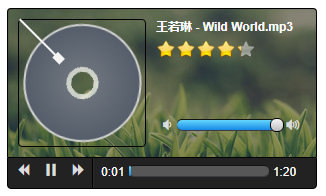
以下是 支持iOS安卓html5播放器代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>支持iOS安卓html5播放器代码</title>
<link rel="stylesheet" type="text/css" href="styles.css" media="all" >
<style type="text/css">
body { background:#ffffff; }
.mark{color:#FF5A15;}
.blue{color:blue;}
.green{color:green;}
.red{color:red;}
.cGray,a.cGray:link,a.cGray:visited{ color:#6D6359; }
.cOrange2,a.cOrange2:link,a.cOrange2:visited{ color:#ce0400; }
.cOrange3,a.cOrange3:link,a.cOrange3:visited{ color:#ce0400;text-decoration:underline; }
a.cOrange3:hover{ color:#6D6359; }
.f12,h5{font-size:12px; font-weight:normal;}
.cGreen2,a.cGreen2:link,a.cGreen2:visited{ color:#336600; }
.en {font-family:Verdana, Arial, Helvetica, sans-serif,"宋体"; }
div#code {background:#ffffff;}
fieldset{border:1px #cccccc solid;padding:10px;margin-bottom:10px;display:block; font-family:Verdana, Arial, Helvetica, sans-serif;line-height:28px; text-align:left; background:#ffffff;}
fieldset dl dt { line-height:28px;font-weight:bold; display:inline;}
fieldset dl dd { line-height:28px; display:inline;}
.cOrange21 {color:#ce0400; }
.f121 {font-size:12px; font-weight:normal;}
textarea { font-size:12px;#cccccc; line-height:24px; font-family:Verdana, Arial, Helvetica, sans-serif; background:#efefef; border:1px #666 solid;}
div.maincontent { width:980px;margin:0 auto;}
</style>
</head>
<body>
<div class="maincontent">
<div class="cuplayer" style="margin-top:50px;">
<section class="demo">
<div id="myAudio" style="margin:0 auto;">
<audio>
<source title="王若琳 - Wild World.mp3" src="http://rm.sina.com.cn/wm/VZ2010050511043310440VK/music/MUSIC1005051622027270.mp3" />
<source title="韦礼安 - 还是会.mp3" src="http://music.huoxing.com/upload/20121215/1355575227640_8200.mp3" />
<source title="王若琳 - Lost in paradise.mp3" src="http://rm.sina.com.cn/wm/VZ200812161100307607VK/music/MUSIC0812161100379667.mp3" />
<source title="郁可唯 - 时间煮雨.mp3" src="http://rm.sina.com.cn/wm/VZ200708161037153290VK/music/1.mp3/20091229/90e6ba45adf30ca3abfe28.mp3" />
<source title="王若琳 - 三个人的晚餐.mp3" src="http://rm.sina.com.cn/wm/VZ2010050511043310440VK/music/MUSIC1005051622027270.mp3" />
<source title="王若琳 - I Love You.mp3" src="http://rm.sina.com.cn/wm/VZ200812161100307607VK/music/MUSIC0812161100379667.mp3" />
<source title="王若琳 - Lemon Tree(中文版).mp3" src="http://rm.sina.com.cn/wm/VZ200708161037153290VK/music/1.mp3/20091229/90e6ba45adf30ca3abfe28.mp3" />
<source title="王若琳 - 亲密爱人.mp3" src="http://rm.sina.com.cn/wm/VZ2010050511043310440VK/music/MUSIC1005051622027270.mp3" />
</audio>
</div>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="AudioPlayer.js"></script>
<script type="text/javascript">
$(function(){
$("#myAudio").initAudio();
});
</script>
</section>
</div>
</div>
</body>
</html>
JS代码(AudioPlayer.js):
(function($){
jQuery.fn.extend({
"initAudio":function(){
var myAudio = $("audio",this)[0];
var $sourceList = $("source",this);
var currentSrcIndex = 0;
var currentSr = "";
/*添加播放器UI组件*/
