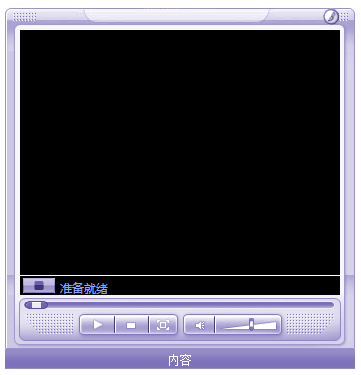
以下是 可以更换皮肤的MediaPlayer特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,视频播放,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为可以更换皮肤的MediaPlayer,属于站长常用代码" />
<title>可以更换皮肤的MediaPlayer</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link href="skin/player4.css" rel="stylesheet" type="text/css" id="cssfile" />
<script language="javascript" src="js/changeskin.js" type="text/javascript"></script>
</head>
<body>
<br />
<div id="ping">
<script language="JavaScript">
function qqping_url_build()
{
p=window.top.document.URL.indexOf("?");
if(-1==p)p=window.top.document.URL.indexOf("&");
if(-1==p)address="u="+window.top.document.URL;
else address="u="+window.top.document.URL.substring(0,p);
p=document.referrer.indexOf("?");
if(-1==p)p=window.top.document.referrer.indexOf("&");
if(-1==p)refer="r="+window.top.document.referrer;
else refer="r="+window.top.document.referrer.substring(0,p);
return address+"&"+refer;
}
document.write("<div style='position:absolute; left:0px; top:0px; width:0px; height:0px; z-index:0; visibility: hidden;'><img src='http://ping.cuhere.com.cn/ping?" + qqping_url_build() + "' height='0' width='0'></div>");
</script>
<script type="text/javascript">
function T(n){
document.getElementById("MediaCnt").style.fontSize=n+"px";
}
</script>
</div>
<div id="MediaCnt">
<div class="jsIframe"><iframe id='bbmedia_id' width='0' height='0' src='js/p.html'></iframe></div>
<div id="top">
<div class="topLeft"></div>
<div class="topcenter">
<div id="page_options"><a style="cursor:pointer" onclick="pageOptions()"><img src="images/tong4.gif" width="17" height="17" border="0" id="tong" alt="请选择你喜欢的播放器皮肤!" /></a>
<div id="Sright">
<div id="indexColor" onclick="pageOptions()"><img src="images/mColor4.gif" width="13" height="13" align="left" class="border1" id="curMediaColor" alt="当前颜色" />选择颜色</div>
<div id="blank4"></div>
<a style="cursor:pointer" onclick="ChangeSkin(1)"><img src="images/mColor1.gif" width="13" height="13" alt="海蓝" class="border1" /></a> <a style="cursor:pointer" onclick="ChangeSkin(2)"><img src="images/mColor2.gif" width="13" height="13" alt="草绿" class="border1" /></a> <a style="cursor:pointer" onclick="ChangeSkin(3)"><img src="images/mColor3.gif" width="13" height="13" alt="墨绿" class="border1" /></a> <a style="cursor:pointer" onclick="ChangeSkin(4)"><img src="images/mColor4.gif" width="13" height="13" alt="幽紫" class="border1" /></a><br />
<a style="cursor:pointer" onclick="ChangeSkin(5)"><img src="images/mColor5.gif" width="13" height="13" alt="咖啡色" class="border1" /></a> <a style="cursor:pointer" onclick="ChangeSkin(6)"><img src="images/mColor6.gif" width="13" height="13" alt="粉红" class="border1" /></a> <a style="cursor:pointer" onclick="ChangeSkin(7)"><img src="images/mColor7.gif" width="13" height="13" alt="咖啡红" class="border1" /></a> <a style="cursor:pointer" onclick="ChangeSkin(8)"><img src="images/mColor8.gif" width="13" height="13" alt="墨绿蓝" class="border1" /></a>
</div>
</div>
<div class="clear"></div>
</div>
<div class="topright"></div>
<div class="clear"></div>
</div>
<div id="Video">
<div class="VideoLeft"></div>
<div class="Videocenter">
<script language="javascript" type='text/javascript'>
var curFile = 'media/MM-9-1.wmv';//窄带默认播放文件
var vWidth = 320;
var vHeight = 244;
var autoPlayFlag = 1;
