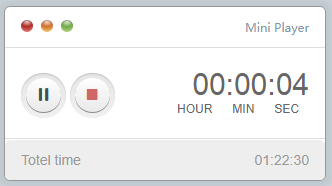
以下是 css3迷你播放器面板特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>css3迷你播放器面板</title>
<script type="text/javascript" charset="UTF-8" src="js/prefixfree.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/base.css" media="all" />
<style>
body{
padding:0;
margin:0;
background:#cbd4da;
font-size:12px;
}
/*播放器面板容器*/
.box{
width:320px;
margin:100px auto;
background:#fff;
border:solid 1px #979797;
border-radius:6px;/*制作圆角*/
box-shadow:0 0 5px 6px rgba(0,0,0,0.05);/*面板阴影*/
}
/*播放器面板头部*/
.boxt{
height:40px;
line-height:40px;
padding:0 16px;
}
.boxt .minitxt{
font-size:bold 14px Arial;
color:#7e97ab;
}
/*播放器面板左边按钮(仿mac窗口按钮效果)*/
.boxt .circle em{
display:inline-block;
background:#e4e4e4;
border:solid 1px #c7c9cb;
border-radius:8px;
width:12px;
height:12px;
margin-right:8px;
border:none;
border-radius:6px;
cursor: pointer;
}
/*关闭面板按钮*/
.boxt .circle .close{
box-shadow:inset 0px 1px 1px rgba(83,11,8,.5);
background:-*-radial-gradient(top center, circle, #fff, #af2b24, #ec8e89);
}
/*面板最大化按钮*/
.boxt .circle .max{
box-shadow:inset 0px 1px 1px rgba(117,38,27,.5);
background:-*-radial-gradient(top center, circle, #fff, #ce712d, #fcdf7d);
}
/*面板最小化按钮*/
.boxt .circle .min{
box-shadow:inset 0px 1px 1px rgba(34,75,15,.5);
background:-*-radial-gradient(top center, circle, #fff, #74a94e, #bbdd83);
}
/*面板中间内容*/
.boxm{
border:solid 1px #dedede;
border-width:1px 0;
padding:20px 16px;
overflow:hidden;
}
/*面板播放按钮*/
.boxm .boxml{
float:left;
padding-top:5px;
}
/*面板控制按钮基本样式*/
.boxm .boxml .btn{
display:inline-block;
width:45px;
height:40px;
padding-top:5px;
border:none;
border-radius:25px;
text-align:center;
font-size:0;cursor:pointer;
box-shadow:inset 0 1px 1px rgba(100,100,100,.3);
background:-*-linear-gradient(top,#e6e6e6,#f2f1f1);
}
/*font face 制作icon*/
@font-face{
font-family:"playericon";
src:url(font/fontello.eot);
src:url(font/fontello.eot#iefix) format("embedded-opentype"),
url(font/fontello.woff) format("woff"),
url(font/fontello.ttf) format("truetype"),
url(font/fontello.svg) format("svg");
font-weight:normal;
font-style:normal;
}
.btn:after{
font-family:"playericon";
display:inline-block;
width:35px;
height:35px;
border:none;
border-radius:20px;
font-size:18px;
line-height:35px;
text-align:center;
box-shadow:inset 0 -1px 0 rgba(0,0,0,.4);
background:-*-linear-gradient(top,#fff,#e9e9e9);
}
/*播放icon*/
.on:after{
content:"\25B6";
color:#475057;
}
/*停止icon*/
.stop:after{
content:"\25A0";
color:#cf6767;
}
/*中止icon*/
.pause:after{
content:"\2389";
color:#475057;
}
.btn:hover:after{
color:#19a6e4;
box-shadow:0 -1px 0px 1px #ccc;
}
/*面板时间部分*/
.boxm .boxmr{
font-family:Arial;
color:#666;
text-align:right;
overflow: hidden;
}
.boxm .taketime{
font-size:30px;
}
.boxm span{
display:inline-block;
padding:0 10px;
font-size:9px;
-webkit-text-size-adjust:none;
}
/*面板底部样式*/
.boxb{
height:40px;
line-height:40px;
padding:0 16px;
border-top:solid 1px #fff;
background:#eee;
font-size:14px;
font-family:Arial;
color:#999;
border-radius:6px;
}
.fr{float:right;}
