以下是 jquery给表格加滚动条特效代价 的示例演示效果:
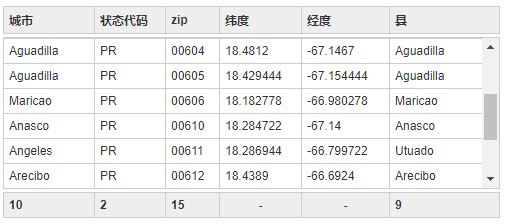
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery给表格加滚动条</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.1.4.2-min.js"></script>
</head>
<body>
<div class="headeline"></div>
<!--演示内容开始-->
<p><style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
.demo{width:500px;margin:40px auto 0 auto;}
/* tablescroll */
.tablescroll{font:12px normal Tahoma, Geneva, "Helvetica Neue", Helvetica, Arial, sans-serif;background-color:#fff;}
.tablescroll td,.tablescroll_wrapper,.tablescroll_head,.tablescroll_foot{border:1px solid #ccc;}
.tablescroll td{padding:5px;}
.tablescroll_wrapper{border-left:0;}
.tablescroll_head{font-size:12px;font-weight:bold;background-color:#eee;border-left:0;border-top:0;margin-bottom:3px;}
.tablescroll thead td{border-right:0;border-bottom:0;}
.tablescroll tbody td{border-right:0;border-bottom:0;}
.tablescroll tbody tr.first td{border-top:0;}
.tablescroll_foot{font-weight:bold;background-color:#eee;border-left:0;border-top:0;margin-top:3px;}
.tablescroll tfoot td{border-right:0;border-bottom:0;}
</style></p>
<div class="demo">
<table cellspacing="0" cellpadding="0" id="thetable">
<thead>
<tr>
<td>城市</td>
<td>状态代码</td>
<td>zip</td>
<td>纬度</td>
<td>经度</td>
<td>县</td>
</tr>
</thead>
<tbody>
<tr class="first">
<td>中国</td>
<td>NY</td>
<td>00501</td>
<td>40.8152</td>
<td>-73.0455</td>
<td>Suffolk</td>
</tr>
<tr>
<td>中国</td>
<td>NY</td>
<td>00544</td>
<td>40.8152</td>
<td>-73.0455</td>
<td>Suffolk</td>
</tr>
<tr>
<td>韩国</td>
<td>PR</td>
<td>00601</td>
<td>18.1788</td>
<td>-66.7516</td>
<td>韩国</td>
</tr>
<tr>
<td>Aguada</td>
<td>PR</td>
<td>00602</td>
<td>18.381389</td>
<td>-67.188611</td>
<td>Aguada</td>
</tr>
<tr>
<td>Aguadilla</td>
<td>PR</td>
<td>00603</td>
<td>18.4554</td>
<td>-67.1308</td>
<td>Aguadilla</td>
</tr>
<tr>
<td>Aguadilla</td>
<td>PR</td>
<td>00604</td>
<td>18.4812</td>
<td>-67.1467</td>
<td>Aguadilla</td>
</tr>
<tr>
<td>Aguadilla</td>
<td>PR</td>
<td>00605</td>
<td>18.429444</td>
<td>-67.154444</td>
<td>Aguadilla</td>
</tr>
<tr>
<td>Maricao</td>
<td>PR</td>
<td>00606</td>
<td>18.182778</td>
<td>-66.980278</td>
<td>Maricao</td>
</tr>
<tr>
<td>Anasco</td>
<td>PR</td>
<td>00610</td>
<td>18.284722</td>
<td>-67.14</td>
<td>Anasco</td>
</tr>
<tr>
<td>Angeles</td>
<td>PR</td>
<td>00611</td>
<td>18.286944</td>
<td>-66.799722</td>
<td>Utuado</td>
</tr>
<tr>
<td>Arecibo</td>
<td>PR</td>
<td>00612</td>
<td>18.4389</td>
<td>-66.6924</td>
<td>Arecibo</td>
</tr>
<tr>
<td>Arecibo</td>
<td>PR</td>
<td>00613</td>
<td>18.1399</td>
<td>-66.6344</td>
<td>Arecibo</td>
</tr>
<tr>
<td>Arecibo</td>
<td>PR</td>
<td>00614</td>
<td>18.1399</td>
<td>-66.6344</td>
<td>Arecibo</td>
</tr>
<tr>
<td>Bajadero</td>
<td>PR</td>
<td>00616</td>
<td>18.428611</td>
<td>-66.683611</td>
<td>Arecibo</td>
</tr>
<tr>
<td>Barceloneta</td>
<td>PR</td>
<td>00617</td>
<td>18.4525</td>
<td>-66.538889</td>
<td>Barceloneta</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>10</td>
<td>2</td>
<td>15</td>
<td align="center">-</td>
<td align="center">-</td>
<td>9</td>
</tr>
</tfoot>
</table>
</div>
<script type="text/javascript" src="js/jquery.tablescroll.js"></script> <script type="text/javascript">
$(document).ready(function($){
$('#thetable').tableScroll({
width:480,
height:150
});
});
</script>
<!--演示内容结束-->
</body>
</html>
JS代码(jquery.tablescroll.js):
