以下是 类似iPhone屏幕滑动的jQuery特效js代码 的示例演示效果:
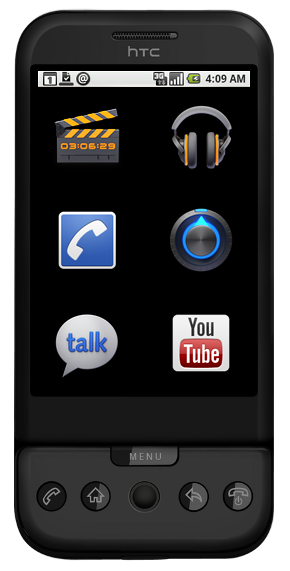
部分效果截图1:

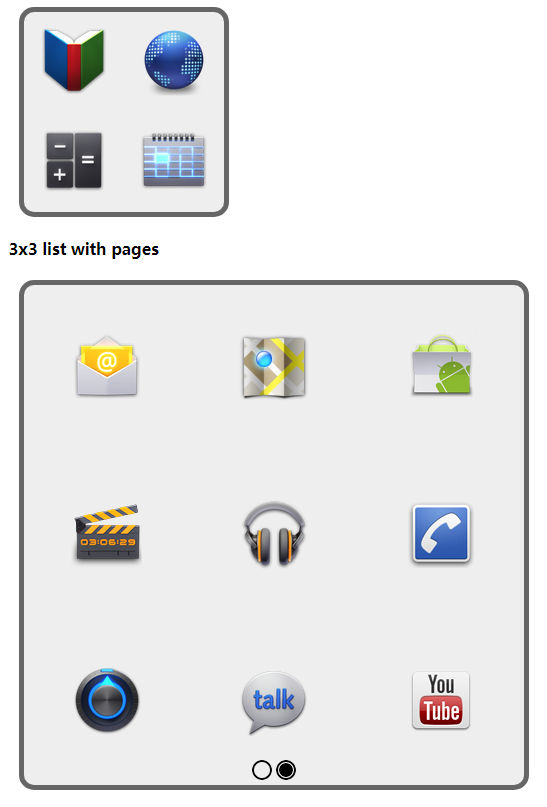
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CHINAZ</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<link rel="stylesheet" type="text/css" href="promptumenu/promptumenu.css" />
<!--<link href='http://fonts.googleapis.com/css?family=Metrophobic' rel='stylesheet' type='text/css'>-->
<script type="text/javascript" src="promptumenu/jquery.promptumenu.min.js"></script>
<script type="text/javascript">
$(function(){
$('.example_1 ul').promptumenu({
'width': 228,
'height': 310,
'columns': 2,
'rows': 3,
'pages': true
});
$('.example_2 ul').promptumenu({
'width': 200,
'height': 200,
'direction': 'vertical',
'rows': 2,
'columns': 2,
'pages': false,
'inertia': 300
});
$('.example_3 ul').promptumenu({
'width': 500,
'height': 500,
'rows': 3,
'columns': 3,
'direction': 'horizontal',
'pages': true
});
});
</script>
<style type="text/css">
body{
font-family: 'Metrophobic', sans-serif;
}
.example_1{
display: block;
margin: 20px;
padding: 80px 16px 164px 16px;
border: none;
width: 228px;
height: 310px;
background: url(images/htc_dream.png) no-repeat 0 0;
}
.example_1 .promptumenu_window{
margin:0;
border:none;
border-radius: 0;
-webkit-border-radius: 0;
background: transparent none;
}
.example_2 .promptumenu_nav{
bottom: 2px;
}
.container{
display: block;
width: 880px;
margin: 30px auto;
box-shadow: 2px 2px 20px rgba(0,0,0,0.5);
-webkit-box-shadow: 2px 2px 20px rgba(0,0,0,0.5);
-moz-box-shadow: 2px 2px 20px rgba(0,0,0,0.5);
padding: 40px;
}
</style>
</head>
<body>
<div class="container">
<h3>Examples</h3>
<h4>2x3 list with horizontal layout</h4>
<div class="example_1">
<ul>
<li><img src="images/Books.png" alt="" /></li>
<li><img src="images/Browser.png" alt="" /></li>
<li><img src="images/Calculator.png" alt="" /></li>
<li><img src="images/Calendar.png" alt="" /></li>
<li><img src="images/Camera.png" alt="" /></li>
<li><img src="images/Clock.png" alt="" /></li>
<li><img src="images/Contacts.png" alt="" /></li>
<li><img src="images/Gallery.png" alt="" /></li>
<li><img src="images/GMail.png" alt="" /></li>
<li><img src="images/Mail.png" alt="" /></li>
<li><img src="images/Maps.png" alt="" /></li>
<li><img src="images/Market.png" alt="" /></li>
<li><img src="images/Movie.png" alt="" /></li>
<li><img src="images/Music.png" alt="" /></li>
<li><img src="images/Phone.png" alt="" /></li>
<li><img src="images/Settings.png" alt="" /></li>
<li><img src="images/Talk.png" alt="" /></li>
<li><img src="images/YouTube.png" alt="" /></li>
</ul>
</div>
<h4>2x2 list with vertical movement and pages set to false and increased 'inertia'</h4>
<div class="example_2">
<ul>
<li><img src="images/Books.png" alt="" /></li>
