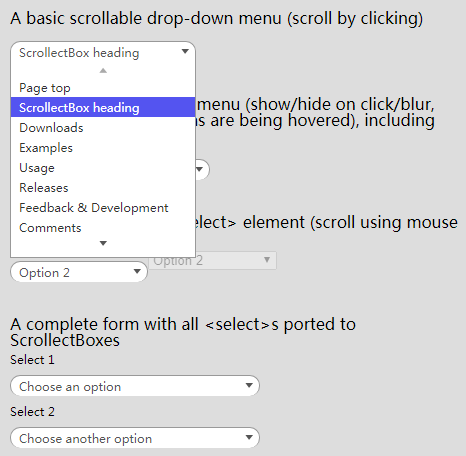
以下是 jquery自动滚动下拉列表框特效代价 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery自动滚动下拉列表框</title>
<link rel="stylesheet" media="screen" href="css/style.css" />
<link rel="stylesheet" media="screen" href="js/ScrollectBox/scrollectbox.css" />
<script src="js/jquery-1.3.2.min.js"></script>
<script src="js/ScrollectBox/jquery.scrollectbox-1.0.js"></script>
<script>
$(document).ready(function(){
$(".demo-dropdown-1").scrollectBox();
var selectEvent = function($el){
alert("You chose " + $el.html());
return false;
};
$(".demo-dropdown-2").scrollectBox({
preset: 'dropdown',
numVisibleOptions: 4,
scrollOn: 'hover',
scrollInterval: 100,
onSelectEvent: selectEvent,
hideOnSelect: false,
listWidth: 200
});
$(".demo-select-1").scrollectBox({
preset: 'select',
numVisibleOptions: 8,
scrollOn: 'scroll',
debug: true
});
$("form#demo-form select").scrollectBox({
preset: 'select',
numVisibleOptions: 8,
scrollOn: 'hoveroutside',
scrollInterval: 150,
listWidth: 250
});
});
</script>
</head>
<body>
<h1>ScrollectBar examples</h1>
<div class="container">
<h2>A basic scrollable drop-down menu (scroll by clicking)</h2>
<div class="demo-dropdown-1" title="Navigate this page">
<a href="#top">Page top</a>
<a href="#page-heading">ScrollectBox heading</a>
<a href="#Downloads">Downloads</a>
<a href="#Examples">Examples</a>
<a href="#Usage">Usage</a>
<a href="#Releases">Releases</a>
<a href="#Feedback">Feedback & Development</a>
<a href="#comments">Comments</a>
<a href="#pings">Trackbacks</a>
<a href="#respond">Leave a reply</a>
</div>
</div>
<div class="clear"></div>
<div class="container">
<h2>Customized drop-down menu (show/hide on click/blur, scroll when scroll buttons are being hovered), including custom event handler</h2>
<div class="demo-dropdown-2" title="Navigate this page">
<a href="#top">Page top</a>
<a href="#page-heading">ScrollectBox heading</a>
<a href="#Downloads">Downloads</a>
<a href="#Examples">Examples</a>
<a href="#Usage">Usage</a>
<a href="#Releases">Releases</a>
<a href="#Feedback">Feedback & Development</a>
<a href="#comments">Comments</a>
<a href="#pings">Trackbacks</a>
<a href="#respond">Leave a reply</a>
</div>
</div>
<div class="clear"></div>
<div class="container">
<h2>A scrollable, stylable <select> element (scroll using mouse wheel)</h2>
<select class="demo-select-1" name="some_option">
<option>Choose an option</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
<option value="5">Option 5</option>
<option value="6">Option 6</option>
<option value="7">Option 7</option>
<option value="8">Option 8</option>
<option value="9">Option 9</option>
<option value="10">Option 10</option>
<option value="11">Option 11</option>
</select>
</div>
<div class="clear"></div>
<div class="container">
<h2>A complete form with all <select>s ported to ScrollectBoxes</h2>
<form action="" method="GET" id="demo-form">
<p><label for="sel1">Select 1</label></p>
<select name="sel1">
<option>Choose an option</option>
<optgroup label="Category 1">
<option value="1-1">Cat 1 Opt 1</option>
<option value="1-2">Cat 1 Opt 2</option>
<option value="1-3">Cat 1 Opt 3</option>
<option value="1-4">Cat 1 Opt 4</option>
</optgroup><optgroup label="Category 2">
<option value="2-1">Cat 2 Opt 1</option>
<option value="2-2">Cat 2 Opt 2</option>
<option value="2-3">Cat 2 Opt 3</option>
</optgroup><optgroup label="Category 3">
