以下是 界面美化Javascript类库js代码 的示例演示效果:
部分效果截图1:

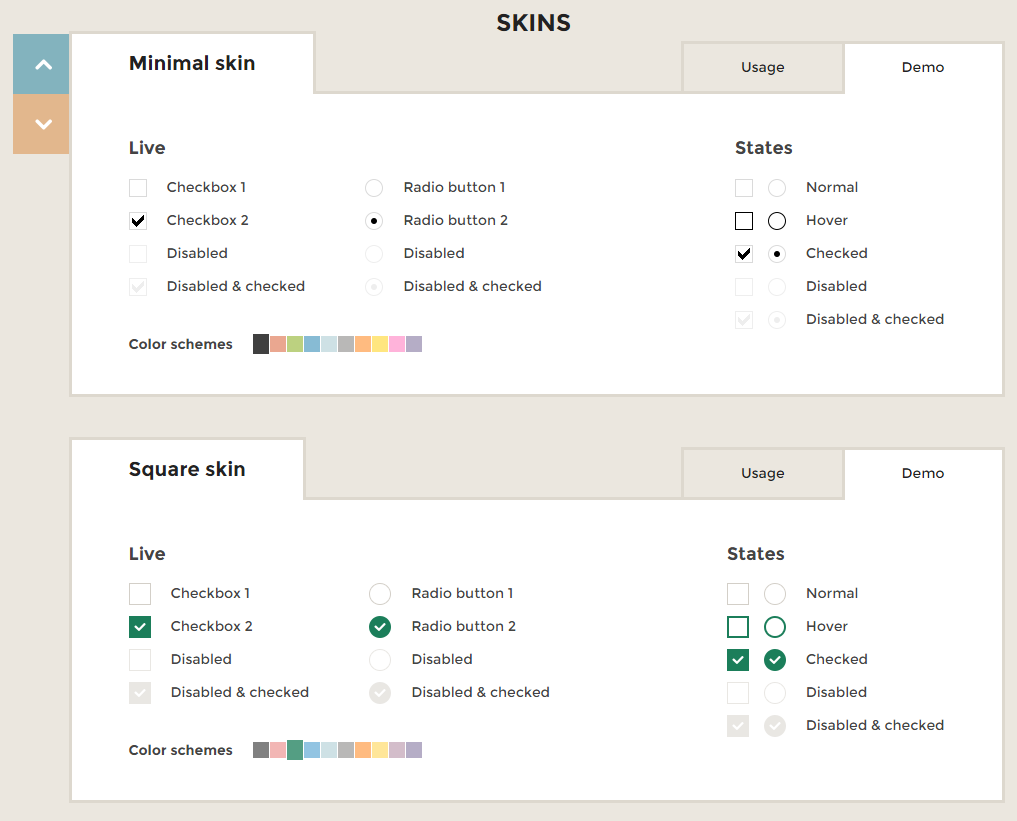
部分效果截图2:

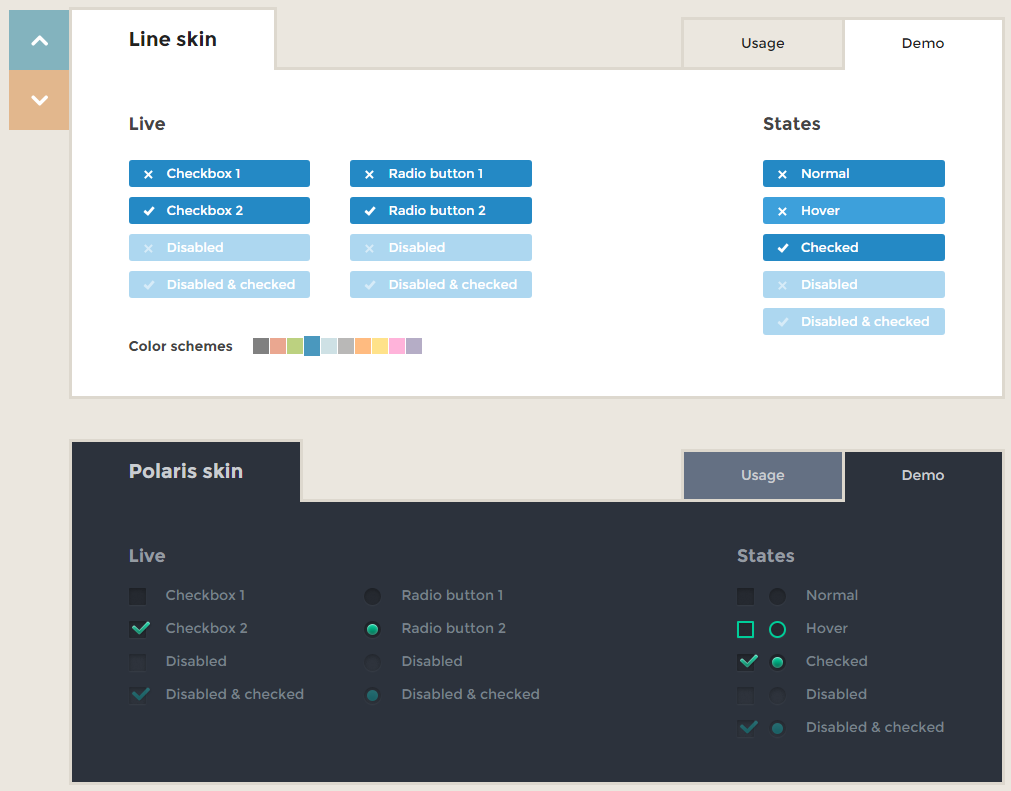
部分效果截图3:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<title>界面美化Javascript类库</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta content="width=device-width" name="viewport">
<link href="css/custom.css?v=0.8.0.4" rel="stylesheet">
<link href="skins/all.css?v=0.8.0.4" rel="stylesheet">
<script src="js/jquery.js"></script>
<script src="jquery.icheck.min.js?v=0.8.0.4"></script>
</head>
<body>
<div class="layout clear">
<div class="features">
<div class="arrows">
<div class="bottom" data-to="demo"></div>
</div>
<h2>Plugin features</h2>
<ul>
<li>
<strong>Identical inputs across different browsers and devices</strong>
— both <span class="self" data-to="download">desktop and mobile</span>
</li>
<li>
<strong>Touch devices support</strong> — iOS, Android, BlackBerry,
Windows Phone
</li>
<li>
<strong>Keyboard accessible inputs</strong> — <span class="mark">Tab</span>, <span class="mark">
Spacebar</span>, <span class="mark">Arrow up/down</span> and other
shortcuts
</li>
<li>
<strong>Customization freedom</strong> — use any HTML and CSS to style
inputs (try <span class="self" data-to="skins">6 Retina-ready skins</span>)
</li>
<li>
<strong>jQuery and Zepto</strong> JavaScript libraries support
</li>
<li>
<strong>Lightweight size</strong> — 1 kb gzipped
</li>
<li class="offset">
<strong class="self" data-to="options">25 options</strong> to
customize checkboxes and radio buttons
</li>
<li>
<strong class="self" data-to="callbacks">8 callbacks</strong> to
handle changes
</li>
<li>
<strong class="self" data-to="methods">7 methods</strong> to make
changes programmatically
</li>
<li>
Saves changes to original inputs, <span class="self" data-to="init">
works carefully</span> with any selectors
</li>
</ul>
</div>
<div class="social clear">
<ul class="left">
<li>
</li>
</ul>
<ul class="right local">
<li>
</li>
<li>
</li>
<li>
</li>
</ul>
</div>
<div class="demo-holder">
<h2 class="demo-title">Demo</h2>
<div class="demo">
<div class="arrows">
<div class="top" data-to="features"></div>
<div class="bottom" data-to="skins"></div>
</div>
<div class="demo-list clear">
<ul>
<li>
<input tabindex="1" type="checkbox" id="input-1">
<label for="input-1">Checkbox, <span>#input-1</span></label>
</li>
<li>
<input tabindex="2" type="checkbox" id="input-2" checked>
<label for="input-2">Checkbox, <span>#input-2</span></label>
</li>
</ul>
<ul>
<li>
<input tabindex="3" type="radio" id="input-3" name="demo-radio">
<label for="input-3">Radio button, <span>#input-3</span></label>
</li>
<li>
<input tabindex="4" type="radio" id="input-4" name="demo-radio" checked>
<label for="input-4">Radio button, <span>#input-4</span></label>
</li>
</ul>
<script>
$(document).ready(function(){
var callbacks_list = $('.demo-callbacks ul');
function callback_log(id, type) {
callbacks_list.prepend('<li><span>#' + id + '</span> is ' + type.replace('if', '').toLowerCase() + '</li>');
};
$('.demo-list input').on('ifCreated ifClicked ifChanged ifChecked ifUnchecked ifDisabled ifEnabled ifDestroyed', function(event){
callback_log(this.id, event.type);
}).iCheck({
checkboxClass: 'icheckbox_square-blue',
radioClass: 'iradio_square-blue',
increaseArea: '20%'
});
});
</script>
</div>
<dl class="demo-methods">
<dt>
<span class="self do-check">Add <span class="mark">checked</span>
state to 1 and 3 inputs</span>
<span class="code">
<span class="self">show code</span>
</span>
</dt>
<dd>
<pre class="markup">
$('#input-1, #input-3').iCheck('check');
</pre>
</dd>
<dt>
<span class="self do-uncheck">Remove <span class="mark">checked</span>
state from 1 and 3 inputs</span>
<span class="code">
<span class="self">show code</span>
</span>
</dt>
<dd>
<pre class="markup">
$('#input-1, #input-3').iCheck('uncheck');
</pre>
</dd>
<dt>
<span class="self do-disable">Add <span class="mark">disabled</span>
state to 2 and 4 inputs</span>
<span class="code">
<span class="self">show code</span>
</span>
</dt>
<dd>
<pre class="markup">
$('#input-2, #input-4').iCheck('disable');
</pre>
</dd>
<dt>
<span class="self do-enable">Remove <span class="mark">disabled</span>
state from 2 and 4 inputs</span>
<span class="code">
<span class="self">show code</span>
</span>
</dt>
<dd>
<pre class="markup">
$('#input-2, #input-4').iCheck('enable');
</pre>
</dd>
<dt>
<span class="self do-destroy">Remove all traces of iCheck</span>
<span class="code">
<span class="self">show code</span>
</span>
</dt>
<dd>
<pre class="markup">
$('input').iCheck('destroy');
</pre>
</dd>
</dl>
<div class="demo-callbacks">
<h2>Callbacks</h2>
<ul></ul>
</div>
</div>
</div>
<div class="skins">
<h2>Skins</h2>
<div class="skin skin-minimal">
<div class="arrows">
<div class="top" data-to="demo"></div>
<div class="bottom" data-to="skin-square"></div>
</div>
<h3>Minimal skin</h3>
<dl class="clear">
<dd class="selected">
<div class="skin-section">
<h4>Live</h4>
<ul class="list">
<li>
<input tabindex="5" type="checkbox" id="minimal-checkbox-1">
<label for="minimal-checkbox-1">Checkbox 1</label>
</li>
<li>
<input tabindex="6" type="checkbox" id="minimal-checkbox-2" checked>
<label for="minimal-checkbox-2">Checkbox 2</label>
</li>
<li>
<input type="checkbox" id="minimal-checkbox-disabled" disabled>
<label for="minimal-checkbox-disabled">Disabled</label>
</li>
<li>
<input type="checkbox" id="minimal-checkbox-disabled-checked" checked disabled>
<label for="minimal-checkbox-disabled-checked">Disabled &
checked</label>
</li>
</ul>
<ul class="list">
<li>
<input tabindex="7" type="radio" id="minimal-radio-1" name="minimal-radio">
<label for="minimal-radio-1">Radio button 1</label>
</li>
<li>
<input tabindex="8" type="radio" id="minimal-radio-2" name="minimal-radio" checked>
<label for="minimal-radio-2">Radio button 2</label>
</li>
<li>
<input type="radio" id="minimal-radio-disabled" disabled>
<label for="minimal-radio-disabled">Disabled</label>
</li>
<li>
<input type="radio" id="minimal-radio-disabled-checked" checked disabled>
<label for="minimal-radio-disabled-checked">Disabled & checked</label>
</li>
</ul>
<div class="colors clear">
<strong>Color schemes</strong>
<ul>
<li class="active" title="Black"></li>
<li class="red" title="Red"></li>
<li class="green" title="Green"></li>
<li class="blue" title="Blue"></li>
<li class="aero" title="Aero"></li>
<li class="grey" title="Grey"></li>
<li class="orange" title="Orange"></li>
<li class="yellow" title="Yellow"></li>
<li class="pink" title="Pink"></li>
<li class="purple" title="Purple"></li>
</ul>
</div>
</div>
<div class="skin-section skin-states">
<h4>States</h4>
<ul class="list">
<li>
<div class="state icheckbox_minimal"></div>
<div class="state iradio_minimal"></div>
Normal
</li>
<li>
<div class="state icheckbox_minimal hover"></div>
<div class="state iradio_minimal hover"></div>
Hover
</li>
<li>
<div class="state icheckbox_minimal checked"></div>
<div class="state iradio_minimal checked"></div>
Checked
</li>
<li>
<div class="state icheckbox_minimal disabled"></div>
<div class="state iradio_minimal disabled"></div>
Disabled
</li>
<li>
<div class="state icheckbox_minimal checked disabled"></div>
<div class="state iradio_minimal checked disabled"></div>
Disabled & checked
</li>
</ul>
</div>
<script>
$(document).ready(function(){
$('.skin-minimal input').iCheck({
checkboxClass: 'icheckbox_minimal',
radioClass: 'iradio_minimal',
increaseArea: '20%'
});
});
</script>
</dd>
<dt class="selected">Demo</dt>
<dd>
<div class="skin-pre">
<p>
For Zepto library, instead of <span class="mark">
jquery.icheck.js</span> use <span class="mark">zepto.icheck.js</span>.