<li><img src="images/Browser.png" alt="" /></li>
<li><img src="images/Calculator.png" alt="" /></li>
<li><img src="images/Calendar.png" alt="" /></li>
<li><img src="images/Camera.png" alt="" /></li>
<li><img src="images/Clock.png" alt="" /></li>
<li><img src="images/Contacts.png" alt="" /></li>
<li><img src="images/Gallery.png" alt="" /></li>
<li><img src="images/GMail.png" alt="" /></li>
<li><img src="images/Mail.png" alt="" /></li>
<li><img src="images/Maps.png" alt="" /></li>
<li><img src="images/Market.png" alt="" /></li>
<li><img src="images/Movie.png" alt="" /></li>
<li><img src="images/Music.png" alt="" /></li>
<li><img src="images/Phone.png" alt="" /></li>
<li><img src="images/Settings.png" alt="" /></li>
<li><img src="images/Talk.png" alt="" /></li>
<li><img src="images/YouTube.png" alt="" /></li>
</ul>
</div>
<h4>3x3 list with pages</h4>
<div class="example_3">
<ul>
<li><img src="images/Books.png" alt="" /></li>
<li><img src="images/Browser.png" alt="" /></li>
<li><img src="images/Calculator.png" alt="" /></li>
<li><img src="images/Calendar.png" alt="" /></li>
<li><img src="images/Camera.png" alt="" /></li>
<li><img src="images/Clock.png" alt="" /></li>
<li><img src="images/Contacts.png" alt="" /></li>
<li><img src="images/Gallery.png" alt="" /></li>
<li><img src="images/GMail.png" alt="" /></li>
<li><img src="images/Mail.png" alt="" /></li>
<li><img src="images/Maps.png" alt="" /></li>
<li><img src="images/Market.png" alt="" /></li>
<li><img src="images/Movie.png" alt="" /></li>
<li><img src="images/Music.png" alt="" /></li>
<li><img src="images/Phone.png" alt="" /></li>
<li><img src="images/Settings.png" alt="" /></li>
<li><img src="images/Talk.png" alt="" /></li>
<li><img src="images/YouTube.png" alt="" /></li>
</ul>
</div>
</div>
</body>
</html>JS代码(jquery.promptumenu.min.js):
/* * promptuMenu - jQuery Plugin * https://github.com/natrixnatrix89/promptu-menu * * Copyright (c) 2012 Janis Zarzeckis (http://natrixnatrix89.net) * Dual licensed under the MIT or GPL Version 2 licenses. */
(function(m){
m.fn.promptumenu=function(d){
var f=m.extend({
columns:3,rows:4,direction:"horizontal",width:"auto",height:"auto",duration:500,pages:!0,inertia:200}
,d);
return this.each(function(){
var d,k,u,v,b=m(this),e,c={
x:0,y:1,page:1}
,g=0,j=0,h=1,q=1,n={
go_to:function(a,r,c){
void 0===r&&(r="swing");
void 0===c&&(c=!1);
var h,d;
"vertical"==f.direction?(h={
top:-1*(a-1)*e.height}
,d={
"-webkit-transform":"translate3d(0px,"+-1*(a-1)*e.height+"px,0px)"}
):(h={
left:-1*(a-1)*e.width}
,d={
"-webkit-transform":"translate3d("+-1*(a-1)*e.width+"px,0px,0px)"}
);
c?(b.css({
"-webkit-transition-property":"-webkit-transform","-webkit-transition-duration":f.duration+"ms","-webkit-transition-timing-function":"ease-out"}