<option value="3-1">Cat 3 Opt 1</option>
<option value="3-2">Cat 3 Opt 2</option>
<option value="3-3">Cat 3 Opt 3</option>
<option value="3-4">Cat 3 Opt 4</option>
<option value="3-5">Cat 3 Opt 5</option>
</optgroup>
</select>
<div class="clear"></div>
<p><label for="sel2">Select 2</label></p>
<select name="sel2">
<option>Choose another option</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
<option value="5">Option 5</option>
<option value="6">Option 6</option>
<option value="7">Option 7</option>
<option value="8">Option 8</option>
<option value="9">Option 9</option>
<option value="10">Option 10</option>
<option value="11">Option 11</option>
<option value="12">Option 12</option>
</select>
<div class="clear"></div>
<p><input type="submit" value="Submit" class="submit-btn" /></p>
</form>
</div>
</body>
</html>
JS代码(jquery.scrollectbox-1.0.js):
/** * ScrollectBox jQuery plugin v1.0 * by Alexander Wallin (http://www.afekenholm.se). * * Licensed under MIT (http://www.afekenholm.se/license.txt) * * ScrollectBox lets you design scrollable select- and drop-down-menues * freely. * * In one case (list-scrolling using the mouse wheel),* the jQuery Mouse Wheel Plugin by Brandon Aaron must be included. * @link http://brandonaaron.net/code/mousewheel/demos * * For comments,discussion,propsals and/or development;
please visit * http://www.afekenholm.se/scrollectbox-jquery-plugin or send a mail to * contact@afekenholm.se. * * @author:Alexander Wallin (http://www.afekenholm.se) * @version:1.0 * @url:http://www.afekenholm.se/scrollectbox-jquery-plugin */
(function($){
// In case of multiple elements,this ID will keep them separated.// Splendid for CSS.var scrollectBoxID = -1;
$.scrollectBox = function(el,options){
scrollectBoxID++;
// Escape conflictsvar base = this;
// Set optionsbase.options = $.extend({
}
,$.scrollectBox.defaults,options);
// Cache elementsbase.el = el;
if (base.el.tagName.toLowerCase() == 'select'){
base.$el = $("<div />");
base.$select = (base.options.debug) ? $(el).css("opacity","0.3"):$(el).hide();
}
elsebase.$el = $(el);
// Vars used in pluginbase.numSelectOptions = -1;
base.numScrollableOptions = -1;
base.upMaxY = 0;
base.downMinY = 0;
/** * Bang bang. */
base.init = function(){
// Check for chosen preset and fix contradicting optionsbase.fixBaseOptions();
// Build all HTML neccessarybase.buildHTML();
// Activate boxbase.activateBox();
// Activate optionsif (base.options.optionType == 'link')base.activateOptionLinks();
else if (base.options.optionType == 'option')base.activateOptionSelection();
base.activateScrolling();
}
;
/** * Escapes contradicting options */
base.fixBaseOptions = function(){
// Options setup/fallback/assistancebase.options.optionType = (base.el.tagName.toLowerCase() == 'select')? 'option':'link';
if (base.options.scrollOn == 'hoveroutside')base.options.hideOn = 'click';
// Presetsif (base.options.preset == 'dropdown'){
base.options.showOn = 'mouseover';
base.options.hideOn = 'mouseout';
}
else if (base.options.preset == 'select'){
base.options.showOn = 'click';
base.options.hideOn = 'blur';
}
}
;
/** * Builds up this little DOM world of ours. */
base.buildHTML = function(){
/* * If the element is a <select>-tag,build the new list * from scratch. */
if (base.el.tagName.toLowerCase() == 'select'){
// Insert our created <div> after the <select> elementbase.$select.after(base.$el);
