以下是 18种CSS3提交按钮loading加载效果代码 的示例演示效果:
部分效果截图1:

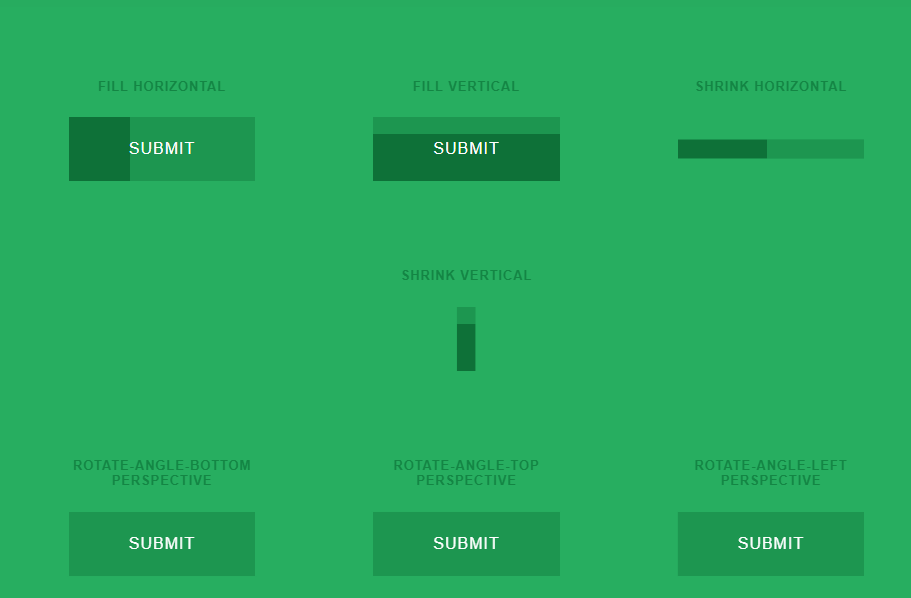
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,其他代码,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为18种CSS3提交按钮loading加载效果,属于站长常用代码" />
<title>18种CSS3提交按钮loading加载效果</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/component.css" />
<script src="js/modernizr.custom.js"></script>
</head>
<body>
<div class="container">
<!-- Top Navigation -->
<header>
<h1>18种CSS3提交按钮loading加载效果<span>使用chorme,firefox浏览器查看效果更佳</span></h1>
<p class="note">Without support for <em>transform-style: preserve-3d</em> you will see the fallback style (fill horizontal).</p>
</header>
<!-- 代码 开始 -->
<div class="wrapper">
<section>
<h2>fill horizontal</h2>
<button class="progress-button" data-style="fill" data-horizontal>Submit</button>
</section>
<section>
<h2>fill vertical</h2>
<button class="progress-button" data-style="fill" data-vertical>Submit</button>
</section>
<section>
<h2>shrink horizontal</h2>
<button class="progress-button" data-style="shrink" data-horizontal>Submit</button>
</section>
<section>
<h2>shrink vertical</h2>
<button class="progress-button" data-style="shrink" data-vertical>Submit</button>
</section>
</div>
<div class="wrapper">
<section>
<h2>rotate-angle-bottom <br/>perspective</h2>
<button class="progress-button" data-style="rotate-angle-bottom" data-perspective data-horizontal>Submit</button>
</section>
<section>
<h2>rotate-angle-top <br/>perspective</h2>
<button class="progress-button" data-style="rotate-angle-top" data-perspective data-horizontal>Submit</button>
</section>
<section>
<h2>rotate-angle-left <br/>perspective</h2>
<button class="progress-button" data-style="rotate-angle-left" data-perspective data-vertical>Submit</button>
</section>
<section>
<h2>rotate-angle-right <br/>perspective</h2>
<button class="progress-button" data-style="rotate-angle-right" data-perspective data-vertical>Submit</button>
</section>
</div>
<div class="wrapper">
<section>
<h2>rotate-side-down <br/>perspective</h2>
<button class="progress-button" data-style="rotate-side-down" data-perspective data-horizontal>Submit</button>
</section>
<section>
<h2>rotate-side-up <br/>perspective</h2>
<button class="progress-button" data-style="rotate-side-up" data-perspective data-horizontal>Submit</button>
</section>
<section>
<h2>rotate-side-left <br/>perspective</h2>
<button class="progress-button" data-style="rotate-side-left" data-perspective data-vertical>Submit</button>
</section>
<section>
<h2>rotate-side-right <br/>perspective</h2>
<button class="progress-button" data-style="rotate-side-right" data-perspective data-vertical>Submit</button>
</section>
</div>
<div class="wrapper">
<section>
<h2>rotate-back <br/>perspective</h2>
<button class="progress-button" data-style="rotate-back" data-perspective data-horizontal>Submit</button>
</section>
<section>
<h2>flip-open <br/>perspective</h2>
<button class="progress-button" data-style="flip-open" data-perspective data-horizontal>Submit</button>
</section>
<section>
<h2>slide-down <br/>horizontal</h2>
<button class="progress-button" data-style="slide-down" data-horizontal>Submit</button>