var iniText = '内容 '
</script>
<div id="media"><script language="javascript" src="js/MediaPlayer2.js"></script></div>
</div>
<div class="Videoright"></div>
<div class="clear"></div>
</div>
<div id="MediaInformation">
<div class="InfoLeft"></div>
<div class="Infocenter">
<div id="Information">
<div class="statImg"><img src="skin/purple/stop.gif" width="32" height="15" border="0" id="statImg" /></div>
<div id="mediaInfo">准备就绪</div>
<div id="mediaTime"></div>
<div class="clear"></div>
</div>
</div>
<div class="InfoRight"></div>
<div clear="clear"></div>
</div>
<div class="controls">
<div class="ctrLeft"></div>
<div class="ctrBtns">
<div id="pZone" onMouseDown="mouseDown(0)">
<div id="pBox"><img src="skin/purple/pBox.gif" width=23 height=8 alt="移动滑块控制影片进度" /></div>
</div>
<div class="Buttons">
<div class="BtnLeft"></div>
<div id="btnPlayStop"><img src="skin/purple/BtnPlay.gif" alt="播放/暂停" name="playControl" width="36" height="21" border="0" id="playControl"" onClick="toPlay()" style="cursor:pointer;" /></div>
<div id="btnPlayPause"><img src="skin/purple/BtnStop.gif" width="34" height="21" border="0" style="cursor:pointer;" onClick="toStop()" alt="停止"/>
<div class="clear"></div></div>
<div id="btnFullScrean"><img src="skin/purple/BtnFullScrean.gif" width="29" height="21" border="0" style="cursor:pointer;" onClick="fullScreen()" alt="全屏"/></div>
<div class="btnCenter"></div>
<div id="btnOffOnSound"><img src="skin/purple/BtnOnSound.gif" alt="静音开关" name="muteControl" width="32" height="21" border="0" id="muteControl" style="cursor:pointer;" onClick="toMute()"/></div>
<div id="vZone" onMouseDown="mouseDown(1)"><div id="vBox"><img src="skin/purple/BtnSoundCtrBar.gif" width=5 height=13 alt="移动滑块控制音量大小" /></div></div>
<div class="BtnRight">
</div>
</div>
<div class="CtrBottom"></div>
</div>
<div class="ctrRight"></div>
<div class="clear"></div>
</div>
<script language="javascript" src="js/Player4.js" id="jsPlayer"></script>
<div class="MediaTitle">
<script language="javascript">
document.write(iniText);
</script>
</div>
<div class="clear"></div>
</div>
</body>
</html>
JS代码(changeskin.js):
<!--function ShowButtons(n){
n = parseInt(n);
with(document){
switch (n){
case 1:var strpZone = "<div id=pBox><img src=skin/index/pBox.gif width=23 height=8 alt=�ƶ��������ӰƬ���� /></div>";
var strbtnPlayStop = "<img src=skin/index/BtnPlay.gif alt=����/��ͣ name=playControl width=36 height=21 border=0 id=playControl onClick=toPlay() style=cursor:pointer />";
var strbtnPlayPause = "<img src=skin/index/BtnStop.gif width=34 height=21 border=0 style=cursor:pointer onClick=toStop() alt=ֹͣ/>";
var strbtnFullScrean = "<img src=skin/index/BtnFullScrean.gif width=29 height=21 border=0 style=cursor:pointer onClick=fullScreen() alt=ȫ�� />";
var strbtnOffOnSound = "<img src=skin/index/BtnOnSound.gif alt=������� name=muteControl width=32 height=21 border=0 id=muteControl style=cursor:pointer onClick=toMute() />";
var strvZone = "<div id=vBox><img src=skin/index/BtnSoundCtrBar.gif width=5 height=13 alt=�ƶ��������������С /></div>";
getObject('pZone').innerHTML = strpZone;
getObject('btnPlayStop').innerHTML = strbtnPlayStop;
getObject('btnPlayPause').innerHTML = strbtnPlayPause;
getObject('btnFullScrean').innerHTML = strbtnFullScrean;
getObject('btnOffOnSound').innerHTML = strbtnOffOnSound;
