以下是 支持添加事件jQuery日历js代码 的示例演示效果:
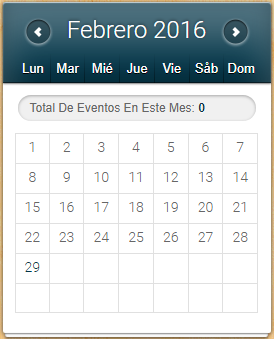
部分效果截图1:

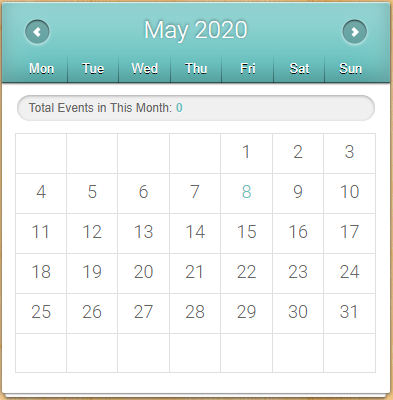
部分效果截图2:

部分效果截图3:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>支持添加事件jQuery日历</title>
<link rel="stylesheet" href="style/documentation.css" type="text/css" />
<link rel="stylesheet" href="style/jalendar.css" type="text/css" />
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script><!--jQuery-->
<script type="text/javascript" src="js/jalendar.js"></script>
<script type="text/javascript">
$(function () {
$('#myId').jalendar({
customDay: '2017/12/01', // Format: Year/Month/Day
color: '#ed145a', // Unlimited Colors
lang: 'EN' // Format: English — 'EN', Türkçe — 'TR'
});
$('#myId2').jalendar({
customDay: '2016/02/29',
color: '#023447',
lang: 'ES'
});
$('#myId3').jalendar();
});
</script>
</head>
<body>
<article>
<div id="myId" class="jalendar">
<div class="added-event" data-date="14/12/2017" data-time="Tüm Gün" data-title="WWDC 13 on San Francisco, LA"></div>
<div class="added-event" data-date="16/12/2017" data-time="20:45" data-title="Tarkan İstanbul Concert on Harbiye Açık Hava Tiyatrosu"></div>
<div class="added-event" data-date="17/12/2017" data-time="21:00" data-title="CodeCanyon İstanbul Meeting on Starbucks, Kadıköy"></div>
<div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Front-End Design and Javascript Conferance on Haliç Kongre Merkezi"></div>
<div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Lorem ipsum dolor sit amet"></div>
</div>
<div id="myId2" class="jalendar"></div>
<div id="myId3" class="jalendar mid">
<div class="added-event" data-date="9/8/2013" data-time="Tüm Gün" data-title="WWDC 13 on San Francisco, LA"></div>
<div class="added-event" data-date="16/8/2013" data-time="20:45" data-title="Tarkan İstanbul Concert on Harbiye Açık Hava Tiyatrosu"></div>
<div class="added-event" data-date="17/8/2013" data-time="21:00" data-title="CodeCanyon İstanbul Meeting on Starbucks, Kadıköy"></div>
<div class="added-event" data-date="17/8/2013" data-time="22:00" data-title="Front-End Design and Javascript Conferance on Haliç Kongre Merkezi"></div>
<div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Lorem ipsum dolor sit amet"></div>
</div>
</article>
</body>
</html>JS代码(jalendar.js):
////////////////////////////////// Author:Bora DAN — http://codecanyon.net/user/bqra// 18 August 2013// E-mail:bora_dan@hotmail.com////////////////////////////////$(function (){
(function ($){
$.fn.jalendar = function (options){
var settings = $.extend({
customDay:new Date(),color:'#65c2c0',lang:'EN'}
,options);
// Languages var dayNames ={
}
;
var monthNames ={
}
;
var lAddEvent ={
}
;
var lAllDay ={
}
;
var lTotalEvents ={
}
;
var lEvent ={
}
;
dayNames['EN'] = new Array('Mon','Tue','Wed','Thu','Fri','Sat','Sun');
dayNames['TR'] = new Array('Pzt','Sal','Çar','Per','Cum','Cmt','Pzr');
dayNames['ES'] = new Array('Lun','Mar','Mié','Jue','Vie','Såb','Dom');
monthNames['EN'] = new Array('January','February','March','April','May','June','July','August','September','October','November','December');
monthNames['TR'] = new Array('Ocak','Şubat','Mart','Nisan','Mayıs','Haziran','Temmuz','Ağustos','Eylül','Ekim','Kasım','Aralık');
monthNames['ES'] = new Array('Enero','Febrero','Marzo','Abril','Mayo','Junio','Julio','Agosto','Septiembre','Octubre','Noviembre','Diciembre');
lAddEvent['EN'] = 'Add New Event';
lAddEvent['TR'] = 'Yeni Etkinlik Ekle';
lAddEvent['ES'] = 'Agregar Un Nuevo Evento';
lAllDay['EN'] = 'All Day';
lAllDay['TR'] = 'Tüm Gün';
lAllDay['ES'] = 'Todo El Día';
