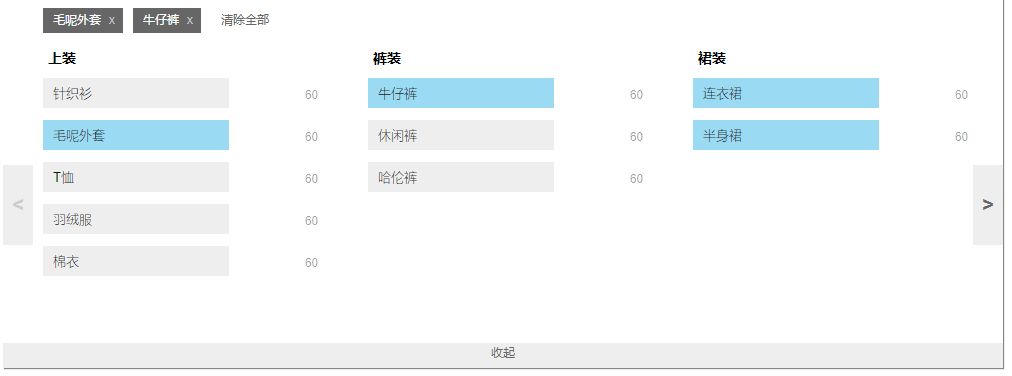
以下是 jQuery仿领英条件筛选菜单代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>jQuery仿领英条件筛选菜单代码</title>
<link rel="stylesheet" href="css/index.css">
<script src='js/jquery.js' type="text/javascript"></script>
</head>
<body>
<!--/**-->
<!--* 本demo是从我的一个项目上提取出来,所以会有一些其他功能的垃圾代码,仅供学习参考,若要使用请自行提取有效代码!-->
<!--* 仿领英筛选界面,可用于商城商品筛选等界面,美观实用!-->
<!--* 本demo仅供互相参考学习,切勿直接使用!-->
<!--* ——by西歪-->
<!--*/-->
<!--//使用前必读↑↑↑-->
<div class="mainPart">
<div class="leftBtn" onclick="moveLeft(this)"><</div><div class="rightBtn" onclick="moveRight(this)">></div><div class="mainFoot"><span id="mOpen" onclick="o_open()">展开</span></div>
<div class="options">
</div>
<div style="clear: both;"></div>
<div class="mainMiddle" id="mainMiddle">
<div class="m_point lei1">
<div class="m_title">上装</div>
<div class="skillbar clearfix PG" id="PG" data-type="major" data-percent="PG">
<div class="skillbar-title"><span>针织衫</span></div>
<div class="skillbar-bar barbg"></div>
<div class="skill-bar-percent"></div>
</div>
<div class="skillbar clearfix PS" id="PS" data-type="major" data-percent="PS">
<div class="skillbar-title"><span>毛呢外套</span></div>
<div class="skillbar-bar barbg"></div>
<div class="skill-bar-percent"></div>
</div>
<div class="skillbar clearfix SZ" id="SZ" data-type="major" data-percent="SZ">
<div class="skillbar-title"><span>T恤</span></div>
<div class="skillbar-bar barbg"></div>
<div class="skill-bar-percent"></div>
</div>
<div class="skillbar clearfix CP" id="CP" data-type="major" data-percent="CP">
<div class="skillbar-title"><span>羽绒服</span></div>
<div class="skillbar-bar barbg"></div>
<div class="skill-bar-percent"></div>
</div>
<div class="skillbar clearfix SM" id="SM" data-type="major" data-percent="SM">
<div class="skillbar-title"><span>棉衣</span></div>
<div class="skillbar-bar barbg"></div>
<div class="skill-bar-percent"></div>
</div>
</div>
<div class="m_point lei2">
<div class="m_title">裤装</div>
<div class="skillbar clearfix ZG" id="ZG" data-type="nationality" data-percent="ZG">
<div class="skillbar-title"><span>牛仔裤</span></div>
<div class="skillbar-bar barbg"></div>
<div class="skill-bar-percent"></div>
</div>
<div class="skillbar clearfix DG " id="DG" data-type="nationality" data-percent="DG">
<div class="skillbar-title"><span>休闲裤</span></div>
<div class="skillbar-bar barbg"></div>
<div class="skill-bar-percent"></div>
</div>
<div class="skillbar clearfix QT" id="QT" data-type="nationality" data-percent="QT">
<div class="skillbar-title"><span>哈伦裤</span></div>
<div class="skillbar-bar barbg"></div>
<div class="skill-bar-percent"></div>
</div>
</div>
<div class="m_point lei3">
<div class="m_title">裙装</div>
<div class="skillbar clearfix ZZ" id="ZZ" data-type="csi" data-percent="ZZ">
<div class="skillbar-title"><span>连衣裙</span></div>
<div class="skillbar-bar barbg"></div>
<div class="skill-bar-percent"></div>
</div>
<div class="skillbar clearfix JZ" id="JZ" data-type="csi" data-percent="JZ">
<div class="skillbar-title"><span>半身裙</span></div>
<div class="skillbar-bar barbg"></div>
<div class="skill-bar-percent"></div>
</div>
</div>
<div class="m_point lei4">
<div class="m_title">内衣</div>
<div class="skillbar clearfix BK" data-type="he" id="BK" data-percent="BK">
<div class="skillbar-title"><span>性感</span></div>