),b.css(d),b.data("ppos",-1*(a-1)*e.width)):b.animate(h,f.duration,r);
b.parent(".promptumenu_window").find(".promptumenu_nav a.active").removeClass("active");
b.parent(".promptumenu_window").find(".promptumenu_nav a:nth-child("+a+")").addClass("active");
q=a}
,next_page:function(){
n.go_to(q+1)}
,prev_page:function(){
n.go_to(q-1)}
}
;
if(b.data("promptumenu"))console.error("You are calling promptumenu for an element more than twice. Please have a look.");
else{
b.data("promptumenu",!0);
b.data("ppos",0);
e={
width:"auto"==f.width?b.width():f.width,height:"auto"==f.height?b.height():f.height,padding:0,display:"block",overflow:"hidden"}
;
g=e.width/f.columns;
j=e.height/f.rows;
b.wrap('<div class="promptumenu_window" />');
b.parent(".promptumenu_window").css(e);
b.css({
display:"block",position:"absolute","list-style":"none",overflow:"visible",height:"auto",width:"auto",top:0,left:0,margin:0,padding:0}
);
b.children("li").css({
display:"block",position:"absolute",margin:0}
);
b.children("li").each(function(){
var a=m(this);
c.x+=1;
c.x>f.columns&&(c.x=1,c.y+=1);
c.y>f.rows&&(c.x=1,c.y=1,c.page+=1);
a.data("layout",m.extend({
}
,c));
"vertical"==f.direction?(a.css({
top:Math.round(c.y*j-j/2-a.height()/2+(c.page-1)*e.height),left:Math.round(c.x*g-g/2-a.width()/2)}
),a.find("img").bind("load",function(){
var b=a.data("layout");
a.css({
top:Math.round(b.y*j-j/2-a.height()/2+(b.page-1)*e.height),left:Math.round(b.x*g-g/2-a.width()/2)}
)}
)):(a.css({
top:Math.round(c.y*j-j/2-a.height()/2),left:Math.round(c.x*g-g/2-a.width()/2+(c.page-1)*e.width)}
),a.find("img").bind("load",function(){
var b=a.data("layout");
a.css({
top:Math.round(b.y*j-j/2-a.height()/2),left:Math.round(b.x*g-g/2-a.width()/2+(b.page-1)*e.width)}
)}
))}
);
h=c.page;
b.data("promptumenu_page_count",h);
if(1<h&&!0==f.pages){
var s='<a class="active">Page 1</a>';
for(i=2;
i<=h;
i++)s=s+"<a>Page "+i+"</a>";
b.parent("div.promptumenu_window").append('<div class="promptumenu_nav">'+s+"</div>");
b.parent("div.promptumenu_window").find(".promptumenu_nav a").bind("click.promptumenu",function(){
n.go_to(m(this).index()+1)}
)}
"vertical"==f.direction?b.css({
width:e.width,height:e.height*h}
):b.css({
width:e.width*h,height:e.height}
);
b.bind("mousedown.promptumenu",function(a){
a.preventDefault();
b.stop(!0,!1);
var c=b.position(),d=a.pageX,g=a.pageY,j=0,l=0,k=[];
m(document).bind("mousemove.promptumenu",function(a){
a.preventDefault();
for(var e={
time:(new Date).getTime(),x:a.pageX,y:a.pageY}
;
4<k.length;
)k.shift();
"vertical"==f.direction?(l=a.pageY-g,b.css("top",c.top+l)):(j=a.pageX-d,b.css("left",c.left+j));
k.push(e)}
);
m(document).bind("mouseup.promptumenu",function(a){
a.preventDefault();
m(document).unbind(".promptumenu");
var d=k[0],g=(new Date).getTime()-d.time,o=(a.pageX-d.x)/g,a=(a.pageY-d.y)/g;
