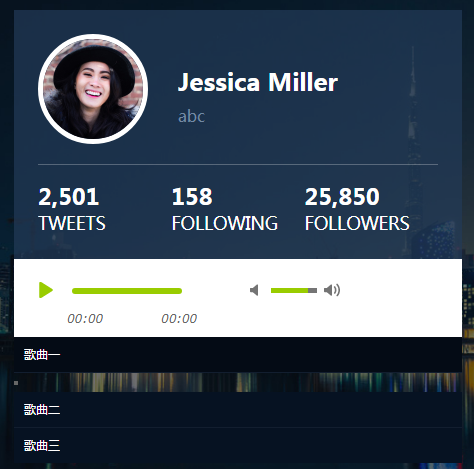
以下是 jQuery WEB音乐播放器特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<title>jQuery WEB音乐播放器下载</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<script src="js/jquery-1.11.1.min.js"></script>
</head>
<body>
<!-- 代码 开始 -->
<div class="audio-main w3ls">
<div class="audio-record-list">
<div class="profile">
<div class="profile-top wthree">
<div class="pic-sec">
<div class="pic">
<img src="images/t3.jpg" alt=""/>
</div>
<div class="pic_info">
<h2>Jessica Miller</h2>
<h3><a href="#">abc</a></h3>
</div>
<div class="clear"></div>
</div>
<div class="media">
<div class="tweet">
<h4>2,501</h4>
<h5>Tweets</h5>
</div>
<div class="follow">
<h4>158</h4>
<h5>Following</h5>
</div>
<div class="follow2">
<h4>25,850</h4>
<h5>Followers</h5>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div id="jquery_jplayer_1" class="jp-jplayer"></div>
<div id="jp_container_1" class="jp-audio" role="application" aria-label="media player">
<div class="jp-type-playlist">
<div class="jp-gui jp-interface">
<div class="jp-controls">
<button class="jp-play" role="button" tabindex="0">play</button>
</div>
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
<div class="jp-volume-controls">
<button class="jp-mute" role="button" tabindex="0">mute</button>
<button class="jp-volume-max" role="button" tabindex="0">max volume</button>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
</div>
<div class="jp-time-holder">
<div class="jp-current-time" role="timer" aria-label="time"> </div>
<div class="jp-duration" role="timer" aria-label="duration"> </div>
</div>
</div>
<div class="jp-playlist">
<ul>
<li> </li>
</ul>
</div>
<div class="jp-no-solution">
<span>Update Required</span>
To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>.
</div>
</div>
</div>
</div>
</div>
<link href="css/jplayer.blue.monday.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.jplayer.min.js"></script>
<script type="text/javascript" src="js/jplayer.playlist.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
new jPlayerPlaylist({
jPlayer: "#jquery_jplayer_1",
cssSelectorAncestor: "#jp_container_1"
}, [
{
title:"歌曲一",
mp3:"http://dx.abc/Files/DownLoad/sound1/201608/7631.mp3",
oga:"http://dx.abc/Files/DownLoad/sound1/201608/7631.mp3"
},
{
title:"歌曲二",
mp3:"http://dx.abc/Files/DownLoad/sound1/201606/7463.mp3",
oga:"http://dx.abc/Files/DownLoad/sound1/201606/7463.mp3"
},
{
title:"歌曲三",
mp3:"http://dx.abc/Files/DownLoad/sound1/201606/7399.mp3",
oga:"http://dx.abc/Files/DownLoad/sound1/201606/7399.mp3"
}
], {
swfPath: "../../dist/jplayer",
supplied: "oga, mp3",
wmode: "window",
useStateClassSkin: true,
autoBlur: false,
smoothPlayBar: true,
keyEnabled: true
});
});
</script>
<!-- 代码 结束 -->
</body>
</html>
JS代码(jplayer.playlist.min.js):
/* �����������ͷ�� www.datouwang.com */
!function(a,b){
jPlayerPlaylist=function(b,c,d){
var e=this;
this.current=0,this.loop=!1,this.shuffled=!1,this.removing=!1,this.cssSelector=a.extend({
}
,this._cssSelector,b),this.options=a.extend(!0,{
keyBindings:{
next:{
key:221,fn:function(){
e.next()}
}
,previous:{
key:219,fn:function(){
e.previous()}
}
,shuffle:{
key:83,fn:function(){
e.shuffle()}
}
}
,stateClass:{
shuffled:"jp-state-shuffled"}
}
,this._options,d),this.playlist=[],this.original=[],this._initPlaylist(c),this.cssSelector.details=this.cssSelector.cssSelectorAncestor+" .jp-details",this.cssSelector.playlist=this.cssSelector.cssSelectorAncestor+" .jp-playlist",this.cssSelector.next=this.cssSelector.cssSelectorAncestor+" .jp-next",this.cssSelector.previous=this.cssSelector.cssSelectorAncestor+" .jp-previous",this.cssSelector.shuffle=this.cssSelector.cssSelectorAncestor+" .jp-shuffle",this.cssSelector.shuffleOff=this.cssSelector.cssSelectorAncestor+" .jp-shuffle-off",this.options.cssSelectorAncestor=this.cssSelector.cssSelectorAncestor,this.options.repeat=function(a){
