以下是 JS鼠标右键上下文菜单配置插件特效代码 的示例演示效果:
部分效果截图1:

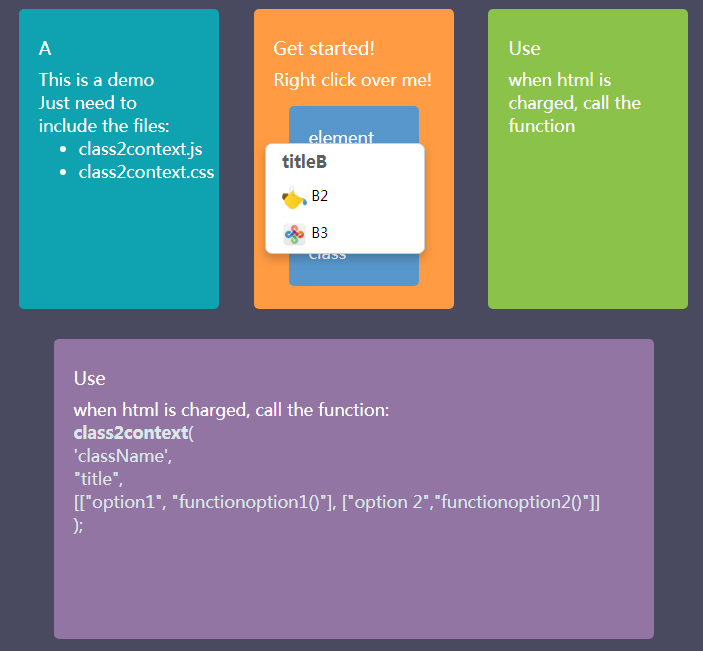
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name='viewport' content='width=device-width, initial-scale=1, maximum-scale=1'>
<title>JS鼠标右键上下文菜单配置插件</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel='StyleSheet' type='text/css' href='css/class2context.css'>
<style>
.box1{
width: 200px;
height: 300px;
margin: 15px;
display: inline-block;
border-radius: 5px;
text-align: left;
vertical-align: middle;
padding: 20px;
color: #fff;
}
.box2{
width: 600px;
min-height: 300px;
margin: 15px;
margin-left:auto;
margin-right: auto;
display: block;
border-radius: 5px;
text-align: left;
vertical-align: middle;
padding: 20px;
color: #fff;
}
.centralBox{
text-align: center;
width: 100%;
margin: 0 auto;
}
.codeFont{
color: #DAE8E8;
}
.heightMainBox{
height: 200px;
}
.mainimg{
width: 100px;
display: inline-block;
transition: all .5s;
top:0;
vertical-align:top;
}
.mainimg:hover{
width:150px;
transition: all .2s;
}
</style>
</head>
<body>
<div class="zzsc-container">
<div class="container">
<div class='centralBox'>
<div class='class1 box1' style='background: #0FA3B1;'>
<h4>A</h4>
This is a demo
<br>
Just need to include the files:
<ul>
<li>class2context.js</li>
<li>class2context.css</li>
</ul>
</div>
<div class='class2 box1' style='background: #FF9B42;'>
<h4>Get started!</h4>
Right click over me!
<div class='classSub2 box1' style='background: #5797CC; width: 130px; height: 180px!important;'>
element inside element with diferent class
</div>
</div>
<div class='class3 box1' style='background: #8BC34A;'>
<h4>Use</h4>
when html is charged, call the function
</div>
<div class='class4 box2' style='background: #9375A3;'>
<h4>Use</h4>
when html is charged, call the function:<br>
<div class='codeFont'>
<b>class2context</b>(
<br> 'className',
<br> "title",
<br> [["option1", "functionoption1()"], ["option 2","functionoption2()"]]
<br>);
</div>
</div>
</div>
</div>
</div>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src='js/class2context.js'></script>
<script type="text/javascript">
array=[["<img src='img/iMac-icon.png' width='25px' /> A1", "function1()"], ["<img src='img/Autodesk-Alias-Design-icon.png' width='25px' /> A2","function2()"]];
class2context('class1', "titleA", array);
class2context('class3', "titleC", [["<img src='img/123D-Design-icon.png' width='25px' /> C1", "function1()"], ["<img src='img/Actions-draw-brush-icon.png' width='25px' /> C3","function3()"]]);
class2context('class2', "titleB", [["<img src='img/3d-material-drop-tool-icon.png' width='25px' /> B2", "function2()"], ["<img src='img/Design-Briefs-icon.png' width='25px' /> B3","function3()"]]);
class2context("classHeader", "titleTableMenu", [["header function 1", "function1()"], ["header function 2", "function2()"]]);
class2context('class4',"title",[["option1", "function1()"], ["option 2","function2()"]]);
class2context('mainimg', "Image context menu", [["<img src='img/123D-Design-icon.png' width='25px' /> C1", "function1()"], ["<img src='img/Actions-draw-brush-icon.png' width='25px' /> C3","function3()"]]);
class2context('classSub2', "sub element context inside other element", [["<img src='img/123D-Design-icon.png' width='25px' /> C1", "function1()"]]);
function function1(){
alert("function 1 clicked");
}
function function2(){
alert("function 2 clicked");
}
function function3(){
alert("function 3 clicked");
}
function ContextMenus(){
console.log("context menu called");
}
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
</body>
</html>JS代码(class2context.js):
/* class2context.jscreator:ArnauJuly 2016version:v0.1usage:class2context( 'className',"title",[["option1","functionoption1()"],["option 2","functionoption2()"]]);
*/
//creates the div where the context menus will placedocument.body.innerHTML+="<div id='contextMenus'></div>";
//function class2context(classgiv,title,options){
classgiv=JSON.parse(JSON.stringify(classgiv));
if(document.getElementById("context"+classgiv)){