lTotalEvents['EN'] = 'Total Events in This Month:';
lTotalEvents['TR'] = 'Bu Ayki Etkinlik Sayısı:';
lTotalEvents['ES'] = 'Total De Eventos En Este Mes:';
lEvent['EN'] = 'Event(s)';
lEvent['TR'] = 'Etkinlik';
lEvent['ES'] = 'Evento(s)';
var $this = $(this);
var div = function (e,classN){
return $(document.createElement(e)).addClass(classN);
}
;
var clockHour = [];
var clockMin = [];
for (var i=0;
i<24;
i++ ){
clockHour.push(div('div','option').text(i))}
for (var i=0;
i<59;
i+=5 ){
clockMin.push(div('div','option').text(i))}
// HTML Tree $this.append( div('div','wood-bottom'),div('div','jalendar-wood').append( div('div','close-button'),div('div','jalendar-pages').append( div('div','pages-bottom'),div('div','header').css('background-color',settings.color).append( div('a','prv-m'),div('h1'),div('a','nxt-m'),div('div','day-names') ),div('div','total-bar').html( lTotalEvents[settings.lang] + '<b style="color:'+settings.color+'"></b>'),div('div','days') ),div('div','add-event').append( div('div','add-new').append( '<input type="text" placeholder="' + lAddEvent[settings.lang] + '" value="' + lAddEvent[settings.lang] + '" />',div('div','submit'),div('div','clear'),div('div','add-time').append( div('div','disabled'),div('div','select').addClass('hour').css('background-color',settings.color).append( div('span').text('00'),div('div','dropdown').append(clockHour) ),div('div','left').append(':'),div('div','select').addClass('min').css('background-color',settings.color).append( div('span').text('00'),div('div','dropdown').append(clockMin) ) ),div('div','all-day').append( div('fieldset').attr('data-type','disabled').append( div('div','check').append( div('span','') ),div('label').text(lAllDay[settings.lang]) ) ),div('div','clear') ),div('div','events').append( div('h3','').append( div('span','').html('<b></b> ' + lEvent[settings.lang]) ),div('div','gradient-wood'),div('div','events-list') ) ) ) );
// Adding day boxes for (var i = 0;
i < 42;
i++){
$this.find('.days').append(div('div','day'));
}
// Adding day names fields for (var i = 0;
i < 7;
i++){
$this.find('.day-names').append(div('h2').text(dayNames[settings.lang][i]));
}
var d = new Date(settings.customDay);
var year = d.getFullYear();
var date = d.getDate();
var month = d.getMonth();
var isLeapYear = function(year1){
var f = new Date();
f.setYear(year1);
f.setMonth(1);
f.setDate(29);
return f.getDate() == 29;
}
;
var feb;
var febCalc = function(feb){
if (isLeapYear(year) === true){
feb = 29;
}
else{
feb = 28;
}
return feb;
}
;
var monthDays = new Array(31,febCalc(feb),31,30,31,30,31,31,30,31,30,31);
function calcMonth(){
monthDays[1] = febCalc(feb);
var weekStart = new Date();
weekStart.setFullYear(year,month,0);
var startDay = weekStart.getDay();
$this.find('.header h1').html(monthNames[settings.lang][month] + ' ' + year);
$this.find('.day').html('
');
$this.find('.day').removeClass('this-month');
for (var i = 1;
i <= monthDays[month];
i++){
startDay++;
$this.find('.day').eq(startDay-1).addClass('this-month').attr('data-date',i+'/'+(month+1)+'/'+year).html(i);
}
if ( month == d.getMonth() ){
$this.find('.day.this-month').removeClass('today').eq(date-1).addClass('today').css('color',settings.color);
}
else{
$this.find('.day.this-month').removeClass('today').attr('style','');
}
// added event $this.find('.added-event').each(function(i){
$(this).attr('data-id',i);
$this.find('.this-month[data-date="' + $(this).attr('data-date') + '"]').append( div('div','event-single').attr('data-id',i).append( div('p','').text($(this).attr('data-title')),div('div','details').append( div('div','clock').text($(this).attr('data-time')),div('div','erase') ) ) );
