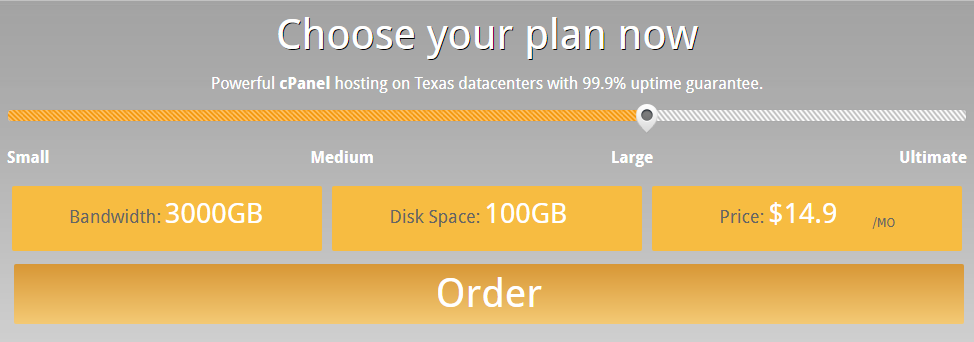
以下是 自定制主机jQuery滑块js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>自定制主机jQuery滑块</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link href="css/jquery-ui.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.9.1.js" type="text/javascript"></script>
<script src="js/jquery-ui.js" type="text/javascript"></script>
<style type="text/css">
.ui-slider .ui-slider-handle {
position: absolute;
z-index: 2;
cursor: pointer;
background: url('images/pointer.png') no-repeat 50% 50%;
outline: none;
border: none;
top: -15px;
}
.ui-slider .ui-slider-range-min {
background: url('images/filled.png') repeat-x;
z-index:1;
}
.ui-slider {
background: url('images/unfilled.png') repeat-x;
z-index:1;
}
</style>
<!--Price Selector content-->
<script type="text/javascript">
var DS = new Array("10GB", "50GB", "100GB", "200GB");
var BW = new Array("1000GB", "2000GB", "3000GB", "4000GB");
var Price = new Array("$4.9", "$9.9", "$14.9", "$19.9");
$(function() {
$("#hostpslider").slider({
range: "min",
value: 2,
min: 0,
max: 3,
step: 1,
slide: function(event, ui) {
$("#DS").val(DS[ui.value]);
$("#BW").val(BW[ui.value]);
$("#Price").val(Price[ui.value]);
}
});
$("#BW").val(BW[$("#hostpslider").slider("value")]);
$("#DS").val(DS[$("#hostpslider").slider("value")]);
$("#Price").val(Price[$("#hostpslider").slider("value")]);
});
</script>
</head>
<body>
<div id="wrapper">
<div id="header">
</div>
<div class="cleaner h10">
</div>
<div id="chooseplan" align="center">
<div class="cleaner h10">
</div>
<div align="center">
<h2>Choose your plan now</h2>
</div>
<p>Powerful <strong>cPanel</strong> hosting on Texas datacenters with 99.9%
uptime guarantee.</p>
<div id="hostpslider">
</div>
<div class="cleaner h10">
</div>
<div class="sb" align="left">
<p><strong>Small</strong></p>
</div>
<div class="lb" align="center">
<p><strong>Medium</strong></p>
</div>
<div class="lb" align="center">
<p><strong>Large</strong></p>
</div>
<div class="sb" align="right">
<p><strong>Ultimate</strong></p>
</div>
<div id="fourboxes">
<div class="box">
<label for="BW">Bandwidth:</label>
<input type="text" id="BW" disabled="disabled" /> </div>
<div class="box">
<label for="DS">Disk Space:</label>
<input type="text" id="DS" disabled="disabled" /> </div>
<div class="box">
<label for="Price">Price:</label>
<input type="text" id="Price" disabled="disabled" />
<lbel for="Price"><sub>/MO</sub></lbel>
</div>
<div class="cleaner h10">
</div>
<div class="orderbox" align="center">
<div class="cleaner h20">
</div>
<a href="#">Order</a> </div>
</div>
</div>
</div>
</body>
</html>CSS代码(style.css):
@import url(http://fonts.googleapis.com/css?family=Droid+Sans:400,700);body{margin:0;padding:0;color:#656565;font-family:Tahoma,Geneva,sans-serif;font-size:13px;line-height:1.5em;background-color:#e0e0e0;background-repeat:repeat-x;background-position:top;background-image:url(bg.jpg)}
a,a:link,a:visited{color:#000;font-weight:normal;text-decoration:none}
a:hover{color:#096;text-decoration:underline;}
h2{font-size:38px;margin:0 0 25px;padding:5px 0;color:#333;font-weight:normal;font-family:droid sans;}
.cleaner{clear:both}
.h10{height:10px}
.h20{height:20px}
.h30{height:30px}
.h40{height:40px}
.h50{height:50px}
.h60{height:60px}
#wrapper{margin:0 auto;padding:0 10px;width:960px;}
#header{width:100%;height:152px;}
#main{clear:both;width:960px;padding:60px 0 20px;}
#content{float:left;width:630px;}
#chooseplan{width:960px;position:relative;}
#chooseplan .sb{width:190px;float:left}
#chooseplan .lb{width:290px;float:left;}
#chooseplan h2{text-shadow:1px 1px black;color:white;font-size:42px;}
#chooseplan p{font-family:Droid Sans;font-size:16px;color:white;}
#chooseplan a{font-family:droid sans;font-size:40px;text-decoration:none;color:white;text-align:center;}
#chooseplan input{font-family:Droid Sans;background:#F7BC41;border:0;font-size:28px;color:white;width:100px;}
#chooseplan label{font-family:Droid Sans;font-size:18px;}
#chooseplan .box{width:290px;height:45px;padding:10px 10px 10px 10px;position:relative;background-color:#F7BC41;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;margin-right:5px;margin-left:5px;margin-top:3px;float:left;}
#chooseplan .orderbox{width:950px;height:60px;position:relative;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;margin-right:7px;margin-left:7px;margin-top:3px;float:left;background:#d89736;background:-moz-linear-gradient(top,#d89736 0%,#f4ca75 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#d89736),color-stop(100%,#f4ca75));background:-webkit-linear-gradient(top,#d89736 0%,#f4ca75 100%);background:-o-linear-gradient(top,#d89736 0%,#f4ca75 100%);background:-ms-linear-gradient(top,#d89736 0%,#f4ca75 100%);background:linear-gradient(to bottom,#d89736 0%,#f4ca75 100%);}
#footer_wrapper{clear:both;width:100%;background:#e0e0e0 url(images/footer.png) top repeat-x}
#footer{clear:both;width:960px;padding:30px 10px 15px;margin:0 auto;color:#666;text-align:center;}