e.loop=a.jPlayer.options.loop}
,a(this.cssSelector.jPlayer).bind(a.jPlayer.event.ready,function(){
e._init()}
),a(this.cssSelector.jPlayer).bind(a.jPlayer.event.ended,function(){
e.next()}
),a(this.cssSelector.jPlayer).bind(a.jPlayer.event.play,function(){
a(this).jPlayer("pauseOthers")}
),a(this.cssSelector.jPlayer).bind(a.jPlayer.event.resize,function(b){
b.jPlayer.options.fullScreen?a(e.cssSelector.details).show():a(e.cssSelector.details).hide()}
),a(this.cssSelector.previous).click(function(a){
a.preventDefault(),e.previous(),e.blur(this)}
),a(this.cssSelector.next).click(function(a){
a.preventDefault(),e.next(),e.blur(this)}
),a(this.cssSelector.shuffle).click(function(b){
b.preventDefault(),e.shuffle(e.shuffled&&a(e.cssSelector.jPlayer).jPlayer("option","useStateClassSkin")?!1:!0),e.blur(this)}
),a(this.cssSelector.shuffleOff).click(function(a){
a.preventDefault(),e.shuffle(!1),e.blur(this)}
).hide(),this.options.fullScreen||a(this.cssSelector.details).hide(),a(this.cssSelector.playlist+" ul").empty(),this._createItemHandlers(),a(this.cssSelector.jPlayer).jPlayer(this.options)}
,jPlayerPlaylist.prototype={
_cssSelector:{
jPlayer:"#jquery_jplayer_1",cssSelectorAncestor:"#jp_container_1"}
,_options:{
playlistOptions:{
autoPlay:!1,loopOnPrevious:!1,shuffleOnLoop:!0,enableRemoveControls:!1,displayTime:"slow",addTime:"fast",removeTime:"fast",shuffleTime:"slow",itemClass:"jp-playlist-item",freeGroupClass:"jp-free-media",freeItemClass:"jp-playlist-item-free",removeItemClass:"jp-playlist-item-remove"}
}
,option:function(a,c){
if(c===b)return this.options.playlistOptions[a];
switch(this.options.playlistOptions[a]=c,a){
case"enableRemoveControls":this._updateControls();
break;
case"itemClass":case"freeGroupClass":case"freeItemClass":case"removeItemClass":this._refresh(!0),this._createItemHandlers()}
return this}
,_init:function(){
var a=this;
this._refresh(function(){
a.options.playlistOptions.autoPlay?a.play(a.current):a.select(a.current)}
)}
,_initPlaylist:function(b){
this.current=0,this.shuffled=!1,this.removing=!1,this.original=a.extend(!0,[],b),this._originalPlaylist()}
,_originalPlaylist:function(){
var b=this;
this.playlist=[],a.each(this.original,function(a){
b.playlist[a]=b.original[a]}
)}
,_refresh:function(b){
var c=this;
if(b&&!a.isFunction(b))a(this.cssSelector.playlist+" ul").empty(),a.each(this.playlist,function(b){
a(c.cssSelector.playlist+" ul").append(c._createListItem(c.playlist[b]))}
),this._updateControls();
else{
var d=a(this.cssSelector.playlist+" ul").children().length?this.options.playlistOptions.displayTime:0;
a(this.cssSelector.playlist+" ul").slideUp(d,function(){
var d=a(this);
a(this).empty(),a.each(c.playlist,function(a){
d.append(c._createListItem(c.playlist[a]))}
),c._updateControls(),a.isFunction(b)&&b(),c.playlist.length?a(this).slideDown(c.options.playlistOptions.displayTime):a(this).show()}
)}
}
,_createListItem:function(b){
var c=this,d="<li><div>";
if(d+="<a href='javascript:;
' class='"+this.options.playlistOptions.removeItemClass+"'>×
</a>",b.free){
var e=!0;
d+="<span class='"+this.options.playlistOptions.freeGroupClass+"'>(",a.each(b,function(b,f){
a.jPlayer.prototype.format[b]&&(e?e=!1:d+=" | ",d+="<a class='"+c.options.playlistOptions.freeItemClass+"' href='"+f+"' tabindex='-1'>"+b+"</a>")}