$this.find('.day').has('.event-single').addClass('have-event').prepend(div('i',''));
}
);
calcTotalDayAgain();
}
calcMonth();
var arrows = new Array ($this.find('.prv-m'),$this.find('.nxt-m'));
var dropdown = new Array ($this.find('.add-time .select span'),$this.find('.add-time .select .dropdown .option'),$this.find('.add-time .select'));
var allDay = new Array ('.all-day fieldset[data-type="disabled"]','.all-day fieldset[data-type="enabled"]');
var $close = $this.find('.jalendar-wood > .close-button');
var $erase = $this.find('.event-single .erase');
$this.find('.jalendar-pages').css({
'width':$this.find('.jalendar-pages').width()}
);
$this.find('.events').css('height',($this.height()-197) );
$this.find('.select .dropdown .option').hover(function(){
$(this).css('background-color',settings.color);
}
,function(){
$(this).css('background-color','inherit');
}
);
var jalendarWoodW = $this.find('.jalendar-wood').width();
var woodBottomW = $this.find('.wood-bottom').width();
// calculate for scroll function calcScroll(){
if ( $this.find('.events-list').height() < $this.find('.events').height() ){
$this.find('.gradient-wood').hide();
$this.find('.events-list').css('border','none')}
else{
$this.find('.gradient-wood').show();
}
}
// Calculate total event again function calcTotalDayAgain(){
var eventCount = $this.find('.this-month .event-single').length;
$this.find('.total-bar b').text(eventCount);
$this.find('.events h3 span b').text($this.find('.events .event-single').length)}
function prevAddEvent(){
$this.find('.day').removeClass('selected').removeAttr('style');
$this.find('.today').css('color',settings.color);
$this.find('.add-event').hide();
$this.children('.jalendar-wood').animate({
'width':jalendarWoodW}
,200);
$this.children('.wood-bottom').animate({
'width':woodBottomW}
,200);
$close.hide();
}
arrows[1].on('click',function (){
if ( month >= 11 ){
month = 0;
year++;
}
else{
month++;
}
calcMonth();
prevAddEvent();
}
);
arrows[0].on('click',function (){
dayClick = $this.find('.this-month');
if ( month === 0 ){
month = 11;
year--;
}
else{
month--;
}
calcMonth();
prevAddEvent();
}
);
$this.on('click','.this-month',function (){
var eventSingle = $(this).find('.event-single') $this.find('.events .event-single').remove();
prevAddEvent();
$(this).addClass('selected').css({
'background-color':settings.color}
);
$this.children('.jalendar-wood,.wood-bottom').animate({
width:'+=300px'}
,200,function(){
$this.find('.add-event').show().find('.events-list').html(eventSingle.clone()) $this.find('.add-new input').select();
calcTotalDayAgain();
calcScroll();
$close.show();
}
);
}
);
dropdown[0].click(function(){
dropdown[2].children('.dropdown').hide(0);
$(this).next('.dropdown').show(0);
}
);
dropdown[1].click(function(){
$(this).parent().parent().children('span').text($(this).text());
dropdown[2].children('.dropdown').hide(0);
}
);
$('html').click(function(){
dropdown[2].children('.dropdown').hide(0);
}
);
$('.add-time .select span').click(function(event){
event.stopPropagation();
}
);
$this.on('click',allDay[0],function(){
$(this).removeAttr('data-type').attr('data-type','enabled').children('.check').children().css('background-color',settings.color);
dropdown[2].children('.dropdown').hide(0);
$(this).parents('.all-day').prev('.add-time').css('opacity','0.4').children('.disabled').css('z-index','10');
}
);
$this.on('click',allDay[1],function(){
$(this).removeAttr('data-type').attr('data-type','disabled').children('.check').children().css('background-color','transparent');