// Create headlinebase.$el.$headline = $("<div />").addClass("scrollectbox-headline").html("option:first",base.$select).appendTo(base.$el);
// Create the listbase.$el.$list = $("<ul />").addClass("scrollectbox-list").appendTo(base.$el);
// Function for adding an option to the listvar currentOptionID = 0;
var _appendOption = function($obj,strClass){
var $option = $("<li />");
// Check if this object is the currently selectedif ($obj.attr("selected") == true) strClass += " scrollectbox-option-selected";
// Set up option and append to list$option.addClass(strClass).attr({
"data-optval":$obj.val()}
).html("<a href='#'>"+$obj.html()+"</a>").appendTo(base.$el.$list);
currentOptionID++;
}
;
// Loop through the select elements' childrenbase.$select.children().each(function(){
// If optgroup,setup the containing options accordinglyif (this.tagName.toLowerCase() == 'optgroup'){
base.$el.$list.append("<li class='scrollectbox-optgroup scrollectbox-scrollable'>"+ $(this).attr("label") + "</li>\n");
// Append all options in the optgroup$("option",this).each(function(){
_appendOption($(this),"scrollectbox-optgroup-option");
}
);
}
else // Bottom level option_appendOption($(this),"");
}
);
}
else{
/* * Here we modify a regular div element,giving it the exact same * structure as if it were a select element. */
// Create headlinebase.$el.$headline = $("<div />").addClass("scrollectbox-headline").html(base.$el.attr("title")).appendTo(base.$el);
// Create the drop-down listbase.$el.$list = $("<ul />").addClass("scrollectbox-list").appendTo(base.$el);
$("a",base.$el).prependTo(base.$el.$list).wrap("<li />");
}
// Add usable classes to the scrollectbox elementbase.$el.addClass("scrollectbox-" + scrollectBoxID+ " scrollectbox scrollectbox-scrolltype-" + base.options.scrollOn);
if (base.options.optionType == 'link')base.$el.addClass("scrollectbox-nav");
elsebase.$el.addClass("scrollectbox-select");
// Set widthif (base.options.listWidth != null)base.$el.css("width",base.options.listWidth);
else{
base.$el.css("min-width",base.$el.width()+"px");
base.$el.$headline.css("min-width",base.$el.width()+"px");
}
// Set heightvar headlineHeight = parseInt(base.$el.$headline.height())+ parseInt(base.$el.$headline.css("padding-top"))+ parseInt(base.$el.$headline.css("padding-bottom"));
base.$el.css("height",headlineHeight+"px");
// Add an arrow element$("<div />").addClass("scrollectbox-arrow").prependTo(base.$el);
// Put the list right z-below the headlinevar headlineZ = parseInt(base.$el.$headline.css("z-index"));
if (!headlineZ) headlineZ = 1;
base.$el.$headline.css("z-index",headlineZ);
base.$el.$list.css("z-index",headlineZ - 1);
// Add neccessary classes and attributes the optionsbase.numSelectOptions++;
$("li",base.$el.$list).each(function(i,v){
$(this).addClass("scrollectbox-scrollable");
if (!$(this).hasClass("scrollectbox-optgroup")){
if ($(this).hasClass("scrollectbox-option-selected"))base.$el.$headline.html($(this).attr("data-optval"));
$(this).addClass("scrollectbox-option");
}
if (i >= base.options.numVisibleOptions)$(this).hide();
base.numSelectOptions++;
}
);
// Add scroll buttonsbase.$up = $("<li />").addClass("scrollectbox-scroll-btn scrollectbox-scroll-prev scrollectbox-scroll-disabled").prependTo(base.$el.$list);
base.$down = $("<li />").addClass("scrollectbox-scroll-btn scrollectbox-scroll-next scrollectbox-scroll-enabled").appendTo(base.$el.$list);
