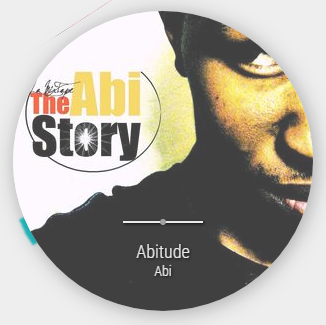
以下是 HTML5环形音乐播放器特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5环形音乐播放器</title>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<div id="container">
<label class="to-back-label" for="to-back"><i class="fa fa-bars fa-lg"></i></label>
<input type="checkbox" id="to-back"><!-- playlist toggle -->
<canvas id="progress" width="320" height="320"></canvas><!-- progress bar -->
<div id="player">
<audio id="audio" controls>
<source src="Abi_-_Abitude.mp3" type="audio/mpeg" codecs="mp3"></source>
</audio>
<img src="1.300.jpg"><!-- album cover -->
<label class="to-lyrics-label" for="to-lyrics"><i class="fa fa-caret-down fa-lg"></i></label>
<input type="checkbox" id="to-lyrics"><!-- lyrics toggle -->
<div class="cover">
<div class="controls">
<button id="backward" title="Backward"><i class="fa fa-retweet fa-lg"></i></button>
<button id="backward" title="Backward"><i class="fa fa-backward fa-2x"></i></button>
<button id="play-pause" title="Play" onclick="togglePlayPause()"><i class="fa fa-play fa-3x"></i></button>
<button id="forward" title="Forward"><i class="fa fa-forward fa-2x"></i></button>
<button id="backward" title="Backward"><i class="fa fa-random fa-lg"></i></button>
<input id="volume" name="volume" min="0" max="1" step="0.1" type="range" onchange="setVolume()" />
</div><!-- #controls -->
<div class="info">
<p class="song"><a href="#" target="_blank">Abitude</a></p>
<p class="author"><a href="#" target="_blank">Abi</a></p>
</div><!-- #info -->
<div class="lyrics">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Donec vulputate nec leo vel tincidunt.</p>
<p>Pellentesque urna massa, volutpat eu viverra in, dignissim in diam.</p>
<p>Nullam laoreet aliquet pellentesque.</p>
<p>Duis varius augue eu sem fringilla dignissim.</p>
<p>Cras ligula erat, suscipit ac arcu vel, consectetur mollis nulla.</p>
<p>Pellentesque aliquam tortor in mollis pharetra.</p>
<p>Vestibulum consequat lacinia blandit.</p>
<p>Sed sodales semper nibh pulvinar viverra.</p>
<p>Pellentesque id magna ipsum. In hac habitasse platea dictumst.</p>
<p>Aliquam lorem lectus, consequat eget fermentum eget, posuere vel dolor.</p>
<p>Sed vel tellus gravida, bibendum lacus at, convallis est.</p>
<p>Duis cursus purus a ligula gravida pulvinar.</p>
<p>Vivamus vitae sem aliquet, interdum orci id, viverra dui.</p>
<p>Etiam at laoreet justo, eget congue neque.</p>
<p>Morbi tempor semper sem malesuada iaculis.</p>
<p>Aenean condimentum massa sit amet venenatis ultricies.</p>
<p>Fusce urna justo, interdum at purus sit amet, sagittis tristique orci.</p>
<p>Nunc nibh tellus, pretium at diam sit amet, vestibulum tincidunt mauris.</p>
<p>Curabitur in augue et nisi adipiscing ultrices.</p>
<p>Proin cursus in quam in ullamcorper.</p>
<p>Mauris laoreet sodales magna a mollis.</p>
<p>Maecenas elementum porttitor dolor nec auctor.</p>
<p>Praesent dignissim elit et turpis facilisis, ut sagittis metus congue.</p>
<p>Curabitur quis augue pulvinar, condimentum ante et, sollicitudin justo.</p>
<p>Ut interdum ut erat nec egestas.</p>
<p>Ut a lectus a justo euismod sodales.</p>
</div><!-- #lyrics -->
<p class="scroll">scroll down</p>
</div><!-- #cover -->
</div><!-- #player -->
<div id="flip-back">
<ul class="playlist">
<h3>The AbiStory</h3>
<li><a href="#">1. Attitude ghetto feat Double Conscience et Métice 54</a></li>
<li><a href="#">2. The AbiStory</a></li>
<li><a href="#" style="color:#26C5CB;"><i class="fa fa-play" style="margin-right:4px;"></i> 3. Abitude</a></li>
<li><a href="#">4. Mon Rap Hashdivy Et Ambdi "Nocredi"</a></li>
<li><a href="#">5. Tel Est Mon Destin</a></li>
<li><a href="#">6. Celle Qe J'aime Feat Jiji Et Syle</a></li>
<li><a href="#">7. Pardonne Moi Feat Sarah</a></li>
<li><a href="#">8. Wamaoré Feat Tsutsumbi Remix</a></li>