</p>
<p>
If you need a minified version, use <span class="mark">
jquery.icheck.min.js</span> or <span class="mark">
zepto.icheck.min.js</span>.
</p>
</div>
<ol class="skin-usage">
<li>
Choose a color scheme, there are 10 different styles available:
<div class="schemes clear">
<ul>
<li><strong>Black</strong> — minimal.css</li>
<li><strong>Red</strong> — red.css</li>
<li><strong>Green</strong> — green.css</li>
<li><strong>Blue</strong> — blue.css</li>
<li><strong>Aero</strong> — aero.css</li>
</ul>
<ul>
<li><strong>Grey</strong> — grey.css</li>
<li><strong>Orange</strong> — orange.css</li>
<li><strong>Yellow</strong> — yellow.css</li>
<li><strong>Pink</strong> — pink.css</li>
<li><strong>Purple</strong> — purple.css</li>
</ul>
</div>
</li>
<li>
Copy <span class="mark">/skins/minimal/</span> folder and <span class="mark">
jquery.icheck.js</span> file to your site.
</li>
<li>
<p>Insert before <span class="mark"></head></span> in your HTML
(replace <span class="mark">your-path</span> and <span class="mark">
color-scheme</span>):</p>
<pre class="markup">
<link href="your-path/minimal/color-scheme.css" rel="stylesheet">
<script src="your-path/jquery.icheck.js"></script>
</pre>
<p>Example for a <strong>Red</strong> color scheme:</p>
<pre class="markup">
<link href="your-path/minimal/red.css" rel="stylesheet">
<script src="your-path/jquery.icheck.js"></script>
</pre>
</li>
<li>
<p>Add some checkboxes and radio buttons to your HTML:</p>
<pre class="markup">
<input type="checkbox">
<input type="checkbox" checked>
<input type="radio" name="iCheck">
<input type="radio" name="iCheck" checked>
</pre>
</li>
<li>
<p>Add JavaScript to your HTML to launch iCheck plugin:</p>
<pre class="markup">
<script>
$(document).ready(function(){
$('input').iCheck({
checkboxClass: 'icheckbox_minimal',
radioClass: 'iradio_minimal',
increaseArea: '20%' <span class="comment">// optional</span>
});
});
</script>
</pre>
<p>For different from black color schemes use this code (example
for <strong>Red</strong>):</p>
<pre class="markup">
<script>
$(document).ready(function(){
$('input').iCheck({
checkboxClass: 'icheckbox_minimal-red',
radioClass: 'iradio_minimal-red',
increaseArea: '20%' <span class="comment">// optional</span>
});
});
</script>
</pre>
</li>
<li>Done.</li>
</ol>
</dd>
<dt>Usage</dt>
</dl>
</div>
<div class="skin skin-square">
<div class="arrows">
<div class="top" data-to="skin-minimal"></div>
<div class="bottom" data-to="skin-flat"></div>
</div>
<h3>Square skin</h3>
<dl class="clear">
<dd class="selected">
<div class="skin-section">
<h4>Live</h4>
<ul class="list">
<li>
<input tabindex="9" type="checkbox" id="square-checkbox-1">
<label for="square-checkbox-1">Checkbox 1</label>
</li>
<li>
<input tabindex="10" type="checkbox" id="square-checkbox-2" checked>
<label for="square-checkbox-2">Checkbox 2</label>
</li>
<li>
<input type="checkbox" id="square-checkbox-disabled" disabled>
<label for="square-checkbox-disabled">Disabled</label>
</li>
<li>
<input type="checkbox" id="square-checkbox-disabled-checked" checked disabled>
<label for="square-checkbox-disabled-checked">Disabled &
checked</label>
</li>
</ul>
<ul class="list">
<li>
<input tabindex="11" type="radio" id="square-radio-1" name="square-radio">
<label for="square-radio-1">Radio button 1</label>
</li>
<li>
<input tabindex="12" type="radio" id="square-radio-2" name="square-radio" checked>
<label for="square-radio-2">Radio button 2</label>
</li>
<li>
<input type="radio" id="square-radio-disabled" disabled>
<label for="square-radio-disabled">Disabled</label>
</li>
<li>
<input type="radio" id="square-radio-disabled-checked" checked disabled>
<label for="square-radio-disabled-checked">Disabled & checked</label>
</li>
</ul>
<div class="colors clear">
<strong>Color schemes</strong>
<ul>
<li title="Black"></li>
<li class="red" title="Red"></li>
<li class="green active" title="Green"></li>
<li class="blue" title="Blue"></li>
<li class="aero" title="Aero"></li>
<li class="grey" title="Grey"></li>
<li class="orange" title="Orange"></li>
<li class="yellow" title="Yellow"></li>
<li class="pink" title="Pink"></li>
<li class="purple" title="Purple"></li>
</ul>
</div>
</div>
<div class="skin-section skin-states">
<h4>States</h4>
<ul class="list">
<li>
<div class="state icheckbox_square-green"></div>
<div class="state iradio_square-green"></div>
Normal
</li>
<li>
<div class="state icheckbox_square-green hover"></div>
<div class="state iradio_square-green hover"></div>
Hover
</li>
<li>
<div class="state icheckbox_square-green checked"></div>
<div class="state iradio_square-green checked"></div>
Checked
</li>
<li>
<div class="state icheckbox_square-green disabled"></div>
<div class="state iradio_square-green disabled"></div>
Disabled
</li>
<li>
<div class="state icheckbox_square-green checked disabled"></div>
<div class="state iradio_square-green checked disabled"></div>
Disabled & checked
</li>
</ul>
</div>
<script>
$(document).ready(function(){
$('.skin-square input').iCheck({
checkboxClass: 'icheckbox_square-green',
radioClass: 'iradio_square-green',
increaseArea: '20%'
});
});
</script>
</dd>
<dt class="selected">Demo</dt>
<dd>
<div class="skin-pre">
<p>
For Zepto library, instead of <span class="mark">
jquery.icheck.js</span> use <span class="mark">zepto.icheck.js</span>.
</p>
<p>
If you need a minified version, use <span class="mark">
jquery.icheck.min.js</span> or <span class="mark">
zepto.icheck.min.js</span>.
</p>
</div>
<ol class="skin-usage">
<li>
Choose a color scheme, there are 10 different styles available:
<div class="schemes clear">
<ul>
<li><strong>Black</strong> — square.css</li>
<li><strong>Red</strong> — red.css</li>
<li><strong>Green</strong> — green.css</li>
<li><strong>Blue</strong> — blue.css</li>
<li><strong>Aero</strong> — aero.css</li>
</ul>
<ul>
<li><strong>Grey</strong> — grey.css</li>
<li><strong>Orange</strong> — orange.css</li>
<li><strong>Yellow</strong> — yellow.css</li>
<li><strong>Pink</strong> — pink.css</li>
<li><strong>Purple</strong> — purple.css</li>
</ul>
</div>
</li>
<li>
Copy <span class="mark">/skins/square/</span> folder and <span class="mark">
jquery.icheck.js</span> file to your site.