// Add top and bottom <li>s,if one would want a margin or something$("<li />").addClass("scrollectbox-top-li").prependTo(base.$el.$list);
$("<li />").addClass("scrollectbox-bottom-li").appendTo(base.$el.$list);
// Hide the listbase.$el.$list.hide();
}
;
/** * Sets up the hiding and showing of the list. */
base.activateBox = function(){
// Hoverif (base.options.showOn == 'mouseover'){
base.$el.hover(base.showList,base.hideCurrentList);
}
else{
// Click & blur// Remove the event listener listening to clicks in the document// Then,listen to clicks on our box and show the list when it occursvar _clickWillShowList = function(){
$(document).unbind("click",base.hideCurrentList);
base.$el.click(base.showList);
}
;
// Remove the event listener listening to clicks on our box// Then,listen to clicks in document and hide list when it occursvar _clickWillHideList = function(){
base.$el.unbind("click",base.showList);
$(document).click(base.hideCurrentList);
}
;
base.$el.hover(_clickWillShowList,_clickWillHideList);
}
}
;
/** * If the options are links,this method sets up the functionality * of those links. */
base.activateOptionLinks = function(){
var $optionElements = $("li > a",base.$el.$list);
// If one exists,set the select handler to the custom one given by the userif (base.options.onSelectEvent != null){
$optionElements.click(function(event){
return base.options.onSelectEvent($(this),event);
}
);
}
// Otherwise,set up a standard select behaviourelse{
$optionElements.click(function(event){
// If one exists,invoke custom onselect functiontry{
base.options.onSelectFunc($(this),event);
}
catch(err){
}
base.optionClicked($(this));
// Return possible fuif (base.options.followLink == false)return false;
}
);
}
}
;
/** * If the options are actually options in a select element,* this method sets up the functionality of those options. */
base.activateOptionSelection = function(){
var $optionElements = $(".scrollectbox-option > a",base.$el.$list);
if (base.options.onSelectEvent != null){
$optionElements.click(function(event){
return base.options.onSelectEvent($(this),event);
}
);
}
else{
$optionElements.click(function(event){
// If one exists,invoke custom onselect functiontry{
base.options.onSelectFunc($(this),event);
}
catch(err){
}
base.optionClicked($(this));
// Switch selected option in the <select> element$("option[selected]",base.$select).removeAttr("selected");
$("option[value=" + $(this).parent().attr("data-optval") + "]",base.$select).attr("selected","selected");
return false;
}
);
}
}
;
// All actions that should be taken,regardless of the given settingsbase.optionClicked = function($opt){
// Hide the list?if (base.options.hideOnSelect) base.hideCurrentList();
// Update headline?if (base.options.showCurrentOptionsAsHeadline)base.$el.$headline.html($opt.html());
// Set the selected option as,that's right,selected$(".scrollectbox-option-selected",base.$el.$list).removeClass("scrollectbox-option-selected");
$opt.parent().addClass("scrollectbox-option-selected");
}
;
/** * Sets up the scrolling funcitonality of the list. */
base.activateScrolling = function(){
// Check if we even need to scroll. If not,hide scroll buttons och run!if (base.options.numVisibleOptions <= 0|| base.numSelectOptions <= base.options.numVisibleOptions){
$("li.scrollectbox-scrollable",base.$el.$list).each(function(){
$(this).show();
}
);
base.$up.hide();
base.$down.hide();
return;
}