getObject('vZone').innerHTML = strvZone;
break;
case 2:var strpZone = "<div id=pBox><img src=skin/green/pBox.gif width=23 height=8 alt=�ƶ��������ӰƬ���� /></div>";
var strbtnPlayStop = "<img src=skin/green/BtnPlay.gif alt=����/��ͣ name=playControl width=36 height=21 border=0 id=playControl onClick=toPlay() style=cursor:pointer />";
var strbtnPlayPause = "<img src=skin/green/BtnStop.gif width=34 height=21 border=0 style=cursor:pointer onClick=toStop() alt=ֹͣ/>";
var strbtnFullScrean = "<img src=skin/green/BtnFullScrean.gif width=29 height=21 border=0 style=cursor:pointer onClick=fullScreen() alt=ȫ�� />";
var strbtnOffOnSound = "<img src=skin/green/BtnOnSound.gif alt=������� name=muteControl width=32 height=21 border=0 id=muteControl style=cursor:pointer onClick=toMute() />";
var strvZone = "<div id=vBox><img src=skin/green/BtnSoundCtrBar.gif width=5 height=13 alt=�ƶ��������������С /></div>";
getObject('pZone').innerHTML = strpZone;
getObject('btnPlayStop').innerHTML = strbtnPlayStop;
getObject('btnPlayPause').innerHTML = strbtnPlayPause;
getObject('btnFullScrean').innerHTML = strbtnFullScrean;
getObject('btnOffOnSound').innerHTML = strbtnOffOnSound;
getObject('vZone').innerHTML = strvZone;
break;
case 3:var strpZone = "<div id=pBox><img src=skin/yellow/pBox.gif width=23 height=8 alt=�ƶ��������ӰƬ���� /></div>";
var strbtnPlayStop = "<img src=skin/yellow/BtnPlay.gif alt=����/��ͣ name=playControl width=36 height=21 border=0 id=playControl onClick=toPlay() style=cursor:pointer />";
var strbtnPlayPause = "<img src=skin/yellow/BtnStop.gif width=34 height=21 border=0 style=cursor:pointer onClick=toStop() alt=ֹͣ/>";
var strbtnFullScrean = "<img src=skin/yellow/BtnFullScrean.gif width=29 height=21 border=0 style=cursor:pointer onClick=fullScreen() alt=ȫ�� />";
var strbtnOffOnSound = "<img src=skin/yellow/BtnOnSound.gif alt=������� name=muteControl width=32 height=21 border=0 id=muteControl style=cursor:pointer onClick=toMute() />";
var strvZone = "<div id=vBox><img src=skin/yellow/BtnSoundCtrBar.gif width=5 height=13 alt=�ƶ��������������С /></div>";
getObject('pZone').innerHTML = strpZone;
getObject('btnPlayStop').innerHTML = strbtnPlayStop;
getObject('btnPlayPause').innerHTML = strbtnPlayPause;
getObject('btnFullScrean').innerHTML = strbtnFullScrean;
getObject('btnOffOnSound').innerHTML = strbtnOffOnSound;
getObject('vZone').innerHTML = strvZone;
break;
case 4:var strpZone = "<div id=pBox><img src=skin/purple/pBox.gif width=23 height=8 alt=�ƶ��������ӰƬ���� /></div>";
var strbtnPlayStop = "<img src=skin/purple/BtnPlay.gif alt=����/��ͣ name=playControl width=36 height=21 border=0 id=playControl onClick=toPlay() style=cursor:pointer />";
var strbtnPlayPause = "<img src=skin/purple/BtnStop.gif width=34 height=21 border=0 style=cursor:pointer onClick=toStop() alt=ֹͣ/>";
var strbtnFullScrean = "<img src=skin/purple/BtnFullScrean.gif width=29 height=21 border=0 style=cursor:pointer onClick=fullScreen() alt=ȫ�� />";
var strbtnOffOnSound = "<img src=skin/purple/BtnOnSound.gif alt=������� name=muteControl width=32 height=21 border=0 id=muteControl style=cursor:pointer onClick=toMute() />";
var strvZone = "<div id=vBox><img src=skin/purple/BtnSoundCtrBar.gif width=5 height=13 alt=�ƶ��������������С /></div>";
getObject('pZone').innerHTML = strpZone;
getObject('btnPlayStop').innerHTML = strbtnPlayStop;