</section>
<section>
<h2>move-up <br/>horizontal</h2>
<button class="progress-button" data-style="move-up" data-horizontal>Submit</button>
</section>
</div>
<div class="wrapper">
<section>
<h2>top-line <br/>horizontal</h2>
<button class="progress-button" data-style="top-line" data-horizontal>Submit</button>
</section>
<section>
<h2>lateral-lines <br/>vertical</h2>
<button class="progress-button" data-style="lateral-lines" data-vertical>Submit</button>
</section>
</div>
</div><!-- /container -->
<script src="js/classie.js"></script>
<script src="js/progressbutton.js"></script>
<script>
[].slice.call( document.querySelectorAll( 'button.progress-button' ) ).forEach( function( bttn ) {
new ProgressButton( bttn, {
callback : function( instance ) {
var progress = 0,
interval = setInterval( function() {
progress = Math.min( progress + Math.random() * 0.1, 1 );
instance._setProgress( progress );
if( progress === 1 ) {
instance._stop(1);
clearInterval( interval );
}
}, 200 );
}
} );
});
</script>
</body>
</html>JS代码(modernizr.custom.js):
/* Modernizr 2.7.1 (Custom Build) | MIT & BSD * Build:http://modernizr.com/download/#-csstransforms3d-csstransitions-shiv-cssclasses-prefixed-teststyles-testprop-testallprops-prefixes-domprefixes-load */
;
window.Modernizr=function(a,b,c){
function z(a){
j.cssText=a}
function A(a,b){
return z(m.join(a+";
")+(b||""))}
function B(a,b){
return typeof a===b}
function C(a,b){
return!!~(""+a).indexOf(b)}
function D(a,b){
for(var d in a){
var e=a[d];
if(!C(e,"-")&&j[e]!==c)return b=="pfx"?e:!0}
return!1}
function E(a,b,d){
for(var e in a){
var f=b[a[e]];
if(f!==c)return d===!1?a[e]:B(f,"function")?f.bind(d||b):f}
return!1}
function F(a,b,c){
var d=a.charAt(0).toUpperCase()+a.slice(1),e=(a+" "+o.join(d+" ")+d).split(" ");
return B(b,"string")||B(b,"undefined")?D(e,b):(e=(a+" "+p.join(d+" ")+d).split(" "),E(e,b,c))}
var d="2.7.1",e={
}
,f=!0,g=b.documentElement,h="modernizr",i=b.createElement(h),j=i.style,k,l={
}
.toString,m=" -webkit- -moz- -o- -ms- ".split(" "),n="Webkit Moz O ms",o=n.split(" "),p=n.toLowerCase().split(" "),q={
}
,r={
}
,s={
}
,t=[],u=t.slice,v,w=function(a,c,d,e){
var f,i,j,k,l=b.createElement("div"),m=b.body,n=m||b.createElement("body");
if(parseInt(d,10))while(d--)j=b.createElement("div"),j.id=e?e[d]:h+(d+1),l.appendChild(j);
return f=["­
",'<style id="s',h,'">',a,"</style>"].join(""),l.id=h,(m?l:n).innerHTML+=f,n.appendChild(l),m||(n.style.background="",n.style.overflow="hidden",k=g.style.overflow,g.style.overflow="hidden",g.appendChild(n)),i=c(l,a),m?l.parentNode.removeChild(l):(n.parentNode.removeChild(n),g.style.overflow=k),!!i}
,x={
}
.hasOwnProperty,y;
!B(x,"undefined")&&!B(x.call,"undefined")?y=function(a,b){
return x.call(a,b)}
:y=function(a,b){
return b in a&&B(a.constructor.prototype[b],"undefined")}
,Function.prototype.bind||(Function.prototype.bind=function(b){
var c=this;
if(typeof c!="function")throw new TypeError;
var d=u.call(arguments,1),e=function(){
if(this instanceof e){
var a=function(){
}
;
a.prototype=c.prototype;
var f=new a,g=c.apply(f,d.concat(u.call(arguments)));
return Object(g)===g?g:f}
return c.apply(b,d.concat(u.call(arguments)))}