// Store the number of scrollable optionsbase.numScrollableOptions = $("li.scrollectbox-scrollable",base.$el.$list).size();
base.visibleOptionTop = 0;
base.visibleOptionBottom = base.options.numVisibleOptions - 1;
// Disabling the selection that occurs when scrolling repeatedly// (IE-hack)base.$el.$headline.each(function(){
this.onselectstart = function(){
return false;
}
;
this.unselectable = "on";
//$(this).css({
"-moz-user-select":"none","-webkit-user-select":"none"}
);
}
);
$("li",base.$el.$list).each(function(){
this.onselectstart = function(){
return false;
}
;
this.unselectable = "on";
}
);
var _scrollPrev = function(){
// Check if there are more entries upwardsif (base.visibleOptionTop > 0 && base.$el.$list.is(":visible")){
// Hide the option at the bottom and show the first hidden option at the top$("li.scrollectbox-scrollable:eq(" + base.visibleOptionBottom + ")",base.$el.$list).hide();
base.visibleOptionBottom--;
base.visibleOptionTop--;
$("li.scrollectbox-scrollable:eq(" + base.visibleOptionTop + ")",base.$el.$list).show();
// Enable the down button if it is disabledif (base.$down.hasClass("scrollectbox-scroll-disabled"))base.$down.toggleScrollOnOff('enable');
if (base.visibleOptionTop == 0)base.$up.toggleScrollOnOff('disable');
}
}
;
var _scrollNext = function(){
// If there are more entries to showif (base.visibleOptionBottom + 1 < base.numScrollableOptions && base.$el.$list.is(":visible")){
// Enable up button if disabledif (base.$up.hasClass("scrollectbox-scroll-disabled")){
base.$up.toggleScrollOnOff('enable');
}
// Hide the upmost option and show the next option downwards$("li.scrollectbox-scrollable:eq(" + base.visibleOptionTop + ")",base.$el.$list).hide();
base.visibleOptionTop++;
base.visibleOptionBottom++;
$("li.scrollectbox-scrollable:eq(" + base.visibleOptionBottom + ")",base.$el.$list).show();
// If we have reached the end,disable the down button and enable// the up buttonif (base.visibleOptionBottom + 1 == base.numScrollableOptions)base.$down.toggleScrollOnOff('disable');
}
}
;
// Finally,listen to the specified event of the down and up buttonsif (base.options.scrollOn == 'click'){
base.$up.click(_scrollPrev);
base.$down.click(_scrollNext);
}
else if (base.options.scrollOn == 'hover'){
// Initially set to false,as the user does not want scroll upwards just to// get the mouse onto the list. Once an option has been hovered,the list// may scroll upwards.base.mayScrollUp = false;
// Init timerIdvar timerId = null,timerId2 = null;
base.$el.bind("showList",function(){
// When an option is hovered,enabled scrolling upwardsvar _enableScrollingUpwards = function(){
base.mayScrollUp = true;
$("li.scrollectbox-option").unbind("mouseover",_enableScrollingUpwards);
}
;
$("li.scrollectbox-option").mouseover(_enableScrollingUpwards);
// Set up hoveringbase.$up.hover(function(){
if (timerId == null && base.mayScrollUp == true) timerId = setInterval(_scrollPrev,base.options.scrollInterval);
}
,function(){
clearInterval(timerId);
timerId = null;
}
);
base.$down.hover(function(){
if (timerId2 == null) timerId2 = setInterval(_scrollNext,base.options.scrollInterval);
}
,function(){
clearInterval(timerId2);
timerId2 = null;
}
);
}
).bind("hideList",function(){
// I shall cleanse these forests.base.mayScrollUp = false;
base.$up.unbind("hover");
base.$down.unbind("hover");
timerId = null;
timerId2 = null;
}
);
}
else if (base.options.scrollOn == 'hoveroutside'){
