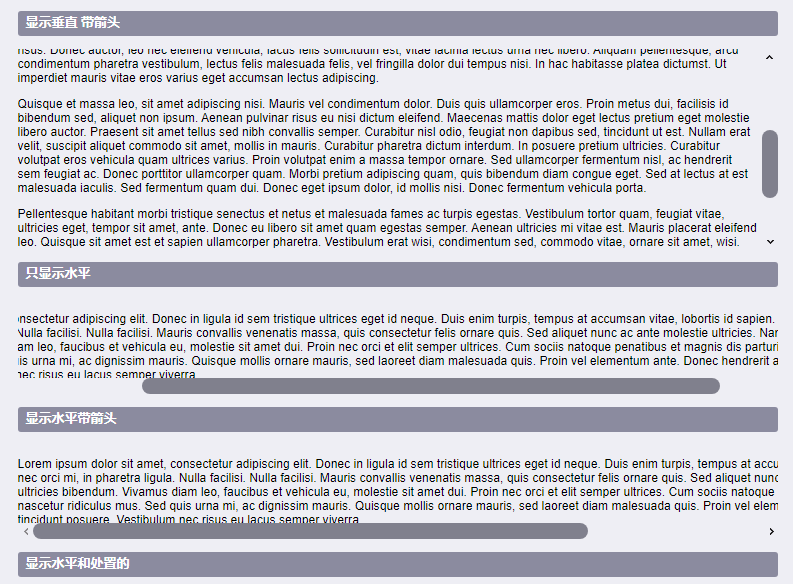
以下是 jquery滚动条美化插件特效代价 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jquery滚动条美化插件</title>
<!-- styles specific to demo site -->
<link type="text/css" href="style/demo.css" rel="stylesheet" media="all" />
<!-- styles needed by jScrollPane - include in your own sites -->
<link type="text/css" href="style/jquery.jscrollpane.css" rel="stylesheet" media="all" />
<!-- the styles for the lozenge theme -->
<link type="text/css" href="style/jquery.jscrollpane.lozenge.css" rel="stylesheet" media="all" />
<style type="text/css" id="page-css">
/* Styles specific to this particular page */
.scroll-pane, .scroll-pane-arrows {
width: 100%;
height: 200px;
overflow: auto;
}
.horizontal-only {
height: auto;
max-height: 200px;
}
</style>
<!-- latest jQuery direct from google's CDN -->
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<!-- the mousewheel plugin -->
<script type="text/javascript" src="js/jquery.mousewheel.js"></script>
<!-- the jScrollPane script -->
<script type="text/javascript" src="js/jquery.jscrollpane.min.js"></script>
<script type="text/javascript" id="sourcecode">
$(function() {
$('.scroll-pane').jScrollPane();
$('.scroll-pane-arrows').jScrollPane({
showArrows:true,horizontalGutter:10
});
});
</script>
</head>
<body>
<div id="container">
<h2><font size="20">修改滑动杆的样式</font></h2>
<h2>使用方法</h2>
<pre >
$('.scroll-pane').jScrollPane(
showArrows - boolean (default false)//显示滑杆两边的箭头
maintainPosition - boolean (default true)//保持原位置
stickToBottom- boolean (default false)//滑到底部
stickToRight- boolean (default false)//湖大道最右边
autoReinitialise - boolean (default false)//自动加载出现滑杆
autoReinitialiseDelay - int (default 500)//自动加载的时间延迟
verticalDragMinHeight - int (default 0)//垂直拖拽的最小高度
verticalDragMaxHeight - int (default 99999)//处置拖拽的最大高度
horizontalDragMinWidth - int (default 0)//水平拖拽的长度
horizontalDragMaxWidth - int (default 99999)//水平拖拽的最大长度
contentWidth - int (default undefined)//内幕内用的宽度
animateScroll - boolean (default false)//滚动动画
animateDuration - int (default 300)//动画延迟
animateEase - string (default 'linear')//动画轨迹
hijackInternalLinks - boolean (default false)//截获内部链接
verticalGutter - int (default 4)//处置不掉长度
horizontalGutter - int (default 4)//水平不掉长度
mouseWheelSpeed - int (default 10)//鼠标疼速度
arrowButtonSpeed - int (default 10)//方向键按钮的速度
arrowRepeatFreq - int (default 100)//按钮事件重复频率
arrowScrollOnHover - boolean (default false)//接手鼠标在方向键上滑过的动作
verticalArrowPositions - string [split|before|after|os] (default split)//垂直方向上按钮的位置
horizontalArrowPositions - string [split|before|after|os] (default split)//水平方向上按钮的位置
enableKeyboardNavigation - boolean (default true)//是否接受键盘操作
hideFocus - boolean (default false)//隐藏焦点
clickOnTrack - boolean (default true)//路径上点击操作
trackClickSpeed - int (default 30)//互动轨迹上的点击速度
trackClickRepeatFreq - int (default 100)//滑动轨迹上的重复频率
);
</pre>
<h2>仅显示垂直不带箭头滑杆</h2>
<div class="scroll-pane">
<p>
分享——进步的不竭动力!
讨论可以明智,交流能够提升。所谓“三人行,必有我师”。一个人的知识、时间和能力是有限的,但集体的力量是无穷的。
也许,你冥思苦想了一整天,却没有想到解决问题的方法;
也许,你辛苦奋战了一整夜,离成功那么遥远,但却迈不过那道坎。
很多时候,我们就像一只玻璃这边的鸟,看到别人的世界无限精彩,看到别人的作品美妙绝伦,但自己却找不到走入这个世界的道路。
但交流、讨论和分享,能够让你走出尘封的桎梏,获取成功的果实。
你将技术传授给了他人,他人创新了你的技术;
你将作品分享给了他人,他人延伸了你的作品。
把你的经验和作品分享出来,大家一起讨论交流,让你的思路和技术得到不断的完善,让你突破自己的珈琐、更上一层楼,让你的作品更加完美,让你得到一大批的粉丝!
朋友,这就是分享的魅力!
愿意无私分享作品的网友可以通过以下途径分享
1、先加入Jquery学堂QQ群(244127054),然后直接找到群主,将作品发给群主发布
2、可以将作品直接发到以下邮箱:564053479@qq.com
备注:
1、分享网友的原创作品写上自己的版权信息
2、写上相关的注释说明,方便网友们学习
分享是件奇怪的东西,绝不因为你分给了别人而减少。有时你分给别人的越多,自己得到的也越多。
</p>
<p>
分享——进步的不竭动力!