</style>
</head>
<body>
<div class="page">
<section class="demo">
<div class="box">
<div class="boxt"><span class="fr minitxt">Mini Player</span><span class="circle"><em class="close"></em><em class="max"></em><em class="min"></em></span></div>
<div class="boxm">
<div class="boxml">
<a class="btn pause" id="controlBtn">on</a>
<a class="btn stop" id="stopBtn">stop</a>
</div>
<div class="boxmr">
<div class="taketime" id="takeTime">00:00:00</div>
<span>HOUR</span><span>MIN</span><span>SEC</span>
</div>
</div>
<div class="boxb"><span class="fr" id="totalTime">01:22:30</span><span>Totel time</span></div>
</div>
<script type="text/javascript" src="js/jquery-1.7.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//默认播放状态
getTime();
//点击暂停,再点击播放
$("#controlBtn").click(function(){
if($(this).hasClass("pause")){
clearTimeout(t);
$(this).addClass("on").removeClass("pause");
}else if($(this).hasClass("on")){
$(this).addClass("pause").removeClass("on");
t=setTimeout(getTime,1000);
}
});
//点击停止按钮,时间清零
$("#stopBtn").click(function(){
stopPlayer();
});
})
//停止播放
function stopPlayer(){
$("#takeTime").text("00:00:00");
clearTimeout(t);
$("#controlBtn").addClass("on").removeClass("pause");
timer=0;
}
var timer=0;
var t;
//计算播放时间
function getTime(){
clearTimeout(t);
timer+=1;
var count=timer;
hours = Math.floor(count/3600);
count -= hours * 3600;
minutes = Math.floor(count/60)
count -= minutes * 60;
seconds = Math.floor(count);
// 时分秒为单数时、前面加零站位
if(hours < 10)
hours = "0" + hours;
if(minutes < 10)
minutes = "0" + minutes;
if(seconds < 10)
seconds = "0" + seconds;
var result=hours+":"+minutes+":"+seconds;
$("#takeTime").text(result);
t=setTimeout("getTime()",1000);
//播放完成
var totaltime=$("#totalTime").text();
if(result==totaltime){
stopPlayer();
}
}
</script>
</section>
</div>
</body>
</html>
JS代码(prefixfree.min.js):
/** * StyleFix 1.0.3 & PrefixFree 1.0.7 * @author Lea Verou * MIT license */
(function(){
function t(e,t){
return[].slice.call((t||document).querySelectorAll(e))}
if(!window.addEventListener)return;
var e=window.StyleFix={
link:function(t){
try{
if(t.rel!=="stylesheet"||t.hasAttribute("data-noprefix"))return}
catch(n){
return}
var r=t.href||t.getAttribute("data-href"),i=r.replace(/[^\/]+$/,""),s=t.parentNode,o=new XMLHttpRequest,u;
o.onreadystatechange=function(){
o.readyState===4&&u()}
;
u=function(){
var n=o.responseText;
if(n&&t.parentNode&&(!o.status||o.status<400||o.status>600)){
n=e.fix(n,!0,t);
if(i){
n=n.replace(/url\(\s*?((?:"|')?)(.+?)\1\s*?\)/gi,function(e,t,n){
return/^([a-z]{
3,10}
:|\/|#)/i.test(n)?e:'url("'+i+n+'")'}
);
var r=i.replace(/([\\\^\$*+[\]?{
}
.=!:(|)])/g,"\\$1");
n=n.replace(RegExp("\\b(behavior:\\s*?url\\('?\"?)"+r,"gi"),"$1")}
var u=document.createElement("style");
u.textContent=n;
u.media=t.media;
u.disabled=t.disabled;
u.setAttribute("data-href",t.getAttribute("href"));
s.insertBefore(u,t);
s.removeChild(t);
u.media=t.media}
}
;
try{
o.open("GET",r);
o.send(null)}
catch(n){
if(typeof XDomainRequest!="undefined"){
o=new XDomainRequest;