</li>
<li>
<p>Insert before <span class="mark"></head></span> in your HTML
(replace <span class="mark">your-path</span> and <span class="mark">
color-scheme</span>):</p>
<pre class="markup">
<link href="your-path/square/color-scheme.css" rel="stylesheet">
<script src="your-path/jquery.icheck.js"></script>
</pre>
<p>Example for a <strong>Red</strong> color scheme:</p>
<pre class="markup">
<link href="your-path/square/red.css" rel="stylesheet">
<script src="your-path/jquery.icheck.js"></script>
</pre>
</li>
<li>
<p>Add some checkboxes and radio buttons to your HTML:</p>
<pre class="markup">
<input type="checkbox">
<input type="checkbox" checked>
<input type="radio" name="iCheck">
<input type="radio" name="iCheck" checked>
</pre>
</li>
<li>
<p>Add JavaScript to your HTML to launch iCheck plugin:</p>
<pre class="markup">
<script>
$(document).ready(function(){
$('input').iCheck({
checkboxClass: 'icheckbox_square',
radioClass: 'iradio_square',
increaseArea: '20%' <span class="comment">// optional</span>
});
});
</script>
</pre>
<p>For different from black color schemes use this code (example
for <strong>Red</strong>):</p>
<pre class="markup">
<script>
$(document).ready(function(){
$('input').iCheck({
checkboxClass: 'icheckbox_square-red',
radioClass: 'iradio_square-red',
increaseArea: '20%' <span class="comment">// optional</span>
});
});
</script>
</pre>
</li>
<li>Done.</li>
</ol>
</dd>
<dt>Usage</dt>
</dl>
</div>
<div class="skin skin-flat">
<div class="arrows">
<div class="top" data-to="skin-square"></div>
<div class="bottom" data-to="skin-line"></div>
</div>
<h3>Flat skin</h3>
<dl class="clear">
<dd class="selected">
<div class="skin-section">
<h4>Live</h4>
<ul class="list">
<li>
<input tabindex="13" type="checkbox" id="flat-checkbox-1">
<label for="flat-checkbox-1">Checkbox 1</label>
</li>
<li>
<input tabindex="14" type="checkbox" id="flat-checkbox-2" checked>
<label for="flat-checkbox-2">Checkbox 2</label>
</li>
<li>
<input type="checkbox" id="flat-checkbox-disabled" disabled>
<label for="flat-checkbox-disabled">Disabled</label>
</li>
<li>
<input type="checkbox" id="flat-checkbox-disabled-checked" checked disabled>
<label for="flat-checkbox-disabled-checked">Disabled & checked</label>
</li>
</ul>
<ul class="list">
<li>
<input tabindex="15" type="radio" id="flat-radio-1" name="flat-radio">
<label for="flat-radio-1">Radio button 1</label>
</li>
<li>
<input tabindex="16" type="radio" id="flat-radio-2" name="flat-radio" checked>
<label for="flat-radio-2">Radio button 2</label>
</li>
<li>
<input type="radio" id="flat-radio-disabled" disabled>
<label for="flat-radio-disabled">Disabled</label>
</li>
<li>
<input type="radio" id="flat-radio-disabled-checked" checked disabled>
<label for="flat-radio-disabled-checked">Disabled & checked</label>
</li>
</ul>
<div class="colors clear">
<strong>Color schemes</strong>
<ul>
<li title="Black"></li>
<li class="red active" title="Red"></li>
<li class="green" title="Green"></li>
<li class="blue" title="Blue"></li>
<li class="aero" title="Aero"></li>
<li class="grey" title="Grey"></li>
<li class="orange" title="Orange"></li>
<li class="yellow" title="Yellow"></li>
<li class="pink" title="Pink"></li>
<li class="purple" title="Purple"></li>
</ul>
</div>
</div>
<div class="skin-section skin-states">
<h4>States</h4>
<ul class="list">
<li>
<div class="state icheckbox_flat-red"></div>
<div class="state iradio_flat-red"></div>
Normal
</li>
<li>
<div class="state icheckbox_flat-red checked"></div>
<div class="state iradio_flat-red checked"></div>
Checked
</li>
<li>
<div class="state icheckbox_flat-red disabled"></div>
<div class="state iradio_flat-red disabled"></div>
Disabled
</li>
<li>
<div class="state icheckbox_flat-red checked disabled"></div>
<div class="state iradio_flat-red checked disabled"></div>
Disabled & checked
</li>
</ul>
</div>
<script>
$(document).ready(function(){
$('.skin-flat input').iCheck({
checkboxClass: 'icheckbox_flat-red',
radioClass: 'iradio_flat-red'
});
});
</script>
</dd>
<dt class="selected">Demo</dt>
<dd>
<div class="skin-pre">
<p>
For Zepto library, instead of <span class="mark">
jquery.icheck.js</span> use <span class="mark">zepto.icheck.js</span>.
</p>
<p>
If you need a minified version, use <span class="mark">
jquery.icheck.min.js</span> or <span class="mark">
zepto.icheck.min.js</span>.
</p>
</div>
<ol class="skin-usage">
<li>
Choose a color scheme, there are 10 different styles available:
<div class="schemes clear">
<ul>
<li><strong>Black</strong> — square.css</li>
<li><strong>Red</strong> — red.css</li>
<li><strong>Green</strong> — green.css</li>
<li><strong>Blue</strong> — blue.css</li>
<li><strong>Aero</strong> — aero.css</li>
</ul>
<ul>
<li><strong>Grey</strong> — grey.css</li>
<li><strong>Orange</strong> — orange.css</li>
<li><strong>Yellow</strong> — yellow.css</li>
<li><strong>Pink</strong> — pink.css</li>
<li><strong>Purple</strong> — purple.css</li>
</ul>
</div>
</li>
<li>
Copy <span class="mark">/skins/flat/</span> folder and <span class="mark">
jquery.icheck.js</span> file to your site.
</li>
<li>
<p>Insert before <span class="mark"></head></span> in your HTML
(replace <span class="mark">your-path</span> and <span class="mark">
color-scheme</span>):</p>
<pre class="markup">
<link href="your-path/flat/color-scheme.css" rel="stylesheet">
<script src="your-path/jquery.icheck.js"></script>
</pre>
<p>Example for a <strong>Red</strong> color scheme:</p>
<pre class="markup">
<link href="your-path/flat/red.css" rel="stylesheet">
<script src="your-path/jquery.icheck.js"></script>
</pre>
</li>
<li>
<p>Add some checkboxes and radio buttons to your HTML:</p>
<pre class="markup">
<input type="checkbox">
<input type="checkbox" checked>
<input type="radio" name="iCheck">
<input type="radio" name="iCheck" checked>
</pre>
</li>
<li>
<p>Add JavaScript to your HTML to launch iCheck plugin:</p>
<pre class="markup">
<script>
$(document).ready(function(){
$('input').iCheck({
checkboxClass: 'icheckbox_flat',
radioClass: 'iradio_flat'
});
});
</script>
</pre>
<p>For different from black color schemes use this code (example
for <strong>Red</strong>):</p>
<pre class="markup">
<script>
$(document).ready(function(){
$('input').iCheck({
checkboxClass: 'icheckbox_flat-red',
radioClass: 'iradio_flat-red'
});
});
</script>
</pre>
</li>
<li>Done.</li>
</ol>
</dd>
<dt>Usage</dt>
</dl>
</div>
<div class="skin skin-line">
<div class="arrows">
<div class="top" data-to="skin-flat"></div>
<div class="bottom" data-to="skin-polaris"></div>
</div>
<h3>Line skin</h3>
<dl class="clear">
<dd class="selected">
<div class="skin-section">
<h4>Live</h4>
<ul class="list">
<li>
<input tabindex="17" type="checkbox" id="line-checkbox-1">
<label for="line-checkbox-1">Checkbox 1</label>
</li>
<li>
<input tabindex="18" type="checkbox" id="line-checkbox-2" checked>
<label for="line-checkbox-2">Checkbox 2</label>
</li>
<li>
<input type="checkbox" id="line-checkbox-disabled" disabled>
<label for="line-checkbox-disabled">Disabled</label>
</li>
<li>
<input type="checkbox" id="line-checkbox-disabled-checked" checked disabled>
<label for="line-checkbox-disabled-checked">Disabled & checked</label>
</li>
</ul>
<ul class="list">
<li>
<input tabindex="19" type="radio" id="line-radio-1" name="line-radio">
<label for="line-radio-1">Radio button 1</label>
</li>
<li>
<input tabindex="20" type="radio" id="line-radio-2" name="line-radio" checked>
<label for="line-radio-2">Radio button 2</label>
</li>
<li>
<input type="radio" id="line-radio-disabled" disabled>
<label for="line-radio-disabled">Disabled</label>
</li>
<li>
<input type="radio" id="line-radio-disabled-checked" checked disabled>
<label for="line-radio-disabled-checked">Disabled & checked</label>
</li>
</ul>
<div class="colors clear">
<strong>Color schemes</strong>
<ul>
<li title="Black"></li>
<li class="red" title="Red"></li>
<li class="green" title="Green"></li>
<li class="blue active" title="Blue"></li>
<li class="aero" title="Aero"></li>
<li class="grey" title="Grey"></li>
<li class="orange" title="Orange"></li>
<li class="yellow" title="Yellow"></li>
<li class="pink" title="Pink"></li>
<li class="purple" title="Purple"></li>
</ul>
</div>
</div>
<div class="skin-section skin-states">
<h4>States</h4>
<ul class="list">
<li>
<div class="state icheckbox_line-blue">
<div class="icheck_line-icon"></div>
Normal
</div>
</li>
<li>
<div class="state icheckbox_line-blue hover">
<div class="icheck_line-icon"></div>
Hover
</div>
</li>
<li>
<div class="state icheckbox_line-blue checked">
<div class="icheck_line-icon"></div>
Checked
</div>
</li>
<li>
<div class="state icheckbox_line-blue disabled">
<div class="icheck_line-icon"></div>
Disabled
</div>
</li>
<li>
<div class="state icheckbox_line-blue checked disabled">
<div class="icheck_line-icon"></div>
Disabled & checked
</div>
</li>
</ul>
</div>
<script>
$(document).ready(function(){
$('.skin-line input').each(function(){
var self = $(this),
label = self.next(),
label_text = label.text();
label.remove();
self.iCheck({
checkboxClass: 'icheckbox_line-blue',
radioClass: 'iradio_line-blue',
insert: '<div class="icheck_line-icon"></div>' + label_text
});
});
});
</script>
</dd>
<dt class="selected">Demo</dt>
<dd>
<div class="skin-pre">
<p>
For Zepto library, instead of <span class="mark">
jquery.icheck.js</span> use <span class="mark">zepto.icheck.js</span>.
</p>
<p>
If you need a minified version, use <span class="mark">
jquery.icheck.min.js</span> or <span class="mark">
zepto.icheck.min.js</span>.
</p>
</div>
<ol class="skin-usage">
<li>
Choose a color scheme, there are 10 different styles available:
<div class="schemes clear">
<ul>
<li><strong>Black</strong> — line.css</li>
<li><strong>Red</strong> — red.css</li>
<li><strong>Green</strong> — green.css</li>
<li><strong>Blue</strong> — blue.css</li>
<li><strong>Aero</strong> — aero.css</li>
</ul>
<ul>
<li><strong>Grey</strong> — grey.css</li>
<li><strong>Orange</strong> — orange.css</li>
<li><strong>Yellow</strong> — yellow.css</li>
<li><strong>Pink</strong> — pink.css</li>
<li><strong>Purple</strong> — purple.css</li>
</ul>
</div>
</li>
<li>
Copy <span class="mark">/skins/line/</span> folder and <span class="mark">
jquery.icheck.js</span> file to your site.