讨论可以明智,交流能够提升。所谓“三人行,必有我师”。一个人的知识、时间和能力是有限的,但集体的力量是无穷的。
也许,你冥思苦想了一整天,却没有想到解决问题的方法;
也许,你辛苦奋战了一整夜,离成功那么遥远,但却迈不过那道坎。
很多时候,我们就像一只玻璃这边的鸟,看到别人的世界无限精彩,看到别人的作品美妙绝伦,但自己却找不到走入这个世界的道路。
但交流、讨论和分享,能够让你走出尘封的桎梏,获取成功的果实。
你将技术传授给了他人,他人创新了你的技术;
你将作品分享给了他人,他人延伸了你的作品。
把你的经验和作品分享出来,大家一起讨论交流,让你的思路和技术得到不断的完善,让你突破自己的珈琐、更上一层楼,让你的作品更加完美,让你得到一大批的粉丝!
朋友,这就是分享的魅力!
愿意无私分享作品的网友可以通过以下途径分享
1、先加入Jquery学堂QQ群(244127054),然后直接找到群主,将作品发给群主发布
2、可以将作品直接发到以下邮箱:564053479@qq.com
备注:
1、分享网友的原创作品写上自己的版权信息
2、写上相关的注释说明,方便网友们学习
分享是件奇怪的东西,绝不因为你分给了别人而减少。有时你分给别人的越多,自己得到的也越多。
</p>
<p>
分享——进步的不竭动力!
讨论可以明智,交流能够提升。所谓“三人行,必有我师”。一个人的知识、时间和能力是有限的,但集体的力量是无穷的。
也许,你冥思苦想了一整天,却没有想到解决问题的方法;
也许,你辛苦奋战了一整夜,离成功那么遥远,但却迈不过那道坎。
很多时候,我们就像一只玻璃这边的鸟,看到别人的世界无限精彩,看到别人的作品美妙绝伦,但自己却找不到走入这个世界的道路。
但交流、讨论和分享,能够让你走出尘封的桎梏,获取成功的果实。
你将技术传授给了他人,他人创新了你的技术;
你将作品分享给了他人,他人延伸了你的作品。
把你的经验和作品分享出来,大家一起讨论交流,让你的思路和技术得到不断的完善,让你突破自己的珈琐、更上一层楼,让你的作品更加完美,让你得到一大批的粉丝!
朋友,这就是分享的魅力!
愿意无私分享作品的网友可以通过以下途径分享
1、先加入Jquery学堂QQ群(244127054),然后直接找到群主,将作品发给群主发布
2、可以将作品直接发到以下邮箱:564053479@qq.com
备注:
1、分享网友的原创作品写上自己的版权信息
2、写上相关的注释说明,方便网友们学习
分享是件奇怪的东西,绝不因为你分给了别人而减少。有时你分给别人的越多,自己得到的也越多。
</p>
<p>
分享——进步的不竭动力!
讨论可以明智,交流能够提升。所谓“三人行,必有我师”。一个人的知识、时间和能力是有限的,但集体的力量是无穷的。
也许,你冥思苦想了一整天,却没有想到解决问题的方法;
也许,你辛苦奋战了一整夜,离成功那么遥远,但却迈不过那道坎。
很多时候,我们就像一只玻璃这边的鸟,看到别人的世界无限精彩,看到别人的作品美妙绝伦,但自己却找不到走入这个世界的道路。
但交流、讨论和分享,能够让你走出尘封的桎梏,获取成功的果实。
你将技术传授给了他人,他人创新了你的技术;
你将作品分享给了他人,他人延伸了你的作品。
把你的经验和作品分享出来,大家一起讨论交流,让你的思路和技术得到不断的完善,让你突破自己的珈琐、更上一层楼,让你的作品更加完美,让你得到一大批的粉丝!
朋友,这就是分享的魅力!
愿意无私分享作品的网友可以通过以下途径分享
1、先加入Jquery学堂QQ群(244127054),然后直接找到群主,将作品发给群主发布
2、可以将作品直接发到以下邮箱:564053479@qq.com
备注:
1、分享网友的原创作品写上自己的版权信息
2、写上相关的注释说明,方便网友们学习
分享是件奇怪的东西,绝不因为你分给了别人而减少。有时你分给别人的越多,自己得到的也越多。
</p>
<p>
分享——进步的不竭动力!
讨论可以明智,交流能够提升。所谓“三人行,必有我师”。一个人的知识、时间和能力是有限的,但集体的力量是无穷的。
也许,你冥思苦想了一整天,却没有想到解决问题的方法;
也许,你辛苦奋战了一整夜,离成功那么遥远,但却迈不过那道坎。
很多时候,我们就像一只玻璃这边的鸟,看到别人的世界无限精彩,看到别人的作品美妙绝伦,但自己却找不到走入这个世界的道路。
但交流、讨论和分享,能够让你走出尘封的桎梏,获取成功的果实。
你将技术传授给了他人,他人创新了你的技术;
你将作品分享给了他人,他人延伸了你的作品。
把你的经验和作品分享出来,大家一起讨论交流,让你的思路和技术得到不断的完善,让你突破自己的珈琐、更上一层楼,让你的作品更加完美,让你得到一大批的粉丝!
朋友,这就是分享的魅力!
愿意无私分享作品的网友可以通过以下途径分享
1、先加入Jquery学堂QQ群(244127054),然后直接找到群主,将作品发给群主发布
2、可以将作品直接发到以下邮箱:564053479@qq.com
备注:
1、分享网友的原创作品写上自己的版权信息
2、写上相关的注释说明,方便网友们学习
分享是件奇怪的东西,绝不因为你分给了别人而减少。有时你分给别人的越多,自己得到的也越多。
</p>
</div>
<h2>显示垂直 带箭头</h2>
<div class="scroll-pane-arrows">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in ligula id sem tristique ultrices
eget id neque. Duis enim turpis, tempus at accumsan vitae, lobortis id sapien. Pellentesque nec orci
mi, in pharetra ligula. Nulla facilisi. Nulla facilisi. Mauris convallis venenatis massa, quis
consectetur felis ornare quis. Sed aliquet nunc ac ante molestie ultricies. Nam pulvinar ultricies
bibendum. Vivamus diam leo, faucibus et vehicula eu, molestie sit amet dui. Proin nec orci et elit
semper ultrices. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus
mus. Sed quis urna mi, ac dignissim mauris. Quisque mollis ornare mauris, sed laoreet diam malesuada
quis. Proin vel elementum ante. Donec hendrerit arcu ac odio tincidunt posuere. Vestibulum nec risus
eu lacus semper viverra.