o.onerror=o.onprogress=function(){
}
;
o.onload=u;
o.open("GET",r);
o.send(null)}
}
t.setAttribute("data-inprogress","")}
,styleElement:function(t){
if(t.hasAttribute("data-noprefix"))return;
var n=t.disabled;
t.textContent=e.fix(t.textContent,!0,t);
t.disabled=n}
,styleAttribute:function(t){
var n=t.getAttribute("style");
n=e.fix(n,!1,t);
t.setAttribute("style",n)}
,process:function(){
t('link[rel="stylesheet"]:not([data-inprogress])').forEach(StyleFix.link);
t("style").forEach(StyleFix.styleElement);
t("[style]").forEach(StyleFix.styleAttribute)}
,register:function(t,n){
(e.fixers=e.fixers||[]).splice(n===undefined?e.fixers.length:n,0,t)}
,fix:function(t,n,r){
for(var i=0;
i<e.fixers.length;
i++)t=e.fixers[i](t,n,r)||t;
return t}
,camelCase:function(e){
return e.replace(/-([a-z])/g,function(e,t){
return t.toUpperCase()}
).replace("-","")}
,deCamelCase:function(e){
return e.replace(/[A-Z]/g,function(e){
return"-"+e.toLowerCase()}
)}
}
;
(function(){
setTimeout(function(){
t('link[rel="stylesheet"]').forEach(StyleFix.link)}
,10);
document.addEventListener("DOMContentLoaded",StyleFix.process,!1)}
)()}
)();
(function(e){
function t(e,t,r,i,s){
e=n[e];
if(e.length){
var o=RegExp(t+"("+e.join("|")+")"+r,"gi");
s=s.replace(o,i)}
return s}
if(!window.StyleFix||!window.getComputedStyle)return;
var n=window.PrefixFree={
prefixCSS:function(e,r,i){
var s=n.prefix;
n.functions.indexOf("linear-gradient")>-1&&(e=e.replace(/(\s|:|,)(repeating-)?linear-gradient\(\s*(-?\d*\.?\d*)deg/ig,function(e,t,n,r){
return t+(n||"")+"linear-gradient("+(90-r)+"deg"}
));
e=t("functions","(\\s|:|,)","\\s*\\(","$1"+s+"$2(",e);
e=t("keywords","(\\s|:)","(\\s|;
|\\}
|$)","$1"+s+"$2$3",e);
e=t("properties","(^|\\{
|\\s|;
)","\\s*:","$1"+s+"$2:",e);
if(n.properties.length){
var o=RegExp("\\b("+n.properties.join("|")+")(?!:)","gi");
e=t("valueProperties","\\b",":(.+?);
",function(e){
return e.replace(o,s+"$1")}
,e)}
if(r){
e=t("selectors","","\\b",n.prefixSelector,e);
e=t("atrules","@","\\b","@"+s+"$1",e)}
e=e.replace(RegExp("-"+s,"g"),"-");
e=e.replace(/-\*-(?=[a-z]+)/gi,n.prefix);
return e}
,property:function(e){
return(n.properties.indexOf(e)?n.prefix:"")+e}
,value:function(e,r){
e=t("functions","(^|\\s|,)","\\s*\\(","$1"+n.prefix+"$2(",e);
e=t("keywords","(^|\\s)","(\\s|$)","$1"+n.prefix+"$2$3",e);
return e}
,prefixSelector:function(e){
return e.replace(/^:{
1,2}
/,function(e){
return e+n.prefix}
)}
,prefixProperty:function(e,t){
var r=n.prefix+e;
return t?StyleFix.camelCase(r):r}
}
;
(function(){
var e={
}
,t=[],r={
}
,i=getComputedStyle(document.documentElement,null),s=document.createElement("div").style,o=function(n){
if(n.charAt(0)==="-"){
t.push(n);
var r=n.split("-"),i=r[1];
e[i]=++e[i]||1;
while(r.length>3){
r.pop();
var s=r.join("-");
u(s)&&t.indexOf(s)===-1&&t.push(s)}
}
}
,u=function(e){
return StyleFix.camelCase(e)in s}
;
if(i.length>0)for(var a=0;
a<i.length;
a++)o(i[a]);
else for(var f in i)o(StyleFix.deCamelCase(f));
var l={
uses:0}
;
for(var c in e){
var h=e[c];
l.uses<h&&(l={