/*Copyright (c) 2009 Dimas Begunoff,http://www.farinspace.comLicensed under the MIT licensehttp://en.wikipedia.org/wiki/MIT_LicensePermission is hereby granted,free of charge,to any personobtaining a copy of this software and associated documentationfiles (the "Software"),to deal in the Software withoutrestriction,including without limitation the rights to use,copy,modify,merge,publish,distribute,sublicense,and/or sellcopies of the Software,and to permit persons to whom theSoftware is furnished to do so,subject to the followingconditions:The above copyright notice and this permission notice shall beincluded in all copies or substantial portions of the Software.THE SOFTWARE IS PROVIDED "AS IS",WITHOUT WARRANTY OF ANY KIND,EXPRESS OR IMPLIED,INCLUDING BUT NOT LIMITED TO THE WARRANTIESOF MERCHANTABILITY,FITNESS FOR A PARTICULAR PURPOSE ANDNONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHTHOLDERS BE LIABLE FOR ANY CLAIM,DAMAGES OR OTHER LIABILITY,WHETHER IN AN ACTION OF CONTRACT,TORT OR OTHERWISE,ARISINGFROM,OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OROTHER DEALINGS IN THE SOFTWARE.*/
;
(function($){
var scrollbarWidth = 0;
// http://jdsharp.us/jQuery/minute/calculate-scrollbar-width.phpfunction getScrollbarWidth(){
if (scrollbarWidth) return scrollbarWidth;
var div = $('<div style="width:50px;
height:50px;
overflow:hidden;
position:absolute;
top:-200px;
left:-200px;
"><div style="height:100px;
"></div></div>');
$('body').append(div);
var w1 = $('div',div).innerWidth();
div.css('overflow-y','auto');
var w2 = $('div',div).innerWidth();
$(div).remove();
scrollbarWidth = (w1 - w2);
return scrollbarWidth;
}
$.fn.tableScroll = function(options){
if (options == 'undo'){
var container = $(this).parent().parent();
container.find('.tablescroll_head thead').prependTo(this);
container.find('.tablescroll_foot tfoot').appendTo(this);
container.before(this);
container.empty();
return;
}
var settings = $.extend({
}
,$.fn.tableScroll.defaults,options);
settings.scrollbarWidth = getScrollbarWidth();
this.each(function(){
var flush = settings.flush;
var tb = $(this).addClass('tablescroll_body');
var wrapper = $('<div class="tablescroll_wrapper"></div>').insertBefore(tb).append(tb);
// check for a predefined containerif (!wrapper.parent('div').hasClass(settings.containerClass)){
$('<div></div>').addClass(settings.containerClass).insertBefore(wrapper).append(wrapper);
}
var width = settings.width ? settings.width:tb.outerWidth();
wrapper.css({
'width':width+'px','height':settings.height+'px','overflow-y':'auto','overflow-x':'hidden'}
);
tb.css('width',width+'px');
// with border differencevar wrapper_width = wrapper.outerWidth();
var diff = wrapper_width-width;
// assume table will scrollwrapper.css({
width:((width-diff)+settings.scrollbarWidth)+'px'}
);
tb.css('width',(width-diff)+'px');
if (tb.outerHeight() <= settings.height){
wrapper.css({
height:'auto',width:(width-diff)+'px'}
);
flush = false;
}
// using wrap does not put wrapper in the DOM right// away making it unavailable for use during runtime// tb.wrap(wrapper);
// possible speed enhancementsvar has_thead = $('thead',tb).length ? true:false;
var has_tfoot = $('tfoot',tb).length ? true:false;
var thead_tr_first = $('thead tr:first',tb);
var tbody_tr_first = $('tbody tr:first',tb);
var tfoot_tr_first = $('tfoot tr:first',tb);
// remember width of last cellvar w = 0;
$('th,td',thead_tr_first).each(function(i){
w = $(this).width();