</p>
<p>
Vestibulum dictum consectetur magna eu egestas. Praesent molestie dapibus erat, sit amet sodales
lectus congue ut. Nam adipiscing, tortor ac blandit egestas, lorem ligula posuere ipsum, nec
faucibus nisl enim eu purus. Quisque bibendum diam quis nunc eleifend at molestie libero tincidunt.
Quisque tincidunt sapien a sapien pellentesque consequat. Mauris adipiscing venenatis augue ut
tempor. Donec auctor mattis quam quis aliquam. Nullam ultrices erat in dolor pharetra bibendum.
Suspendisse eget odio ut libero imperdiet rhoncus. Curabitur aliquet, ipsum sit amet aliquet varius,
est urna ullamcorper magna, sed eleifend libero nunc non erat. Vivamus semper turpis ac turpis
volutpat non cursus velit aliquam. Fusce id tortor id sapien porta egestas. Nulla venenatis luctus
libero et suscipit. Sed sed purus risus. Donec auctor, leo nec eleifend vehicula, lacus felis
sollicitudin est, vitae lacinia lectus urna nec libero. Aliquam pellentesque, arcu condimentum
pharetra vestibulum, lectus felis malesuada felis, vel fringilla dolor dui tempus nisi. In hac
habitasse platea dictumst. Ut imperdiet mauris vitae eros varius eget accumsan lectus adipiscing.
</p>
<p>
Quisque et massa leo, sit amet adipiscing nisi. Mauris vel condimentum dolor. Duis quis ullamcorper
eros. Proin metus dui, facilisis id bibendum sed, aliquet non ipsum. Aenean pulvinar risus eu nisi
dictum eleifend. Maecenas mattis dolor eget lectus pretium eget molestie libero auctor. Praesent sit
amet tellus sed nibh convallis semper. Curabitur nisl odio, feugiat non dapibus sed, tincidunt ut
est. Nullam erat velit, suscipit aliquet commodo sit amet, mollis in mauris. Curabitur pharetra
dictum interdum. In posuere pretium ultricies. Curabitur volutpat eros vehicula quam ultrices
varius. Proin volutpat enim a massa tempor ornare. Sed ullamcorper fermentum nisl, ac hendrerit sem
feugiat ac. Donec porttitor ullamcorper quam. Morbi pretium adipiscing quam, quis bibendum diam
congue eget. Sed at lectus at est malesuada iaculis. Sed fermentum quam dui. Donec eget ipsum dolor,
id mollis nisi. Donec fermentum vehicula porta.
</p>
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero
sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed,
commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros
ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis.
Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna
eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis
luctus, metus
</p>
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit
amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
</p>
</div>
<h2>只显示水平</h2>
<div class="scroll-pane horizontal-only">
<p style="width: 1000px;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in ligula id sem tristique ultrices
eget id neque. Duis enim turpis, tempus at accumsan vitae, lobortis id sapien. Pellentesque nec orci
mi, in pharetra ligula. Nulla facilisi. Nulla facilisi. Mauris convallis venenatis massa, quis
consectetur felis ornare quis. Sed aliquet nunc ac ante molestie ultricies. Nam pulvinar ultricies
bibendum. Vivamus diam leo, faucibus et vehicula eu, molestie sit amet dui. Proin nec orci et elit
semper ultrices. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus
mus. Sed quis urna mi, ac dignissim mauris. Quisque mollis ornare mauris, sed laoreet diam malesuada
quis. Proin vel elementum ante. Donec hendrerit arcu ac odio tincidunt posuere. Vestibulum nec risus
eu lacus semper viverra.
</p>
</div>
<h2>显示水平带箭头</h2>
<div class="scroll-pane-arrows horizontal-only">
<p style="width: 1000px;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in ligula id sem tristique ultrices
eget id neque. Duis enim turpis, tempus at accumsan vitae, lobortis id sapien. Pellentesque nec orci
mi, in pharetra ligula. Nulla facilisi. Nulla facilisi. Mauris convallis venenatis massa, quis
consectetur felis ornare quis. Sed aliquet nunc ac ante molestie ultricies. Nam pulvinar ultricies
bibendum. Vivamus diam leo, faucibus et vehicula eu, molestie sit amet dui. Proin nec orci et elit
semper ultrices. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus
mus. Sed quis urna mi, ac dignissim mauris. Quisque mollis ornare mauris, sed laoreet diam malesuada
quis. Proin vel elementum ante. Donec hendrerit arcu ac odio tincidunt posuere. Vestibulum nec risus
eu lacus semper viverra.
</p>
</div>
<h2>显示水平和处置的</h2>
<div class="scroll-pane">
<p style="width: 1000px">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in ligula id sem tristique ultrices
eget id neque. Duis enim turpis, tempus at accumsan vitae, lobortis id sapien. Pellentesque nec orci
mi, in pharetra ligula. Nulla facilisi. Nulla facilisi. Mauris convallis venenatis massa, quis
consectetur felis ornare quis. Sed aliquet nunc ac ante molestie ultricies. Nam pulvinar ultricies
bibendum. Vivamus diam leo, faucibus et vehicula eu, molestie sit amet dui. Proin nec orci et elit
semper ultrices. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus
mus. Sed quis urna mi, ac dignissim mauris. Quisque mollis ornare mauris, sed laoreet diam malesuada
quis. Proin vel elementum ante. Donec hendrerit arcu ac odio tincidunt posuere. Vestibulum nec risus
eu lacus semper viverra.
</p>
<p>
Vestibulum dictum consectetur magna eu egestas. Praesent molestie dapibus erat, sit amet sodales
lectus congue ut. Nam adipiscing, tortor ac blandit egestas, lorem ligula posuere ipsum, nec
faucibus nisl enim eu purus. Quisque bibendum diam quis nunc eleifend at molestie libero tincidunt.
Quisque tincidunt sapien a sapien pellentesque consequat. Mauris adipiscing venenatis augue ut
tempor. Donec auctor mattis quam quis aliquam. Nullam ultrices erat in dolor pharetra bibendum.
Suspendisse eget odio ut libero imperdiet rhoncus. Curabitur aliquet, ipsum sit amet aliquet varius,
est urna ullamcorper magna, sed eleifend libero nunc non erat. Vivamus semper turpis ac turpis
volutpat non cursus velit aliquam. Fusce id tortor id sapien porta egestas. Nulla venenatis luctus
libero et suscipit. Sed sed purus risus. Donec auctor, leo nec eleifend vehicula, lacus felis
sollicitudin est, vitae lacinia lectus urna nec libero. Aliquam pellentesque, arcu condimentum
pharetra vestibulum, lectus felis malesuada felis, vel fringilla dolor dui tempus nisi. In hac
habitasse platea dictumst. Ut imperdiet mauris vitae eros varius eget accumsan lectus adipiscing.