//toastr.success("alreadyExist");
}
else{
var aux="";
aux+="<div id='context"+classgiv+"' class='contextMenu'>";
aux+=" <ul class='c2c-dropdown c2c-border' style='display:block;
position:static;
margin-bottom:5px;
'>";
aux+="<div class='contextTitle'>" + title + "</div>";
for(var i=0;
i<options.length;
i++){
//aux+=" <a onmousedown='"+options[i][1]+";
' href='javascript:void(0);
'>"+options[i][0]+"</a>";
aux+=" <a onmousedown='"+options[i][1]+";
ContextMenus();
' href='javascript:void(0);
'>"+options[i][0]+"</a>";
}
aux+=" </ul>";
aux+="</div>";
document.getElementById('contextMenus').innerHTML+=aux;
//adds the div context menu into the context menus div place}
for(var i=0;
i<document.getElementsByClassName(classgiv).length;
i++){
classgiv=JSON.parse(JSON.stringify(classgiv));
//toastr.info(document.getElementsByClassName(classgiv)[i].oncontextmenu);
document.getElementsByClassName(classgiv)[i].addEventListener("contextmenu",function(e){
// Avoid the real one e.preventDefault();
e.stopPropagation();
setTimeout(function(){
//classaux=this.className.split(" ")[0];
document.getElementById('context'+classgiv).style.display='block';
document.getElementById('context'+classgiv).style.left=e.pageX + "px";
document.getElementById('context'+classgiv).style.top=e.pageY + "px";
}
,150);
}
);
/*document.getElementsByClassName(classgiv)[i].oncontextmenu+= function(e){
// Avoid the real one e.preventDefault();
setTimeout(function(){
//classaux=this.className.split(" ")[0];
document.getElementById('context'+classgiv).style.display='block';
document.getElementById('context'+classgiv).style.left=e.pageX + "px";
document.getElementById('context'+classgiv).style.top=e.pageY + "px";
}
,150);
}
;
*/
}
document.body.addEventListener("mousedown",function(e){
// Avoid the real one //e.preventDefault();
if(document.getElementById('context'+classgiv)){
setTimeout(function(){
document.getElementById('context'+classgiv).style.display='none';
}
,70);
//ContextMenus();
}
return false;
}
,false);
}
CSS代码(class2context.css):
.c2c-dropdown{}
.c2c-dropdown{display:block;z-index:10000;border-radius:7px;box-shadow:0 5px 10px rgba(0,0,0,0.2);cursor:auto;color:#000;background-color:#fff;display:none;position:absolute;min-width:160px;margin:0;padding:0}
.c2c-dropdown a{padding:6px 16px;display:block;text-decoration:none;color:#000000;font-size:14px;}
.c2c-dropdown a:hover{background-color:#ccc}
.c2c-border{border:1px solid #ccc!important}
.contextMenu{position:absolute;display:none;z-index:10000;}
.contextTitle{padding:6px 16px;font-weight:bold;color:#5E5E5E;}
CSS代码(normalize.css):
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{display:block;}
audio,canvas,video{display:inline-block;}
audio:not([controls]){display:none;height:0;}
[hidden]{display:none;}
html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%;}
body{margin:0;}
a:focus{outline:thin dotted;}
a:active,a:hover{outline:0;}
h1{font-size:2em;margin:0.67em 0;}
abbr[title]{border-bottom:1px dotted;}
b,strong{font-weight:bold;}
dfn{font-style:italic;}
hr{-moz-box-sizing:content-box;box-sizing:content-box;height:0;}
mark{background:#ff0;color:#000;}
code,kbd,pre,samp{font-family:monospace,serif;font-size:1em;}
pre{white-space:pre-wrap;}
q{quotes:"\201C" "\201D" "\2018" "\2019";}
small{font-size:80%;}
sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;}
sup{top:-0.5em;}
sub{bottom:-0.25em;}
img{border:0;}
svg:not(:root){overflow:hidden;}
figure{margin:0;}
fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em;}
legend{border:0;padding:0;}
button,input,select,textarea{font-family:inherit;font-size:100%;margin:0;}
button,input{line-height:normal;}
button,select{text-transform:none;}
button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer;}
button[disabled],html input[disabled]{cursor:default;}
input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0;}
input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;}
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none;}