</li>
<li>
<p>Insert before <span class="mark"></head></span> in your HTML
(replace <span class="mark">your-path</span> and <span class="mark">
color-scheme</span>):</p>
<pre class="markup">
<link href="your-path/line/color-scheme.css" rel="stylesheet">
<script src="your-path/jquery.icheck.js"></script>
</pre>
<p>Example for a <strong>Red</strong> color scheme:</p>
<pre class="markup">
<link href="your-path/line/red.css" rel="stylesheet">
<script src="your-path/jquery.icheck.js"></script>
</pre>
</li>
<li>
<p>Add some checkboxes, radio buttons and labels to your HTML:</p>
<pre class="markup">
<input type="checkbox">
<label>Checkbox 1</label>
<input type="checkbox" checked>
<label>Checkbox 2</label>
<input type="radio" name="iCheck">
<label>Radio button 1</label>
<input type="radio" name="iCheck" checked>
<label>Radio button 2</label>
</pre>
</li>
<li>
<p>Add JavaScript to your HTML to launch iCheck plugin:</p>
<pre class="markup">
<script>
$(document).ready(function(){
$('input').each(function(){
var self = $(this),
label = self.next(),
label_text = label.text();
label.remove();
self.iCheck({
checkboxClass: 'icheckbox_line',
radioClass: 'iradio_line',
insert: '<div class="icheck_line-icon"></div>' + label_text
});
});
});
</script>
</pre>
<p>For different from black color schemes use this code (example
for <strong>Red</strong>):</p>
<pre class="markup">
<script>
$(document).ready(function(){
$('input').each(function(){
var self = $(this),
label = self.next(),
label_text = label.text();
label.remove();
self.iCheck({
checkboxClass: 'icheckbox_line-red',
radioClass: 'iradio_line-red',
insert: '<div class="icheck_line-icon"></div>' + label_text
});
});
});
</script>
</pre>
</li>
<li>Done.</li>
</ol>
</dd>
<dt>Usage</dt>
</dl>
</div>
<div class="skin skin-polaris">
<div class="arrows">
<div class="top" data-to="skin-line"></div>
<div class="bottom" data-to="skin-futurico"></div>
</div>
<h3>Polaris skin</h3>
<dl class="clear">
<dd class="selected">
<div class="skin-section">
<h4>Live</h4>
<ul class="list">
<li>
<input tabindex="21" type="checkbox" id="polaris-checkbox-1">
<label for="polaris-checkbox-1">Checkbox 1</label>
</li>
<li>
<input tabindex="22" type="checkbox" id="polaris-checkbox-2" checked>
<label for="polaris-checkbox-2">Checkbox 2</label>
</li>
<li>
<input type="checkbox" id="polaris-checkbox-disabled" disabled>
<label for="polaris-checkbox-disabled">Disabled</label>
</li>
<li>
<input type="checkbox" id="polaris-checkbox-disabled-checked" checked disabled>
<label for="polaris-checkbox-disabled-checked">Disabled &
checked</label>
</li>
</ul>
<ul class="list">
<li>
<input tabindex="23" type="radio" id="polaris-radio-1" name="polaris-radio">
<label for="polaris-radio-1">Radio button 1</label>
</li>
<li>
<input tabindex="24" type="radio" id="polaris-radio-2" name="polaris-radio" checked>
<label for="polaris-radio-2">Radio button 2</label>
</li>
<li>
<input type="radio" id="polaris-radio-disabled" disabled>
<label for="polaris-radio-disabled">Disabled</label>
</li>
<li>
<input type="radio" id="polaris-radio-disabled-checked" checked disabled>
<label for="polaris-radio-disabled-checked">Disabled & checked</label>
</li>
</ul>
</div>
<div class="skin-section skin-states">
<h4>States</h4>
<ul class="list">
<li>
<div class="state icheckbox_polaris"></div>
<div class="state iradio_polaris"></div>
Normal
</li>
<li>
<div class="state icheckbox_polaris hover"></div>
<div class="state iradio_polaris hover"></div>
Hover
</li>
<li>
<div class="state icheckbox_polaris checked"></div>
<div class="state iradio_polaris checked"></div>
Checked
</li>
<li>
<div class="state icheckbox_polaris disabled"></div>
<div class="state iradio_polaris disabled"></div>
Disabled
</li>
<li>
<div class="state icheckbox_polaris checked disabled"></div>
<div class="state iradio_polaris checked disabled"></div>
Disabled & checked
</li>
</ul>
</div>
<script>
$(document).ready(function(){
$('.skin-polaris input').iCheck({
checkboxClass: 'icheckbox_polaris',
radioClass: 'iradio_polaris',
increaseArea: '-10'
});
});
</script>
</dd>
<dt class="selected">Demo</dt>
<dd>
<div class="skin-pre">
<p>
For Zepto library, instead of <span class="mark">
jquery.icheck.js</span> use <span class="mark">zepto.icheck.js</span>.
</p>
<p>
If you need a minified version, use <span class="mark">
jquery.icheck.min.js</span> or <span class="mark">
zepto.icheck.min.js</span>.
</p>
</div>
<ol class="skin-usage">
<li>
Copy <span class="mark">/skins/polaris/</span> folder and <span class="mark">
jquery.icheck.js</span> file to your site.
</li>
<li>
<p>Insert before <span class="mark"></head></span> in your HTML
(replace <span class="mark">your-path</span> and <span class="mark">
color-scheme</span>):</p>
<pre class="markup">
<link href="your-path/polaris/polaris.css" rel="stylesheet">
<script src="your-path/jquery.icheck.js"></script>
</pre>
</li>
<li>
<p>Add some checkboxes and radio buttons to your HTML:</p>
<pre class="markup">
<input type="checkbox">
<input type="checkbox" checked>
<input type="radio" name="iCheck">
<input type="radio" name="iCheck" checked>
</pre>
</li>
<li>
<p>Add JavaScript to your HTML to launch iCheck plugin:</p>
<pre class="markup">
<script>
$(document).ready(function(){
$('input').iCheck({
checkboxClass: 'icheckbox_polaris',
radioClass: 'iradio_polaris',
increaseArea: '-10' <span class="comment">// optional</span>
});
});
</script>
</pre>
</li>
<li>Done.</li>
</ol>
</dd>
<dt>Usage</dt>
</dl>
</div>
<div class="skin skin-futurico">
<div class="arrows">
<div class="top" data-to="skin-polaris"></div>
<div class="bottom" data-to="usage"></div>
</div>
<h3>Futurico skin</h3>
<dl class="clear">
<dd class="selected">
<div class="skin-section">
<h4>Live</h4>
<ul class="list">
<li>
<input tabindex="25" type="checkbox" id="futurico-checkbox-1">
<label for="futurico-checkbox-1">Checkbox 1</label>
</li>
<li>
<input tabindex="26" type="checkbox" id="futurico-checkbox-2" checked>
<label for="futurico-checkbox-2">Checkbox 2</label>
</li>
<li>
<input type="checkbox" id="futurico-checkbox-disabled" disabled>
<label for="futurico-checkbox-disabled">Disabled</label>
</li>
<li>
<input type="checkbox" id="futurico-checkbox-disabled-checked" checked disabled>
<label for="futurico-checkbox-disabled-checked">Disabled &
checked</label>
</li>
</ul>
<ul class="list">
<li>
<input tabindex="27" type="radio" id="futurico-radio-1" name="futurico-radio">
<label for="futurico-radio-1">Radio button 1</label>
</li>
<li>
<input tabindex="28" type="radio" id="futurico-radio-2" name="futurico-radio" checked>
<label for="futurico-radio-2">Radio button 2</label>
</li>
<li>
<input type="radio" id="futurico-radio-disabled" disabled>
<label for="futurico-radio-disabled">Disabled</label>
</li>
<li>
<input type="radio" id="futurico-radio-disabled-checked" checked disabled>
<label for="futurico-radio-disabled-checked">Disabled &
checked</label>
</li>
</ul>
</div>
<div class="skin-section skin-states">
<h4>States</h4>
<ul class="list">
<li>
<div class="state icheckbox_futurico"></div>
<div class="state iradio_futurico"></div>
Normal
</li>
<li>
<div class="state icheckbox_futurico checked"></div>
<div class="state iradio_futurico checked"></div>
Checked
</li>
<li>
<div class="state icheckbox_futurico disabled"></div>
<div class="state iradio_futurico disabled"></div>
Disabled
</li>
<li>
<div class="state icheckbox_futurico checked disabled"></div>
<div class="state iradio_futurico checked disabled"></div>
Disabled & checked
</li>
</ul>
</div>
<script>
$(document).ready(function(){
$('.skin-futurico input').iCheck({
checkboxClass: 'icheckbox_futurico',
radioClass: 'iradio_futurico',
increaseArea: '20%'
});
});
</script>
</dd>
<dt class="selected">Demo</dt>
<dd>
<div class="skin-pre">
<p>
For Zepto library, instead of <span class="mark">
jquery.icheck.js</span> use <span class="mark">zepto.icheck.js</span>.
</p>
<p>
If you need a minified version, use <span class="mark">
jquery.icheck.min.js</span> or <span class="mark">
zepto.icheck.min.js</span>.
</p>
</div>
<ol class="skin-usage">
<li>
Copy <span class="mark">/skins/futurico/</span> folder and <span class="mark">
jquery.icheck.js</span> file to your site.
</li>
<li>
<p>Insert before <span class="mark"></head></span> in your HTML
(replace <span class="mark">your-path</span> and <span class="mark">
color-scheme</span>):</p>
<pre class="markup">
<link href="your-path/futurico/futurico.css" rel="stylesheet">
<script src="your-path/jquery.icheck.js"></script>
</pre>
</li>
<li>
<p>Add some checkboxes and radio buttons to your HTML:</p>
<pre class="markup">
<input type="checkbox">
<input type="checkbox" checked>
<input type="radio" name="iCheck">
<input type="radio" name="iCheck" checked>
</pre>
</li>
<li>
<p>Add JavaScript to your HTML to launch iCheck plugin:</p>
<pre class="markup">
<script>
$(document).ready(function(){
$('input').iCheck({
checkboxClass: 'icheckbox_futurico',
radioClass: 'iradio_futurico',
increaseArea: '20%' <span class="comment">// optional</span>
});
});
</script>
</pre>
</li>
<li>Done.</li>
</ol>
</dd>
<dt>Usage</dt>
</dl>
</div>
<div class="skins-info">
<p>All skins (except Line) are transparent, you may use them on any
background.</p>
<p>Square, Flat, Polaris and Futurico skins are based on Designmodo's UI
packs.</p>
</div>
</div>
<div class="usage">
<div class="arrows">
<div class="top" data-to="skin-futurico"></div>
<div class="bottom" data-to="comparison"></div>
</div>
<h2>Simple usage</h2>
<div class="usage-inner">
<p>
iCheck plugin works with checkboxes and radio buttons like a
constructor.
<br><strong>It wraps each input with a div</strong>, which you may
customize yourself or use one of the <span class="self" data-to="skins">
available skins</span>.
<br>You may also place inside that div some HTML code or text using <span class="mark">
insert</span> option.