</p>
<p>
Quisque et massa leo, sit amet adipiscing nisi. Mauris vel condimentum dolor. Duis quis ullamcorper
eros. Proin metus dui, facilisis id bibendum sed, aliquet non ipsum. Aenean pulvinar risus eu nisi
dictum eleifend. Maecenas mattis dolor eget lectus pretium eget molestie libero auctor. Praesent sit
amet tellus sed nibh convallis semper. Curabitur nisl odio, feugiat non dapibus sed, tincidunt ut
est. Nullam erat velit, suscipit aliquet commodo sit amet, mollis in mauris. Curabitur pharetra
dictum interdum. In posuere pretium ultricies. Curabitur volutpat eros vehicula quam ultrices
varius. Proin volutpat enim a massa tempor ornare. Sed ullamcorper fermentum nisl, ac hendrerit sem
feugiat ac. Donec porttitor ullamcorper quam. Morbi pretium adipiscing quam, quis bibendum diam
congue eget. Sed at lectus at est malesuada iaculis. Sed fermentum quam dui. Donec eget ipsum dolor,
id mollis nisi. Donec fermentum vehicula porta.
</p>
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero
sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed,
commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros
ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis.
Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna
eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis
luctus, metus
</p>
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit
amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
</p>
</div>
<h2>Both with arrows</h2>
<div class="scroll-pane-arrows">
<p style="width: 1000px">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in ligula id sem tristique ultrices
eget id neque. Duis enim turpis, tempus at accumsan vitae, lobortis id sapien. Pellentesque nec orci
mi, in pharetra ligula. Nulla facilisi. Nulla facilisi. Mauris convallis venenatis massa, quis
consectetur felis ornare quis. Sed aliquet nunc ac ante molestie ultricies. Nam pulvinar ultricies
bibendum. Vivamus diam leo, faucibus et vehicula eu, molestie sit amet dui. Proin nec orci et elit
semper ultrices. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus
mus. Sed quis urna mi, ac dignissim mauris. Quisque mollis ornare mauris, sed laoreet diam malesuada
quis. Proin vel elementum ante. Donec hendrerit arcu ac odio tincidunt posuere. Vestibulum nec risus
eu lacus semper viverra.
</p>
<p>
Vestibulum dictum consectetur magna eu egestas. Praesent molestie dapibus erat, sit amet sodales
lectus congue ut. Nam adipiscing, tortor ac blandit egestas, lorem ligula posuere ipsum, nec
faucibus nisl enim eu purus. Quisque bibendum diam quis nunc eleifend at molestie libero tincidunt.
Quisque tincidunt sapien a sapien pellentesque consequat. Mauris adipiscing venenatis augue ut
tempor. Donec auctor mattis quam quis aliquam. Nullam ultrices erat in dolor pharetra bibendum.
Suspendisse eget odio ut libero imperdiet rhoncus. Curabitur aliquet, ipsum sit amet aliquet varius,
est urna ullamcorper magna, sed eleifend libero nunc non erat. Vivamus semper turpis ac turpis
volutpat non cursus velit aliquam. Fusce id tortor id sapien porta egestas. Nulla venenatis luctus
libero et suscipit. Sed sed purus risus. Donec auctor, leo nec eleifend vehicula, lacus felis
sollicitudin est, vitae lacinia lectus urna nec libero. Aliquam pellentesque, arcu condimentum
pharetra vestibulum, lectus felis malesuada felis, vel fringilla dolor dui tempus nisi. In hac
habitasse platea dictumst. Ut imperdiet mauris vitae eros varius eget accumsan lectus adipiscing.
</p>
<p>
Quisque et massa leo, sit amet adipiscing nisi. Mauris vel condimentum dolor. Duis quis ullamcorper
eros. Proin metus dui, facilisis id bibendum sed, aliquet non ipsum. Aenean pulvinar risus eu nisi
dictum eleifend. Maecenas mattis dolor eget lectus pretium eget molestie libero auctor. Praesent sit
amet tellus sed nibh convallis semper. Curabitur nisl odio, feugiat non dapibus sed, tincidunt ut
est. Nullam erat velit, suscipit aliquet commodo sit amet, mollis in mauris. Curabitur pharetra
dictum interdum. In posuere pretium ultricies. Curabitur volutpat eros vehicula quam ultrices
varius. Proin volutpat enim a massa tempor ornare. Sed ullamcorper fermentum nisl, ac hendrerit sem
feugiat ac. Donec porttitor ullamcorper quam. Morbi pretium adipiscing quam, quis bibendum diam
congue eget. Sed at lectus at est malesuada iaculis. Sed fermentum quam dui. Donec eget ipsum dolor,
id mollis nisi. Donec fermentum vehicula porta.
</p>
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero
sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed,
commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros
ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis.
Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna
eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis
luctus, metus
</p>
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit
amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
</p>
</div>
</div>
</body>
</html>
JS代码(jquery.jscrollpane.min.js):
/* * jScrollPane - v2.0.0beta12 - 2012-09-27 * http://jscrollpane.kelvinluck.com/ * * Copyright (c) 2010 Kelvin Luck * Dual licensed under the MIT or GPL licenses. */
(function(b,a,c){
b.fn.jScrollPane=function(e){
function d(D,O){
var ay,Q=this,Y,aj,v,al,T,Z,y,q,az,aE,au,i,I,h,j,aa,U,ap,X,t,A,aq,af,am,G,l,at,ax,x,av,aH,f,L,ai=true,P=true,aG=false,k=false,ao=D.clone(false,false).empty(),ac=b.fn.mwheelIntent?"mwheelIntent.jsp":"mousewheel.jsp";
aH=D.css("paddingTop")+" "+D.css("paddingRight")+" "+D.css("paddingBottom")+" "+D.css("paddingLeft");
f=(parseInt(D.css("paddingLeft"),10)||0)+(parseInt(D.css("paddingRight"),10)||0);
function ar(aQ){
var aL,aN,aM,aJ,aI,aP,aO=false,aK=false;
ay=aQ;
if(Y===c){
aI=D.scrollTop();
aP=D.scrollLeft();
D.css({
overflow:"hidden",padding:0}
);
aj=D.innerWidth()+f;
v=D.innerHeight();
D.width(aj);
Y=b('<div class="jspPane" />').css("padding",aH).append(D.children());
al=b('<div class="jspContainer" />').css({
width:aj+"px",height:v+"px"}
).append(Y).appendTo(D)}
else{
D.css("width","");
aO=ay.stickToBottom&&K();
aK=ay.stickToRight&&B();
aJ=D.innerWidth()+f!=aj||D.outerHeight()!=v;
if(aJ){
aj=D.innerWidth()+f;
v=D.innerHeight();
al.css({
width:aj+"px",height:v+"px"}
)}
if(!aJ&&L==T&&Y.outerHeight()==Z){
D.width(aj);
return}
L=T;
Y.css("width","");
D.width(aj);
al.find(">.jspVerticalBar,>.jspHorizontalBar").remove().end()}
Y.css("overflow","auto");
if(aQ.contentWidth){
T=aQ.contentWidth}
else{
T=Y[0].scrollWidth}
Z=Y[0].scrollHeight;
Y.css("overflow","");
y=T/aj;
q=Z/v;
az=q>1;
aE=y>1;
if(!(aE||az)){
D.removeClass("jspScrollable");
Y.css({
top:0,width:al.width()-f}
);
n();
E();
R();
w()}
else{
D.addClass("jspScrollable");
aL=ay.maintainPosition&&(I||aa);
if(aL){
aN=aC();
aM=aA()}
aF();
z();
F();
if(aL){
N(aK?(T-aj):aN,false);
M(aO?(Z-v):aM,false)}
J();
ag();
an();
if(ay.enableKeyboardNavigation){
S()}
if(ay.clickOnTrack){
p()}
C();
if(ay.hijackInternalLinks){
m()}
}
if(ay.autoReinitialise&&!av){
av=setInterval(function(){
ar(ay)}
,ay.autoReinitialiseDelay)}
else{
if(!ay.autoReinitialise&&av){
clearInterval(av)}
}
aI&&D.scrollTop(0)&&M(aI,false);
aP&&D.scrollLeft(0)&&N(aP,false);
D.trigger("jsp-initialised",[aE||az])}
function aF(){
if(az){
al.append(b('<div class="jspVerticalBar" />').append(b('<div class="jspCap jspCapTop" />'),b('<div class="jspTrack" />').append(b('<div class="jspDrag" />').append(b('<div class="jspDragTop" />'),b('<div class="jspDragBottom" />'))),b('<div class="jspCap jspCapBottom" />')));
U=al.find(">.jspVerticalBar");
ap=U.find(">.jspTrack");
au=ap.find(">.jspDrag");
if(ay.showArrows){
aq=b('<a class="jspArrow jspArrowUp" />').bind("mousedown.jsp",aD(0,-1)).bind("click.jsp",aB);
af=b('<a class="jspArrow jspArrowDown" />').bind("mousedown.jsp",aD(0,1)).bind("click.jsp",aB);
if(ay.arrowScrollOnHover){
aq.bind("mouseover.jsp",aD(0,-1,aq));
af.bind("mouseover.jsp",aD(0,1,af))}
ak(ap,ay.verticalArrowPositions,aq,af)}
t=v;
al.find(">.jspVerticalBar>.jspCap:visible,>.jspVerticalBar>.jspArrow").each(function(){
t-=b(this).outerHeight()}
);
au.hover(function(){
au.addClass("jspHover")}
,function(){
au.removeClass("jspHover")}
).bind("mousedown.jsp",function(aI){
b("html").bind("dragstart.jsp selectstart.jsp",aB);
au.addClass("jspActive");
var s=aI.pageY-au.position().top;
b("html").bind("mousemove.jsp",function(aJ){
V(aJ.pageY-s,false)}
).bind("mouseup.jsp mouseleave.jsp",aw);
return false}
);
o()}
}
function o(){
ap.height(t+"px");
I=0;
X=ay.verticalGutter+ap.outerWidth();
Y.width(aj-X-f);
try{
if(U.position().left===0){
Y.css("margin-left",X+"px")}
}
catch(s){
}
}
function z(){
if(aE){
al.append(b('<div class="jspHorizontalBar" />').append(b('<div class="jspCap jspCapLeft" />'),b('<div class="jspTrack" />').append(b('<div class="jspDrag" />').append(b('<div class="jspDragLeft" />'),b('<div class="jspDragRight" />'))),b('<div class="jspCap jspCapRight" />')));
am=al.find(">.jspHorizontalBar");
G=am.find(">.jspTrack");
h=G.find(">.jspDrag");
if(ay.showArrows){
ax=b('<a class="jspArrow jspArrowLeft" />').bind("mousedown.jsp",aD(-1,0)).bind("click.jsp",aB);
x=b('<a class="jspArrow jspArrowRight" />').bind("mousedown.jsp",aD(1,0)).bind("click.jsp",aB);
if(ay.arrowScrollOnHover){
ax.bind("mouseover.jsp",aD(-1,0,ax));
x.bind("mouseover.jsp",aD(1,0,x))}
ak(G,ay.horizontalArrowPositions,ax,x)}
h.hover(function(){
h.addClass("jspHover")}
,function(){
h.removeClass("jspHover")}
).bind("mousedown.jsp",function(aI){
b("html").bind("dragstart.jsp selectstart.jsp",aB);
h.addClass("jspActive");
var s=aI.pageX-h.position().left;
b("html").bind("mousemove.jsp",function(aJ){
W(aJ.pageX-s,false)}
).bind("mouseup.jsp mouseleave.jsp",aw);