prefix:c,uses:h}
)}
n.prefix="-"+l.prefix+"-";
n.Prefix=StyleFix.camelCase(n.prefix);
n.properties=[];
for(var a=0;
a<t.length;
a++){
var f=t[a];
if(f.indexOf(n.prefix)===0){
var p=f.slice(n.prefix.length);
u(p)||n.properties.push(p)}
}
n.Prefix=="Ms"&&!("transform"in s)&&!("MsTransform"in s)&&"msTransform"in s&&n.properties.push("transform","transform-origin");
n.properties.sort()}
)();
(function(){
function i(e,t){
r[t]="";
r[t]=e;
return!!r[t]}
var e={
"linear-gradient":{
property:"backgroundImage",params:"red,teal"}
,calc:{
property:"width",params:"1px + 5%"}
,element:{
property:"backgroundImage",params:"#foo"}
,"cross-fade":{
property:"backgroundImage",params:"url(a.png),url(b.png),50%"}
}
;
e["repeating-linear-gradient"]=e["repeating-radial-gradient"]=e["radial-gradient"]=e["linear-gradient"];
var t={
initial:"color","zoom-in":"cursor","zoom-out":"cursor",box:"display",flexbox:"display","inline-flexbox":"display",flex:"display","inline-flex":"display"}
;
n.functions=[];
n.keywords=[];
var r=document.createElement("div").style;
for(var s in e){
var o=e[s],u=o.property,a=s+"("+o.params+")";
!i(a,u)&&i(n.prefix+a,u)&&n.functions.push(s)}
for(var f in t){
var u=t[f];
!i(f,u)&&i(n.prefix+f,u)&&n.keywords.push(f)}
}
)();
(function(){
function s(e){
i.textContent=e+"{
}
";
return!!i.sheet.cssRules.length}
var t={
":read-only":null,":read-write":null,":any-link":null,"::selection":null}
,r={
keyframes:"name",viewport:null,document:'regexp(".")'}
;
n.selectors=[];
n.atrules=[];
var i=e.appendChild(document.createElement("style"));
for(var o in t){
var u=o+(t[o]?"("+t[o]+")":"");
!s(u)&&s(n.prefixSelector(u))&&n.selectors.push(o)}
for(var a in r){
var u=a+" "+(r[a]||"");
!s("@"+u)&&s("@"+n.prefix+u)&&n.atrules.push(a)}
e.removeChild(i)}
)();
n.valueProperties=["transition","transition-property"];
e.className+=" "+n.prefix;
StyleFix.register(n.prefixCSS)}
)(document.documentElement);
CSS代码(base.css):
@charset "utf-8";@import url("http://www.w3cplus.com/download/reset.css");/* ------------------------------------------------- * common * -------------------------------------------------*/
.page{text-align:left;padding-top:40px;}
.wrap_top_nav{background-color:#333;box-shadow:0 1px 3px rgba(0,0,0,0.25),0 -1px 0 rgba(0,0,0,0.1) inset;height:40px;}
#top_nav{width:1000px;margin:0 auto;position:relative;}
#top_nav a{font-size:16px;line-height:40px;float:left;margin-right:20px;color:#999;text-decoration:none;}
#top_nav a:hover{color:#fff;}
#top_nav li:nth-child(1) a{background-image:url(http://www.w3cplus.com/sites/all/themes/marvin/logo.png);background-position:0 -12px;background-repeat:no-repeat;background-size:68px 60px;padding-left:74px;color:#fff;width:74px;overflow:hidden;}
#read{position:absolute;right:0;top:0;font-family:'����';}
#header{text-align:center;}
#header .white{color:#fff;}
#header .blank{color:#444;}
#header h1{font-size:24px;}
#header h2{font-weight:normal;}
#ad_w3cplus{width:750px;margin:100px auto;text-align:center;}
#ad_w3cplus .grid-ad{float:left;}