button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0;}
textarea{overflow:auto;vertical-align:top;}
table{border-collapse:collapse;border-spacing:0;}
CSS代码(zzsc-demo.css):
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:rgba(255,255,255,0.6);outline:none;text-decoration:none;-webkit-transition:0.2s;transition:0.2s;}
a:hover,a:focus{color:#74777b;text-decoration:none;}
.zzsc-container{margin:0 auto;}
.bgcolor-1{background:#f0efee;}
.bgcolor-2{background:#f9f9f9;}
.bgcolor-3{background:#e8e8e8;}
/*light grey*/
.bgcolor-4{background:#2f3238;color:#fff;}
/*Dark grey*/
.bgcolor-5{background:#df6659;color:#521e18;}
/*pink1*/
.bgcolor-6{background:#2fa8ec;}
/*sky blue*/
.bgcolor-7{background:#d0d6d6;}
/*White tea*/
.bgcolor-8{background:#3d4444;color:#fff;}
/*Dark grey2*/
.bgcolor-9{background:#ef3f52;color:#fff;}
/*pink2*/
.bgcolor-10{background:#64448f;color:#fff;}
/*Violet*/
.bgcolor-11{background:#3755ad;color:#fff;}
/*dark blue*/
.bgcolor-12{background:#3498DB;color:#fff;}
/*light blue*/
.bgcolor-20{background:#494A5F;color:#D5D6E2;}
/* Header */
.zzsc-header{padding:1em 190px 1em;letter-spacing:-1px;text-align:center;background:#66677c;}
.zzsc-header h1{color:#D5D6E2;font-weight:600;font-size:2em;line-height:1;margin-bottom:0;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.zzsc-header h1 span{font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;display:block;font-size:60%;font-weight:400;padding:0.8em 0 0.5em 0;color:#c3c8cd;}
/*nav*/
.zzsc-demo a{color:#fff;text-decoration:none;}
.zzsc-demo{width:100%;padding-bottom:1.2em;}
.zzsc-demo a{display:inline-block;margin:0.5em;padding:0.6em 1em;border:3px solid #fff;font-weight:700;}
.zzsc-demo a:hover{opacity:0.6;}
.zzsc-demo a.current{background:#1d7db1;color:#fff;}
/* Top Navigation Style */
.zzsc-links{position:relative;display:inline-block;white-space:nowrap;font-size:1.5em;text-align:center;}
.zzsc-links::after{position:absolute;top:0;left:50%;margin-left:-1px;width:2px;height:100%;background:#dbdbdb;content:'';-webkit-transform:rotate3d(0,0,1,22.5deg);transform:rotate3d(0,0,1,22.5deg);}
.zzsc-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;}
.zzsc-icon span{display:none;}
.zzsc-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'icomoon';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
/* footer */
.zzsc-footer{width:100%;padding-top:10px;}
.zzsc-small{font-size:0.8em;}
.center{text-align:center;}
/****/
.related{color:#fff;background:#494A5F;text-align:center;font-size:1.25em;padding:0.5em 0;overflow:hidden;}
.related > a{vertical-align:top;width:calc(100% - 20px);max-width:340px;display:inline-block;text-align:center;margin:20px 10px;padding:25px;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.related a{display:inline-block;text-align:left;margin:20px auto;padding:10px 20px;opacity:0.8;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;-webkit-backface-visibility:hidden;}
.related a:hover,.related a:active{opacity:1;}
.related a img{max-width:100%;opacity:0.8;border-radius:4px;}
.related a:hover img,.related a:active img{opacity:1;}
.related h3{font-family:"Microsoft YaHei",sans-serif;font-size:1.2em}
.related a h3{font-size:0.85em;font-weight:300;margin-top:0.15em;color:#fff;}
/* icomoon */
.icon-zzsc-home-outline:before{content:"\e5000";}
.icon-zzsc-arrow-forward-outline:before{content:"\e5001";}
@media screen and (max-width:1024px){.zzsc-header{padding:2em 10% 2em;}
.zzsc-header h1{font-size:1.4em;}
.zzsc-links{font-size:1.4em}
}
@media screen and (max-width:960px){.zzsc-header{padding:2em 10% 2em;}
.zzsc-header h1{font-size:1.2em;}
.zzsc-links{font-size:1.2em}
.related h3{font-size:1em;}
.related a h3{font-size:0.8em;}
}
@media screen and (max-width:766px){.zzsc-header h1{font-size:1.3em;}
.zzsc-links{font-size:1.3em}
}
@media screen and (max-width:640px){.zzsc-header{padding:2em 10% 2em;}
.zzsc-header h1{font-size:1em;}
.zzsc-links{font-size:1em}
.related h3{font-size:0.8em;}
.related a h3{font-size:0.6em;}
}