this.append('<div class="music_info clearfix">\<div class="cd_holder"><span class="stick"></span><div class="cd"></div></div>\<div class="meta_data">\<span class="title"></span>\<div class="rating">\<div class="starbar">\<ul class="current-rating" data-score="85">\<li class="star5"></li>\<li class="star4"></li>\<li class="star3"></li>\<li class="star2"></li>\<li class="star1"></li>\</ul>\</div>\</div>\<div class="volume_control">\<a class="decrease">a</a>\<span class="base_bar">\<span class="progress_bar"></span>\<a class="slider"></a>\</span>\<a class="increase">b</a>\</div>\</div>\</div>\<ul class="music_list"></ul>\<div class="controls">\<div class="play_controls">\<a class="btn_previous">e</a>\<a class="btn_play">c</a>\<a class="btn_next">d</a>\</div>\<div class="time_line">\<span class="passed_time">0:00</span>\<span class="base_bar">\<span class="progress_bar"></span>\</span>\<span class="total_time">0:00</span>\</div>\</div>');
/*为播放列表添加歌曲信息*/
for (var i = 0;
i < $sourceList.length;
i++){
$(".music_list").append("<li>" + $sourceList[i].title + "</li>");
}
;
/*调控音量方法*/
HTMLAudioElement.prototype.changeVolumeTo = function(volume){
this.volume = volume;
$(".volume_control .progress_bar").css("width",volume*100 + "%");
$(".volume_control .slider").css("left",volume*100 - 7 + "px");
}
/*为播放器添加事件监听*/
/*播放、暂停、上一首、下一首功能实现*/
$(".btn_play").click(function(){
if (myAudio.paused){
myAudio.play();
}
else{
myAudio.pause();
}
}
);
$(".btn_next").click(function(){
++currentSrcIndex > $sourceList.length - 1 && (currentSrcIndex = 0);
currentSrc = $("#myAudio source").eq(currentSrcIndex).prop("src");
myAudio.src = currentSrc;
myAudio.play();
}
);
$(".btn_previous").click(function(){
--currentSrcIndex < 0 && (currentSrcIndex = 0);
currentSrc = $("#myAudio source").eq(currentSrcIndex).prop("src");
myAudio.src = currentSrc;
myAudio.play();
}
);
/*音量调控功能实现*/
$(".volume_control .decrease").click(function(){
var volume = myAudio.volume - 0.1;
volume < 0 && (volume = 0);
myAudio.changeVolumeTo(volume);
}
);
$(".volume_control .increase").click(function(){
var volume = myAudio.volume + 0.1;
volume > 1 && (volume = 1);
myAudio.changeVolumeTo(volume);
}
);
$(".volume_control .base_bar").mousedown(function(ev){
var posX = ev.clientX;
var targetLeft = $(this).offset().left;
var volume = (posX - targetLeft)/100;
volume > 1 && (volume = 1);
volume < 0 && (volume = 0);
myAudio.changeVolumeTo(volume);
}
);
$(".volume_control .slider").mousedown(starDrag = function(ev){
ev.preventDefault();
var origLeft = $(this).position().left;
/*滑块初始位置*/
var origX = ev.clientX;
/*鼠标初始位置*/
var target = this;
var progress_bar = $(".volume_control .progress_bar")[0];
$(document).mousemove(doDrag = function(ev){
ev.preventDefault();
var moveX = ev.clientX - origX;
/*计算鼠标移动的距离*/
var curLeft = origLeft + moveX;
/*用鼠标移动的距离表示滑块的移动距离*/
(curLeft < -7) && (curLeft = -7);
(curLeft > 93) && (curLeft = 93);
target.style.left = curLeft + "px";
progress_bar.style.width = curLeft + 7 + "%";
myAudio.changeVolumeTo((curLeft + 7)/100);
}
);
$(document).mouseup(stopDrag = function(){
$(document).unbind("mousemove",doDrag);
$(document).unbind("mouseup",stopDrag);
}
);
}
);
/*音频进度条调控功能实现*/
$(".time_line .base_bar").mousedown(function(ev){
var posX = ev.clientX;
var targetLeft = $(this).offset().left;
var percentage = (posX - targetLeft)/140 * 100;
myAudio.currentTime = myAudio.duration * percentage / 100;
}
);
$(".music_info .cd").click(function(){
$(".music_list").slideToggle(600);
}
);
$(".music_list").click(function(ev){
var index = $(ev.target).index();
currentSrcIndex = index;
currentSrc = $("#myAudio source:eq(" + currentSrcIndex + ")").prop("src");
myAudio.src = currentSrc;
myAudio.play();
}
);
/*audio元素事件绑定*/
$(myAudio).bind("loadedmetadata",function(){
var totalTime = formatTime(myAudio.duration);
var title = $("#myAudio source:eq(" + currentSrcIndex + ")").attr("title");