return false}
);
l=al.innerWidth();
ah()}
}
function ah(){
al.find(">.jspHorizontalBar>.jspCap:visible,>.jspHorizontalBar>.jspArrow").each(function(){
l-=b(this).outerWidth()}
);
G.width(l+"px");
aa=0}
function F(){
if(aE&&az){
var aI=G.outerHeight(),s=ap.outerWidth();
t-=aI;
b(am).find(">.jspCap:visible,>.jspArrow").each(function(){
l+=b(this).outerWidth()}
);
l-=s;
v-=s;
aj-=aI;
G.parent().append(b('<div class="jspCorner" />').css("width",aI+"px"));
o();
ah()}
if(aE){
Y.width((al.outerWidth()-f)+"px")}
Z=Y.outerHeight();
q=Z/v;
if(aE){
at=Math.ceil(1/y*l);
if(at>ay.horizontalDragMaxWidth){
at=ay.horizontalDragMaxWidth}
else{
if(at<ay.horizontalDragMinWidth){
at=ay.horizontalDragMinWidth}
}
h.width(at+"px");
j=l-at;
ae(aa)}
if(az){
A=Math.ceil(1/q*t);
if(A>ay.verticalDragMaxHeight){
A=ay.verticalDragMaxHeight}
else{
if(A<ay.verticalDragMinHeight){
A=ay.verticalDragMinHeight}
}
au.height(A+"px");
i=t-A;
ad(I)}
}
function ak(aJ,aL,aI,s){
var aN="before",aK="after",aM;
if(aL=="os"){
aL=/Mac/.test(navigator.platform)?"after":"split"}
if(aL==aN){
aK=aL}
else{
if(aL==aK){
aN=aL;
aM=aI;
aI=s;
s=aM}
}
aJ[aN](aI)[aK](s)}
function aD(aI,s,aJ){
return function(){
H(aI,s,this,aJ);
this.blur();
return false}
}
function H(aL,aK,aO,aN){
aO=b(aO).addClass("jspActive");
var aM,aJ,aI=true,s=function(){
if(aL!==0){
Q.scrollByX(aL*ay.arrowButtonSpeed)}
if(aK!==0){
Q.scrollByY(aK*ay.arrowButtonSpeed)}
aJ=setTimeout(s,aI?ay.initialDelay:ay.arrowRepeatFreq);
aI=false}
;
s();
aM=aN?"mouseout.jsp":"mouseup.jsp";
aN=aN||b("html");
aN.bind(aM,function(){
aO.removeClass("jspActive");
aJ&&clearTimeout(aJ);
aJ=null;
aN.unbind(aM)}
)}
function p(){
w();
if(az){
ap.bind("mousedown.jsp",function(aN){
if(aN.originalTarget===c||aN.originalTarget==aN.currentTarget){
var aL=b(this),aO=aL.offset(),aM=aN.pageY-aO.top-I,aJ,aI=true,s=function(){
var aR=aL.offset(),aS=aN.pageY-aR.top-A/2,aP=v*ay.scrollPagePercent,aQ=i*aP/(Z-v);
if(aM<0){
if(I-aQ>aS){
Q.scrollByY(-aP)}
else{
V(aS)}
}
else{
if(aM>0){
if(I+aQ<aS){
Q.scrollByY(aP)}
else{
V(aS)}
}
else{
aK();
return}
}
aJ=setTimeout(s,aI?ay.initialDelay:ay.trackClickRepeatFreq);
aI=false}
,aK=function(){
aJ&&clearTimeout(aJ);
aJ=null;
b(document).unbind("mouseup.jsp",aK)}
;
s();
b(document).bind("mouseup.jsp",aK);
return false}
}
)}
if(aE){
G.bind("mousedown.jsp",function(aN){
if(aN.originalTarget===c||aN.originalTarget==aN.currentTarget){
var aL=b(this),aO=aL.offset(),aM=aN.pageX-aO.left-aa,aJ,aI=true,s=function(){
var aR=aL.offset(),aS=aN.pageX-aR.left-at/2,aP=aj*ay.scrollPagePercent,aQ=j*aP/(T-aj);
if(aM<0){
if(aa-aQ>aS){
Q.scrollByX(-aP)}
else{
W(aS)}
}
else{
if(aM>0){
if(aa+aQ<aS){
Q.scrollByX(aP)}
else{
W(aS)}
}
else{
aK();
return}
}
aJ=setTimeout(s,aI?ay.initialDelay:ay.trackClickRepeatFreq);
aI=false}
,aK=function(){
aJ&&clearTimeout(aJ);
aJ=null;
b(document).unbind("mouseup.jsp",aK)}
;
s();
b(document).bind("mouseup.jsp",aK);
return false}
}
)}
}
function w(){
if(G){
G.unbind("mousedown.jsp")}
if(ap){
ap.unbind("mousedown.jsp")}
}
function aw(){
b("html").unbind("dragstart.jsp selectstart.jsp mousemove.jsp mouseup.jsp mouseleave.jsp");
if(au){
au.removeClass("jspActive")}
if(h){
h.removeClass("jspActive")}
}
function V(s,aI){
if(!az){
return}
if(s<0){
s=0}
else{
if(s>i){
s=i}
}
if(aI===c){
aI=ay.animateScroll}
if(aI){
Q.animate(au,"top",s,ad)}
else{
au.css("top",s);
ad(s)}
}
function ad(aI){
if(aI===c){
aI=au.position().top}
al.scrollTop(0);
I=aI;
var aL=I===0,aJ=I==i,aK=aI/i,s=-aK*(Z-v);
if(ai!=aL||aG!=aJ){
ai=aL;
aG=aJ;
D.trigger("jsp-arrow-change",[ai,aG,P,k])}
u(aL,aJ);
Y.css("top",s);
D.trigger("jsp-scroll-y",[-s,aL,aJ]).trigger("scroll")}
function W(aI,s){
if(!aE){
return}
if(aI<0){
aI=0}
else{
if(aI>j){
aI=j}
}
if(s===c){
s=ay.animateScroll}
if(s){
Q.animate(h,"left",aI,ae)}
else{
h.css("left",aI);
ae(aI)}
}
function ae(aI){
if(aI===c){
aI=h.position().left}
al.scrollTop(0);
aa=aI;
var aL=aa===0,aK=aa==j,aJ=aI/j,s=-aJ*(T-aj);
if(P!=aL||k!=aK){
P=aL;
k=aK;
D.trigger("jsp-arrow-change",[ai,aG,P,k])}
r(aL,aK);
Y.css("left",s);
D.trigger("jsp-scroll-x",[-s,aL,aK]).trigger("scroll")}
function u(aI,s){
if(ay.showArrows){
aq[aI?"addClass":"removeClass"]("jspDisabled");
af[s?"addClass":"removeClass"]("jspDisabled")}
}
function r(aI,s){
if(ay.showArrows){
ax[aI?"addClass":"removeClass"]("jspDisabled");
x[s?"addClass":"removeClass"]("jspDisabled")}
}
function M(s,aI){
var aJ=s/(Z-v);
V(aJ*i,aI)}
function N(aI,s){
var aJ=aI/(T-aj);
W(aJ*j,s)}
function ab(aV,aQ,aJ){
var aN,aK,aL,s=0,aU=0,aI,aP,aO,aS,aR,aT;
try{
aN=b(aV)}
catch(aM){
return}
aK=aN.outerHeight();
aL=aN.outerWidth();
al.scrollTop(0);
al.scrollLeft(0);
while(!aN.is(".jspPane")){
s+=aN.position().top;
aU+=aN.position().left;
aN=aN.offsetParent();
if(/^body|html$/i.test(aN[0].nodeName)){
return}
}
aI=aA();
aO=aI+v;
if(s<aI||aQ){
aR=s-ay.verticalGutter}
else{
if(s+aK>aO){
aR=s-v+aK+ay.verticalGutter}
}
if(aR){
M(aR,aJ)}
aP=aC();
aS=aP+aj;
if(aU<aP||aQ){
aT=aU-ay.horizontalGutter}
else{