getObject('btnPlayPause').innerHTML = strbtnPlayPause;
getObject('btnFullScrean').innerHTML = strbtnFullScrean;
getObject('btnOffOnSound').innerHTML = strbtnOffOnSound;
getObject('vZone').innerHTML = strvZone;
break;
case 5:var strpZone = "<div id=pBox><img src=skin/coffee/pBox.gif width=23 height=8 alt=�ƶ��������ӰƬ���� /></div>";
var strbtnPlayStop = "<img src=skin/coffee/BtnPlay.gif alt=����/��ͣ name=playControl width=36 height=21 border=0 id=playControl onClick=toPlay() style=cursor:pointer />";
var strbtnPlayPause = "<img src=skin/coffee/BtnStop.gif width=34 height=21 border=0 style=cursor:pointer onClick=toStop() alt=ֹͣ/>";
var strbtnFullScrean = "<img src=skin/coffee/BtnFullScrean.gif width=29 height=21 border=0 style=cursor:pointer onClick=fullScreen() alt=ȫ�� />";
var strbtnOffOnSound = "<img src=skin/coffee/BtnOnSound.gif alt=������� name=muteControl width=32 height=21 border=0 id=muteControl style=cursor:pointer onClick=toMute() />";
var strvZone = "<div id=vBox><img src=skin/coffee/BtnSoundCtrBar.gif width=5 height=13 alt=�ƶ��������������С /></div>";
getObject('pZone').innerHTML = strpZone;
getObject('btnPlayStop').innerHTML = strbtnPlayStop;
getObject('btnPlayPause').innerHTML = strbtnPlayPause;
getObject('btnFullScrean').innerHTML = strbtnFullScrean;
getObject('btnOffOnSound').innerHTML = strbtnOffOnSound;
getObject('vZone').innerHTML = strvZone;
break;
case 6:var strpZone = "<div id=pBox><img src=skin/pink/pBox.gif width=23 height=8 alt=�ƶ��������ӰƬ���� /></div>";
var strbtnPlayStop = "<img src=skin/pink/BtnPlay.gif alt=����/��ͣ name=playControl width=36 height=21 border=0 id=playControl onClick=toPlay() style=cursor:pointer />";
var strbtnPlayPause = "<img src=skin/pink/BtnStop.gif width=34 height=21 border=0 style=cursor:pointer onClick=toStop() alt=ֹͣ/>";
var strbtnFullScrean = "<img src=skin/pink/BtnFullScrean.gif width=29 height=21 border=0 style=cursor:pointer onClick=fullScreen() alt=ȫ�� />";
var strbtnOffOnSound = "<img src=skin/pink/BtnOnSound.gif alt=������� name=muteControl width=32 height=21 border=0 id=muteControl style=cursor:pointer onClick=toMute() />";
var strvZone = "<div id=vBox><img src=skin/pink/BtnSoundCtrBar.gif width=5 height=13 alt=�ƶ��������������С /></div>";
getObject('pZone').innerHTML = strpZone;
getObject('btnPlayStop').innerHTML = strbtnPlayStop;
getObject('btnPlayPause').innerHTML = strbtnPlayPause;
getObject('btnFullScrean').innerHTML = strbtnFullScrean;
getObject('btnOffOnSound').innerHTML = strbtnOffOnSound;
getObject('vZone').innerHTML = strvZone;
break;
case 7:var strpZone = "<div id=pBox><img src=skin/redcoffee/pBox.gif width=23 height=8 alt=�ƶ��������ӰƬ���� /></div>";
var strbtnPlayStop = "<img src=skin/redcoffee/BtnPlay.gif alt=����/��ͣ name=playControl width=36 height=21 border=0 id=playControl onClick=toPlay() style=cursor:pointer />";
var strbtnPlayPause = "<img src=skin/redcoffee/BtnStop.gif width=34 height=21 border=0 style=cursor:pointer onClick=toStop() alt=ֹͣ/>";
var strbtnFullScrean = "<img src=skin/redcoffee/BtnFullScrean.gif width=29 height=21 border=0 style=cursor:pointer onClick=fullScreen() alt=ȫ�� />";
var strbtnOffOnSound = "<img src=skin/redcoffee/BtnOnSound.gif alt=������� name=muteControl width=32 height=21 border=0 id=muteControl style=cursor:pointer onClick=toMute() />";