<li><a href="#">9. Comment je m'appelle feat Youssa Gangsta</a></li>
<li><a href="#">10. Pour les mecs du bitumes feat Jiiji et Ambdi "Nocredi"</a></li>
</ul>
</div><!-- #flip-back -->
</div><!-- #container -->
<script src="js/index.js"></script>
</body>
</html>
JS代码(index.js):
/*DONE:- play/pause;
- volume;
- progress bar.TODO:- backward/forward;
- repeat/shuffle;
- lyrics;
- playlist.*/
var audio = document.getElementById('audio');
var progress = document.getElementById('progress');
var playpause = document.getElementById("play-pause");
var volume = document.getElementById("volume");
audio.controls = false;
audio.addEventListener('timeupdate',function(){
updateProgress();
}
,false);
function togglePlayPause(){
if (audio.paused || audio.ended){
playpause.title = "Pause";
playpause.innerHTML = '<i class="fa fa-pause fa-3x"></i>';
audio.play();
}
else{
playpause.title = "Play";
playpause.innerHTML = '<i class="fa fa-play fa-3x"></i>';
audio.pause();
}
}
function setVolume(){
audio.volume = volume.value;
}
function updateProgress(){
var percent = Math.floor((100 / audio.duration) * audio.currentTime);
progress.value = percent;
var canvas = document.getElementById('progress');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 150;
var circ = Math.PI * 2;
var quart = Math.PI / 2;
var cpercent = percent / 100;
/* current percent */
context.beginPath();
context.arc(centerX,centerY,radius,0,((circ) * cpercent),false);
context.lineWidth = 10;
context.strokeStyle = '#26C5CB';
context.stroke();
if (audio.ended) resetPlayer();
}
function resetPlayer(){
audio.currentTime = 0;
context.clearRect(0,0,canvas.width,canvas.height);
playpause.title = "Play";
playpause.innerHTML = '<i class="fa fa-play fa-3x"></i>';
}
// thx to:http://www.adobe.com/devnet/html5/articles/html5-multimedia-pt3.htmlCSS代码(style.css):
/* Roboto Condensed */
@import url(http://fonts.googleapis.com/css?family=Roboto+Condensed:300);/* Basic */
*,*:before,*:after{box-sizing:border-box;}
body{margin:0;min-height:100%;background:#EEE;font-family:'Roboto Condensed',sans-serif;font-weight:300;}
a{color:#FFF;text-decoration:none;}
a:hover{color:#26C5CB;}
p{margin:0;}
.credits{position:absolute;left:20px;bottom:20px;color:#ccc;font-size:14px;}
.credits a{color:#26C5CB;}
/* Centering */
#container,#progress,#player,#flip-back,.cover,.playlist{position:absolute;margin:auto;top:0;left:0;right:0;bottom:0;}
#container{width:320px;height:320px;perspective:550px;-webkit-perspective:550px;transform-style:preserve-3d;-webkit-transform-style:preserve-3d;}
#player{width:300px;height:300px;background:#fff;border-radius:50%;overflow:hidden;box-shadow:2px 2px 20px 0 rgba(0,0,0,.3);z-index:300;}
#progress{width:320px;height:320px;z-index:200;transform:rotate(147deg);-webkit-transform:rotate(147deg);filter:blur(1px);-webkit-filter:blur(1px);transition:all .5s ease-in-out;-webkit-transition:all .5s ease-in-out;}
#flip-back{width:300px;height:300px;background:#4D4D4D;border:4px solid #AEAEAE;border-radius:50%;overflow:hidden;box-shadow:inset 0 -10px 10px -5px rgba(0,0,0,.3),2px 2px 20px 0 rgba(0,0,0,.3);/* inner + outer */
transform:rotateY(-180deg);-webkit-transform:rotateY(-180deg);}
/* Album Cover */
img{width:100%;height:100%;background:#fff;opacity:.75;transition:.3s all ease-in-out;-webkit-transition:.3s all ease-in-out;}
/* Fade */
#container:hover .cover,#container:hover .to-lyrics-label,#container:hover .to-back-label{opacity:.9;}
.cover,.to-lyrics-label,.to-back-label{opacity:.3;transition:all .3s ease-in-out;-webkit-transition:all .3s ease-in-out;}
/* Player Buttons */
.controls{position:relative;width:100%;color:#fff;text-align:center;}
button{margin:10px;color:#fff;background:transparent;border:0;outline:0;cursor:pointer;text-align:center;text-shadow:1px 1px 3px #000;transition:all .3s ease-in-out;-webkit-transition:all .3s ease-in-out;}