if(aU+aL>aS){
aT=aU-aj+aL+ay.horizontalGutter}
}
if(aT){
N(aT,aJ)}
}
function aC(){
return -Y.position().left}
function aA(){
return -Y.position().top}
function K(){
var s=Z-v;
return(s>20)&&(s-aA()<10)}
function B(){
var s=T-aj;
return(s>20)&&(s-aC()<10)}
function ag(){
al.unbind(ac).bind(ac,function(aL,aM,aK,aI){
var aJ=aa,s=I;
Q.scrollBy(aK*ay.mouseWheelSpeed,-aI*ay.mouseWheelSpeed,false);
return aJ==aa&&s==I}
)}
function n(){
al.unbind(ac)}
function aB(){
return false}
function J(){
Y.find(":input,a").unbind("focus.jsp").bind("focus.jsp",function(s){
ab(s.target,false)}
)}
function E(){
Y.find(":input,a").unbind("focus.jsp")}
function S(){
var s,aI,aK=[];
aE&&aK.push(am[0]);
az&&aK.push(U[0]);
Y.focus(function(){
D.focus()}
);
D.attr("tabindex",0).unbind("keydown.jsp keypress.jsp").bind("keydown.jsp",function(aN){
if(aN.target!==this&&!(aK.length&&b(aN.target).closest(aK).length)){
return}
var aM=aa,aL=I;
switch(aN.keyCode){
case 40:case 38:case 34:case 32:case 33:case 39:case 37:s=aN.keyCode;
aJ();
break;
case 35:M(Z-v);
s=null;
break;
case 36:M(0);
s=null;
break}
aI=aN.keyCode==s&&aM!=aa||aL!=I;
return !aI}
).bind("keypress.jsp",function(aL){
if(aL.keyCode==s){
aJ()}
return !aI}
);
if(ay.hideFocus){
D.css("outline","none");
if("hideFocus" in al[0]){
D.attr("hideFocus",true)}
}
else{
D.css("outline","");
if("hideFocus" in al[0]){
D.attr("hideFocus",false)}
}
function aJ(){
var aM=aa,aL=I;
switch(s){
case 40:Q.scrollByY(ay.keyboardSpeed,false);
break;
case 38:Q.scrollByY(-ay.keyboardSpeed,false);
break;
case 34:case 32:Q.scrollByY(v*ay.scrollPagePercent,false);
break;
case 33:Q.scrollByY(-v*ay.scrollPagePercent,false);
break;
case 39:Q.scrollByX(ay.keyboardSpeed,false);
break;
case 37:Q.scrollByX(-ay.keyboardSpeed,false);
break}
aI=aM!=aa||aL!=I;
return aI}
}
function R(){
D.attr("tabindex","-1").removeAttr("tabindex").unbind("keydown.jsp keypress.jsp")}
function C(){
if(location.hash&&location.hash.length>1){
var aK,aI,aJ=escape(location.hash.substr(1));
try{
aK=b("#"+aJ+',a[name="'+aJ+'"]')}
catch(s){
return}
if(aK.length&&Y.find(aJ)){
if(al.scrollTop()===0){
aI=setInterval(function(){
if(al.scrollTop()>0){
ab(aK,true);
b(document).scrollTop(al.position().top);
clearInterval(aI)}
}
,50)}
else{
ab(aK,true);
b(document).scrollTop(al.position().top)}
}
}
}
function m(){
if(b(document.body).data("jspHijack")){
return}
b(document.body).data("jspHijack",true);
b(document.body).delegate("a[href*=#]","click",function(s){
var aI=this.href.substr(0,this.href.indexOf("#")),aK=location.href,aO,aP,aJ,aM,aL,aN;
if(location.href.indexOf("#")!==-1){
aK=location.href.substr(0,location.href.indexOf("#"))}
if(aI!==aK){
return}
aO=escape(this.href.substr(this.href.indexOf("#")+1));
aP;
try{
aP=b("#"+aO+',a[name="'+aO+'"]')}
catch(aQ){
return}
if(!aP.length){
return}
aJ=aP.closest(".jspScrollable");
aM=aJ.data("jsp");
aM.scrollToElement(aP,true);
if(aJ[0].scrollIntoView){
aL=b(a).scrollTop();
aN=aP.offset().top;
if(aN<aL||aN>aL+b(a).height()){
aJ[0].scrollIntoView()}
}
s.preventDefault()}
)}
function an(){
var aJ,aI,aL,aK,aM,s=false;
al.unbind("touchstart.jsp touchmove.jsp touchend.jsp click.jsp-touchclick").bind("touchstart.jsp",function(aN){
var aO=aN.originalEvent.touches[0];
aJ=aC();
aI=aA();
aL=aO.pageX;
aK=aO.pageY;
aM=false;
s=true}
).bind("touchmove.jsp",function(aQ){
if(!s){
return}
var aP=aQ.originalEvent.touches[0],aO=aa,aN=I;
Q.scrollTo(aJ+aL-aP.pageX,aI+aK-aP.pageY);
aM=aM||Math.abs(aL-aP.pageX)>5||Math.abs(aK-aP.pageY)>5;
return aO==aa&&aN==I}
).bind("touchend.jsp",function(aN){
s=false}
).bind("click.jsp-touchclick",function(aN){
if(aM){
aM=false;
return false}
}
)}
function g(){
var s=aA(),aI=aC();
D.removeClass("jspScrollable").unbind(".jsp");
D.replaceWith(ao.append(Y.children()));
ao.scrollTop(s);
ao.scrollLeft(aI);
if(av){
clearInterval(av)}
}
b.extend(Q,{
reinitialise:function(aI){
aI=b.extend({
}
,ay,aI);
ar(aI)}
,scrollToElement:function(aJ,aI,s){
ab(aJ,aI,s)}
,scrollTo:function(aJ,s,aI){
N(aJ,aI);
M(s,aI)}
,scrollToX:function(aI,s){
N(aI,s)}
,scrollToY:function(s,aI){
M(s,aI)}
,scrollToPercentX:function(aI,s){
N(aI*(T-aj),s)}
,scrollToPercentY:function(aI,s){
M(aI*(Z-v),s)}
,scrollBy:function(aI,s,aJ){
Q.scrollByX(aI,aJ);
Q.scrollByY(s,aJ)}
,scrollByX:function(s,aJ){
var aI=aC()+Math[s<0?"floor":"ceil"](s),aK=aI/(T-aj);
W(aK*j,aJ)}
,scrollByY:function(s,aJ){
var aI=aA()+Math[s<0?"floor":"ceil"](s),aK=aI/(Z-v);
V(aK*i,aJ)}
,positionDragX:function(s,aI){
W(s,aI)}
,positionDragY:function(aI,s){
V(aI,s)}
,animate:function(aI,aL,s,aK){
var aJ={
}
;
aJ[aL]=s;
aI.animate(aJ,{
duration:ay.animateDuration,easing:ay.animateEase,queue:false,step:aK}
)}
,getContentPositionX:function(){
return aC()}
,getContentPositionY:function(){
return aA()}
,getContentWidth:function(){
return T}
,getContentHeight:function(){
return Z}
,getPercentScrolledX:function(){
return aC()/(T-aj)}
,getPercentScrolledY:function(){
return aA()/(Z-v)}
,getIsScrollableH:function(){
return aE}