<div class="skillbar-bar barbg "></div>
<div class="skill-bar-percent"></div>
</div>
<div class="skillbar clearfix SS" data-type="he" id="SS" data-percent="SS">
<div class="skillbar-title"><span>睡衣</span></div>
<div class="skillbar-bar barbg"></div>
<div class="skill-bar-percent"></div>
</div>
<div class="skillbar clearfix BS" data-type="he" id="BS" data-percent="BS">
<div class="skillbar-title"><span>内裤</span></div>
<div class="skillbar-bar barbg"></div>
<div class="skill-bar-percent"></div>
</div>
</div>
</div>
</div>
<script src="js/index.js" type="text/javascript"></script>
</body>
</html>
JS代码(index.js):
/** * 本demo是从我的一个项目上提取出来,所以会有一些其他功能的垃圾代码,仅供学习参考,若要使用请自行提取有效代码! * 仿领英筛选界面,可用于商城商品筛选等界面,美观实用! * 本demo仅供互相参考学习,切勿直接使用! * ——by西歪 */
//使用前必读↑↑↑jQuery(document).ready(function(){
viewInit();
//初始化选择项背景百分比 setTimeout(function(){
//填充选择项背景 m_move();
}
,800);
$('.rightBtn').hover(function(){
$(this).css('color','#9bdaf3');
}
,function(){
$(this).css('color','#666');
}
) //点击筛选项 $('.skillbar').click(function (){
createCho(this);
}
)}
);
//初始化左移筛选项动画function m_move(){
$('.mainMiddle').animate({
left:0}
,200)}
//点击筛选项function createCho(cho){
var tp = $(cho).find('.skillbar-title span').html();
//获取点击对应值 var cl = $(cho).attr('data-percent');
//标记 var type = $(cho).attr('data-type');
//获取本筛选项的类型 //构造选中div var div ="<div class='o_choose "+type+"' data-type='"+ type +"'>"+tp+"<span class='o_close "+cl+"' onclick='o_delete(this)' data-percent='"+cl+"'>x</span></div>" if($('.'+cl).length==1){
$('.options').prepend(div);
}
$(cho).parent().removeClass('m_point').addClass('m_point2') $(cho).parent().find('.skillbar-bar').removeClass('barbg').addClass('changeBg');
$(cho).find('.skillbar-bar').removeClass('changeBg').addClass('clickBg');
if($('.o_close').length > 0){
if($('.clearAll').length==0){
o_open();
//筛选栏下拉 var span = "<div class='clearAll' onclick='removeAllClose()' style='background:none;
color:#666;
cursor:pointer;
'>清除全部</div>" $('.o_choose:last-child').after(span);
}
}
t = 0;
}
//清楚所有筛选项function removeAllClose(){
$('.person').remove();
$('.o_choose,.clearAll').remove();
o_delete();
}
//筛选栏拉伸var isopen = false;
function o_open(){
if(isopen){
$('#mOpen').html('展开');
$('.mainPart').animate({
height:'250px'}
,500);
isopen =!isopen;
}
else{
$('#mOpen').html('收起');
$('.mainPart').animate({
height:'370px'}
,500);
isopen =!isopen;
}
}
;
//删除筛选项function o_delete(obtn){
$(obtn).parent().remove();
var cl =$(obtn).attr('data-percent');
$("."+cl).parent().parent().removeClass('m_point2').addClass('m_point1') $("."+cl).find('.skillbar-bar').removeClass('clickBg').addClass('changeBg');
if($('.o_close').length == 0){
$('.clearAll').remove();
o_open();
//筛选栏回收}
if($('.major').length==0){
$('.lei1').removeClass('m_point2').addClass('m_point');
$('.lei1').find('.skillbar-bar').removeClass('changeBg').removeClass('clickBg').addClass('barbg')}
if($('.nationality').length==0){
$('.lei2').removeClass('m_point2').addClass('m_point');
$('.lei2').find('.skillbar-bar').removeClass('changeBg').removeClass('clickBg').addClass('barbg')}
if($('.csi').length==0){
$('.lei3').removeClass('m_point2').addClass('m_point');
$('.lei3').find('.skillbar-bar').removeClass('changeBg').removeClass('clickBg').addClass('barbg')}
if($('.he').length==0){
$('.lei4').removeClass('m_point2').addClass('m_point');