$(".time_line .total_time").text(totalTime);
$(".meta_data .title").text(title);
}
);
$(myAudio).bind("timeupdate",function(){
var duration = this.duration;
var curTime = this.currentTime;
var percentage = curTime/duration * 100;
$(".time_line .progress_bar").css("width",percentage + "%");
var passedTime = formatTime(curTime);
$(".time_line .passed_time").text(passedTime);
}
);
$(myAudio).bind("play",function(){
$(".btn_play").text("h");
$(".music_list li").eq(currentSrcIndex).addClass("active").siblings().removeClass("active");
$(".music_info .cd").addClass("rotate");
$(".cd_holder .stick").addClass("play");
}
);
$(myAudio).bind("pause",function(){
$(".btn_play").text("c");
$(".music_info .cd").removeClass("rotate");
$(".cd_holder .stick").removeClass("play");
}
);
$(myAudio).bind("ended",function(){
$(".btn_next").triggerHandler("click");
}
);
$(myAudio).bind("progress",function(){
if (myAudio.buffered.length == 1){
// only one range if (myAudio.buffered.start(0) == 0){
// The one range starts at the beginning and ends at // the end of the video,so the whole thing is loaded var buffered = myAudio.buffered.end(0);
var percentage = buffered/myAudio.duration * 100;
$(".time_line .base_bar").css("background-size",percentage + "% 100%");
}
}
}
);
$(myAudio).trigger("loadedmetadata");
/*歌曲播放时间的格式化,将秒数格式化为“分:秒”的形式*/
function formatTime(time){
var minutes = parseInt(time/60);
var seconds = parseInt(time%60);
seconds<10 && (seconds = "0" + seconds);
return minutes + ":" + seconds;
}
;
}
}
);
}
)(jQuery)CSS代码(styles.css):
body{margin:0;padding:0;margin-top:0px;font-size:12px;color:#313131;text-align:left;font-family:Verdana,Arial,Helvetica,sans-serif;}
a,a:hover{text-decoration:none;}
#myAudio{width:310px;-moz-box-sizing:border-box;box-sizing:border-box;}
/*音频信息模块*/
.music_info{padding:10px;border:1px solid #000;border-bottom:none;width:310px;border-radius:4px 4px 0 0;background:-webkit-linear-gradient(top,rgba(0,0,0,0.4),rgba(0,0,0,0.4)) no-repeat left top,url(bg.jpg) no-repeat left top;background:-moz-linear-gradient(top,rgba(0,0,0,0.4),rgba(0,0,0,0.4)) no-repeat left top,url(bg.jpg) no-repeat left top;background:-ms-linear-gradient(top,rgba(0,0,0,0.4),rgba(0,0,0,0.4)) no-repeat left top,url(bg.jpg) no-repeat left top;background:linear-gradient(top,rgba(0,0,0,0.4),rgba(0,0,0,0.4)) no-repeat left top,url(bg.jpg) no-repeat left top;-moz-box-sizing:border-box;box-sizing:border-box;}
/*CD模块*/
.music_info .cd_holder{height:126px;width:126px;border:1px solid #000;border-radius:4px;float:left;position:relative;}
.music_info .cd_holder .stick{/*打碟器*/
position:absolute;display:block;width:2px;height:60px;background-color:rgb(244,244,244);z-index:100;-webkit-transition:all 300ms ease-in;-moz-transition:all 300ms ease-in;-ms-transition:all 300ms ease-in;transition:all 300ms ease-in;-webkit-transform-origin:left top;-moz-transform-origin:left top;-ms-transform-origin:left top;transform-origin:left top;}
.music_info .cd_holder .stick:before{content:"";position:absolute;display:block;width:8px;height:10px;left:-3px;bottom:0;background-color:rgb(244,244,244);z-index:101;}
/*点击播放时打碟器旋转-45度到CD上方*/
.music_info .cd_holder .stick.play{-webkit-transform:rotate(-45deg);-moz-transform:rotate(-45deg);-ms-transform:rotate(-45deg);transform:rotate(-45deg);}
/*使用CSS3径向渐变来绘制界面中的CD光碟和打碟器*/