;
return e}
),q.csstransforms3d=function(){
var a=!!F("perspective");
return a&&"webkitPerspective"in g.style&&w("@media (transform-3d),(-webkit-transform-3d){
#modernizr{
left:9px;
position:absolute;
height:3px;
}
}
",function(b,c){
a=b.offsetLeft===9&&b.offsetHeight===3}
),a}
,q.csstransitions=function(){
return F("transition")}
;
for(var G in q)y(q,G)&&(v=G.toLowerCase(),e[v]=q[G](),t.push((e[v]?"":"no-")+v));
return e.addTest=function(a,b){
if(typeof a=="object")for(var d in a)y(a,d)&&e.addTest(d,a[d]);
else{
a=a.toLowerCase();
if(e[a]!==c)return e;
b=typeof b=="function"?b():b,typeof f!="undefined"&&f&&(g.className+=" "+(b?"":"no-")+a),e[a]=b}
return e}
,z(""),i=k=null,function(a,b){
function l(a,b){
var c=a.createElement("p"),d=a.getElementsByTagName("head")[0]||a.documentElement;
return c.innerHTML="x<style>"+b+"</style>",d.insertBefore(c.lastChild,d.firstChild)}
function m(){
var a=s.elements;
return typeof a=="string"?a.split(" "):a}
function n(a){
var b=j[a[h]];
return b||(b={
}
,i++,a[h]=i,j[i]=b),b}
function o(a,c,d){
c||(c=b);
if(k)return c.createElement(a);
d||(d=n(c));
var g;
return d.cache[a]?g=d.cache[a].cloneNode():f.test(a)?g=(d.cache[a]=d.createElem(a)).cloneNode():g=d.createElem(a),g.canHaveChildren&&!e.test(a)&&!g.tagUrn?d.frag.appendChild(g):g}
function p(a,c){
a||(a=b);
if(k)return a.createDocumentFragment();
c=c||n(a);
var d=c.frag.cloneNode(),e=0,f=m(),g=f.length;
for(;
e<g;
e++)d.createElement(f[e]);
return d}
function q(a,b){
b.cache||(b.cache={
}
,b.createElem=a.createElement,b.createFrag=a.createDocumentFragment,b.frag=b.createFrag()),a.createElement=function(c){
return s.shivMethods?o(c,a,b):b.createElem(c)}
,a.createDocumentFragment=Function("h,f","return function(){
var n=f.cloneNode(),c=n.createElement;
h.shivMethods&&("+m().join().replace(/[\w\-]+/g,function(a){
return b.createElem(a),b.frag.createElement(a),'c("'+a+'")'}
)+");
return n}
")(s,b.frag)}
function r(a){
a||(a=b);
var c=n(a);
return s.shivCSS&&!g&&!c.hasCSS&&(c.hasCSS=!!l(a,"article,aside,dialog,figcaption,figure,footer,header,hgroup,main,nav,section{
display:block}
mark{
background:#FF0;
color:#000}
template{
display:none}
")),k||q(a,c),a}
var c="3.7.0",d=a.html5||{
}
,e=/^<|^(?:button|map|select|textarea|object|iframe|option|optgroup)$/i,f=/^(?:a|b|code|div|fieldset|h1|h2|h3|h4|h5|h6|i|label|li|ol|p|q|span|strong|style|table|tbody|td|th|tr|ul)$/i,g,h="_html5shiv",i=0,j={
}
,k;
(function(){
try{
var a=b.createElement("a");
a.innerHTML="<xyz></xyz>",g="hidden"in a,k=a.childNodes.length==1||function(){
b.createElement("a");
var a=b.createDocumentFragment();
return typeof a.cloneNode=="undefined"||typeof a.createDocumentFragment=="undefined"||typeof a.createElement=="undefined"}
()}
catch(c){
g=!0,k=!0}
}
)();
var s={
elements:d.elements||"abbr article aside audio bdi canvas data datalist details dialog figcaption figure footer header hgroup main mark meter nav output progress section summary template time video",version:c,shivCSS:d.shivCSS!==!1,supportsUnknownElements:k,shivMethods:d.shivMethods!==!1,type:"default",shivDocument:r,createElement:o,createDocumentFragment:p}
;
a.html5=s,r(b)}