$('.lei4').find('.skillbar-bar').removeClass('changeBg').removeClass('clickBg').addClass('barbg')}
}
//筛选栏左右移动function moveLeft(btn){
$(".mainMiddle").animate({
left:'0'}
,"fast");
$(btn).css('color','#ccc') $(btn).unbind("mouseenter").unbind("mouseleave");
$('.rightBtn').hover(function(){
$(this).css('color','#9bdaf3');
}
,function(){
$(this).css('color','#666');
}
)}
function moveRight(btn){
$(".mainMiddle").animate({
left:'-325px'}
,"fast");
$(btn).css('color','#ccc') $(btn).unbind("mouseenter").unbind("mouseleave");
$('.leftBtn').hover(function(){
$(this).css('color','#9bdaf3');
}
,function(){
$(this).css('color','#666');
}
)}
//初始化各单位数量进度条背景填充百分比等function viewInit(){
//初始化各项进度条填充背景百分比 $('.skillbar').find('.skillbar-bar').animate({
width:'60%'}
,800);
$('.skillbar').find('.skill-bar-percent').html('60');
}
CSS代码(index.css):
*{margin:0;list-style-type:none;font-family:Helvetica,FreeSans,"Liberation Sans",Helmet,Arial,sans-serif,"??��??????",NSimSun,"??????",SimSun;}
.mainPart{width:1000px;background:white;height:250px;margin:0 auto;position:relative;overflow:hidden;}
.mainFoot{position:absolute;bottom:0;background:#eeeeee;width:100%;height:25px;z-index:999}
.mainFoot span{font-size:10px;color:#666;width:100%;text-align:center;display:inline-block;cursor:pointer;}
.options{width:900px;margin-left:40px;}
.options div{background:#666;color:white;height:25px;margin:10px 10px 0 0;float:left;position:relative;line-height:25px;font-size:10px;width:auto;text-indent:10px;}
.o_close{cursor:pointer;color:#ccc;margin:0 8px auto}
.o_close:hover{color:white;}
.topPart,.mainPart{margin-bottom:10px;box-shadow:1px 1px 1px #888888;}
.mainTop{width:100%;height:50px;background:#eeeeee;}
.check input{margin-left:30px;height:27px;border:none;width:170px;}
.getNum{width:200px;display:inline-block;font-size:11px;color:#444;}
.getNum span{font-size:25px;margin-left:30px;}
.mainMiddle{width:1300px;height:200px;margin-left:10px;position:absolute;left:-325px}
.leftBtn{width:30px;height:80px;cursor:pointer;color:#ccc;background:#eee;font-weight:bolder;font-size:20px;line-height:80px;text-align:center;position:absolute;z-index:999;top:45%}
.rightBtn{width:30px;height:80px;cursor:pointer;color:#666;background:#eee;font-weight:bolder;font-size:20px;line-height:80px;text-align:center;position:absolute;z-index:999;top:45%;right:0}
.m_point{width:310px;float:left;margin-left:15px;}
.m_point2{width:310px;float:left;margin-left:15px;}
.m_title{font-weight:bold;font-size:14px;margin:15px 0 0 20px;height:20px;line-height:20px}
.changeBg{background:#eee;height:30px;}
.clickBg{background:#9bdaf3;height:30px;}
.skillbar{position:relative;display:block;width:310px;margin:10px 0 0 15px;cursor:pointer;height:32px;}
.m_point:hover .barbg{background:#eee;}
.skillbar:hover .barbg{background:#9bdaf3;}
.skillbar:hover .changeBg{background:#9bdaf3;}
.skillbar-title{position:absolute;top:0;left:0;width:210px;font-weight:bold;font-size:13px;}
.skillbar-title span{display:block;font-weight:100;font-size:13px;color:#111;padding:0 10px;height:32px;line-height:32px;cursor:pointer;}
.barbg{height:30px;width:0;background:#9bdaf3;}
.skill-bar-percent{position:absolute;right:35px;top:0;font-size:11px;height:35px;line-height:35px;color:#ffffff;color:rgba(0,0,0,0.4);}