.music_info .cd_holder .cd{width:94%;height:94%;position:absolute;left:3%;top:3%;-moz-box-sizing:border-box;box-sizing:border-box;border:2px solid rgb(210,210,210);border-radius:50%;cursor:pointer;z-index:99;background:-webkit-radial-gradient(center,circle,transparent,transparent 14%,rgba(255,255,255,0.7) 14%,rgba(255,255,255,0.7) 17%,rgba(255,255,255,0.7) 20%,rgb(87,94,104) 20%,rgb(52,62,75) 100%);background:-moz-radial-gradient(center,circle,transparent,transparent 14%,rgba(255,255,255,0.7) 14%,rgba(255,255,255,0.7) 17%,rgba(255,255,255,0.7) 20%,rgb(87,94,104) 20%,rgb(52,62,75) 100%);background:-ms-radial-gradient(center,circle,transparent,transparent 14%,rgba(255,255,255,0.7) 14%,rgba(255,255,255,0.7) 17%,rgba(255,255,255,0.7) 20%,rgb(87,94,104) 20%,rgb(52,62,75) 100%);background:radial-gradient(center,circle,transparent,transparent 14%,rgba(255,255,255,0.7) 14%,rgba(255,255,255,0.7) 17%,rgba(255,255,255,0.7) 20%,rgb(87,94,104) 20%,rgb(52,62,75) 100%);-webkit-transition:all 1s linear;-moz-transition:all 1s linear;-ms-transition:all 1s linear;transition:all 1s linear;}
.music_info .cd_holder .cd:hover{background:-webkit-radial-gradient(center,circle,transparent,transparent 14%,rgba(255,255,255,0.7) 14%,rgba(255,255,255,0.7) 17%,rgba(255,255,255,0.7) 20%,rgb(107,114,124) 20%,rgb(72,82,95) 100%);background:-moz-radial-gradient(center,circle,transparent,transparent 14%,rgba(255,255,255,0.7) 14%,rgba(255,255,255,0.7) 17%,rgba(255,255,255,0.7) 20%,rgb(107,114,124) 20%,rgb(72,82,95) 100%);background:-ms-radial-gradient(center,circle,transparent,transparent 14%,rgba(255,255,255,0.7) 14%,rgba(255,255,255,0.7) 17%,rgba(255,255,255,0.7) 20%,rgb(107,114,124) 20%,rgb(72,82,95) 100%);background:radial-gradient(center,circle,transparent,transparent 14%,rgba(255,255,255,0.7) 14%,rgba(255,255,255,0.7) 17%,rgba(255,255,255,0.7) 20%,rgb(107,114,124) 20%,rgb(72,82,95) 100%);}
/*音频的元信息模块*/
.music_info .meta_data{height:124px;width:150px;float:right;color:#fff;margin-left:10px;overflow:hidden;position:relative;-moz-box-sizing:border-box;box-sizing:border-box;-moz-user-select:none;/**ff*/
-webkit-user-select:none;/**chrome、safari、360极速*/
}
.music_info .singer{font:bold 14px/120% Helvetica,Sans-serif;margin-bottom:10px;}
.music_info .title{font:bold 12px/120% Helvetica,Sans-serif;color:#fff;}
.volume_control{position:absolute;width:150px;bottom:10px;}
.volume_control .decrease,.volume_control .increase{font-family:"icomoon";color:rgb(220,220,220);text-decoration:none;margin-left:5px;cursor:pointer;}
/*音量条和进度条外层包裹*/
.base_bar{height:10px;border-top:1px solid rgb(18,18,18);border-bottom:none;border-radius:5px;display:inline-block;box-shadow:0 1px 0 rgb(60,61,64);position:relative;background:-webkit-linear-gradient(top,rgb(50,50,50),rgb(40,40,40));background:-moz-linear-gradient(top,rgb(50,50,50),rgb(40,40,40));background:-ms-linear-gradient(top,rgb(50,50,50),rgb(40,40,40));background:linear-gradient(top,rgb(50,50,50),rgb(40,40,40));}
/*音量条和进度条*/
.progress_bar{display:block;height:100%;border-radius:5px;background:-webkit-linear-gradient(top,rgb(101,215,251),rgb(23,137,232));background:-moz-linear-gradient(top,rgb(101,215,251),rgb(23,137,232));background:-ms-linear-gradient(top,rgb(101,215,251),rgb(23,137,232));background:linear-gradient(top,rgb(101,215,251),rgb(23,137,232));}
#myAudio .volume_control .base_bar{width:100px;}
#myAudio .volume_control .progress_bar{width:100%;}
/*音量条的滑动器*/