button:hover{color:#26C5CB;}
#play-pause{width:46px;height:46px;transition:all .5s ease-in-out;-webkit-transition:all .5s ease-in-out;}
/* Song Info */
.info{position:relative;margin-top:28px;bottom:10px;color:#fff;text-align:center;text-shadow:1px 1px 3px #000;}
.song{font-size:18px;}
.author{font-size:14px;margin-bottom:-8px;}
/* ... */
.song,.author,.playlist a{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}
/* Volume */
input[type='range']{display:block;margin:14px auto;width:80px;height:2px;outline:0;cursor:pointer;box-shadow:1px 1px 3px 0 #000;-webkit-appearance:none !important;}
input[type='range']::-webkit-slider-thumb{background:#AEAEAE;height:6px;width:6px;border-radius:50%;transition:.1s all linear;-webkit-transition:.1s all linear;-webkit-appearance:none !important;}
input[type='range']:hover::-webkit-slider-thumb{background:#26C5CB;-webkit-transform:scale(2);}
/* Checkboxes */
input[type=checkbox]{position:absolute;top:-9999px;left:-9999px;}
label{text-shadow:1px 1px 3px #000;}
.to-back-label:hover,.to-lyrics-label:hover{color:#26C5CB;}
label:active,label:focus{top:0;opacity:0;}
label.to-back-label{position:absolute;top:20px;left:50%;width:30px;height:30px;margin-left:-15px;color:#fff;text-align:center;cursor:pointer;z-index:500;}
label.to-lyrics-label{position:absolute;top:276px;left:50%;width:20px;height:20px;margin-left:-5px;color:#fff;cursor:pointer;z-index:500;}
/* Flip Back */
#player,#flip-back{backface-visibility:hidden;-webkit-backface-visibility:hidden;transition:transform .5s ease-in-out;-webkit-transition:-webkit-transform .5s ease-in-out;}
#to-back:checked ~ #flip-back{z-index:400;transform:rotateY(0deg);-webkit-transform:rotateY(0deg);}
#to-back:checked ~ #player{z-index:-1;transform:rotateY(180deg);-webkit-transform:rotateY(180deg);}
#to-back:checked ~ #progress{opacity:0;transform:rotate(0);-webkit-transform:rotate(0);}
#to-back:checked ~ #flip-back .playlist{transform:translateY(0);-webkit-transform:translateY(0);}
/* Lyrics */
.lyrics{position:relative;width:100%;height:96px;margin-top:30px;padding:4px 24px;color:#000;background:rgba(255,255,255,.3);font-size:12px;text-align:center;overflow-y:scroll;box-shadow:inset 0 -3px 5px 0 rgba(0,0,0,.5);transition:all .5s ease-in-out;-webkit-transition:all .5s ease-in-out;}
.lyrics:hover{background:rgba(255,255,255,.8);}
.lyrics::-webkit-scrollbar{display:none;}
.scroll{color:#fff;text-align:center;font-size:9px;font-weight:bold;text-shadow:1px 1px 3px #000;}
.cover{padding-top:130px;transition:all .5s ease-in-out;-webkit-transition:all .5s ease-in-out;}
#to-lyrics:checked ~ .cover{padding-top:40px;}
#to-lyrics:checked ~ .cover .lyrics{margin-top:0px;}
#to-lyrics:checked ~ .cover button{margin:4px;}
/* Playlist */
.playlist{margin-top:20px;padding:14px 20px;font-size:12px;text-align:center;list-style:none;overflow-y:auto;z-index:9999;transform:translateY(300px);-webkit-transform:translateY(300px);transition:transform .5s ease-in-out .3s;-webkit-transition:-webkit-transform .5s ease-in-out .3s;}
.playlist h3{color:#aeaeae;}
.playlist li{display:block;padding:4px 0;color:#AEAEAE;cursor:pointer;text-decoration:none;}
.playlist li:hover{color:#26C5CB;}
.playlist li:nth-child(1){padding:0 24px;}
.playlist::-webkit-scrollbar{display:none;}
/* Media Queries */
@media all and (max-width:768px){#container,#player{width:150px;height:150px;}
#progress{width:160px;height:160px;margin-top:-5px;margin-left:-5px;}
label,.lyrics,.scroll{display:none;}
.cover{padding-top:46px;}
button{margin:4px;}
button:first-of-type,button:last-of-type{display:none;}
input[type='range']{display:block;margin-top:-76px;height:1px;}
.info{margin-top:70px;}
.song{font-size:12px;}
.author{font-size:10px;}
}


