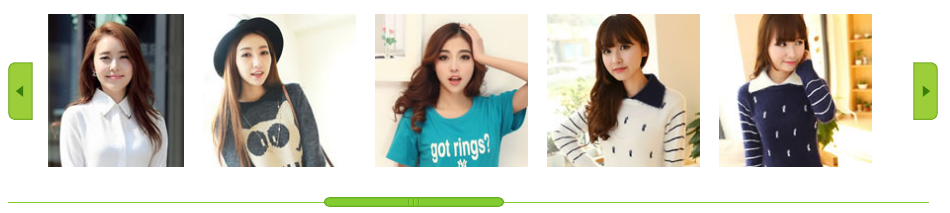
以下是 jQuery带水平拖动条图片相册特效代价 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery带水平拖动条图片相册</title>
<script type="text/javascript" src="js/jquery.js"></script>
<link href="css/main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>
<div id="zsgun">
<a href="#" class="prenext zspre"></a>
<a href="#" class="prenext zsnext"></a>
<div id="gundiv" class="container2">
<ul>
<li><a href="#" target="_blank"><img src="images/img01.jpg" alt="程序员设计师联盟淘宝店网页特效" width="153" height="153"/></a>
<p><a href="#" target="_blank">潮流单品</a></p></li>
<li><a href="#" target="_blank"><img src="images/img02.jpg" alt="" width="153" height="153"/></a><p><a href="#" target="_blank">网页特效</a></p></li>
<li><a href="#" target="_blank"><img src="images/img03.jpg" alt="" width="153" height="153"/></a><p><a href="#" target="_blank">时尚摄影</a></p></li>
<li><a href="#" target="_blank"><img src="images/img04.jpg" alt="程序员设计师联盟淘宝店网页特效" width="153" height="153"/></a>
<p><a href="#" target="_blank">英伦风</a></p></li>
<li><a href="#" target="_blank"><img src="images/img05.jpg" alt="" width="153" height="153"/></a><p><a href="#" target="_blank">素装运动派</a></p></li>
<li><a href="#" target="_blank"><img src="images/img01.jpg" alt="程序员设计师联盟淘宝店网页特效" width="153" height="153"/></a>
<p><a href="#" target="_blank">潮流单品</a></p></li>
<li><a href="#" target="_blank"><img src="images/img02.jpg" alt="" width="153" height="153"/></a><p><a href="#" target="_blank">网页特效</a></p></li>
<li><a href="#" target="_blank"><img src="images/img03.jpg" alt="" width="153" height="153"/></a><p><a href="#" target="_blank">时尚摄影</a></p></li>
<li><a href="#" target="_blank"><img src="images/img04.jpg" alt="程序员设计师联盟淘宝店网页特效" width="153" height="153"/></a>
<p><a href="#" target="_blank">英伦风</a></p></li>
<li><a href="#" target="_blank"><img src="images/img05.jpg" alt="" width="153" height="153"/></a><p><a href="#" target="_blank">素装运动派</a></p></li>
</ul>
</div>
</div>
<script type="text/javascript" src="images/hScrollPane.js"></script>
<script type="text/javascript">
$(function() {
var glen = $("#gundiv ul li").length;
$("#gundiv ul").css("width",172 * (glen));
$("#gundiv li").hover(function(){$("#gundiv li").removeClass("zslion");$(this).addClass("zslion");},function(){$(this).removeClass("zslion");})
});
$("#zsgun").hScrollPane({
mover:"ul",
moverW:function(){return $("#zsgun li").length*172-17;}(),
showArrow:true,
handleCssAlter:"draghandlealter"
});
</script>
<!--效果html结束-->
</div>
</body>
</html>
CSS代码(main.css):
@charset "utf-8";/*基本框架CSS*/
body,ul,dl,dd,dt,ol,li,p,h1,h2,h3,h4,h5,h6,textarea,form,select,fieldset,table,td,div,input{margin:0;padding:0;-webkit-text-size-adjust:none}
h1,h2,h3,h4,h5,h6{font-size:12px;font-weight:normal}
a img{border:0}
body{color:#333;text-align:center;font:12px "宋体";}
ul,ol,li{list-style-type:none;vertical-align:0}
a{outline-style:none;color:#535353;text-decoration:none}
a:hover{color:#D40000;text-decoration:none}
/*基本框架CSS结束,应用特效时,以上样式可删除*/
/* 效果CSS开始 */
#zsgun{background:#FFFFFF;position:relative;height:240px;width:960px;margin:auto;}
a.hScrollPane_leftarrow{top:70px;cursor:pointer;display:block;width:25px;height:58px;background:url(../images/zsleftbar.gif) no-repeat left top;left:15px;position:absolute;}
a.hScrollPane_leftarrow:hover{background:url(../images/zsleftbar.gif) no-repeat left -58px;}
a.hScrollPane_rightarrow{top:70px;cursor:pointer;display:block;width:25px;height:58px;background:url(../images/zsrightbar.gif) no-repeat left top;right:15px;position:absolute;}
a.hScrollPane_rightarrow:hover{background:url(../images/zsrightbar.gif) no-repeat left -58px;}
.hScrollPane_dragbar{width:843px;position:absolute;border-bottom:#83CC32 1px solid;left:15px;top:210px;z-index:1;padding:0 39px;}
.hScrollPane_draghandle{position:absolute;width:180px;height:10px;overflow:hidden;background:url(../images/gunbar.png) no-repeat left top;_background:url(../images/gunbar.gif) no-repeat left top;bottom:-5px;cursor:pointer;margin:0 39px;left:0;}
#gundiv{width:843px;position:relative;margin-left:55px;padding-top:22px;float:left;display:inline;height:180px;overflow:hidden;}
#gundiv ul{height:155px;position:absolute;width:10000px;}
#gundiv li{width:155px;height:180px;overflow:hidden;float:left;margin-right:17px;position:relative;}
#gundiv li p{display:none;height:18px;line-height:18px;text-align:center;overflow:hidden;}
#gundiv li p a:link,#gundiv li p a:visited{color:#53711C;font-size:12px;}
#gundiv li.zslion p{display:block;}
/* 效果CSS结束 */