</p>
<p class="offset">For this HTML:</p>
<pre class="markup">
<label>
<input type="checkbox" name="quux[1]" disabled>
Foo
</label>
<label for="baz[1]">Bar</label>
<input type="radio" name="quux[2]" id="baz[1]" checked>
<label for="baz[2]">Bar</label>
<input type="radio" name="quux[2]" id="baz[2]">
</pre>
<p class="offset">With default options you'll get nearly this:</p>
<pre class="markup">
<label>
<div class="icheckbox disabled"><input type="checkbox" name="quux[1]" disabled></div>
Foo
</label>
<label for="baz[1]">Bar</label>
<div class="iradio checked"><input type="radio" name="quux[2]" id="baz[1]" checked></div>
<label for="baz[2]">Bar</label>
<div class="iradio"><input type="radio" name="quux[2]" id="baz[2]"></div>
</pre>
<p><strong>By default, iCheck doesn't provide any CSS styles for wrapper
divs</strong> (if you don't use skins).</p>
<h4 class="options">Options</h4>
<p>These options are default:</p>
<pre class="markup">
{
<span class="comment">// 'checkbox' or 'radio' to style only checkboxes or radio buttons, both by default</span>
handle: '',
<span class="comment">// base class added to customized checkboxes</span>
checkboxClass: 'icheckbox',
<span class="comment">// base class added to customized radio buttons</span>
radioClass: 'iradio',
<span class="comment">// class added on checked state (input.checked = true)</span>
checkedClass: 'checked',
<span class="comment">// if not empty, used instead of 'checkedClass' option (input type specific)</span>
checkedCheckboxClass: '',
checkedRadioClass: '',
<span class="comment">// if not empty, added as class name on unchecked state (input.checked = false)</span>
uncheckedClass: '',
<span class="comment">// if not empty, used instead of 'uncheckedClass' option (input type specific)</span>
uncheckedCheckboxClass: '',
uncheckedRadioClass: '',
<span class="comment">// class added on disabled state (input.disabled = true)</span>
disabledClass: 'disabled',
<span class="comment">// if not empty, used instead of 'disabledClass' option (input type specific)</span>
disabledCheckboxClass: '',
disabledRadioClass: '',
<span class="comment">// if not empty, added as class name on enabled state (input.disabled = false)</span>
enabledClass: '',
<span class="comment">// if not empty, used instead of 'enabledClass' option (input type specific)</span>
enabledCheckboxClass: '',
enabledRadioClass: '',
<span class="comment">// class added on hover state (pointer is moved onto an input)</span>
hoverClass: 'hover',
<span class="comment">// class added on focus state (input has gained focus)</span>
focusClass: 'focus',
<span class="comment">// class added on active state (mouse button is pressed on an input)</span>
activeClass: 'active',
<span class="comment">// adds hoverClass to customized input on label hover and labelHoverClass to label on input hover</span>
labelHover: true,
<span class="comment">// class added to label if labelHover set to true</span>
labelHoverClass: 'hover',
<span class="comment">// increase clickable area by given % (negative number to decrease)</span>
increaseArea: '',
<span class="comment">// true to set 'pointer' CSS cursor over enabled inputs and 'default' over disabled</span>
cursor: false,
<span class="comment">// set true to inherit original input's class name</span>
inheritClass: false,
<span class="comment">// if set to true, input's id is prefixed with 'iCheck-' and attached</span>
inheritID: false,
<span class="comment">// add HTML code or text inside customized input</span>
insert: ''
}
</pre>
<p>There's no need to copy and paste all of them, you can just mention
the ones you need:</p>
<pre class="markup">
$('input').iCheck({
labelHover: false,
cursor: true
});
</pre>
<p>You can choose any class names and slyle them as you want.</p>
<h4 class="init">Initialize</h4>
<p>Just include <span class="mark">jquery.icheck.js</span> (or <span class="mark">
zepto.icheck.js</span>) after jQuery v1.7+ (or Zepto).</p>
<p>iCheck supports any selectors, but handles only checkboxes and radio
buttons:</p>
<pre class="markup">
<span class="comment">// customize all inputs (will search for checkboxes and radio buttons)</span>
$('input').iCheck();
<span class="comment">// handle inputs only inside $('.block')</span>
$('.block input').iCheck();
<span class="comment">// handle only checkboxes inside $('.test')</span>
$('.test input').iCheck({
handle: 'checkbox'
});
<span class="comment">// handle .vote class elements (will search inside the element, if it's not an input)</span>
$('.vote').iCheck();
<span class="comment">// you can also change options after inputs are customized</span>
$('input.some').iCheck({
<span class="comment">// different options</span>
});
</pre>
<h4 class="callbacks">Callbacks</h4>
<p class="callbacks-info">iCheck provides plenty callbacks, which may be
used to handle changes.</p>
<table>
<thead>
<tr>
<th>Callback name</th>
<td>When used</td>
</tr>
</thead>
<tbody>
<tr>
<th>ifClicked</th>
<td>user clicked on a customized input or an assigned label</td>
</tr>
<tr>
<th>ifChanged</th>
<td>input's <span class="mark">checked</span> or <span class="mark">
disabled</span> state is changed</td>
</tr>
<tr>
<th>ifChecked</th>
<td>input's state is changed to <span class="mark">checked</span></td>
</tr>
<tr>
<th>ifUnchecked</th>
<td><span class="mark">checked</span> state is removed</td>
</tr>
<tr>
<th>ifDisabled</th>
<td>input's state is changed to <span class="mark">disabled</span></td>
</tr>
<tr>
<th>ifEnabled</th>
<td><span class="mark">disabled</span> state is removed</td>
</tr>
<tr>
<th>ifCreated</th>
<td>input is just customized</td>
</tr>
<tr>
<th>ifDestroyed</th>
<td>customization is just removed</td>
</tr>
</tbody>
</table>
<p>Use <span class="mark">on()</span> method to bind them:<p>
<pre class="markup">
$('input').on('ifChecked', function(event){
alert(event.type + ' callback');
});
</pre>
<p><span class="mark">ifCreated</span> callback should be binded before
plugin init.</p>
<h4 class="methods">Methods</h4>
<p class="methods-info">These methods can be used to make changes
programmatically (any selectors can be used):</p>
<p><span class="mark">$('input').iCheck('check');</span> — change
input's state to <span class="mark">checked</span></p>
<p><span class="mark">$('input').iCheck('uncheck');</span> — remove <span class="mark">
checked</span> state</p>
<p><span class="mark">$('input').iCheck('toggle');</span> — toggle <span class="mark">
checked</span> state</p>
<p><span class="mark">$('input').iCheck('disable');</span> — change
input's state to <span class="mark">disabled</span></p>
<p><span class="mark">$('input').iCheck('enable');</span> — remove <span class="mark">
disabled</span> state</p>
<p><span class="mark">$('input').iCheck('update');</span> — apply input
changes, which were done outside the plugin</p>
<p><span class="mark">$('input').iCheck('destroy');</span> — remove all
traces of iCheck</p>
<p class="methods-callback">You may also specify some function, that
will be executed on each method call:</p>
<pre class="markup">
$('input').iCheck('check', function(){
alert('Well done, Sir');
});
</pre>
</div>
</div>
<div class="benefits comparison">
<div class="arrows">
<div class="top" data-to="usage"></div>
<div class="bottom" data-to="download"></div>
</div>
<h2>Comparison</h2>
<div class="benefits-inner">
<p>iCheck is created to avoid routine of reinventing the wheel when
working with checkboxes and radio buttons. It provides an expected
identical result for the huge number of browsers, devices and their
versions. Callbacks and methods can be used to easily handle and make
changes at customized inputs.</p>
<p>There are some CSS3 ways available to style checkboxes and radio
buttons, like this one. You have to know about some of the disadvantages
of similar methods:</p>
<ul>
<li>
— inputs are keyboard inaccessible, since <span class="mark">
display: none</span> or <span class="mark">visibility: hidden</span>
used to hide them
</li>
<li>
— poor browser support
</li>
<li>
— multiple bugs on mobile devices
</li>
<li>
— tricky, harder to maintain CSS code
</li>
<li>
— JavaScript is still needed to fix specific issues
</li>
</ul>
<p>While CSS3 method is quite limited solution, iCheck is made to be an
everyday replacement covering most of the tasks.</p>
</div>
</div>
<div class="browsers">
<h2>Browser support</h2>
<div class="browsers-inner">
<p>iCheck is verified to work in Internet Explorer 6+, Firefox 2+, Opera
9+, Google Chrome and Safari browsers. Should also work in many others.</p>
<p>Mobile browsers (like Opera mini, Chrome mobile, Safari mobile and
others) are also supported. Tested on iOS (iPad, iPhone, iPod), Android,
BlackBerry and Windows Phone devices.</p>
</div>
</div>
</div>
<div class="footer">
<div class="footer-inner clear">
<ul class="local">
<li>
</li>
<li>
</li>
<li>
</li>
</ul>
<div class="code">
</div>
</div>
</div>
<script src="js/custom.js?v=0.8.0.4"></script>
</body>
</html>JS代码(custom.js):
$(document).ready(function(){
var hash = window.location.hash.replace('#','');
if (hash && $('.' + hash).length){
var point = $('.' + hash).offset().top - 40;