(this,b),e._version=d,e._prefixes=m,e._domPrefixes=p,e._cssomPrefixes=o,e.testProp=function(a){
return D([a])}
,e.testAllProps=F,e.testStyles=w,e.prefixed=function(a,b,c){
return b?F(a,b,c):F(a,"pfx")}
,g.className=g.className.replace(/(^|\s)no-js(\s|$)/,"$1$2")+(f?" js "+t.join(" "):""),e}
(this,this.document),function(a,b,c){
function d(a){
return"[object Function]"==o.call(a)}
function e(a){
return"string"==typeof a}
function f(){
}
function g(a){
return!a||"loaded"==a||"complete"==a||"uninitialized"==a}
function h(){
var a=p.shift();
q=1,a?a.t?m(function(){
("c"==a.t?B.injectCss:B.injectJs)(a.s,0,a.a,a.x,a.e,1)}
,0):(a(),h()):q=0}
function i(a,c,d,e,f,i,j){
function k(b){
if(!o&&g(l.readyState)&&(u.r=o=1,!q&&h(),l.onload=l.onreadystatechange=null,b)){
"img"!=a&&m(function(){
t.removeChild(l)}
,50);
for(var d in y[c])y[c].hasOwnProperty(d)&&y[c][d].onload()}
}
var j=j||B.errorTimeout,l=b.createElement(a),o=0,r=0,u={
t:d,s:c,e:f,a:i,x:j}
;
1===y[c]&&(r=1,y[c]=[]),"object"==a?l.data=c:(l.src=c,l.type=a),l.width=l.height="0",l.onerror=l.onload=l.onreadystatechange=function(){
k.call(this,r)}
,p.splice(e,0,u),"img"!=a&&(r||2===y[c]?(t.insertBefore(l,s?null:n),m(k,j)):y[c].push(l))}
function j(a,b,c,d,f){
return q=0,b=b||"j",e(a)?i("c"==b?v:u,a,b,this.i++,c,d,f):(p.splice(this.i++,0,a),1==p.length&&h()),this}
function k(){
var a=B;
return a.loader={
load:j,i:0}
,a}
var l=b.documentElement,m=a.setTimeout,n=b.getElementsByTagName("script")[0],o={
}
.toString,p=[],q=0,r="MozAppearance"in l.style,s=r&&!!b.createRange().compareNode,t=s?l:n.parentNode,l=a.opera&&"[object Opera]"==o.call(a.opera),l=!!b.attachEvent&&!l,u=r?"object":l?"script":"img",v=l?"script":u,w=Array.isArray||function(a){
return"[object Array]"==o.call(a)}
,x=[],y={
}
,z={
timeout:function(a,b){
return b.length&&(a.timeout=b[0]),a}
}
,A,B;
B=function(a){
function b(a){
var a=a.split("!"),b=x.length,c=a.pop(),d=a.length,c={
url:c,origUrl:c,prefixes:a}
,e,f,g;
for(f=0;
f<d;
f++)g=a[f].split("="),(e=z[g.shift()])&&(c=e(c,g));
for(f=0;
f<b;
f++)c=x[f](c);
return c}
function g(a,e,f,g,h){
var i=b(a),j=i.autoCallback;
i.url.split(".").pop().split("?").shift(),i.bypass||(e&&(e=d(e)?e:e[a]||e[g]||e[a.split("/").pop().split("?")[0]]),i.instead?i.instead(a,e,f,g,h):(y[i.url]?i.noexec=!0:y[i.url]=1,f.load(i.url,i.forceCSS||!i.forceJS&&"css"==i.url.split(".").pop().split("?").shift()?"c":c,i.noexec,i.attrs,i.timeout),(d(e)||d(j))&&f.load(function(){
k(),e&&e(i.origUrl,h,g),j&&j(i.origUrl,h,g),y[i.url]=2}
)))}
function h(a,b){
function c(a,c){
if(a){
if(e(a))c||(j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
),g(a,j,b,0,h);
else if(Object(a)===a)for(n in m=function(){
var b=0,c;
for(c in a)a.hasOwnProperty(c)&&b++;
return b}
(),a)a.hasOwnProperty(n)&&(!c&&!--m&&(d(j)?j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
:j[n]=function(a){
return function(){
var b=[].slice.call(arguments);
a&&a.apply(this,b),l()}
}
(k[n])),g(a[n],j,b,n,h))}
else!c&&l()}
var h=!!a.test,i=a.load||a.both,j=a.callback||f,k=j,l=a.complete||f,m,n;
c(h?a.yep:a.nope,!!i),i&&c(i)}
var i,j,l=this.yepnope.loader;
if(e(a))g(a,0,l,0);
else if(w(a))for(i=0;
i<a.length;