var strvZone = "<div id=vBox><img src=skin/redcoffee/BtnSoundCtrBar.gif width=5 height=13 alt=�ƶ��������������С /></div>";
getObject('pZone').innerHTML = strpZone;
getObject('btnPlayStop').innerHTML = strbtnPlayStop;
getObject('btnPlayPause').innerHTML = strbtnPlayPause;
getObject('btnFullScrean').innerHTML = strbtnFullScrean;
getObject('btnOffOnSound').innerHTML = strbtnOffOnSound;
getObject('vZone').innerHTML = strvZone;
break;
case 8:var strpZone = "<div id=pBox><img src=skin/greenblue/pBox.gif width=23 height=8 alt=�ƶ��������ӰƬ���� /></div>";
var strbtnPlayStop = "<img src=skin/greenblue/BtnPlay.gif alt=����/��ͣ name=playControl width=36 height=21 border=0 id=playControl onClick=toPlay() style=cursor:pointer />";
var strbtnPlayPause = "<img src=skin/greenblue/BtnStop.gif width=34 height=21 border=0 style=cursor:pointer onClick=toStop() alt=ֹͣ/>";
var strbtnFullScrean = "<img src=skin/greenblue/BtnFullScrean.gif width=29 height=21 border=0 style=cursor:pointer onClick=fullScreen() alt=ȫ�� />";
var strbtnOffOnSound = "<img src=skin/greenblue/BtnOnSound.gif alt=������� name=muteControl width=32 height=21 border=0 id=muteControl style=cursor:pointer onClick=toMute() />";
var strvZone = "<div id=vBox><img src=skin/greenblue/BtnSoundCtrBar.gif width=5 height=13 alt=�ƶ��������������С /></div>";
getObject('pZone').innerHTML = strpZone;
getObject('btnPlayStop').innerHTML = strbtnPlayStop;
getObject('btnPlayPause').innerHTML = strbtnPlayPause;
getObject('btnFullScrean').innerHTML = strbtnFullScrean;
getObject('btnOffOnSound').innerHTML = strbtnOffOnSound;
getObject('vZone').innerHTML = strvZone;
break;
}
}
}
// *** Cookies ***function writeCookie(name,value){
exp = new Date();
exp.setTime(exp.getTime() + (86400 * 1000 * 30));
document.cookie = name + "=" + escape(value) + ";
expires=" + exp.toGMTString() + ";
path=/";
}
function readCookie(name){
var search;
search = name + "=";
offset = document.cookie.indexOf(search);
if (offset != -1){
offset += search.length;
end = document.cookie.indexOf(";
",offset);
if (end == -1){
end = document.cookie.length;
}
return unescape(document.cookie.substring(offset,end));
}
else{
return "";
}
}
function getObject(objectId){
if(document.getElementById && document.getElementById(objectId)){
// W3C DOMreturn document.getElementById(objectId);
}
else if (document.all && document.all(objectId)){
// MSIE 4 DOMreturn document.all(objectId);
}
else if (document.layers && document.layers[objectId]){
// NN 4 DOM.. note:this won't find nested layersreturn document.layers[objectId];
}
else{
return false;
}
}
function pageOptions(){
if (getObject('Sright').style.visibility == "hidden"){
getObject('Sright').style.visibility="visible"}
else{
getObject('Sright').style.visibility="hidden"}
}
function ChangeSkin(n){
writecookie(n);
ShowButtons(n);
getObject('cssfile').href="skin/player"+n+".css";
getObject('jsPlayer').src="js/player"+n+".js";
getObject('tong').src="images/tong"+n+".gif";
getObject('curMediaColor').src="images/mColor"+n+".gif";
}
function writecookie(n){
if (n==""){
n=1}
var expires = new Date();
expires.setTime(expires.getTime() + 24*60*60*365*1000);
var flag = "sohu_ChinaRen_alumni="+n;
document.cookie=flag+";
expires="+expires.toGMTString();
}
function readcookie(){
var j = 0var mycookie = document.cookie;
