以下是 ajaxeditor文本框在线编辑特效代码 的示例演示效果:
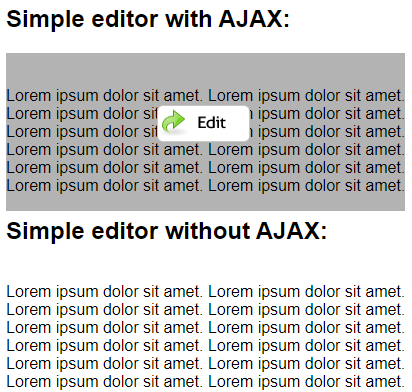
部分效果截图1:

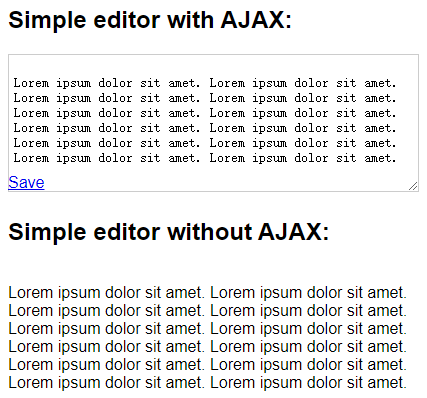
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
<title>ajaxeditor文本框在线编辑</title>
<style type="text/css">
body
{
background: #64aacb;
font-family: arial, verdana, tahoma;
}
#logo-back
{
width: 1000px;
margin: auto;
text-align: left;
height: 98px;
}
#wrapper
{
width: 1000px;
height: 1100px;
margin: auto;
background: #FFF;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
padding: 20px;
position: relative;
}
#sp-logo
{
margin: auto;
width: 221px;
height: 98px;
}
a img
{
border: 0;
}
.black {
background: none repeat scroll 0% 0% rgb(0, 0, 0);
position: absolute;
z-index: 0;
display: none;
}
.edit {
position:absolute;
width:100px;
height:50px;
display:none;
z-index:2;
}
#containerAjax {
position: absolute;
z-index: 1;
}
#containerNoAjax {
position: absolute;
z-index: 1;
top: 400px;
}
#belowButton {
position: absolute;
z-index: 1;
top: 640px;
}
#belowButtonNoAjax {
position: absolute;
z-index: 1;
top: 900px;
}
.text_textarea {
display:none;
padding: 5px;
border: 1px solid #cccccc;
}
.loading
{
position:absolute;
display: none;
z-index: 2;
}
</style>
</head>
<body>
<div id="wrapper">
<p id="sp-logo">
<img src="sp/images/logo.png" alt="Scripts" />
</p>
<h2 id="t0">Simple editor with AJAX: </h2>
<div style="position:relative">
<div id="containerAjax">
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.</div>
</div>
<h2 style="position:absolute;top:330px" id="t1">Simple editor without AJAX: </h2>
<div id="containerNoAjax">
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
</div>
<h2 style="position:absolute;top:560px" id="t2">Simple editor with AJAX & edit button below: </h2>
<div id="belowButton">
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.</div>
<h2 style="position:absolute;top:780px" id="t3">Simple editor without AJAX & edit button below: </h2>
<div id="belowButtonNoAjax">
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.<br />
</div>
<script src="images/jquery.min.js" type="text/javascript"></script>
<script src="sp/js/ajaxeditor2.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready( function() {
$('#containerAjax').ajaxeditor({'withAjax' : true});
$('#containerNoAjax').ajaxeditor({'withAjax' : false, 'option' : 'blur'});
$('#belowButton').ajaxeditor({'withAjax' : true, 'columnNumber' : '1', 'skin' : 'button'}); // columnNumber - the columns you defined in your config.php - starting from 0 - if not specified, it'll be 0
$('#belowButtonNoAjax').ajaxeditor({'withAjax' : false, 'columnNumber' : '1', 'skin' : 'button', 'option' : 'blur'});
});
</script>
<div style="clear:both"></div>
</div>
</body>
</html>JS代码(ajaxeditor2.js):
jQuery.fn.ajaxeditor = function(){
var args = arguments[0] ||{
}
;
var withAjax = args.withAjax;
var skin = args.skin;
var columnNumber = args.columnNumber;
var option = args.option;
if( columnNumber == '' || columnNumber == undefined ){
columnNumber = 0;
}
if( skin == '' || skin == undefined ){
skin = 'default';
}
if( option == '' || option == undefined ){
option = 'save';
}
var container = $(this[0]);
$( container ).addClass('ajaxediter');
var number = $('.ajaxediter').index( container );