// See 'hover'.base.mayScrollUp = false;
// Init timerIdvar timerId1 = null,timerId2 = null;
// Listen to showList eventbase.$el.bind("showList",function(){
// Get scrollbuttons positionsbase.upMaxY = (base.$up.size() > 0) ? base.$up.offset().top + base.$up.height():0;
// Used on 'hoveroutside' scrollingbase.downMinY = (base.$down.size() > 0) ? base.$down.offset().top:0;
// Get left and right bounds of the listbase.elXMin = base.$el.$list.offset().left;
base.elXMax = base.elXMin + base.$el.$list.width() + parseInt(base.$el.$list.css("padding-left"))+ parseInt(base.$el.$list.css("padding-right"));
$(document).bind("mousemove",function(e){
// When an option is hovered,enabled scrolling upwardsvar _enableScrollingUpwards = function(){
base.mayScrollUp = true;
$("li.scrollectbox-option").unbind("mouseover",_enableScrollingUpwards);
}
;
$("li.scrollectbox-option").mouseover(_enableScrollingUpwards);
// Start scroll timer if the mouse reaches the up button and is inside the list boundsif (!timerId1 && base.mayScrollUp && e.pageY <= base.upMaxY&& e.pageX >= base.elXMin && e.pageX <= base.elXMax)timerId1 = setInterval(_scrollPrev,base.options.scrollInterval);
else if (e.pageY > base.upMaxY){
// The mouse is below the up button,abort scrollingclearInterval(timerId1);
timerId1 = null;
}
// Start scroll timer if the mouse reaches the down button and is inside the list boundsif (!timerId2 && e.pageY >= base.downMinY&& e.pageX >= base.elXMin && e.pageX <= base.elXMax)timerId2 = setInterval(_scrollNext,base.options.scrollInterval);
else if (e.pageY < base.downMinY){
// The mouse is above the down button,abort scrollingclearInterval(timerId2);
timerId2 = null;
}
}
);
}
).bind("hideList",function(){
// I kill you.base.mayScrollUp = false;
clearInterval(timerId1);
clearInterval(timerId2);
$(document).unbind("mousemove");
}
);
}
else if (base.options.scrollOn == 'scroll'){
base.$el.bind('showList',function(){
// Enable scrolling of listbase.$el.$list.bind('mousewheel',function(event,delta){
if(delta > 0)_scrollPrev();
else if(delta < 0)_scrollNext();
}
);
}
).bind('hideList',function(){
base.$el.$list.unbind('mousewheel');
}
);
}
}
;
/** Shows the list. */
base.showList = function(){
if (base.$el.$list.is(":visible")) return;
// Hide currently open lists$(".scrollectbox-opened").each(function(){
base.hideOtherList($(".scrollectbox-list",this));
}
);
base.$el.addClass("scrollectbox-opened");
// Setup new z-index,so that the list will always be on top of other listsvar elZ = parseInt(base.$el.css("z-index"));
var listZ = parseInt(base.$el.$list.css("z-index"));
if (elZ != 0 && !elZ)elZ = 1;
if (listZ != 0 && !listZ)listZ = 0;
base.$el.css("z-index",elZ + 10);
base.$el.$list.css("z-index",listZ + 10).show();
// Trigger event for those setups that need itbase.$el.trigger('showList');
}
/** Hides the list. */
base.hideList = function($list){
var $listParent = $list.parent();
$listParent.removeClass("scrollectbox-opened");
// Reset the z-index to what it wasif ($list.is(":visible")){
var elZ = parseInt($listParent.css("z-index"));
var listZ = parseInt($list.css("z-index"));
if (elZ != 0 && !elZ)elZ = 11;
if (listZ != 0 && !listZ)listZ = 10;
$listParent.css("z-index",elZ - 10);
$list.css("z-index",listZ - 10).hide();
// Trigger event$listParent.trigger('hideList');
}
}
base.hideCurrentList = function(event){
base.hideList(base.$el.$list);
}
;