$(this).parents('.all-day').prev('.add-time').css('opacity','1').children('.disabled').css('z-index','-1');
}
);
// add new event with panel var dataId = parseInt($this.find('.total-bar b').text());
$this.find('.submit').on('click',function(){
var title = $(this).prev('input').val();
var hour = $(this).parents('.add-new').find('.hour > span').text();
var min = $(this).parents('.add-new').find('.min > span').text();
var isAllDay = $(this).parents('.add-new').find('.all-day fieldset').attr('data-type');
var isAllDayText = $(this).parents('.add-new').find('.all-day fieldset label').text();
var thisDay = $this.find('.day.this-month.selected').attr('data-date');
var time;
if ( isAllDay == 'disabled' ){
time = hour + ':' + min;
}
else{
time = isAllDayText;
}
$this.prepend(div('div','added-event').attr({
'data-date':thisDay,'data-time':time,'data-title':title,'data-id':dataId}
));
$this.find('.day.this-month.selected').prepend( div('div','event-single').attr('data-id',dataId).append( div('p','').text(title),div('div','details').append( div('div','clock').text(time),div('div','erase') ) ) );
$this.find('.day').has('.event-single').addClass('have-event').prepend(div('i',''));
$this.find('.events-list').html($this.find('.day.this-month.selected .event-single').clone()) $this.find('.events-list .event-single').eq(0).hide().slideDown();
calcTotalDayAgain();
calcScroll();
// scrolltop after adding new event $this.find('.events-list').scrollTop(0);
// form reset $this.find('.add-new > input[type="text"]').val(lAddEvent[settings.lang]).select();
dataId++;
}
);
$close.on('click',function(){
prevAddEvent();
}
);
// delete event $this.on('click','.event-single .erase',function(){
$('div[data-id=' + $(this).parents(".event-single").attr("data-id") + ']').animate({
'height':0}
,function(){
$(this).remove();
calcTotalDayAgain();
calcScroll();
}
);
}
);
}
;
}
(jQuery));
}
);
CSS代码(jalendar.css):
@import url(http://fonts.googleapis.com/css?family=Fugaz+One);@import url(http://fonts.googleapis.com/css?family=Roboto:300);.jalendar{position:relative;width:300px;margin:30px auto;}
.jalendar .left{float:left;}
.jalendar .clear{clear:both;}
.jalendar.mid{width:420px;}
.jalendar .added-event{display:none;}
.jalendar-wood{position:relative;background:url('../images/jalendar-wood-bg.png') left top;border-radius:10px;box-shadow:inset 0 1px 1px rgba(255,255,255,0.7),inset 0 -2px 10px rgba(255,255,255,0.3);padding:15px;border-bottom:1px solid rgba(255,255,255,0.2);border-top:1px solid #e1bf89;border-right:1px solid #b4925d;border-left:1px solid #b4925d;display:inline-block;z-index:2;}
.jalendar-wood .close-button{position:absolute;right:-24px;display:none;top:-24px;cursor:pointer;width:50px;height:51px;background:url(../images/jalendar-sprite.png) -65px -589px no-repeat;}
.jalendar .wood-bottom{position:absolute;bottom:-6px;background:url('../images/jalendar-wood-bg.png') center top;left:0;border-radius:10px;width:100%;height:100%;z-index:1;box-shadow:inset 0px 0px 20px rgba(0,0,0,0.8),0 2px 5px rgba(0,0,0,0.7);border-bottom:1px solid #653f08;}
.jalendar-pages{position:relative;background-color:#fff;border-radius:2px;box-shadow:0px 1px 4px #444;display:inline-block;width:100%;float:left;}
.jalendar .pages-bottom{position:absolute;border-radius:0 0 2px 2px;height:4px;bottom:-4px;left:1%;width:98%;box-shadow:0 2px 3px rgba(0,0,0,0.5),inset 0 1px 2px rgba(0,0,0,0.5);background:#fff;}
.jalendar-pages > .header{text-align:center;background:#65c2c0;position:relative;border-radius:3px 3px 0 0;box-shadow:0px 1px 2px rgba(0,0,0,0.5),inset 0 -1px 0 rgba(0,0,0,0.5),inset 0 1px 1px rgba(255,255,255,0.7),inset 0 -10px 20px rgba(0,0,0,0.2),inset 0 40px 40px rgba(255,255,255,0.3);overflow:hidden;}