if (window.Zepto){
window.scrollTo(0,point);
}
else{
$(window).scrollTop($('.' + hash).offset().top - 40);
}
;
}
;
$('.skin dt').click(function(){
$(this).siblings().removeClass('selected').end().prev('dd').andSelf().addClass('selected');
}
);
$('.arrows .top,.arrows .bottom,.features .self,.skins-info .self,.usage .self').click(function(event){
var target = $(this).data('to'),target_offset = $('.' + target).offset().top;
event.preventDefault();
window.location.hash = target;
if (window.Zepto){
window.scrollTo(0,target_offset - 40);
}
else{
$('html,body').stop().animate({
scrollTop:target_offset - 40}
,600);
}
;
}
);
$('.colors li').click(function(){
var self = $(this);
if (!self.hasClass('active')){
self.siblings().removeClass('active');
var skin = self.closest('.skin'),color = self.attr('class') ? '-' + self.attr('class'):'',checkbox = skin.data('icheckbox'),radio = skin.data('iradio'),checkbox_default = 'icheckbox_minimal',radio_default = 'iradio_minimal';
if (skin.hasClass('skin-square')){
checkbox_default = 'icheckbox_square',radio_default = 'iradio_square';
checkbox == undefined && (checkbox = 'icheckbox_square-green',radio = 'iradio_square-green');
}
;
if (skin.hasClass('skin-flat')){
checkbox_default = 'icheckbox_flat',radio_default = 'iradio_flat';
checkbox == undefined && (checkbox = 'icheckbox_flat-red',radio = 'iradio_flat-red');
}
;
if (skin.hasClass('skin-line')){
checkbox_default = 'icheckbox_line',radio_default = 'iradio_line';
checkbox == undefined && (checkbox = 'icheckbox_line-blue',radio = 'iradio_line-blue');
}
;
checkbox == undefined && (checkbox = checkbox_default,radio = radio_default);
skin.find('input,.skin-states .state').each(function(){
var element = $(this).hasClass('state') ? $(this):$(this).parent(),element_class = element.attr('class').replace(checkbox,checkbox_default + color).replace(radio,radio_default + color);
element.attr('class',element_class);
}
);
skin.data('icheckbox',checkbox_default + color);
skin.data('iradio',radio_default + color);
self.addClass('active');
}
;
}
);
$('.demo-methods dt .self').click(function(){
var self = $(this),self_class = self.attr('class').replace('self ','');
switch (self_class){
case 'do-check':$('#input-1,#input-3').iCheck('check');
break;
case 'do-uncheck':$('#input-1,#input-3').iCheck('uncheck');
break;
case 'do-disable':$('#input-2,#input-4').iCheck('disable');
break;
case 'do-enable':$('#input-2,#input-4').iCheck('enable');
break;
case 'do-destroy':$('.demo-list input').iCheck('destroy');
break;
default:var text = self.hasClass('active') ? 'show code':'hide code';
self.toggleClass('active').text(text);
if (window.Zepto){
$(this).closest('dt').next().toggle();
}
else{
$(this).closest('dt').next().slideToggle(200);
}
;
break;
}
;
}
);
}
);
JS代码(zepto.icheck.min.js):
/*! * iCheck v0.8 Zepto plugin,http://git.io/uhUPMA */
(function(g,l,A,s,j,n,k,w,F,p,t,u){
function B(a,d,h){
var c=a[0],b=/ble/.test(h)?n:j;
active="update"==h?{
checked:c[j],disabled:c[n]}
:c[b];
if(/^ch|di/.test(h)&&!active)x(a,b);
else if(/^un|en/.test(h)&&active)y(a,b);
else if("update"==h)for(var b in active)active[b]?x(a,b,!0):y(a,b,!0);
else if(!d||"toggle"==h)d||a.trigger("ifClicked"),active?c[k]!==s&&y(a,b):x(a,b)}
function x(a,d,h){
var c=a[0],b=a.parent(),e=d==n?"enabled":"un"+j,D=f(a,e+q(c[k])),r=f(a,d+q(c[k]));
!0!==c[d]&&!h&&(c[d]=!0,a.trigger("ifChanged").trigger("if"+q(d)),d==j&&(c[k]==s&&c.name)&&g('input[name="'+c.name+'"]').each(function(){
this!==c&&g(this).data(l)&&y(g(this),d)}
));
c[n]&&f(a,u,!0)&&b.find("."+l+"-helper").css(u,"default");
b[p](r||f(a,d)||"");
b[t](D||f(a,e)||"")}
function y(a,d,h){
var c=a[0],b=a.parent(),e=d==n?"enabled":"un"+j,g=f(a,e+q(c[k])),r=f(a,d+q(c[k]));
!1!==c[d]&&!h&&(c[d]=!1,a.trigger("ifChanged").trigger("if"+q(e)));
!c[n]&&f(a,u,!0)&&b.find("."+l+"-helper").css(u,"pointer");
b[t](r||f(a,d)||"");
b[p](g||f(a,e)||"")}
function G(a,d){
a.data(l)&&(a.parent().html(a.attr("style",a.data(l).s||"").trigger(d||"")),a.off(".i").unwrap(),g('label[for="'+a[0].id+'"]').add(a.closest("label")).off(".i"))}
function f(a,d,g){
if(a.data(l))return a.data(l).o[d+(g?"":"Class")]}
function q(a){
return a.charAt(0).toUpperCase()+a.slice(1)}
g.fn[l]=function(a,d){
var h=navigator.userAgent,c=/ipad|iphone|ipod/i.test(h),b='input[type="'+A+'"],input[type="'+s+'"]';
if(/^(check|uncheck|toggle|disable|enable|update|destroy)$/.test(a))return this.each(function(){
var c=g(this);
(c.is(b)?c:c.find(b)).each(function(){
c=g(this);
"destroy"==a?G(c,"ifDestroyed"):B(c,!0,a);
g.isFunction(d)&&d()}
)}
);
if("object"==typeof a||!a){
var e=g.extend({
checkedClass:j,disabledClass:n,labelHover:!0}
,a),f=e.handle,r=e.hoverClass||"hover",q=e.focusClass||"focus",u=e.activeClass||"active",H=!!e.labelHover,E=e.labelHoverClass||"hover",z=(""+e.increaseArea).replace("%","")|0;
if(f==A||f==s)b='input[type="'+f+'"]';
-50>z&&(z=-50);
return this.each(function(){
var a=g(this);
(a.is(b)?a:a.find(b)).each(function(){
a=g(this);
G(a);
var d=this,b=d.id,f=-z+"%",v=100+2*z+"%",v={
position:"absolute",top:f,left:f,display:"block",width:v,height:v,margin:0,padding:0,background:"#fff",border:0,opacity:0}
,f=c||/android|blackberry|windows phone|opera mini/i.test(h)?{
position:"absolute",visibility:"hidden"}
:z?v:{
position:"absolute",opacity:0}
,D=d[k]==A?e.checkboxClass||"i"+A:e.radioClass||"i"+s,C=g('label[for="'+b+'"]').add(a.closest("label")),m=a.wrap('<div class="'+D+'"/>').trigger("ifCreated").parent().append(e.insert),v=g('<ins class="'+l+'-helper"/>').css(v).appendTo(m);
a.data(l,{
o:e,s:a.attr("style")}
).css(f);
e.inheritClass&&m[p](d.className||"");
e.inheritID&&b&&m.attr("id",l+"-"+b);
"static"==m.css("position")&&m.css("position","relative");
B(a,!0,"update");
if(C.length)C.on(w+".i mouseover.i mouseout.i "+F,function(b){
var e=b[k],f=g(this);
if(!d[n])if(e==w?B(a,!1,!0):H&&(/ut|nd/.test(e)?(m[t](r),f[t](E)):(m[p](r),f[p](E))),c)b.stopPropagation();
else return!1}
);
a.on(w+".i focus.i blur.i keyup.i keydown.i keypress.i",function(c){
var b=c[k];
c=c.keyCode;
if(b==w)return!1;
if("keydown"==b&&32==c)return d[k]==s&&d[j]||(d[j]?y(a,j):x(a,j)),!1;
if("keyup"==b&&d[k]==s)!d[j]&&x(a,j);
else if(/us|ur/.test(b))m["blur"==b?t:p](q)}
);
v.on(w+" mousedown mouseup mouseover mouseout "+F,function(b){
var e=b[k],f=/wn|up/.test(e)?u:r;
if(!d[n]){
if(e==w)B(a,!1,!0);
else{
if(/wn|er|in/.test(e))m[p](f);
else m[t](f+" "+u);
if(C.length&&H&&f==r)C[/ut|nd/.test(e)?t:p](E)}
if(c)b.stopPropagation();
else return!1}
}
)}
)}
)}
return this}
}
)(Zepto,"iCheck","checkbox","radio","checked","disabled","type","click","touchbegin.i touchend.i","addClass","removeClass","cursor");
CSS代码(custom.css):
/* Reset----------------------------------- */
@import url("normalize.css");/* Fonts----------------------------------- */
@font-face{font-family:'MontserratRegular';src:url("./montserrat-regular.eot");src:url("./montserrat-regular.eot?#iefix") format('embedded-opentype'),url("./montserrat-regular.woff") format('woff'),url("./montserrat-regular.ttf") format('truetype'),url("./montserrat-regular.svg#MontserratRegular") format('svg');font-style:normal;font-weight:normal;}
@font-face{font-family:'MontserratBold';src:url("./montserrat-bold.eot");src:url("./montserrat-bold.eot?#iefix") format('embedded-opentype'),url("./montserrat-bold.woff") format('woff'),url("./montserrat-bold.ttf") format('truetype'),url("./montserrat-bold.svg#MontserratBold") format('svg');font-style:normal;font-weight:bold;}
/* Demo----------------------------------- */
html,body{height:100%;}
body{font:14px/20px 'MontserratRegular',Helvetica,Arial,sans-serif;color:#222;background:#ebe7df url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAIAAAFZCAIAAAA96mnzAAACKklEQVR4Xn2VUW7kMAxD+QLf/1x7gv71LNwdKTLhZFtggMCwSVEUPdb3159/v0uSrM8HtGRZuoQk1R69J12o9ixJWvSnVyfLdbNw0XAXWe1fIL8BoqmNGiV/cHc9Gq4NXxLKHhteRyLpA28cl0SLdx0BckSWL4gkPlIVTg1nN9Ys3iyWI5AGDA5xOXB5BJaWmOw6KSLeU6+0P50QshQyEL2im/YMIL60dTSZ3RXenlkiJpMj8XPMAl1FtjMRW19NxzOE5VGWPVGrc7aSJgz1Y9ku57mpYSwn1h0ivFOXxoCKMCXiahbbZNIZR+tkphllPsomipCwb4GMkXTmPfVg40Jt2y4RQM/PqX5JTM4iiTN8Zz1XvbIAEEvoEW+3nxTLL3lB7t7J3WwyI7g5OVxKIeFEH4FIGLC9I+XqvSd4AxJM5O6WTPr54RAxLG44FVrEuz+kFdXyLiuX6kLPVLZL2ISlcHNlBIKm5rR8nEi9wJeA6Y8JZlJOyDiin0K5ag+AXHtALBicXasjIUu9h0STBbCMU+89gMnu/J05MU1QWqdbPMRPIZIzDgsi8Olg5t7wHhUg/pv5RUzO+BHDmczHkAfZWxlSYgNI5Ig5XRoc66dW9L45eHDkbkqCO7RLG5cna/HD7YhZnfINkFo8iNyj5kx6pFrxNGRlfhV2e1Zt5DnGU8T7Tud1ivi8jU8/3Zy88pkn6+zdXiJ7AVSFBZA3VcwDfXtt5UUHS38B35hQVuJip4MAAAAASUVORK5CYII=") repeat-x;*background-image:url("ie/header-line.png");}
a{color:#333;text-decoration:none;border-bottom:1px solid #bbb;}
a:hover{color:#000;}
.self{color:#333;border-bottom:1px dotted #aaa;cursor:pointer;}
.self:hover{color:#000;}
strong{font-family:'MontserratBold',Helvetica,Arial,sans-serif;font-weight:700;}
p{margin:0 0 8px;}
label{cursor:pointer;}
h1,h2,h3,h4{margin:0;font:bold 20px/60px 'MontserratBold',Helvetica,Arial,sans-serif;}
h2{height:60px;text-align:center;text-transform:uppercase;}
h4{font-size:18px;line-height:24px;}
ul{margin:0;padding:0;list-style:none;}
table{width:100%;margin-bottom:21px;}