base.hideOtherList = function($otherList){
base.hideList($otherList);
}
;
// And the Lord said:base.init();
}
;
/** * Toggles whether a scroll button is enabled or disabled. */
$.fn.toggleScrollOnOff = function(action){
this.toggleClass("scrollectbox-scroll-enabled").toggleClass("scrollectbox-scroll-disabled");
}
// Default options$.scrollectBox.defaults ={
numVisibleOptions:8,showOn:'mouseover',// 'click'hideOn:'mouseout',// 'blur'scrollOn:'click',// 'hover','hoveroutside','scroll'scrollInterval:250,followLink:true,hideOnSelect:true,onSelectEvent:null,// custom onselect event handleronSelectFunc:null,// custom extra function on selectshowCurrentOptionsAsHeadline:true,listWidth:null,preset:null,// 'dropdown','select'debug:false}
;
// Is good,yes. $.fn.scrollectBox = function(options){
return this.each(function(){
(new $.scrollectBox(this,options));
}
);
}
;
}
)(jQuery);
/*! Copyright (c) 2010 Brandon Aaron (http://brandonaaron.net) * Licensed under the MIT License (LICENSE.txt). * * Thanks to:http://adomas.org/javascript-mouse-wheel/ for some pointers. * Thanks to:Mathias Bank(http://www.mathias-bank.de) for a scope bug fix. * * Version:3.0.3-pre * * Requires:1.2.2+ */
(function($){
var types = ['DOMMouseScroll','mousewheel'];
$.event.special.mousewheel ={
setup:function(){
if ( this.addEventListener ) for ( var i=types.length;
i;
) this.addEventListener( types[--i],handler,false );
else this.onmousewheel = handler;
}
,teardown:function(){
if ( this.removeEventListener ) for ( var i=types.length;
i;
) this.removeEventListener( types[--i],handler,false );
else this.onmousewheel = null;
}
}
;
$.fn.extend({
mousewheel:function(fn){
return fn ? this.bind("mousewheel",fn):this.trigger("mousewheel");
}
,unmousewheel:function(fn){
return this.unbind("mousewheel",fn);
}
}
);
function handler(event){
var args = [].slice.call( arguments,1 ),delta = 0,returnValue = true;
event = $.event.fix(event || window.event);
event.type = "mousewheel";
if ( event.wheelDelta ) delta = event.wheelDelta/120;
if ( event.detail ) delta = -event.detail/3;
// Add event and delta to the front of the arguments args.unshift(event,delta);
return $.event.handle.apply(this,args);
}
}
)(jQuery);
CSS代码(af-reset.css):
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,font,img,ins,kbd,q,s,samp,small,strike,sub,sup,tt,var,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td{margin:0;padding:0;border:0;outline:0;font-weight:inherit;font-style:inherit;font-size:100%;font-family:inherit;vertical-align:baseline;}
/* remember to define focus styles! */
:focus{outline:0;}
body{line-height:1;color:black;background:white;}
a,a:hover,a:active,a:visited{text-decoration:none;}
ol,ul{list-style:none;}
/* tables still need 'cellspacing="0"' in the markup */
table{border-collapse:separate;border-spacing:0;}
caption,th,td{text-align:left;font-weight:normal;}
blockquote:before,blockquote:after,q:before,q:after{content:"";}
blockquote,q{quotes:"" "";}
/* Global reset-RESET */
/* The below restores some sensible defaults */
strong{font-weight:bold}
em{font-style:italic}
a img{border:none}
/* Gets rid of IE's blue borders */
CSS代码(style.css):
@import "af-reset.css";body{font-family:"Lucida Grande";font-size:12px;background:#ddd;padding:15px;}
h1{font-size:20px;margin-bottom:30px;}
h2{width:100%;padding:5px 0;font-size:16px;}
.container{float:left;width:450px;margin:0 0 20px 0;}
.clear{clear:both;}


