数
$("#tr").manhua_hoverTips({position : "r"});//改变了显示的位置参数
$("#tb").manhua_hoverTips({position : "b"});//改变了显示的位置参数
});
</script>
</head>
<body>
<center>
<br /><br /><br /><br /><br />
<br />
<br />
<br />
<br />
<br /><a id="tb" class="tag" href="#" tips="内容 - ">上边浮动</a>
<br />
<br />
<br />
<br />
<br />
<br />
<a id="tr" class="tag" href="#" tips="内容 - ">左边浮动</a><br />
<br />
<br />
<br />
<br />
<br />
<a id="tl" class="tag" href="#" tips="内容 - ">右边浮动</a><br />
<br />
<br />
<br />
<br />
<br />
<a id="tt" class="tag" href="#" tips="内容 - ">测试下边浮动</a>
</center><br />
</body>
</html>
JS代码(manhua_hoverTips.js):
/*** * ����ԭ���������������ʾJquery��� * ��дʱ�䣺2012��11��14�� * version:manhua_hoverTips.js***/
$(function(){
$.fn.manhua_hoverTips = function(options){
var defaults ={
position:"t",//��ͷָ����(t)����ͷָ����(b)����ͷָ����(l)����ͷָ����(r)value:23//С��ͷƫ����ߺ��ϱߵ�λ��}
;
var options = $.extend(defaults,options);
var bid = parseInt(Math.random()*100000);
var $this = $(this);
$("body").prepend('<div class="docBubble" id="btip'+bid+'"><i class="triangle-'+options.position+'"></i><div class="tl"><div class="inner"><div class="cont"></div></div></div><div class="tr"></div><div class="bl"></div></div>');
var $btip = $("#btip"+bid);
var $btipClose = $("#btipc"+bid);
var offset,h,w;
var timer;
$this.die().live("mousemove",function(){
clearInterval(timer);
offset = $(this).offset();
h = $(this).height();
w = $(this).width();
$(".cont").html($(this).attr("tips"));
switch(options.position){
case "t"://�����������ʱ��$(".triangle-t").css('left',options.value);
$btip.css({
"left":offset.left,"top":offset.top+h+14}
).show();
break;
case "b"://�����������ʱ��$(".triangle-b").css('left',options.value);
$btip.css({
"left":offset.left,"top":offset.top-h-7-$btip.height()}
).show();
break;
case "l"://��������ߵ�ʱ��$(".triangle-l").css('top',options.value);
$btip.css({
"left":offset.left+w+10,"top":offset.top+h/2-7-options.value}
).show();
break;
case "r"://�������ұߵ�ʱ��$(".triangle-r").css('top',options.value);
$btip.css({
"left":offset.left-20-$btip.width(),"top":offset.top+h/2-7-options.value}
).show();
break;
}
}
);
$this.live("mouseout",function(){
timer = setInterval(function (){
$btip.hide();
}
,1000);
}
);
$btip.live("mousemove",function(){
clearInterval(window.timer);
$btip.show();
}
);
$btip.live("mouseout",function(){
$btip.hide();
}
);
$btipClose.live("click",function(e){
$btip.hide();
}
);
}
}
);
CSS代码(manhua_hoverTips.css):
body{background:#f7f7f7;font-family:Arial,Helvetica,sans-serif;font-size:12px;}
.docBubble{position:absolute;max-width:240px;text-align:left;text-align:left;z-index:100;display:none;}
.docBubble a{margin-left:0;}
.docBubble .icon{background:none;}
.docBubble .title a{text-decoration:none;}
.docBubble .tl,.docBubble .tr,.docBubble .bl,.docBubble .inner,.docBubble .triangle-t,.docBubble .triangle-b,.docBubble .close{background-image:url(../images/manhua_bubbletips.png);_background-image:url(../images/manhua_bubbletips_ie6.png);}
.docBubble .tl{float:left;background-position:-20px 0;}
.docBubble .tr{position:absolute;right:-12px;top:0;width:12px;height:12px;background-position:100% 0;}
.docBubble .bl{position:absolute;left:0;bottom:-12px;width:12px;height:12px;background-position:-20px 100%;}
.docBubble .inner{position:relative;left:12px;width:220px;margin:12px 0 -12px 0;max-width:220px;background-position:100% 100%;padding:0 12px 12px 2px;_padding-bottom:12px;}
.docBubble .triangle-t{position:absolute;z-index:2;top:-7px;width:15px;height:8px;overflow:hidden;}
.docBubble .triangle-b{position:absolute;bottom:-18px;z-index:2;width:15px;height:11px;overflow:hidden;background-position:0 -10px;}
.docBubble .triangle-l{position:absolute;left:-10px;z-index:2;top:15px;width:15px;height:18px;overflow:hidden;background:url(../images/manhua_bubbletips_l.png) no-repeat;_background-image:url(../images/manhua_bubbletips_l_ie6.png) no-repeat;}
.docBubble .triangle-r{position:absolute;right:-19px;z-index:2;top:15px;width:15px;height:18px;overflow:hidden;background:url(../images/manhua_bubbletips_r.png) no-repeat;_background-image:url(../images/manhua_bubbletips_r_ie6.png) no-repeat;}
.docBubble .triangle-t,.docBubble .triangle-b{right:20px;}
.docBubble .close{position:absolute;z-index:1;top:10px;right:2px;width:9px;height:9px;text-indent:-99em;overflow:hidden;background-position:0 -25px;cursor:pointer;}
.docBubble .inner .icon{float:left;padding:2px 0;}
.docBubble .inner .icon img{margin-right:10px;}
.docBubble .inner .cont{overflow:hidden;zoom:1;line-height:20px;}
.docBubble .inner .title{margin:0 0 2px 0;font-size:12px;font-weight:bold;}
.docBubble .inner .lk-btn{text-align:right;}