i++)j=a[i],e(j)?g(j,0,l,0):w(j)?B(j):Object(j)===j&&h(j,l);
else Object(a)===a&&h(a,l)}
,B.addPrefix=function(a,b){
z[a]=b}
,B.addFilter=function(a){
x.push(a)}
,B.errorTimeout=1e4,null==b.readyState&&b.addEventListener&&(b.readyState="loading",b.addEventListener("DOMContentLoaded",A=function(){
b.removeEventListener("DOMContentLoaded",A,0),b.readyState="complete"}
,0)),a.yepnope=k(),a.yepnope.executeStack=h,a.yepnope.injectJs=function(a,c,d,e,i,j){
var k=b.createElement("script"),l,o,e=e||B.errorTimeout;
k.src=a;
for(o in d)k.setAttribute(o,d[o]);
c=j?h:c||f,k.onreadystatechange=k.onload=function(){
!l&&g(k.readyState)&&(l=1,c(),k.onload=k.onreadystatechange=null)}
,m(function(){
l||(l=1,c(1))}
,e),i?k.onload():n.parentNode.insertBefore(k,n)}
,a.yepnope.injectCss=function(a,c,d,e,g,i){
var e=b.createElement("link"),j,c=i?h:c||f;
e.href=a,e.rel="stylesheet",e.type="text/css";
for(j in d)e.setAttribute(j,d[j]);
g||(n.parentNode.insertBefore(e,n),m(c,0))}
}
(this,document),Modernizr.load=function(){
yepnope.apply(window,[].slice.call(arguments,0))}
;
CSS代码(demo.css):
@import url(http://fonts.useso.com/css?family=Lato:300,400,700);@font-face{font-family:'codropsicons';src:url('../fonts/codropsicons/codropsicons.eot');src:url('../fonts/codropsicons/codropsicons.eot?#iefix') format('embedded-opentype'),url('../fonts/codropsicons/codropsicons.woff') format('woff'),url('../fonts/codropsicons/codropsicons.ttf') format('truetype'),url('../fonts/codropsicons/codropsicons.svg#codropsicons') format('svg');font-weight:normal;font-style:normal;}
body{background:#27ae60;color:#fff;font-family:'Lato',Arial,sans-serif;}
.clearfix:before,.clearfix:after{content:'';display:table;}
.clearfix:after{clear:both;}
a{color:#148544;text-decoration:none;outline:none;}
a:hover,a:focus{color:#fff;}
.container > header{margin:0 auto 2em;padding:2em;text-align:center;background:rgba(0,0,0,0.01);}
.container > header h1{font-size:3.5em;line-height:1.3;margin:0;font-weight:300;}
.container > header span{display:block;font-size:60%;color:#148544;padding:0.3em 0 0.6em 0.1em;}
.note{color:#85cd62;}
/* To Navigation Style */
.codrops-top{text-transform:uppercase;width:100%;font-size:0.69em;line-height:2.2;font-weight:700;}
.codrops-top a{text-decoration:none;padding:0 1em;letter-spacing:0.1em;display:inline-block;}
.codrops-top span.right{float:right;}
.codrops-top span.right a{float:left;display:block;}
.codrops-icon:before{font-family:'codropsicons';margin:0 4px;speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;line-height:1;-webkit-font-smoothing:antialiased;}
.codrops-icon-drop:before{content:"\e001";}
.codrops-icon-prev:before{content:"\e004";}
.wrapper{text-align:center;vertical-align:top;}
section{position:relative;text-align:center;padding:1em 1em 3em;}
.wrapper section{display:inline-block;width:300px;}
section h2{text-transform:uppercase;letter-spacing:1px;color:#148544;font-weight:700;padding:1em;font-size:0.8em;-webkit-backface-visibility:hidden;}
.related{font-size:2em;font-weight:300;}
@media screen and (max-width:25em){.container > header{font-size:70%;}
.related{font-size:120%;}
.codrops-icon span{display:none;}
}