),d+=")</span>"}
return d+="<a href='javascript:;
' class='"+this.options.playlistOptions.itemClass+"' tabindex='0'>"+b.title+(b.artist?" <span class='jp-artist'>by "+b.artist+"</span>":"")+"</a>",d+="</div></li>"}
,_createItemHandlers:function(){
var b=this;
a(this.cssSelector.playlist).off("click","a."+this.options.playlistOptions.itemClass).on("click","a."+this.options.playlistOptions.itemClass,function(c){
c.preventDefault();
var d=a(this).parent().parent().index();
b.current!==d?b.play(d):a(b.cssSelector.jPlayer).jPlayer("play"),b.blur(this)}
),a(this.cssSelector.playlist).off("click","a."+this.options.playlistOptions.freeItemClass).on("click","a."+this.options.playlistOptions.freeItemClass,function(c){
c.preventDefault(),a(this).parent().parent().find("."+b.options.playlistOptions.itemClass).click(),b.blur(this)}
),a(this.cssSelector.playlist).off("click","a."+this.options.playlistOptions.removeItemClass).on("click","a."+this.options.playlistOptions.removeItemClass,function(c){
c.preventDefault();
var d=a(this).parent().parent().index();
b.remove(d),b.blur(this)}
)}
,_updateControls:function(){
this.options.playlistOptions.enableRemoveControls?a(this.cssSelector.playlist+" ."+this.options.playlistOptions.removeItemClass).show():a(this.cssSelector.playlist+" ."+this.options.playlistOptions.removeItemClass).hide(),this.shuffled?a(this.cssSelector.jPlayer).jPlayer("addStateClass","shuffled"):a(this.cssSelector.jPlayer).jPlayer("removeStateClass","shuffled"),a(this.cssSelector.shuffle).length&&a(this.cssSelector.shuffleOff).length&&(this.shuffled?(a(this.cssSelector.shuffleOff).show(),a(this.cssSelector.shuffle).hide()):(a(this.cssSelector.shuffleOff).hide(),a(this.cssSelector.shuffle).show()))}
,_highlight:function(c){
this.playlist.length&&c!==b&&(a(this.cssSelector.playlist+" .jp-playlist-current").removeClass("jp-playlist-current"),a(this.cssSelector.playlist+" li:nth-child("+(c+1)+")").addClass("jp-playlist-current").find(".jp-playlist-item").addClass("jp-playlist-current"))}
,setPlaylist:function(a){
this._initPlaylist(a),this._init()}
,add:function(b,c){
a(this.cssSelector.playlist+" ul").append(this._createListItem(b)).find("li:last-child").hide().slideDown(this.options.playlistOptions.addTime),this._updateControls(),this.original.push(b),this.playlist.push(b),c?this.play(this.playlist.length-1):1===this.original.length&&this.select(0)}
,remove:function(c){
var d=this;
return c===b?(this._initPlaylist([]),this._refresh(function(){
a(d.cssSelector.jPlayer).jPlayer("clearMedia")}
),!0):this.removing?!1:(c=0>c?d.original.length+c:c,c>=0&&c<this.playlist.length&&(this.removing=!0,a(this.cssSelector.playlist+" li:nth-child("+(c+1)+")").slideUp(this.options.playlistOptions.removeTime,function(){
if(a(this).remove(),d.shuffled){
var b=d.playlist[c];
a.each(d.original,function(a){
return d.original[a]===b?(d.original.splice(a,1),!1):void 0}
),d.playlist.splice(c,1)}
else d.original.splice(c,1),d.playlist.splice(c,1);
d.original.length?c===d.current?(d.current=c<d.original.length?d.current:d.original.length-1,d.select(d.current)):c<d.current&&d.current--:(a(d.cssSelector.jPlayer).jPlayer("clearMedia"),d.current=0,d.shuffled=!1,d._updateControls()),d.removing=!1}
)),!0)}
,select:function(b){
b=0>b?this.original.length+b:b,b>=0&&b<this.playlist.length?(this.current=b,this._highlight(b),a(this.cssSelector.jPlayer).jPlayer("setMedia",this.playlist[this.current])):this.current=0}
,play:function(c){