th,td{padding:11px 20px 12px;vertical-align:top;font-weight:normal;text-align:left;border-bottom:2px solid #e7e5e0;}
thead th,thead td{background:#f3f2ef;}
th{white-space:nowrap;}
td{width:100%;}
.focus{outline:1px dotted rgba(0,0,0,0.5) !important;}
.clear{position:relative;*zoom:1;}
.clear:before,.clear:after{content:'';display:table;clear:both;}
.layout{width:930px;margin:0 auto;padding:0 15px;}
.header{padding:115px 0 73px;color:#fff;text-align:center;}
.header h1,.header strong{letter-spacing:-1px;text-transform:uppercase;}
.header h1{padding-bottom:23px;font-size:22px;line-height:28px;}
.header h3{position:relative;padding:35px 0 17px;font-size:120px;line-height:140px;letter-spacing:-5px;}
.header h3:before{content:'';display:inline-block;width:72px;height:64px;margin-right:32px;vertical-align:middle;background:url("icheck.png");}
.header h3:after{content:'';position:absolute;top:0;left:50%;width:100px;margin-left:-50px;border-top:3px solid #fff;}
.header strong{font:24px/30px 'MontserratRegular',Helvetica,Arial,sans-serif;}
.header strong a{color:#fff;border-bottom-color:#fff;}
.features{position:relative;font-size:16px;color:#555;background:#fff;}
.features .self{color:#555;border-bottom-color:#bbb;}
.features .self:hover{color:#222;}
.features .arrows{top:0;}
.features:hover .arrows .bottom{left:0;}
.features h2{color:#fff;background:#2489c5;}
.features ul{padding:44px 60px 36px;}
.features li{padding:0 0 9px 36px;background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABI0lEQVR4XpXSP0vDUBjF4ZtLkIr4EYzduogdXJTWWV2FLMVNoQrdAhlUUFAEcejo1q13svgFBAUdxA/g30kcdQoIIlL9DWcKuZEeeOCl99w3gTSI49h4MoFb/KCJz6KShS/rOh/TbEZZECLBiSQIR1nQQgAnAVr/LZjEnIq76OJbutjRGR26isUB3pDhBikucWoUzVdI1cl05zBk2MI5jvCKIfL5QluzxTS20bY6WENdl0ujTl13Ni3DABtwWEFp1HG6M7Aq9NHBGRbgy7w6HfTzX6GHCyyXPV2dnu9/MIUX+PIMOkRsbq7hHkZmxciDOrZoQRUVPCGCw504RDobR7VoQQ0f2Mejls1IRb/t4R10CcLc6/2igSVcw8gqFnEMOnSVPxQqQaPw2y7fAAAAAElFTkSuQmCC") 0 1px no-repeat;*background-image:url("ie/icon-star.png");}
.features li.offset{margin-top:20px;}
.mark{padding:0 2px;color:#777;background:#e7e5e0;}
.skin-polaris .mark{background:#232830;}
.skin-futurico .mark{background:#25262a;}
.social{height:60px;margin-bottom:60px;padding:0 60px;font-size:16px;color:#555;background:#f5f3ef;}
.social a{color:#777;border-bottom-color:#ccc;}
.social a:hover{color:#444;}
.social .left{float:left;padding-top:19px;}
.social .left li{float:left;padding-right:30px;}
.social .left li a{position:relative;}
.social .right{float:right;padding-top:20px;}
.social .right li{float:right;padding-left:10px;}
.social .right.local{padding-top:19px;}
.social .right.local li{padding-left:30px;font-size:14px;}
.demo-holder{margin-bottom:97px;}
.demo-title{padding-bottom:36px;font-size:26px;letter-spacing:-1px;}
.demo{position:relative;}
.demo:hover .arrows .top,.demo:hover .arrows .bottom{left:0;}
.demo-list{position:relative;margin-right:360px;padding:33px 57px 17px;color:#555;background:#fff;border:3px solid #ddd8ce;}
.demo-list ul{float:right;white-space:nowrap;}
.demo-list ul:first-child{float:left;}
.demo-list ul li{position:relative;padding:0 0 18px 42px;}
.demo-list ul input{position:absolute;top:4px;left:0;}
.demo-list ul .icheckbox_square-blue,.demo-list ul .iradio_square-blue{position:absolute;top:-1px;left:0;}
.demo-list ul span{color:#bbb;}
.demo-methods{padding:21px 360px 0 0;}
.demo-methods .mark{background:#d3cfc6;}
.demo-methods dt{position:relative;padding:17px 150px 18px 0;font:16px/24px 'MontserratRegular',Helvetica,Arial,sans-serif;color:#444;border-bottom:3px solid #ddd8ce;}
.demo-methods dt .self{cursor:pointer;}
.demo-methods dt .self:hover{color:#222;}
.demo-methods dt .code{position:absolute;right:0;bottom:18px;color:#777;}
.demo-methods dt .code .self:hover{color:#444;}
.demo-methods dd{position:relative;display:none;margin:0;background:#fff;border:3px solid #ddd8ce;border-top:none;}
.demo-methods dd:before{content:'';position:absolute;top:-13px;left:0;width:0;height:0;border:5px solid transparent;border-bottom-color:#ddd8ce;border-left-color:#ddd8ce;}
.demo-methods dd .markup{margin:0;color:#888;background:#f5f3ef;border:none;}
.demo-methods dd .markup .comment{color:#aaa;}
.demo-callbacks{position:absolute;top:0;right:0;bottom:0;width:300px;color:#aaa;background:#232323;border:3px solid #ddd8ce;}
.demo-callbacks h2{color:#fff;background:#6a5a8c;}
.demo-callbacks ul{position:absolute;top:60px;width:100%;bottom:0;overflow:auto;}
.demo-callbacks ul li{margin-top:-1px;padding:13px 20px 15px;border-top:1px solid #2e2e2e;}
.demo-callbacks ul li span{color:#888;}
.skins{position:relative;*zoom:1;}
.skins h2{position:absolute;top:-38px;right:0;left:0;font-size:24px;text-align:center;}
.arrows{position:absolute;top:3px;left:-60px;width:60px;overflow:hidden;}
.arrows .top,.arrows .bottom{position:relative;left:60px;width:60px;height:60px;cursor:pointer;-webkit-transition:left 0.3s,background-color 0.2s;-moz-transition:left 0.3s,background-color 0.2s;-ms-transition:left 0.3s,background-color 0.2s;-o-transition:left 0.3s,background-color 0.2s;transition:left 0.3s,background-color 0.2s;}
.arrows .top{background:#83b3be url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAALCAYAAACZIGYHAAAAdklEQVR4Xo3MuwmFQBiE0b0FmAuutnRBsAARLMTYRzvWItiEYLq/s6CYyMwGXzTDcWbG8mhEf/ZjQIV2ZCigjiASMAVJIAVKAQ4FKWBDJVoYpAB/7z8GRaAQgBNQG8dZA28f0BmHBgUCKGh9hhpNKH8BWY8GlF2OH3hCC1zmdAAAAABJRU5ErkJggg==") 50% no-repeat;*background-image:url("ie/arrow-top.png");}
.arrows .top:hover{background-color:#6ba4b1;}
.arrows .bottom{background:#e2b78d url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAALCAYAAACZIGYHAAAAf0lEQVR4Xo3MzQmEQBCE0TGAvQuOpiQIBiCCgXj2J52NRTAJwev0Vh+WOgjlNHyHguYFM/M6tKLSd2YTmtHHR48S8jtQzAB2430d2bgJvQLsdqRCZwZUPAFLaPjrjYAUMKLgwBtUK4CIhi4BEFGQBohISANEJKQBIqqIFtSqvx/0bXhCCUrgiAAAAABJRU5ErkJggg==") 50% no-repeat;*background-image:url("ie/arrow-bottom.png");}
.arrows .bottom:hover{background-color:#dba571;}
@media screen and (max-width:1049px){.arrows,.fork-me{display:none;}
}
.skin{position:relative;margin-bottom:40px;}
.skin:hover .arrows .top,.skin:hover .arrows .bottom{left:0;}
.skin h3{position:relative;z-index:20;float:left;height:60px;padding:0 57px;line-height:58px;background:#fff;border:3px solid #ddd8ce;border-bottom:none;}
.skin h3:before{content:'';position:absolute;top:100%;left:0;width:100%;height:2px;margin-top:-1px;background:#fff;}
.skin.skin-polaris h3{color:#cacdd1;background:#2c323c;}
.skin.skin-polaris h3:before{background:#2c323c;}
.skin.skin-futurico h3{color:#c3c3c3;background:#2e3035;}
.skin.skin-futurico h3:before{background:#2e3035;}
.skin dl{z-index:10;width:100%;margin:0;}
.skin dt{position:relative;top:-53px;right:-3px;float:right;height:47px;margin-right:-3px;padding:0 57px;line-height:47px;border:3px solid #ddd8ce;cursor:pointer;}
.skin dt:hover{background:#f0ede7;border-bottom:3px solid #ddd8ce;}
.skin dt.selected{height:50px;background:#fff;border-bottom:none;cursor:default;}
.skin dt.selected:before{content:'';position:absolute;top:100%;left:0;width:100%;height:2px;margin-top:-1px;background:#fff;}
.skin.skin-polaris dt{color:#cacdd1;background:#647083;}
.skin.skin-polaris dt:hover{background:#4a5361;}
.skin.skin-polaris dt.selected{background:#2c323c;}
.skin.skin-polaris dt.selected:before{background:#2c323c;}
.skin.skin-futurico dt{color:#c3c3c3;background:#676c77;}
.skin.skin-futurico dt:hover{background:#4b4e56;}
.skin.skin-futurico dt.selected{background:#2e3035;}
.skin.skin-futurico dt.selected:before{background:#2e3035;}
.skin dd{position:relative;display:none;float:left;width:100%;margin:-3px -100% 0 0;overflow:hidden;color:#444;background:#fff;border:3px solid #ddd8ce;}
.skin dd.selected{display:block;}
.skin.skin-polaris dd{color:#7a828b;background:#2c323c;}
.skin.skin-futurico dd{color:#888;background:#2e3035;}
.skin-section{float:left;padding:42px 0 31px 57px;line-height:18px;}
.skin-section h4{padding-bottom:18px;}
.skin-polaris .skin-section h4{color:#959ba2;}
.skin-futurico .skin-section h4{color:#a0a0a0;}
.skin-section .list{float:left;padding-right:60px;}
.skin-section .list li{position:relative;padding-bottom:15px;}
.skin-minimal .skin-section .list li{padding-left:38px;}
.skin-square .skin-section .list li{padding-left:42px;}
.skin-flat .skin-section .list li{padding-left:40px;}
.skin-line .skin-section h4{padding-bottom:24px;}
.skin-line .skin-section .list{padding-right:40px;}
.skin-line .skin-section .list li{padding-bottom:10px;}
.skin-polaris .skin-section .list li{padding-left:37px;}
.skin-futurico .skin-section .list li{padding-left:36px;}
.icheckbox_minimal,.icheckbox_minimal-red,.icheckbox_minimal-green,.icheckbox_minimal-blue,.icheckbox_minimal-aero,.icheckbox_minimal-grey,.icheckbox_minimal-orange,.icheckbox_minimal-yellow,.icheckbox_minimal-pink,.icheckbox_minimal-purple,.iradio_minimal,.iradio_minimal-red,.iradio_minimal-green,.iradio_minimal-blue,.iradio_minimal-aero,.iradio_minimal-grey,.iradio_minimal-orange,.iradio_minimal-yellow,.iradio_minimal-pink,.iradio_minimal-purple{position:absolute;top:1px;left:0;}
