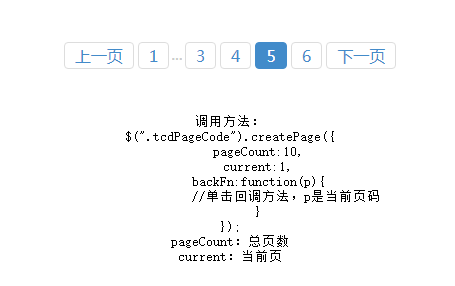
以下是 简单的jQuery分页插件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh-cn" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>简单的jQuery分页插件下载</title>
<style>
*{ margin:0; padding:0; list-style:none;}
a{ text-decoration:none;}
a:hover{ text-decoration:none;}
.tcdPageCode{padding: 15px 20px;text-align: left;color: #ccc;text-align:center;}
.tcdPageCode a{display: inline-block;color: #428bca;display: inline-block;height: 25px; line-height: 25px; padding: 0 10px;border: 1px solid #ddd; margin: 0 2px;border-radius: 4px;vertical-align: middle;}
.tcdPageCode a:hover{text-decoration: none;border: 1px solid #428bca;}
.tcdPageCode span.current{display: inline-block;height: 25px;line-height: 25px;padding: 0 10px;margin: 0 2px;color: #fff;background-color: #428bca; border: 1px solid #428bca;border-radius: 4px;vertical-align: middle;}
.tcdPageCode span.disabled{ display: inline-block;height: 25px;line-height: 25px;padding: 0 10px;margin: 0 2px; color: #bfbfbf;background: #f2f2f2;border: 1px solid #bfbfbf;border-radius: 4px;vertical-align: middle;}
</style>
</head>
<body>
<br><br><br>
<div class="tcdPageCode"></div>
<center><pre><br>
调用方法:
$(".tcdPageCode").createPage({
pageCount:10,
current:1,
backFn:function(p){
//单击回调方法,p是当前页码
}
});
pageCount:总页数
current:当前页
</pre></center>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery.page.js"></script>
<script>
$(".tcdPageCode").createPage({
pageCount:6,
current:1,
backFn:function(p){
console.log(p);
}
});
</script>
</body>
</html>JS代码(jquery.page.js):
(function($){
var ms ={
init:function(obj,args){
return (function(){
ms.fillHtml(obj,args);
ms.bindEvent(obj,args);
}
)();
}
,//填充htmlfillHtml:function(obj,args){
return (function(){
obj.empty();
//上一页if(args.current > 1){
obj.append('<a href="javascript:;
" class="prevPage">上一页</a>');
}
else{
obj.remove('.prevPage');
obj.append('<span class="disabled">上一页</span>');
}
//中间页码if(args.current != 1 && args.current >= 4 && args.pageCount != 4){
obj.append('<a href="javascript:;
" class="tcdNumber">'+1+'</a>');
}
if(args.current-2 > 2 && args.current <= args.pageCount && args.pageCount > 5){
obj.append('<span>...</span>');
}
var start = args.current -2,end = args.current+2;
if((start > 1 && args.current < 4)||args.current == 1){
end++;
}
if(args.current > args.pageCount-4 && args.current >= args.pageCount){
start--;
}
for (;
start <= end;
start++){
if(start <= args.pageCount && start >= 1){
if(start != args.current){
obj.append('<a href="javascript:;
" class="tcdNumber">'+ start +'</a>');
}
else{
obj.append('<span class="current">'+ start +'</span>');
}
}
}
if(args.current + 2 < args.pageCount - 1 && args.current >= 1 && args.pageCount > 5){
obj.append('<span>...</span>');
}
if(args.current != args.pageCount && args.current < args.pageCount -2 && args.pageCount != 4){
obj.append('<a href="javascript:;
" class="tcdNumber">'+args.pageCount+'</a>');
}
//下一页if(args.current < args.pageCount){
obj.append('<a href="javascript:;
" class="nextPage">下一页</a>');
}
else{
obj.remove('.nextPage');
obj.append('<span class="disabled">下一页</span>');
}
}
)();
}
,//绑定事件bindEvent:function(obj,args){
return (function(){
obj.on("click","a.tcdNumber",function(){
var current = parseInt($(this).text());
ms.fillHtml(obj,{
"current":current,"pageCount":args.pageCount}
);
if(typeof(args.backFn)=="function"){
args.backFn(current);
}
}
);
//上一页obj.on("click","a.prevPage",function(){
var current = parseInt(obj.children("span.current").text());
ms.fillHtml(obj,{
"current":current-1,"pageCount":args.pageCount}
);
if(typeof(args.backFn)=="function"){
args.backFn(current-1);
}
}
);
//下一页obj.on("click","a.nextPage",function(){
var current = parseInt(obj.children("span.current").text());
ms.fillHtml(obj,{
"current":current+1,"pageCount":args.pageCount}
);
if(typeof(args.backFn)=="function"){
args.backFn(current+1);
}
}
);
}
)();
}
}
$.fn.createPage = function(options){
var args = $.extend({
pageCount:10,current:1,backFn:function(){
}
}
,options);
ms.init(this,args);
}
}
)(jQuery);