c=0>c?this.original.length+c:c,c>=0&&c<this.playlist.length?this.playlist.length&&(this.select(c),a(this.cssSelector.jPlayer).jPlayer("play")):c===b&&a(this.cssSelector.jPlayer).jPlayer("play")}
,pause:function(){
a(this.cssSelector.jPlayer).jPlayer("pause")}
,next:function(){
var a=this.current+1<this.playlist.length?this.current+1:0;
this.loop?0===a&&this.shuffled&&this.options.playlistOptions.shuffleOnLoop&&this.playlist.length>1?this.shuffle(!0,!0):this.play(a):a>0&&this.play(a)}
,previous:function(){
var a=this.current-1>=0?this.current-1:this.playlist.length-1;
(this.loop&&this.options.playlistOptions.loopOnPrevious||a<this.playlist.length-1)&&this.play(a)}
,shuffle:function(c,d){
var e=this;
c===b&&(c=!this.shuffled),(c||c!==this.shuffled)&&a(this.cssSelector.playlist+" ul").slideUp(this.options.playlistOptions.shuffleTime,function(){
e.shuffled=c,c?e.playlist.sort(function(){
return.5-Math.random()}
):e._originalPlaylist(),e._refresh(!0),d||!a(e.cssSelector.jPlayer).data("jPlayer").status.paused?e.play(0):e.select(0),a(this).slideDown(e.options.playlistOptions.shuffleTime)}
)}
,blur:function(b){
a(this.cssSelector.jPlayer).jPlayer("option","autoBlur")&&a(b).blur()}
}
}
(jQuery);
CSS代码(jplayer.blue.monday.min.css):
.jp-audio:focus,.jp-audio-stream:focus,.jp-video:focus{outline:0}
.jp-audio button::-moz-focus-inner,.jp-audio-stream button::-moz-focus-inner,.jp-video button::-moz-focus-inner{border:0}
.jp-audio,.jp-audio-stream,.jp-video{font-size:16px;font-family:Verdana,Arial,sans-serif;line-height:1.6;color:#666;}
.jp-audio{width:100%;}
.jp-audio-stream{width:182px}
.jp-video-270p{width:480px}
.jp-video-360p{width:640px}
.jp-video-full{width:480px;height:270px;position:static!important;position:relative}
.jp-video-full div div{z-index:1000}
.jp-video-full .jp-jplayer{top:0;left:0;position:fixed!important;position:relative;overflow:hidden}
.jp-video-full .jp-gui{position:fixed!important;position:static;top:0;left:0;width:100%;height:100%;z-index:1001}
.jp-video-full .jp-interface{position:absolute!important;position:relative;bottom:0;left:0}
.jp-interface{position:relative;background-color:#fff;width:100%}
.jp-audio .jp-interface,.jp-audio-stream .jp-interface{height:80px}
.jp-video .jp-interface{}
.jp-controls-holder{clear:both;width:440px;margin:0 auto;position:relative;overflow:hidden;top:-8px}
.jp-interface .jp-controls{margin:0;padding:0;overflow:hidden}
.jp-audio .jp-controls{width:100%;padding:20px 20px 0}
.jp-audio-stream .jp-controls{position:absolute;top:20px;left:20px;width:142px}
.jp-video .jp-type-single .jp-controls{width:78px;margin-left:200px}
.jp-video .jp-type-playlist .jp-controls{width:134px;margin-left:172px}
.jp-video .jp-controls{float:left}
.jp-controls button{display:block;float:left;overflow:hidden;text-indent:-9999px;border:none;cursor:pointer}
.jp-play{width:40px;height:40px;background:url(../images/jplayer.blue.monday.png) no-repeat}
.jp-play:focus{background:url(../images/jplayer.blue.monday.png) -41px 0 no-repeat}
.jp-state-playing .jp-play{background:url(../images/jplayer.blue.monday.png) 0 -42px no-repeat}
.jp-state-playing .jp-play:focus{background:url(../images/jplayer.blue.monday.png) -41px -42px no-repeat}
.jp-next,.jp-previous,.jp-stop{width:28px;height:28px;margin-top:6px}
.jp-stop{background:url(../images/jplayer.blue.monday.png) 0 -83px no-repeat;margin-left:10px}
.jp-stop:focus{background:url(../images/jplayer.blue.monday.png) -29px -83px no-repeat}
.jp-previous{background:url(../images/jplayer.blue.monday.png) 0 -112px no-repeat}
.jp-previous:focus{background:url(../images/jplayer.blue.monday.png) -29px -112px no-repeat}
