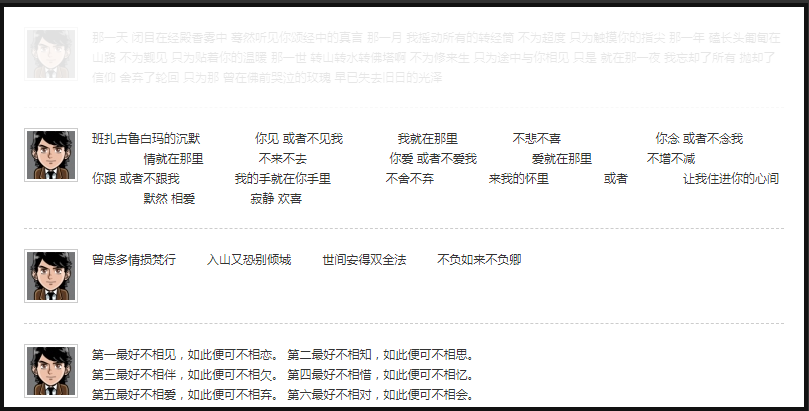
以下是 jQuery仿新浪微博高度自适应滚动代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery仿新浪微博高度自适应滚动代码</title>
<script type="text/javascript" src="js/zzsc.js"></script>
<link href="images/zzsc.css" rel="stylesheet" type="text/css">
</head>
<body>
<div>
<div class="wp">
<ul id="slider" class="slider">
<li><a class="fl" href="javascript:;"><img src="images/u160412.jpg" alt="" /></a>
<p>曾虑多情损梵行
入山又恐别倾城
世间安得双全法
不负如来不负卿</p>
</li>
<li><a class="fl" href="javascript:;"><img src="images/u160412.jpg" alt="" /></a>
<p>第一最好不相见,如此便可不相恋。
第二最好不相知,如此便可不相思。<br/>
第三最好不相伴,如此便可不相欠。
第四最好不相惜,如此便可不相忆。<br/>
第五最好不相爱,如此便可不相弃。
第六最好不相对,如此便可不相会。 <br/>
第七最好不相误,如此便可不相负。
第八最好不相许,如此便可不相续。<br/>
第九最好不相依,如此便可不相偎。
第十最好不相遇,如此便可不相聚。<br/>
但曾相见便相知,相见何如不见时。
安得与君相诀绝,免教生死作相思。</p>
</li>
<li><a class="fl" href="javascript:;"><img src="images/u160412.jpg" alt="" /></a>
<p>那一天
闭目在经殿香雾中
蓦然听见你颂经中的真言
那一月
我摇动所有的转经筒
不为超度
只为触摸你的指尖
那一年
磕长头匍匐在山路
不为觐见
只为贴着你的温暖
那一世
转山转水转佛塔啊
不为修来生
只为途中与你相见
只是
就在那一夜
我忘却了所有
抛却了信仰
舍弃了轮回
只为那
曾在佛前哭泣的玫瑰
早已失去旧日的光泽
</p>
</li>
<li><a class="fl" href="javascript:;"><img src="images/u160412.jpg" alt="" /></a>
<p>班扎古鲁白玛的沉默
你见 或者不见我
我就在那里
不悲不喜
你念 或者不念我
情就在那里
不来不去
你爱 或者不爱我
爱就在那里
不增不减
你跟 或者不跟我
我的手就在你手里
不舍不弃
来我的怀里
或者
让我住进你的心间
默然 相爱
寂静 欢喜
</p>
</li>
</ul>
</div>
<script type="text/javascript">
new slider({id:'slider'})
</script>
</div>
<p> </p>
<p> </p>
</body>
</html>
JS代码(zzsc.js):
// JavaScript Documentfunction H$(i){
return document.getElementById(i)}
function H$$(c,p){
return p.getElementsByTagName(c)}
var slider = function (){
function init (o){
this.id = o.id;
this.at = o.auto ? o.auto:3;
this.o = 0;
this.pos();
}
init.prototype ={
pos:function (){
clearInterval(this.__b);
this.o = 0;
var el = H$(this.id),li = H$$('li',el),l = li.length;
var _t = li[l-1].offsetHeight;
var cl = li[l-1].cloneNode(true);
cl.style.opacity = 0;
cl.style.filter = 'alpha(opacity=0)';
el.insertBefore(cl,el.firstChild);
el.style.top = -_t + 'px';
this.anim();
}
,anim:function (){
var _this = this;
this.__a = setInterval(function(){
_this.animH()}
,20);
}
,animH:function (){
var _t = parseInt(H$(this.id).style.top),_this = this;
if (_t >= -1){
clearInterval(this.__a);
H$(this.id).style.top = 0;
var list = H$$('li',H$(this.id));
H$(this.id).removeChild(list[list.length-1]);
this.__c = setInterval(function(){
_this.animO()}
,20);
//this.auto();
}
else{
var __t = Math.abs(_t) - Math.ceil(Math.abs(_t)*.07);
H$(this.id).style.top = -__t + 'px';
}
}
,animO:function (){
this.o += 2;
if (this.o == 100){
clearInterval(this.__c);
H$$('li',H$(this.id))[0].style.opacity = 1;
H$$('li',H$(this.id))[0].style.filter = 'alpha(opacity=100)';
this.auto();
}
else{
H$$('li',H$(this.id))[0].style.opacity = this.o/100;
H$$('li',H$(this.id))[0].style.filter = 'alpha(opacity='+this.o+')';
}
}
,auto:function (){
var _this = this;
this.__b = setInterval(function(){
_this.pos()}
,this.at*1000);
}
}
return init;
}
();
CSS代码(zzsc.css):
ul,li{margin:0;padding:0;list-style:none}
body{margin:0;height:100%;background:#333;}
.wp{position:relative;width:800px;height:400px;overflow:hidden;margin:20px auto;border:4px solid #121212;background:#fff;}
.slider{position:absolute;width:760px;padding:0 20px;left:0;top:0;}
.fl{float:left}
.slider img{display:block;padding:2px;border:1px solid #ccc}
.slider li{padding:20px 0;border-bottom:1px dashed #ccc;overflow:hidden;width:100%}
.slider p{font-size:12px;margin:0;padding-left:68px;color:#333;line-height:20px;}