,getIsScrollableV:function(){
return az}
,getContentPane:function(){
return Y}
,scrollToBottom:function(s){
V(i,s)}
,hijackInternalLinks:b.noop,destroy:function(){
g()}
}
);
ar(O)}
e=b.extend({
}
,b.fn.jScrollPane.defaults,e);
b.each(["mouseWheelSpeed","arrowButtonSpeed","trackClickSpeed","keyboardSpeed"],function(){
e[this]=e[this]||e.speed}
);
return this.each(function(){
var f=b(this),g=f.data("jsp");
if(g){
g.reinitialise(e)}
else{
b("script",f).filter('[type="text/javascript"],:not([type])').remove();
g=new d(f,e);
f.data("jsp",g)}
}
)}
;
b.fn.jScrollPane.defaults={
showArrows:false,maintainPosition:true,stickToBottom:false,stickToRight:false,clickOnTrack:true,autoReinitialise:false,autoReinitialiseDelay:500,verticalDragMinHeight:0,verticalDragMaxHeight:99999,horizontalDragMinWidth:0,horizontalDragMaxWidth:99999,contentWidth:c,animateScroll:false,animateDuration:300,animateEase:"linear",hijackInternalLinks:false,verticalGutter:4,horizontalGutter:4,mouseWheelSpeed:0,arrowButtonSpeed:0,arrowRepeatFreq:50,arrowScrollOnHover:false,trackClickSpeed:0,trackClickRepeatFreq:70,verticalArrowPositions:"split",horizontalArrowPositions:"split",enableKeyboardNavigation:true,hideFocus:false,keyboardSpeed:0,initialDelay:300,speed:30,scrollPagePercent:0.8}
}
)(jQuery,this);
JS代码(mwheelIntent.js):
/** * @author trixta * @version 1.2 */
(function($){
var mwheelI ={
pos:[-260,-260]}
,minDif= 3,doc= document,root= doc.documentElement,body= doc.body,longDelay,shortDelay;
function unsetPos(){
if(this === mwheelI.elem){
mwheelI.pos = [-260,-260];
mwheelI.elem = false;
minDif = 3;
}
}
$.event.special.mwheelIntent ={
setup:function(){
var jElm = $(this).bind('mousewheel',$.event.special.mwheelIntent.handler);
if( this !== doc && this !== root && this !== body ){
jElm.bind('mouseleave',unsetPos);
}
jElm = null;
return true;
}
,teardown:function(){
$(this).unbind('mousewheel',$.event.special.mwheelIntent.handler).unbind('mouseleave',unsetPos);
return true;
}
,handler:function(e,d){
var pos = [e.clientX,e.clientY];
if( this === mwheelI.elem || Math.abs(mwheelI.pos[0] - pos[0]) > minDif || Math.abs(mwheelI.pos[1] - pos[1]) > minDif ){
mwheelI.elem = this;
mwheelI.pos = pos;
minDif = 250;
clearTimeout(shortDelay);
shortDelay = setTimeout(function(){
minDif = 10;
}
,200);
clearTimeout(longDelay);
longDelay = setTimeout(function(){
minDif = 3;
}
,1500);
e = $.extend({
}
,e,{
type:'mwheelIntent'}
);
return $.event.handle.apply(this,arguments);
}
}
}
;
$.fn.extend({
mwheelIntent:function(fn){
return fn ? this.bind("mwheelIntent",fn):this.trigger("mwheelIntent");
}
,unmwheelIntent:function(fn){
return this.unbind("mwheelIntent",fn);
}
}
);
$(function(){
body = doc.body;
//assume that document is always scrollable,doesn't hurt if not$(doc).bind('mwheelIntent.mwheelIntentDefault',$.noop);
}
);
}
)(jQuery);
CSS代码(demo.css):
/* * CSS Styles that are used on the jScrollPane demo site - these are custom to the site and * you shouldn't need to use them in your own implementations of jScrollPane. */
*{margin:0;padding:0;}
html,body{background:#fff;}
body{font:13px/1.231 arial,helvetica,clean,sans-serif}
#top-nav{width:780px;background:#50506d;padding:0 20px 12px 0;margin:0 auto 20px;overflow:hidden;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;-moz-border-radius-topleft:0;-webkit-border-top-left-radius:0;border-radius-topleft:0;-moz-border-radius-topright:0;-webkit-border-top-right-radius:0;border-radius-topright:0;}
#top-nav img{float:left;}
#top-nav ul{margin:28px 0 0;overflow:hidden;float:right;}
#top-nav ul li{float:left;padding:0 0 0 1em;list-style:none;}
#top-nav ul li a{color:#fff;}
#top-nav ul li a:hover{color:#ffa;}
#top-nav ul li:last-child{padding-right:0;}
#container{width:760px;background:#eeeef4;padding:20px;margin:20px auto;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;}
h1{font-size:116%;color:#fff;background:#50506d;margin:0 0 1em;padding:4px 8px 5px;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}
h2{clear:left;font-size:100%;color:#fff;background:#8b8b9f;margin:1em 0;padding:4px 8px 5px;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}
h2 span.setting-type{font-weight:normal;}
p{font-size:93%;margin:1em 0;}
p.intro{font-size:116%;padding:10px;background:#fff;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}
a{color:#7171D4;text-decoration:none;}
a:hover{color:#f60;}
ul{padding:0 0 0 1em;}
ul li{margin:0 0 .5em;}
ul.link-list li{margin:0;}
ul p{margin:0;}
/* For the form demo page */
form{overflow:hidden;}
fieldset{border:0;overflow:hidden;}
legend{font-weight:bold;margin:1em 0;}
label{clear:left;float:left;margin:.5em 6px 0 0;text-align:right;width:100px;}
input,select,textarea{float:left;border:0;padding:3px 5px;margin:0 0 .5em;}
input[type=button],input[type=submit]{clear:left;background:#fff;width:auto;margin:0 0 0 106px;}
pre{background:#fff;padding:10px;font-size:93%;width:740px;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;overflow:auto;}