"vertical"==f.direction?(d=c.top+l+a*f.inertia,d<-1*e.height*(h-1)?d=-1*e.height*(h-1):0<d&&(d=0),f.pages?(o=Math.round(-d/e.height),n.go_to(o+1,"inertia")):b.animate({
top:d}
,Math.abs(a*f.inertia),"inertia")):(d=c.left+j+o*f.inertia,d<-1*e.width*(h-1)?d=-1*e.width*(h-1):0<d&&(d=0),f.pages?(o=Math.round(-d/e.width),n.go_to(o+1,"inertia")):b.animate({
left:d}
,Math.abs(o*f.inertia),"inertia"))}
)}
);
try{
var p,l=[],w=function(a){
a.preventDefault();
for(var e={
time:(new Date).getTime(),x:a.touches[0].pageX,y:a.touches[0].pageY}
;
4<l.length;
)l.shift();
"vertical"==f.direction?(d=a.touches[0].pageY-u,b.css("-webkit-transform","translate3d(0px,"+(p+d)+"px,0px)")):(k=a.touches[0].pageX-v,b.css("-webkit-transform","translate3d("+(p+k)+"px,0px,0px)"));
l.push(e)}
,t=function(a){
a.preventDefault();
document.removeEventListener("touchmove",w,!1);
document.removeEventListener("touchend",t,!1);
var c=l[0],g=l[l.length-1],j=g.time-c.time,a=(g.x-c.x)/j,c=(g.y-c.y)/j;
"vertical"==f.direction?(isNaN(c)&&(c=2),b.css({
"-webkit-transition-duration":Math.abs(3*c*f.inertia)+"ms","-webkit-transition-timing-function":"ease-out"}
),a=p+d+c*f.inertia,a<-1*e.height*(h-1)?a=-1*e.height*(h-1):0<a&&(a=0),f.pages?(a=Math.round(-a/e.height),n.go_to(a+1,"inertia",!0)):(b.css("-webkit-transform","translate3d(0px,"+a+"px,0px)"),b.data("ppos",a))):(isNaN(a)&&(a=2),b.css({
"-webkit-transition-duration":Math.abs(3*c*f.inertia)+"ms","-webkit-transition-timing-function":"ease-out"}
),a=p+k+a*f.inertia,a<-1*e.width*(h-1)?a=-1*e.width*(h-1):0<a&&(a=0),f.pages?(a=Math.round(-a/e.width),n.go_to(a+1,"inertia",!0)):(b.css("-webkit-transform","translate3d("+a+"px,0px,0px)"),b.data("ppos",a)))}
;
b[0].addEventListener("touchstart",function(a){
b.unbind(".promptumenu");
b.stop(!0,!1);
b.css({
"-webkit-transition-duration":"0ms"}
);
var c=new Date;
p=b.data("ppos");
v=a.touches[0].pageX;
u=a.touches[0].pageY;
c.getTime();
k=0;
d=0;
l=[];
document.addEventListener("touchmove",w,!1);
document.addEventListener("touchend",t,!1);
document.addEventListener("touchcancel",t,!1)}
,!1)}
catch(y){
}
}
}
)}
}
)(jQuery);
jQuery.extend(jQuery.easing,{
inertia:function(m,d,f,x,k){
return x*((d=d/k-1)*d*d+1)+f}
}
);
CSS代码(promptumenu.css):
.promptumenu_nav{z-index:5;position:absolute;bottom:5px;left:50%;margin-right:-50%;}
.promptumenu_window{cursor:url(hand.ico),move;background:#EEE;border:solid 5px #666;border-radius:15px;-webkit-border-radius:15px;margin:10px;position:relative;}
.promptumenu_nav a{cursor:pointer;width:20px;height:20px;text-indent:-9999px;outline:none;background:url(pagelink.png) 0 -20px no-repeat;display:block;float:left;position:relative;left:-50%;margin:0 2px;}
.promptumenu_nav a.active{background:url(pagelink.png) 0 0 no-repeat;}