.jalendar-pages > .header h1{margin:13px 0 0 0;padding:0;display:inline-block;font:24px "Roboto",Arial,Helvetica,Geneva,sans-serif;color:#fff;text-shadow:0 -1px 3px rgba(0,0,0,0.5);}
.jalendar-pages > .header .prv-m,.jalendar-pages > .header .nxt-m{text-decoration:none;width:31px;position:absolute;display:inline-block;height:31px;background:url('../images/jalendar-sprite.png') no-repeat;top:15px;cursor:pointer;}
.jalendar-pages > .header .prv-m{background-position:0 0;left:20px;}
.jalendar-pages > .header .nxt-m{background-position:-34px 0;right:20px;}
.jalendar-pages > .header .day-names{margin:10px 10px 0 10px;overflow:hidden;text-align:center;font-size:0;}
.jalendar-pages > .header h2{display:inline-block;width:14%;padding:7px 0 0 0;text-indent:1px;text-align:center;margin:0;background:url('../images/jalendar-sprite.png') no-repeat 0 -41px;height:22px;font:13px "Helvetica Neue",Arial,Helvetica,Geneva,sans-serif;text-shadow:0 1px 0 #000;color:#fff;}
.jalendar .header h2:first-child{background:none !important;}
.jalendar .total-bar{margin:12px 15px;background-color:rgba(0,0,0,0.06);border-radius:30px;box-shadow:inset 0px 1px 3px rgba(0,0,0,0.3);padding:6px 12px;color:#666;font:12px "Helvetica Neue",Arial,Helvetica,Geneva,sans-serif;}
.jalendar .total-bar b{color:#65c2c0;text-shadow:0 1px 1px rgba(255,255,255,1);}
.jalendar .days{margin:10px 10px 20px 10px;font-size:0;text-align:center;}
.jalendar .days .day{display:inline-block;width:14%;height:30px;padding:5px;border-top:1px solid #e0e0e0;border-right:1px solid #e0e0e0;font:14px "Roboto","Helvetica Neue",Arial,Helvetica,Geneva,sans-serif;box-sizing:border-box;-moz-box-sizing:border-box;color:#666;cursor:pointer;position:relative;}
.jalendar.mid .days .day{height:40px;font-size:18px;padding-top:7px;}
.jalendar .days .day:hover{background-color:#feffea;}
.jalendar .days .day.selected{box-shadow:inset 0 5px 15px rgba(255,255,255,0.4),inset 0 -10px 10px rgba(0,0,0,0.2);color:#fff;text-shadow:0 1px 1px #000;}
.jalendar .days .day:nth-child(7n+1){border-left:1px solid #e0e0e0;}
.jalendar .days .day:nth-last-child(1),.jalendar .days .day:nth-last-child(2),.jalendar .days .day:nth-last-child(3),.jalendar .days .day:nth-last-child(4),.jalendar .days .day:nth-last-child(5),.jalendar .days .day:nth-last-child(6),.jalendar .days .day:nth-last-child(7){border-bottom:1px solid #e0e0e0;}
.jalendar .days .day.today.selected{color:#fff !important;}
.jalendar .days .day > .event-single{display:none;}
.jalendar .days .day.selected > i{display:none;}
.jalendar .days .day > i{position:absolute;right:-1px;top:0;width:10px;height:10px;display:inline-block;background:url(../images/jalendar-sprite.png) 0 -580px;}
.jalendar .add-event{float:right;display:none;max-width:274px !important;}
.jalendar .add-new{background:url(../images/jalendar-sprite.png) 0 -325px repeat-x;margin:0 0 20px 0;padding:20px 15px 15px 15px;border-radius:0 0 3px 3px;box-shadow:0 2px 3px rgba(0,0,0,0.5);position:relative;}
.jalendar .add-new input[type="text"]{padding:5px 15px;box-sizing:border-box;border:none;width:100%;border-radius:30px;box-shadow:0 2px 2px rgba(255,255,255,1),inset 0 2px 5px rgba(0,0,0,0.4);font:18px "Roboto","Helvetica Neue",Arial;color:#fff;background-color:rgba(0,0,0,0.1);outline:none;margin:0 0 15px 0;}
.jalendar .add-new .submit{position:absolute;right:20px;top:25px;background:url(../images/jalendar-sprite.png) 0 -614px no-repeat;width:26px;height:26px;display:inline-block;cursor:pointer;}