var name = "sohu_ChinaRen_alumni"var start1 = mycookie.indexOf(name+"=");
if (start1== -1){
j=1}
else{
start=mycookie.indexOf("=",start1)+1;
var end = mycookie.indexOf(";
",start);
if (end==-1){
end=mycookie.length;
}
var value=unescape(mycookie.substring(start,end));
if (value==null){
j=1}
else{
j=value}
}
ChangeSkin(j) return j;
}
-->JS代码(MediaPlayer2.js):
//var curFile= 'media/0607sheva.wmv';
//var vWidth = 320;
//var vHeight= 305;
//var autoPlayFlag = 0;
var objHTML0 = ("<script language = 'JScript' for = MediaPlayer event = OpenStateChange(NewState)>");
objHTML0 += ("if (13 == NewState){
top.document.getElementById('bbmedia_id').src='js/p.html?u=" + curFile + "';
}
");
objHTML0 += ("</script>");
var objHTML1 = ("<OBJECT id=MediaPlayer codeBase=http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=5,1,52,701 type=application/x-oleobject width='"+vWidth+"' height='"+vHeight+"' classid=CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6 standby='Loading Microsoft? Windows Media? Player components...'>");
objHTML1 += ("<PARAM NAME='URL' VALUE='
");
var objHTML2 = ("'>");
objHTML2 += ("<PARAM NAME='AutoStart' VALUE='"+(autoPlayFlag?"1":"0")+"'>");
objHTML2 += ("<PARAM NAME='rate' VALUE='1'>");
objHTML2 += ("<PARAM NAME='balance' VALUE='0'>");
objHTML2 += ("<PARAM NAME='currentPosition' VALUE='0'>");
objHTML2 += ("<PARAM NAME='defaultFrame' VALUE=''>");
objHTML2 += ("<PARAM NAME='playCount' VALUE='1'>");
objHTML2 += ("<PARAM NAME='currentMarker' VALUE='0'>");
objHTML2 += ("<PARAM NAME='invokeURLs' VALUE='-1'>");
objHTML2 += ("<PARAM NAME='baseURL' VALUE=''>");
objHTML2 += ("<param name='volume' value='50'>");
objHTML2 += ("<PARAM NAME='mute' VALUE='0'>");
objHTML2 += ("<param name='uiMode' value='none'>");
objHTML2 += ("<param name='stretchToFit' value='1'>");
objHTML2 += ("<param name='windowlessVideo' value='0'>");
objHTML2 += ("<param name='enabled' value='-1'>");
objHTML2 += ("<param name='enableContextMenu' value='0'>");
objHTML2 += ("<param name='fullScreen' value='0'>");
objHTML2 += ("<PARAM NAME='SAMIStyle' VALUE=''>");
objHTML2 += ("<PARAM NAME='SAMILang' VALUE=''>");
objHTML2 += ("<PARAM NAME='SAMIFilename' VALUE=''>");
objHTML2 += ("<PARAM NAME='captioningID' VALUE=''>");
objHTML2 += ("<param name='enableErrorDialogs' value='0'>");
objHTML2 += ("<PARAM NAME='_cx' VALUE='8467'>");
objHTML2 += ("<PARAM NAME='_cy' VALUE='8467'>");
objHTML2 += ("<param name='AutoSize' value='1'>");
objHTML2 += ("</OBJECT>");
document.writeln(objHTML0);
document.writeln(objHTML1 + curFile + objHTML2);
JS代码(Player1.js):
function getObj(objName){
try{
if (document.getElementById){
return eval('document.getElementById("'+objName+'")');
}
else{
return eval('document.all.'+objName);
}
}
catch(e){
}
}
function getOLeft(myObj){
curObj = myObj;
var objLT = curObj.offsetLeft;
while(curObj!=curObj.offsetParent && curObj.offsetParent){
curObj=curObj.offsetParent;
if(curObj.tagName=="div"){
objLT += curObj.offsetLeft;
}
}
return objLT;
}
//truncation stringfunction trunStr(str){
if (str.length > 12)returnstr.substr(0,12) + " �� ";
elsereturn str;
}
function toPlay(){
if (getObj("MediaPlayer").playState != 3){
if (getObj("MediaPlayer").controls.isAvailable('Play')){
getObj("MediaPlayer").controls.play();
getObj("playControl").src="skin/index/BtnPause.gif";
getObj("mediaInfo").innerText="����";
}
}
else{