.jp-next{background:url(../images/jplayer.blue.monday.png) 0 -141px no-repeat}
.jp-next:focus{background:url(../images/jplayer.blue.monday.png) -29px -141px no-repeat}
.jp-progress{overflow:hidden;background-color:#99cc00;height:6px !important;border-radius:5px;}
.jp-audio .jp-progress{position:absolute;top:38px;height:15px}
.jp-audio .jp-type-single .jp-progress{left:110px;width:186px}
.jp-audio .jp-type-playlist .jp-progress{left:75px;width:121px}
.jp-video .jp-progress{top:0;left:0;width:100%;height:10px}
.jp-seek-bar{background:url(../images/jplayer.blue.monday.png) 0 -202px repeat-x;width:0;height:100%;cursor:pointer}
.jp-play-bar{background:url(../images/jplayer.blue.monday.png) 0 -218px repeat-x;width:0;height:100%}
.jp-seeking-bg{background:url(../images/jplayer.blue.monday.seeking.gif)}
.jp-state-no-volume .jp-volume-controls{display:none}
.jp-volume-controls{position:absolute;top:32px;left:232px;width:200px}
.jp-audio-stream .jp-volume-controls{left:70px}
.jp-video .jp-volume-controls{top:12px;left:50px}
.jp-volume-controls button{display:block;position:absolute;overflow:hidden;text-indent:-9999px;border:none;cursor:pointer}
.jp-mute,.jp-volume-max{width:18px;height:15px}
.jp-volume-max{left:74px}
.jp-mute{background:url(../images/jplayer.blue.monday.png) 0 -170px no-repeat}
.jp-mute:focus{background:url(../images/jplayer.blue.monday.png) -19px -170px no-repeat}
.jp-state-muted .jp-mute{background:url(../images/jplayer.blue.monday.png) -60px -170px no-repeat}
.jp-state-muted .jp-mute:focus{background:url(../images/jplayer.blue.monday.png) -79px -170px no-repeat}
.jp-volume-max{background:url(../images/jplayer.blue.monday.png) 0 -186px no-repeat}
.jp-volume-max:focus{background:url(../images/jplayer.blue.monday.png) -19px -186px no-repeat}
.jp-volume-bar{position:absolute;overflow:hidden;background:url(../images/jplayer.blue.monday.png) 0 -250px repeat-x;top:5px;left:22px;width:46px;height:5px;cursor:pointer}
.jp-volume-bar-value{background:url(../images/jplayer.blue.monday.png) 0 -256px repeat-x;width:0;height:5px}
.jp-audio .jp-time-holder{position:absolute;top:50px}
.jp-audio .jp-type-single .jp-time-holder{left:110px;width:186px}
.jp-audio .jp-type-playlist .jp-time-holder{left:74px;width:130px}
.jp-current-time,.jp-duration{width:60px;font-size:.64em;font-style:oblique}
.jp-current-time{float:left;display:inline;cursor:default}
.jp-duration{float:right;display:inline;text-align:right;cursor:pointer}
.jp-video .jp-current-time{margin-left:20px}
.jp-video .jp-duration{margin-right:20px}
.jp-details{font-weight:700;text-align:center;cursor:default}
.jp-details,.jp-playlist{width:100%;}
.jp-type-playlist .jp-details,.jp-type-single .jp-details{border-top:none}
.jp-details .jp-title{margin:0;padding:5px 20px;font-size:.72em;font-weight:700}
.jp-playlist ul{list-style-type:none;margin:0;padding:0 0px;font-size:.72em}
.jp-playlist li{border-bottom:1px solid #121e2f;}
.jp-playlist li div{display:inline}
div.jp-type-playlist div.jp-playlist li:last-child{border-bottom:none}
div.jp-type-playlist div.jp-playlist li.jp-playlist-current{list-style-type:square;list-style-position:inside;}
div.jp-type-playlist div.jp-playlist a{color:#fff;text-decoration:none;padding:10px 0 10px 10px;background:#061222;display:block;}
div.jp-type-playlist div.jp-playlist a.jp-playlist-current,div.jp-type-playlist div.jp-playlist a:hover{color:#fff;}
div.jp-type-playlist div.jp-playlist a.jp-playlist-item-remove{float:right;display:inline;text-align:right;margin-right:10px;font-weight:700;color:#666}