$('th:eq('+i+'),td:eq('+i+')',thead_tr_first).css('width',w+'px');
$('th:eq('+i+'),td:eq('+i+')',tbody_tr_first).css('width',w+'px');
if (has_tfoot) $('th:eq('+i+'),td:eq('+i+')',tfoot_tr_first).css('width',w+'px');
}
);
if (has_thead){
var tbh = $('<table class="tablescroll_head" cellspacing="0"></table>').insertBefore(wrapper).prepend($('thead',tb));
}
if (has_tfoot){
var tbf = $('<table class="tablescroll_foot" cellspacing="0"></table>').insertAfter(wrapper).prepend($('tfoot',tb));
}
if (tbh != undefined){
tbh.css('width',width+'px');
if (flush){
$('tr:first th:last,tr:first td:last',tbh).css('width',(w+settings.scrollbarWidth)+'px');
tbh.css('width',wrapper.outerWidth() + 'px');
}
}
if (tbf != undefined){
tbf.css('width',width+'px');
if (flush){
$('tr:first th:last,tr:first td:last',tbf).css('width',(w+settings.scrollbarWidth)+'px');
tbf.css('width',wrapper.outerWidth() + 'px');
}
}
}
);
return this;
}
;
// public$.fn.tableScroll.defaults ={
flush:true,// makes the last thead and tbody column flush with the scrollbarwidth:null,// width of the table (head,body and foot),null defaults to the tables natural widthheight:100,// height of the scrollable areacontainerClass:'tablescroll' // the plugin wraps the table in a div with this css class}
;
}
)(jQuery);
CSS代码(style.css):
@charset "utf-8";/* reset */
*{margin:0;padding:0;list-style-type:none;}
a{blr:expression(this.onFocus=this.blur())}
/*去掉a标签的虚线框,避免出现奇怪的选中区域*/
:focus{outline:0;}
label{cursor:pointer;}
img{vertical-align:middle;}
table{empty-cells:show;border-collapse:collapse;border-spacing:0;}
h1{font-size:16px;}
h2,h3,h4{font-size:14px;}
h5,h6{font-size:12px;}
abbr,acronym{border:0;font-variant:normal}
address,caption,cite,code,dfn,em,th,var,optgroup{font-style:normal;font-weight:normal}
input,button,textarea,select,optgroup,option{font-family:inherit;font-size:inherit;font-style:inherit;font-weight:inherit}
input,button,textarea,select{*font-size:100%}
a,img{border:0;}
a,a:visited{color:#5e5e5e;text-decoration:none;}
a:hover{color:#4183C4;text-decoration:underline;}
.clear{display:block;overflow:hidden;clear:both;height:0;line-height:0;font-size:0;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-table;}
/* Hides from IE-mac \*/
*html .clearfix{height:1%;}
.clearfix{display:block;}
/* End hide from IE-mac */
*+html .clearfix{min-height:1%;}
body{font:12px/180% Arial,Lucida,Verdana,"宋体",Helvetica,sans-serif;color:#333;background:#fff;}
/* shortcut */
.shortcut{position:fixed;top:0;left:0;z-index:9999;width:100%;}
*html,*html body /* 修正IE6振动bug */
{background-image:url(about:blank);background-attachment:fixed;}
*html .shortcut{position:absolute;top:expression(eval(document.documentElement.scrollTop));}
.shortcut{height:28px;line-height:28px;font-size:12px;background:#EEEEEE;text-transform:uppercase;box-shadow:1px 0px 2px rgba(0,0,0,0.2);border-bottom:1px solid #DDDDDD;}
.shortcut h1{font-size:14px;font-family:"微软雅黑","宋体";}
.shortcut a,.shortcut h1{padding:0px 10px;letter-spacing:1px;color:#333;text-shadow:0px 1px 1px #fff;display:block;float:left;}
.shortcut a:hover{background:#fff;}
.shortcut span.right{float:right;}
.shortcut span.right a{float:left;display:block;color:#ff6600;font-weight:800;}
.headeline{height:40px;overflow:hidden;}
.adv960x90{width:960px;height:90px;overflow:hidden;border:solid 1px #E6E6E6;margin:0 auto;}
.adv728x90{width:728px;height:90px;overflow:hidden;border:solid 1px #E6E6E6;margin:0 auto;}