toPause();
}
}
function toPause(){
if (getObj("MediaPlayer").currentMedia.duration > 0){
infoChange = 1;
getObj("MediaPlayer").controls.Pause();
getObj("playControl").src="skin/index/BtnPlay.gif";
getObj("statImg").src="skin/index/pause.gif";
getObj("mediaInfo").innerText="����ͣ";
}
}
function toStop(){
if (getObj("MediaPlayer").currentMedia.duration > 0){
getObj("MediaPlayer").controls.Stop();
getObj("playControl").src="skin/index/BtnPlay.gif";
getObj("statImg").src="skin/index/stop.gif";
getObj("mediaInfo").innerText="��ֹͣ";
}
}
function toMute(){
if(getObj("MediaPlayer").settings.mute.toString().toLowerCase()=='true'){
getObj("MediaPlayer").settings.mute='False';
getObj("muteControl").src = "skin/index/BtnOnSound.gif";
getObj("muteControl").alt = "�ر�����";
}
else{
getObj("MediaPlayer").settings.mute='True';
getObj("muteControl").src = "skin/index/BtnOffSound.gif";
getObj("muteControl").alt = "������";
}
}
function fullScreen(){
try{
if(getObj("MediaPlayer").currentMedia.duration > 0){
getObj("MediaPlayer").fullScreen = true;
}
}
catch(e){
}
}
var isPorV = 0;
function mouseDown(objSign){
isPorV = objSign;
if(isPorV==0){
if(getObj("MediaPlayer").currentMedia.duration > 0){
pFlag = true;
if(window.event.srcElement.id!="pZone") getObj("pBox").style.left = getObj("pBox").offsetLeft -1;
else getObj("pBox").style.left = (window.event.x-12);
}
}
else if(isPorV==1){
vFlag = true;
if(window.event.srcElement.id!="vZone") getObj("vBox").style.left = getObj("vBox").offsetLeft;
else getObj("vBox").style.left = (window.event.x-3);
}
}
function mouseMove(){
if(isPorV==0){
if(getObj("MediaPlayer").currentMedia.duration > 0){
if(pFlag) getObj("pBox").style.left = window.event.clientX - getOLeft(getObj("pZone")) - 12 +"px";
if (parseInt(getObj("pBox").style.left.replace("px","")) > pZoneWidth) getObj("pBox").style.left=pZoneWidth +"px";
if (parseInt(getObj("pBox").style.left.replace("px","")) < -5) getObj("pBox").style.left=-5 +"px";
}
}
else if(isPorV==1){
if(vFlag) getObj("vBox").style.left = window.event.clientX - getOLeft(getObj("vZone")) - 4 +"px";
if (parseInt(getObj("vBox").style.left.replace("px","")) > 56) getObj("vBox").style.left=56 +"px";
if (parseInt(getObj("vBox").style.left.replace("px","")) < 10) getObj("vBox").style.left=10 +"px";
if(isPorV==1){
if (vFlag){
tempVol = (parseInt(getObj("vBox").style.left) -9)*1.7;
getObj("MediaPlayer").settings.volume=Math.round(tempVol);
}
}
}
}
function mouseUp(){
if(isPorV==0){
if(getObj("MediaPlayer").currentMedia.duration > 0){
if (pFlag){
var duration = getObj("MediaPlayer").currentMedia.duration;
getObj("MediaPlayer").controls.CurrentPosition=duration * (parseInt(getObj("pBox").style.left)/pZoneWidth);
}
pFlag = false;
}
}
else if(isPorV==1){
if (vFlag){
tempVol = (parseInt(getObj("vBox").style.left) -9)*3.7;
getObj("MediaPlayer").settings.volume=Math.round(tempVol);
}
vFlag = false;
}
}
function mouseEnd(){
window.event.returnValue = false;
}
function OnloadFun(){
startdrag();
setInterval("FixPos()",1000);
}
var fFlag= false;
//drag funcvar pFlag = false;
var pZoneWidth = 320 - 29;
var infoChange = 1;
var bufferingProgress;
var downloadProgress;
var bitRate;
var currentPositionString;
var mediaTitle;
var itemTitle;
var mediaInfo = getObj("mediaInfo");
function startdrag(){