$( container ).wrapInner( '<p class="text_p" id="text_p' + number + '" />' );
if( skin == 'button' ){
$('<a href="#" class="editbt" id="edit' + number + '">Edit</a>
').appendTo( container );
}
else{
$('<div class="black" id="black' + number + '"></div>').insertAfter( container );
$('#black' + number).css({
'width':container.width(),'height':container.height(),'top':$( container ).css('top')}
);
$('<img src="sp/edit.png" alt="Edit" style="cursor:pointer;
" class="edit" id="edit' + number + '" />').appendTo( container );
}
$('<textarea class="text_textarea" id="text_textarea' + number + '"></textarea>').insertAfter( container );
$('<a href="#" id="save' + number + '">Save</a>').insertAfter( "#text_textarea" + number ).hide();
$('#save' + number).wrap('<p />');
$('#save' + number).css('position','absolute');
$('<img src="sp/ajax-loader.gif" alt="Loading" class="loading" id="loading' + number + '" />').appendTo( container );
$('#loading' + number).css({
'left':$( container ).width() / 2.3,'top':$( container ).height() / 5}
);
$( '#text_textarea' + number ).wrap("<div style='position:relative' />");
showUi();
var is_hidden = false;
function hideUi(){
is_hidden = true;
if( skin == 'default' ){
$('#black' + number).hide();
}
$('#edit' + number).hide();
if( option == 'save' ){
$("#save" + number).fadeIn(500);
}
$('#text_p' + number).hide();
}
function showUi(){
is_hidden = false;
$('#text_p' + number).show();
if( skin == 'button' ){
$('#edit' + number).show();
}
if( skin == 'default' ){
$('#black' + number).css({
'width':$( container ).width(),'height':$( container ).height()}
);
$('#edit' + number).css({
'left':$( container ).width() / 2.7,'top':$( container ).height() / 3.4}
);
}
$('#save' + number).hide();
}
function textAreaBlur(){
$("#text_p" + number).html($('#text_textarea' + number).val().replace(/\r\n|\r|\n/g,"\n<br>"));
$("#text_textarea" + number).fadeOut(500);
$('#loading' + number).fadeIn(500);
if( withAjax == true ){
$.ajax({
type:"POST",url:"sp/save.php",data:"value=" + $('#text_textarea' + number).val() + "&column=" + columnNumber,success:function(){
$('#loading' + number).fadeOut(500,function(){
showUi();
}
);
}
}
);
}
else{
$('.loading').fadeOut(500,function(){
showUi();
}
);
}
}
$('#edit' + number).click(function(){
parseItT = 0;
parseItS = 120;
if( parseInt( $( container ).css('top') ) != 0 ){
parseItT = parseInt($( container ).css('top')) - 180;
parseItS = parseInt($( container ).css('top')) + 140;
}
$('#text_textarea' + number).css({
'position':'absolute','width':$('#text_p' + number).css('width'),'height':$('#text_p' + number).css('height'),'top':parseItT + 'px'}
);
$("#text_textarea" + number).html($('#text_p' + number).text());
$("#text_textarea" + number).fadeIn(500);
$("#save" + number).css('top',parseItS + 'px');
hideUi();
if( option == 'save' ){
$("#save" + number).live('click',function(){
textAreaBlur();
return false;
}
);
}
return false;
}
);
if( option == 'blur' ){
$("#text_textarea" + number).blur(function(){
textAreaBlur();
}
);
}
if( skin == 'default' ){
$( container ).hover(function(){
if(!is_hidden){
$('#black' + number).fadeTo(400,'0.3');
$('#edit' + number).fadeIn();
}
}
,function(){
if(!is_hidden){
$('#black' + number).fadeTo(400,'0');
$('#edit' + number).fadeOut();
}
}
);
}
}
;