div.jp-type-playlist div.jp-playlist a.jp-playlist-item-remove:hover{color:#0d88c1}
div.jp-type-playlist div.jp-playlist span.jp-free-media{float:right;display:inline;text-align:right;margin-right:10px}
div.jp-type-playlist div.jp-playlist span.jp-free-media a{color:#fff}
div.jp-type-playlist div.jp-playlist span.jp-free-media a:hover{color:#fff}
span.jp-artist{font-size:.8em;color:#fff}
.jp-video-play{width:100%;overflow:hidden;cursor:pointer;background-color:transparent}
.jp-video-270p .jp-video-play{margin-top:-270px;height:270px}
.jp-video-360p .jp-video-play{margin-top:-360px;height:360px}
.jp-video-full .jp-video-play{height:100%}
.jp-video-play-icon{position:relative;display:block;width:112px;height:100px;margin-left:-56px;margin-top:-50px;left:50%;top:50%;background:url(../images/jplayer.blue.monday.video.play.png) no-repeat;text-indent:-9999px;border:none;cursor:pointer}
.jp-video-play-icon:focus{background:url(../images/jplayer.blue.monday.video.play.png) 0 -100px no-repeat}
.jp-jplayer,.jp-jplayer audio{width:0;height:0}
.jp-jplayer{background-color:#000}
.jp-toggles{padding:0;margin:0 auto;overflow:hidden}
.jp-audio .jp-type-single .jp-toggles{width:25px}
.jp-audio .jp-type-playlist .jp-toggles{width:55px;margin:0;position:absolute;left:325px;top:50px}
.jp-video .jp-toggles{position:absolute;right:16px;margin:10px 0 0;width:100px}
.jp-toggles button{display:block;float:left;width:25px;height:18px;text-indent:-9999px;line-height:100%;border:none;cursor:pointer}
.jp-full-screen{background:url(../images/jplayer.blue.monday.png) 0 -310px no-repeat;margin-left:20px}
.jp-full-screen:focus{background:url(../images/jplayer.blue.monday.png) -30px -310px no-repeat}
.jp-state-full-screen .jp-full-screen{background:url(../images/jplayer.blue.monday.png) -60px -310px no-repeat}
.jp-state-full-screen .jp-full-screen:focus{background:url(../images/jplayer.blue.monday.png) -90px -310px no-repeat}
.jp-repeat{background:url(../images/jplayer.blue.monday.png) 0 -290px no-repeat}
.jp-repeat:focus{background:url(../images/jplayer.blue.monday.png) -30px -290px no-repeat}
.jp-state-looped .jp-repeat{background:url(../images/jplayer.blue.monday.png) -60px -290px no-repeat}
.jp-state-looped .jp-repeat:focus{background:url(../images/jplayer.blue.monday.png) -90px -290px no-repeat}
.jp-shuffle{background:url(../images/jplayer.blue.monday.png) 0 -270px no-repeat;margin-left:5px}
.jp-shuffle:focus{background:url(../images/jplayer.blue.monday.png) -30px -270px no-repeat}
.jp-state-shuffled .jp-shuffle{background:url(../images/jplayer.blue.monday.png) -60px -270px no-repeat}
.jp-state-shuffled .jp-shuffle:focus{background:url(../images/jplayer.blue.monday.png) -90px -270px no-repeat}
.jp-no-solution{padding:5px;font-size:.8em;background-color:#eee;border:2px solid #009be3;color:#000;display:none}
.jp-no-solution a{color:#000}
.jp-no-solution span{font-size:1em;display:block;text-align:center;font-weight:700}
div.jp-type-playlist div.jp-playlist a:hover{background:#000;}
@media(max-width:1024px){.jp-audio .jp-interface,.jp-audio-stream .jp-interface{height:78px;}
.jp-audio .jp-controls{padding:11px 11px 0;}
.jp-audio .jp-type-playlist .jp-progress{top:29px;left:58px;width:110px;}
.jp-audio .jp-type-playlist .jp-time-holder{left:53px;}
.jp-volume-controls{top:24px;left:235px;}
}
@media(max-width:991px){div.jp-type-playlist div.jp-playlist a{padding:8px 0 8px 10px;}
}
@media(max-width:900px){.jp-volume-controls{top:26px;left:211px;}
}
@media(max-width:800px){.jp-audio .jp-type-playlist .jp-progress{top:29px;left:58px;width:120px;}