.icheckbox_square,.icheckbox_square-red,.icheckbox_square-green,.icheckbox_square-blue,.icheckbox_square-aero,.icheckbox_square-grey,.icheckbox_square-orange,.icheckbox_square-yellow,.icheckbox_square-pink,.icheckbox_square-purple,.iradio_square,.iradio_square-red,.iradio_square-green,.iradio_square-blue,.iradio_square-aero,.iradio_square-grey,.iradio_square-orange,.iradio_square-yellow,.iradio_square-pink,.iradio_square-purple{position:absolute;top:-1px;left:0;}
.icheckbox_flat,.icheckbox_flat-red,.icheckbox_flat-green,.icheckbox_flat-blue,.icheckbox_flat-aero,.icheckbox_flat-grey,.icheckbox_flat-orange,.icheckbox_flat-yellow,.icheckbox_flat-pink,.icheckbox_flat-purple,.iradio_flat,.iradio_flat-red,.iradio_flat-green,.iradio_flat-blue,.iradio_flat-aero,.iradio_flat-grey,.iradio_flat-orange,.iradio_flat-yellow,.iradio_flat-pink,.iradio_flat-purple{position:absolute;top:0;left:0;}
.icheckbox_polaris,.iradio_polaris{position:absolute;top:-4px;left:-6px;}
.icheckbox_futurico,.iradio_futurico{position:absolute;top:2px;left:0;}
.skin-states{float:right;padding-right:57px;padding-left:0;}
.skin-states .state{cursor:default !important;}
.skin-states .list{padding-right:0;}
.skin-minimal .skin-states .list li{padding-left:71px;}
.skin-square .skin-states .list li{padding-left:79px;}
.skin-flat .skin-states .list li{padding-left:75px;}
.skin-line .skin-states .list{padding-right:0;}
.skin-polaris .skin-states .list li{padding-left:69px;}
.skin-futurico .skin-states .list li{padding-left:67px;}
.skin-states .iradio_minimal,.skin-states .iradio_minimal-red,.skin-states .iradio_minimal-green,.skin-states .iradio_minimal-blue,.skin-states .iradio_minimal-aero,.skin-states .iradio_minimal-grey,.skin-states .iradio_minimal-orange,.skin-states .iradio_minimal-yellow,.skin-states .iradio_minimal-pink,.skin-states .iradio_minimal-purple{left:33px;}
.skin-states .iradio_square,.skin-states .iradio_square-red,.skin-states .iradio_square-green,.skin-states .iradio_square-blue,.skin-states .iradio_square-aero,.skin-states .iradio_square-grey,.skin-states .iradio_square-orange,.skin-states .iradio_square-yellow,.skin-states .iradio_square-pink,.skin-states .iradio_square-purple{left:37px;}
.skin-states .iradio_flat,.skin-states .iradio_flat-red,.skin-states .iradio_flat-green,.skin-states .iradio_flat-blue,.skin-states .iradio_flat-aero,.skin-states .iradio_flat-grey,.skin-states .iradio_flat-orange,.skin-states .iradio_flat-yellow,.skin-states .iradio_flat-pink,.skin-states .iradio_flat-purple{left:35px;}
.skin-states .iradio_polaris{left:26px;}
.skin-states .iradio_futurico{left:31px;}
.colors{clear:both;padding:24px 0 9px;}
.skin-line .colors{padding-top:28px;}
.colors strong{float:left;line-height:20px;margin-right:20px;}
.colors li{position:relative;float:left;width:16px;height:16px;margin:2px 1px 0 0;background:#000;cursor:pointer;filter:alpha(opacity=50);opacity:0.5;-webkit-transition:opacity 0.2s;-moz-transition:opacity 0.2s;-ms-transition:opacity 0.2s;-o-transition:opacity 0.2s;transition:opacity 0.2s;}
.colors li:hover{filter:alpha(opacity=100);opacity:1;}
.colors li.active{height:20px;margin-top:0;filter:alpha(opacity=75);opacity:0.75;}
.colors li.red{background:#d54e21;}
.colors li.green{background:#78a300;}
.colors li.blue{background:#0e76a8;}
.colors li.aero{background:#9cc2cb;}
.colors li.grey{background:#73716e;}
.colors li.orange{background:#f70;}
.colors li.yellow{background:#fc0;}
.colors li.pink{background:#ff66b5;}
.colors li.purple{background:#6a5a8c;}
.skin-square .colors li.red{background:#e56c69;}
.skin-square .colors li.green{background:#1b7e5a;}
.skin-square .colors li.blue{background:#2489c5;}
.skin-square .colors li.aero{background:#9cc2cb;}
.skin-square .colors li.grey{background:#73716e;}
.skin-square .colors li.yellow{background:#fc3;}
.skin-square .colors li.pink{background:#a77a94;}
.skin-square .colors li.purple{background:#6a5a8c;}
.skin-square .colors li.orange{background:#f70;}
.skin-flat .colors li.red{background:#ec7063;}
.skin-flat .colors li.green{background:#1abc9c;}
.skin-flat .colors li.blue{background:#3498db;}
.skin-flat .colors li.grey{background:#95a5a6;}
.skin-flat .colors li.orange{background:#f39c12;}
.skin-flat .colors li.yellow{background:#f1c40f;}
.skin-flat .colors li.pink{background:#af7ac5;}
.skin-flat .colors li.purple{background:#8677a7;}
.skin-line .colors li.yellow{background:#ffc414;}
.skins-info{padding:13px 0 57px;font-size:16px;line-height:22px;text-align:center;}
.skins-info p{margin-bottom:17px;}
.skin-pre{padding:43px 60px 0;}
.skin-usage{padding:25px 60px 22px;list-style:decimal outside;}
.skin-usage li{margin-bottom:23px;}
.skin-usage .schemes{margin-bottom:-3px;padding:13px 0 0 20px;color:#888;}
.skin-usage .schemes ul{float:left;padding-right:60px;}
.skin-usage .schemes li{margin:0;padding-bottom:3px;}
.usage{position:relative;margin-bottom:80px;background:#fff;}
.usage a{border-bottom-color:#ddd;}
.usage .self{border-bottom-color:#bbb;}
.usage .arrows{top:0;}
.usage:hover .arrows .top,.usage:hover .arrows .bottom{left:0;}
.usage h2{color:#fff;background:#1f7f5c;}
.usage h4{margin:26px 0 10px;}
.usage p{margin-bottom:5px;}
.usage p.offset{margin-top:10px;}
.usage p.callbacks-info{margin-bottom:19px;}
.usage p.methods-info{margin-bottom:10px;}
.usage p.methods-callback{margin-top:10px;}
.usage .markup{margin:9px 0 16px;}
.usage .usage-inner{font-size:15px;line-height:23px;padding:41px 60px 34px;}
.markup{margin:10px 0 18px;padding:8px 0 9px 17px;font:14px/20px 'MontserratRegular',Helvetica,Arial,sans-serif;color:#777;background:#e7e5e0;border-left:3px solid #d7d5cb;}
.markup .comment{color:#999;}
.skin-polaris .markup{background:#232830;border-left-color:#1f232a;}
.skin-polaris .markup .comment{color:#555;}
.skin-futurico .markup{background:#25262a;border-left-color:#202225;}
.skin-futurico .markup .comment{color:#555;}
.browsers{margin-bottom:74px;}
.browsers h2{margin-bottom:29px;font-size:24px;}
.browsers-inner{padding:0 60px;font-size:15px;line-height:23px;}
.browsers-inner p{margin-bottom:15px;}
.benefits{position:relative;margin-bottom:59px;color:#888;background:#232323;}
.benefits .arrows{top:0;}
.benefits:hover .arrows .top,.benefits:hover .arrows .bottom{left:0;}
.benefits h2{color:#fff;background:#6a5b8c;}
.benefits a{color:#888;border-bottom-color:#444;}
.benefits a:hover{color:#aaa;}
.benefits .mark{color:#777;background:#393939;}
.benefits-inner{padding:41px 60px 29px;font-size:15px;line-height:23px;}
.benefits-inner p{margin-bottom:15px;}
.benefits-inner ul{margin:-10px 0 15px;}
.download{height:63px;text-align:center;}
.download a{display:block;height:60px;font-size:18px;line-height:58px;color:#fff;border-bottom:0 solid #e24f49;background:#e76b66;-webkit-transition:border-bottom 0.2s;-moz-transition:border-bottom 0.2s;-ms-transition:border-bottom 0.2s;-o-transition:border-bottom 0.2s;transition:border-bottom 0.2s;}
.download a:before{content:'';display:inline-block;width:26px;height:26px;margin-right:12px;background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAAaCAYAAACpSkzOAAACYUlEQVR4Xr3VPWhTURjH4VOt0ES7ZRJbEJpsNsaimx9E0GpRCdgU/NhsRAdNBYcK0RirQcSkIIK2cRBRiragVayDhqBDLVWatFvsIKK2UMEp4KBcf8N/KNdwvcHWAw8c/rzvebk5yU2dZVnmf6wVNdb70Ca+5Rrkx0e8E/ZkyzCoAyuxBZu17/jXQV34jjwCytowjUk90Ywyo5q8errcDoriPgpoRhEj6MQrGHmpbARF1RbUG3Uz6Bae4iBacQNNSKEPRi4pa1JNq3pGcds+qNrXu4B1CKKCWtZqlPAZO/72RDGsRdKWh5ATIdOSpHpjbu6ojBfYBiPdOIQeHJMeZd0wsh1jKDsNakEc97AHo8o3IYCz2I1nGMYuZQHVGPXs1RlxtNgH+TCFtBpvIqua40ghqkGdOIp27VOqMcigX8PTKIKzWXwZDDbAQhDG5o6yx2iAkQY80T4HYxOEpbP/uCOnN+wq1Nlq6x3qrWp3NIcKJvAWV+FVzU804i6uwyNZZY34BaOeyzpjQmfOLR70DSGcwyxOIa7mAZzHQ+QxLHllCdUYnMYZzOqsjeBsPbp8QFZ7Lw7gCt4jhGu4qCEGa5SVVWPUM4Yjbn5HfrTjNYzk8AAZ5CSjbBBG3qjXr0CqX+YAviJpy6cQg9NKIoJBN6+gIGbwA16kMY5eeGDEo2xcNV71TCPo5qM7iX14hJIueB4XkICRhLJ51ZTUsx8n3AwawmGE8QUhRDR4J4yElUUQUm1YvUPOfxPO4khj66KL70W/m+Z6uF3P0YdJBRVlZqkHlbEezQo+YWHJB8mC1Lx+Ayeq7nRIoewwAAAAAElFTkSuQmCC");*background-image:url("ie/icon-options.png");vertical-align:middle;}
.download a:hover{border-bottom-width:3px;}
.license{color:#444;text-align:center;padding:30px 0 75px;}
.steps{margin:0;padding:0;list-style:decimal outside;}
.footer{padding-top:28px;height:60px;color:#666;background:#e2dfd8;}
.footer ul{float:left;}
.footer ul li{float:left;padding:2px 10px 0 0;}
.footer ul.local li{padding:0 30px 0 0;}
.footer .code{float:right;}
.footer a{color:#444;}
.footer a:hover{color:#222;}
.footer-inner{width:930px;margin:0 auto;overflow:hidden;}
.fork-me{position:fixed;*position:absolute;top:0;right:0;width:40px;height:40px;overflow:hidden;text-indent:100%;white-space:nowrap;background:#28545b url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAnElEQVR4XqVSgQmEMAyszw/gCI7wK7iBblBHcISfxG6gG/gjuIGO0A3ygaYQCCG2HhweF+6aShsAcDcBJBpuvlwFagqGJwUf5EL6kgV2eEe2yIgc9QI73CMPs8AOywI7nHDSzCxYxcnJ6+hrFnQkJrb2nGclP3Fj+vf0IUV1AgCZHiS86lOObxD4qqSD5mtXmAq1e2fB3vqXact3f/JmXumJlVq1AAAAAElFTkSuQmCC") 50% no-repeat;*background-image:url("ie/icon-fork.png");}
.fork-me:hover{background-color:#1f7f5c;}
.skin dt,.fork-me{-webkit-transition:background-color 0.2s;-moz-transition:background-color 0.2s;-ms-transition:background-color 0.2s;-o-transition:background-color 0.2s;transition:background-color 0.2s;}