.jalendar .add-new .submit:active{background-position:-32px -614px;}
.jalendar .add-time{float:left;width:108px;background:url(../images/jalendar-sprite.png) 0 -179px;padding:0 0 0 20px;font:bold 13px "Helvetica Neue",Arial;position:relative;}
.jalendar .add-time .disabled{position:absolute;left:0;top:0;width:100%;height:100%;z-index:-1;cursor:not-allowed;}
.jalendar .add-time .select{background:url(../images/jalendar-sprite.png) right -250px repeat-x;position:relative;float:left;border-radius:2px;border:1px solid #999;cursor:pointer;letter-spacing:1px;height:25px;z-index:9;width:42px;text-align:center;}
.jalendar .add-time .select span{display:inline-block;padding:5px 20px 5px 7px;}
.jalendar .add-time .select .dropdown{position:absolute;left:-1px;width:100%;top:27px;text-align:center;background:#fff;border-radius:3px;border:1px solid #999;display:none;height:200px;overflow-x:scroll;}
.jalendar .add-time .select .dropdown .option{padding:5px 0;}
.jalendar .add-time .select .dropdown .option:hover{box-shadow:0px 1px 1px rgba(0,0,0,0.4),inset 0 -1px 0 rgba(0,0,0,0.3),inset 0 1px 1px rgba(255,255,255,0.5),inset 0 -14px 7px rgba(0,0,0,0.1),inset 0 14px 7px rgba(255,255,255,0.1);color:#fff;}
.jalendar .add-time .select + .left{padding:5px 4px 0 4px;}
.jalendar .all-day{float:right;width:115px;font:bold 13px "Helvetica Neue",Arial;}
.jalendar .all-day fieldset{background:url(../images/jalendar-sprite.png) 0 -492px repeat-x;position:relative;float:right;border-radius:2px;border:1px solid #999;padding:5px 7px;cursor:pointer;height:15px;}
.jalendar .all-day fieldset .check{float:left;width:18px;border-right:1px solid #999;display:inline-block;height:27px;margin:-6px 0 0 0;background:url(../images/jalendar-sprite.png) -2px -284px;position:relative;}
.jalendar .all-day fieldset .check span{position:absolute;left:3px;top:11px;border-radius:2px;display:inline-block;width:6px;height:6px;}
.jalendar .all-day fieldset label{float:left;padding:0 0 0 5px;cursor:pointer;}
.jalendar .events{height:200px;position:relative;}
.jalendar .events h3{background:url(../images/jalendar-sprite.png) center -532px no-repeat;display:inline-block;width:100%;font:20px "Roboto","Helvetica Neue",Arial;color:#333;text-shadow:0 1px 1px #fff;text-align:center;margin:0 0 10px 0;}
.jalendar .events h3 span{display:inline-block;background:url(../images/jalendar-wood-bg.png);padding:0 10px;}
.jalendar .events .events-list{max-height:100%;overflow-x:auto;padding:2px 2px 0 2px;position:relative;z-index:2;}
.jalendar .events .gradient-wood{position:absolute;z-index:1;bottom:-39px;display:none;left:-1%;width:102%;height:2px;border-radius:10px;background-color:rgba(0,0,0,0.45);box-shadow:0 1px 2px #fff;}
.jalendar .events .event-single{background:url(../images/jalendar-sprite.png) 0 -90px;border-radius:7px;box-shadow:0 1px 4px rgba(0,0,0,0.75);margin:0 0 10px 0;}
.jalendar .events .event-single p{padding:7px 10px;font:bold 13px "Helvetica Neue",Arial;margin:0;color:#333;border-bottom:1px solid rgba(0,0,0,0.3);}
.jalendar .events .event-single p a{color:#333;}
.jalendar .events .event-single .details{border-top:1px solid rgba(255,255,255,0.4);padding:5px 10px;overflow:hidden;}
.jalendar .events .event-single .details .clock{background:url(../images/jalendar-sprite.png) 0 -184px;color:#fff;padding:0 0 0 20px;font:bold 12px "Helvetica Neue",Arial;float:left;display:inline-block;width:120px;}
.jalendar .events .event-single .details .erase{background:url(../images/jalendar-sprite.png) 0 -217px;float:right;display:inline-block;width:11px;height:13px;cursor:pointer;}