.volume_control .slider{width:12px;height:12px;border-radius:6px;border:1px solid rgb(0,0,0);position:absolute;left:93px;top:-2px;background:-webkit-linear-gradient(top,rgb(246,246,246),rgb(190,190,190));background:-moz-linear-gradient(top,rgb(246,246,246),rgb(190,190,190));background:-ms-linear-gradient(top,rgb(246,246,246),rgb(190,190,190));background:linear-gradient(top,rgb(246,246,246),rgb(190,190,190));}
/*播放列表*/
.music_list{margin:0;padding-left:40px;background:rgb(20,20,20);display:none;max-height:100px;overflow:auto;}
.music_list li{margin:0;color:#fff;font-size:12px;cursor:pointer;list-style-type:decimal;}
.music_list li:hover{color:rgb(242,198,65);}
.music_list .active{color:rgb(226,63,82);}
/*播放控制模块*/
#myAudio .controls{width:310px;height:32px;-moz-box-sizing:border-box;box-sizing:border-box;border:1px solid #000;border-radius:0 0 4px 4px;background-color:rgb(34,34,34);}
#myAudio .controls > div{float:left;}
#myAudio .controls .play_controls{border-right:1px solid #000;box-shadow:1px 0 0 rgb(45,45,45);height:100%;width:85px;padding:6px 0;-moz-box-sizing:border-box;box-sizing:border-box;}
/*使用font-face来制作播放按钮的图标*/
#myAudio .play_controls a{font-family:"icomoon";color:rgb(220,220,220);cursor:pointer;margin-left:15px;float:left;font-size:12px;width:12px;}
#myAudio .play_controls a:first-child{margin-left:10px;}
/*进度条的实现*/
#myAudio .time_line{padding:6px 8px;height:100%;width:220px;overflow:hidden;white-space:nowrap;-moz-box-sizing:border-box;box-sizing:border-box;}
#myAudio .passed_time,#myAudio .total_time{color:#fff;font-size:10px;font-family:Helvetica,Sans-serif;-webkit-text-size-adjust:none;}
#myAudio .time_line .base_bar{width:140px;background:-webkit-linear-gradient(top,rgb(87,87,87),rgb(87,87,87)) left top/0px 100% no-repeat;background:-moz-linear-gradient(top,rgb(87,87,87),rgb(87,87,87)) left top/0px 100% no-repeat;background:-ms-linear-gradient(top,rgb(87,87,87),rgb(87,87,87)) left top/0px 100% no-repeat;background:linear-gradient(top,rgb(87,87,87),rgb(87,87,87)) left top/0px 100% no-repeat;}
#myAudio .time_line .progress_bar{width:0;}
.clearfix:after{content:"";display:block;width:0;height:0;clear:both;}
/*歌曲星星评分器的实现*/
.starbar{width:100px;height:20px;margin-top:5px;background:url("stars.png") 0px 0px repeat-x;position:relative;}
.current-rating{width:85%;height:100%;background:url("stars.png") 0px -40px repeat-x;margin:0;padding:0;}
.current-rating li{list-style:none;position:absolute;left:0;top:0;height:100%;}
.current-rating li:hover{background:url("stars.png") 0px -20px repeat-x;}
.current-rating .star5{width:100%;}
.current-rating .star4{width:80%;}
.current-rating .star3{width:60%;}
.current-rating .star2{width:40%;}
.current-rating .star1{width:20%;}
/*音频播放时CD的旋转动画*/
.music_info .cd.rotate{-webkit-animation:rotating 1s 0s linear infinite;-moz-animation:rotating 1s 0s linear infinite;-ms-animation:rotating 1s 0s linear infinite;}
@-webkit-keyframes rotating{0%{-webkit-transform:rotate(0deg);}
100%{-webkit-transform:rotate(360deg);}
}
@-moz-keyframes rotating{form{-moz-transform:rotate(0deg);}
to{-moz-transform:rotate(360deg);}
}
@-ms-keyframes rotating{0%{-ms-transform:rotate(0deg);}
100%{-ms-transform:rotate(360deg);}
}
@font-face{font-family:'icomoon';src:url('fonts/icomoon.eot');src:url('fonts/icomoon.eot?#iefix') format('embedded-opentype'),url('fonts/icomoon.woff') format('woff'),url('fonts/icomoon.ttf') format('truetype'),url('fonts/icomoon.svg#icomoon') format('svg');font-weight:normal;font-style:normal;}