if(getObj("MediaPlayer").currentMedia.duration||(!isNaN(getObj("MediaPlayer").currentMedia.duration))){
window.document.onmousemove = mouseMove;
window.document.ondragstart = mouseEnd;
window.document.onmouseup = mouseUp;
}
}
function FixPos(){
if(getObj("MediaPlayer").currentMedia.duration>0){
var duration = getObj("MediaPlayer").currentMedia.duration;
var pos = getObj("MediaPlayer").controls.CurrentPosition;
if (pos == 0){
var pBoxPos = Math.round(pos/duration*pZoneWidth)+5;
}
else{
var pBoxPos = Math.round(pos/duration*pZoneWidth)+5;
}
if (!isNaN(pBoxPos)){
getObj("pBox").style.left = pBoxPos;
}
if(getObj("MediaPlayer").playState == 1){
getObj("playControl").src="skin/index/BtnPlay.gif";
getObj("pBox").style.left = 5;
getObj("statImg").src="skin/index/stop.gif";
mediaInfo.innerText="��ֹͣ";
}
bufferingProgress = getObj("MediaPlayer").network.bufferingProgress;
downloadProgress = parseInt(getObj("MediaPlayer").network.downloadProgress);
bitRate = getObj("MediaPlayer").network.bitRate;
currentPositionString = getObj("MediaPlayer").Controls.currentPositionString;
mediaTitle = getObj("MediaPlayer").currentPlaylist.item(0).getItemInfo("Title");
itemTitle = getObj("MediaPlayer").currentPlaylist.getItemInfo("Title");
getObj("mediaTime").innerText = currentPositionString.toString();
switch(getObj("MediaPlayer").playState){
case 7:{
mediaInfo.innerText="������";
}
break;
case 6:{
getObj("statImg").src="skin/index/play.gif";
getObj("playControl").src="skin/index/BtnPause.gif";
if ( parseInt(bufferingProgress) > 0 && parseInt(bufferingProgress) < 100 ){
mediaInfo.innerText="���崦��:��� "+bufferingProgress.toString()+"%";
}
else{
mediaInfo.innerText="���崦��";
}
}
break;
case 3:{
getObj("statImg").src="skin/index/play.gif";
getObj("playControl").src="skin/index/BtnPause.gif";
if ( downloadProgress == 0 ){
mediaInfo.innerText="���ڲ���";
}
showPlayInfo();
}
break;
}
}
}
function showPlayInfo(){
if ( infoChange ==1 ){
if ( downloadProgress < 100 ){
mediaInfo.innerText="���ڲ���:"+downloadProgress.toString()+"% ������";
}
else{
mediaInfo.innerText="���ڲ���:"+Math.round(bitRate/1000)+" ǧ����/��";
}
if ( downloadProgress == 0 ){
mediaInfo.innerText="���ڲ���";
}
}
if ( infoChange ==4 ){
mediaInfo.innerText="�����б�:"+itemTitle.toString();
}
if ( infoChange ==8 ){
mediaInfo.innerText="���:"+trunStr(mediaTitle).toString();
}
if ( infoChange < 11 ){
infoChange += 1;
}
else{
infoChange = 1;
}
}
OnloadFun();
CSS代码(style.css):
/* ��ʼ�� */
*{margin:0;padding:0;}
body{margin:0 auto;padding:0;color:black;background-color:white;font-size:12px;text-align:center;}
div,form,img,ul,ol,li,dl,dt,dd{margin:0;padding:0;border:0;}
dt,dd{clear:both;}
h1,h2,h3,h4,h5,h6{margin:0;padding:0;color:blue;}
textarea,input{font-size:12px;margin:0;padding:0;}
h1{font-size:22px;color:#000;font-weight:bold;}
table,td,tr,th{font-size:12px;}
/* �������ֱ߿����ʽ��*/
.px12{font-size:12px;}
.px14{font-size:14px;}
.bolds{font-weight:bold;}
.blackborder{border:1px solid black;}
.underlines,a.underlines:link,a.underlines:visited{text-decoration:underline;}
/* ���ò���ʽ�� */
.hiddens{display:none;}
.lefts{float:left;}
.rights{float:right;}
.tbcenter{margin:0 auto;}
.txtcenter{text-align:center;}
.clr{font-size:0;width:1px;clear:both;visibility:hidden;}
/* Ƶ������ top */
#ping{display:none;}
.jsIframe{display:none;}
.clear{clear:both;font-size:1px;visibility:hidden;}