.jp-volume-controls{top:26px;left:222px;}
}
@media(max-width:768px){.jp-volume-controls{top:27px;left:212px;}
}
@media(max-width:640px){.jp-audio .jp-type-playlist .jp-time-holder{left:62px;width:130px;}
.jp-volume-controls{top:26px;left:213px;}
.jp-audio .jp-controls{width:100%;padding:11px 11px 0;}
.jp-audio .jp-type-playlist .jp-progress{top:29px;left:64px;}
}
@media(max-width:600px){.jp-volume-controls{top:26px;left:197px;}
}
@media(max-width:568px){.jp-volume-controls{top:23px;left:198px;}
}
@media(max-width:480px){.jp-audio .jp-type-playlist .jp-progress{top:28px;left:64px;width:100px;}
.jp-audio .jp-type-playlist .jp-time-holder{left:55px;}
.jp-volume-controls{left:186px;}
}
@media(max-width:414px){.jp-volume-controls{top:24px;left:193px;}
.jp-volume-controls{width:0;}
}
@media(max-width:384px){.jp-audio .jp-type-playlist .jp-progress{left:50px;}
.jp-volume-controls{left:160px;}
}
@media(max-width:375px){.jp-volume-controls{left:188px;}
}
@media(max-width:320px){.jp-audio .jp-interface,.jp-audio-stream .jp-interface{height:63px;}
.jp-volume-controls{top:18px;left:138px;}
.jp-audio .jp-controls{padding:5px 0px 0;}
.jp-audio .jp-type-playlist .jp-progress{top:23px;left:42px;width:80px;}
.jp-audio .jp-type-playlist .jp-time-holder{top:37px;left:40px;width:96px;}
.jp-current-time,.jp-duration{width:33px;}
}
CSS代码(style.css):
/* reset */
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,dl,dt,dd,ol,nav ul,nav li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}
ol,ul{list-style:none;margin:0px;padding:0px;}
blockquote,q{quotes:none;}
blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;}
table{border-collapse:collapse;border-spacing:0;}
/* start editing from here */
a{text-decoration:none;}
.txt-rt{text-align:right;}
/* text align right */
.txt-lt{text-align:left;}
/* text align left */
.txt-center{text-align:center;}
/* text align center */
.float-rt{float:right;}
/* float right */
.float-lt{float:left;}
/* float left */
.clear{clear:both;}
/* clear float */
.pos-relative{position:relative;}
/* Position Relative */
.pos-absolute{position:absolute;}
/* Position Absolute */
.vertical-base{vertical-align:baseline;}
/* vertical align baseline */
.vertical-top{vertical-align:top;}
/* vertical align top */
nav.vertical ul li{display:block;}
/* vertical menu */
nav.horizontal ul li{display:inline-block;}
/* horizontal menu */
img{max-width:100%;}
/*end reset*/
html,body{margin:0;font-size:100%;font-family:'Open Sans',sans-serif;background:url('../images/1.jpg') no-repeat 0px 0px;background-size:cover;background-attachment:fixed;}
body a{text-decoration:none;transition:0.5s all;-webkit-transition:0.5s all;-moz-transition:0.5s all;-o-transition:0.5s all;-ms-transition:0.5s all;}
a:hover{text-decoration:none;}
@font-face{font-family:'PoiretOne-Regular';src:url(../fonts/PoiretOne-Regular.ttf)format('truetype');}
h1,h2,h3,h4,h5,h6{margin:0;}
p{margin:0;}
.profile-top{background:rgba(35,59,88,0.71);padding:1.5em;}
.pic{float:left;width:25%;}
.pic img{width:100%;border-radius:50%;border:5px solid #fff;}
.pic_info{float:left;width:65%;margin-left:10%;text-align:left;padding-top:2em;}
.pic_info h2{color:#fff;font-size:1.5em;font-weight:600;}
.pic_info h3{font-size:1em;margin-top:0.5em;}
.pic_info h3 a{color:#7489a2;text-decoration:none;}
.media{margin-top:1em;padding-top:1em;border-top:1px solid rgba(255,255,255,0.26);}
.tweet{width:33.3%;float:left;}
.tweet h4,.follow h4,.follow2 h4{color:#fff;font-size:1.4em;font-weight:600;}
.tweet h5,.follow h5,.follow2 h5{color:#fff;font-size:1.1em;text-transform:uppercase;}
.follow{width:33.3%;float:left;}
.follow2{width:33.3%;float:left;}
.profile{margin-top:3em;}
.profile-bottom ul li{list-style:none;text-align:left;border-bottom:1px ridge #DFDFDF;}
.profile-bottom ul li:nth-child(6){border-bottom:none;}
.profile-bottom ul li a{padding:17px 20px;margin:0;display:block;background:#f5f5f5;color:#8c8c8c;font-size:1.1em;transition:0.5s all;-webkit-transition:0.5s all;-moz-transition:0.5s all;-o-transition:0.5s all;}
.profile-bottom ul li a:hover{color:#fff;background:#1a2c4d;}
.profile-bottom ul li i{background:#374559;float:right;padding:4px 12px;font-size:13px;display:block;color:#fff;border-radius:4px;-webkit-border-radius:4px;-moz-border-radius:4px;-o-border-radius:4px;font-style:normal;}
/*-- main --*/
.audio-record-list{margin:0 auto;width:30%;}
.audio-main{padding:6em 0 2em 0;}
.audio-main h1{text-align:center;font-family:'PoiretOne-Regular';font-size:50px;color:#ffffff;font-weight:600;margin-bottom:40px;}
.audio-main p{margin-bottom:2em;line-height:1.8em;color:#fff;font-size:14px;text-align:center;}
.audio-main p{margin:4em 0 1em;line-height:1.8em;color:#fff;font-size:14px;text-align:center;}
.audio-main p a{color:#fff;text-decoration:none;}
.audio-main p a:hover{color:#fff;}
@media (max-width:1680px){.audio-main{padding:4em 0 0em 0;}
.audio-main h1{margin-bottom:60px;}
}
@media (max-width:1600px){}
@media (max-width:1440px){.audio-main h1{margin-bottom:75px;}
.audio-record-list{width:33%;}
}
@media (max-width:1366px){.audio-main{padding:4.2em 0 2em 0;}
}
@media (max-width:1280px){.audio-main h1{margin-bottom:40px;}
.audio-record-list{width:34%;}
}
@media (max-width:1200px){.audio-record-list{width:34%;}
.audio-main h1{font-size:47px;}
}
@media (max-width:1080px){.audio-main{padding:5em 0 2em 0;}
.audio-record-list{width:40%;}
.audio-main h1{font-size:45px;}
}
@media (max-width:1050px){.audio-record-list{width:46%;}
}
@media (max-width:1024px){.audio-main p{margin-bottom:2em;}
.audio-main{padding:4em 0 2em 0;}
.audio-main h1{font-size:42px;}
}
@media (max-width:991px){.audio-main{padding:3em 0 0em 0;}
.audio-main h1{margin-bottom:35px;font-size:36px;}
}
@media (max-width:800px){.audio-record-list{width:56%;}
}
@media (max-width:768px){.audio-main h1{margin-bottom:32px;font-size:32px;}
}
@media (max-width:736px){.audio-record-list{width:55%;}
}
@media (max-width:667px){.audio-record-list{width:64%;}
}
@media (max-width:640px){.audio-record-list{width:68%;}
}
/*-- agileits --*/
@media (max-width:600px){.audio-record-list{width:72%;}
}
@media (max-width:568px){.audio-main p{font-size:13px;}
.audio-record-list{width:74%;}
}
@media (max-width:480px){.audio-record-list{width:74%;}
.audio-main h1{margin-bottom:26px;font-size:26px;}
.tweet h4,.follow h4,.follow2 h4{font-size:1.2em;}
.tweet h5,.follow h5,.follow2 h5{font-size:0.85em;}
}
@media(max-width:414px){.audio-record-list{width:84%;}
.pic{float:none;width:58%;margin:0 auto;}
.pic_info{float:none;width:100%;margin-left:0;text-align:center;padding-top:1em;}
}
@media(max-width:384px){.audio-record-list{width:88%;}
.profile{margin-top:1.5em;}
.audio-main p{padding:0 10px;}
}
@media(max-width:375px){.audio-record-list{width:87%;}
}
@media(max-width:320px){.audio-main{padding:1.5em 0 0em 0;}
.audio-main h1{font-size:23px;}
.tweet h4,.follow h4,.follow2 h4{font-size:1.1em;}
.profile-top{padding:0.8em;}
.tweet h5,.follow h5,.follow2 h5{font-size:0.7em;}
.pic_info h2{font-size:1.3em;}
.pic_info h3{font-size:1em;}
.audio-main p{padding:0 0px;}
}


