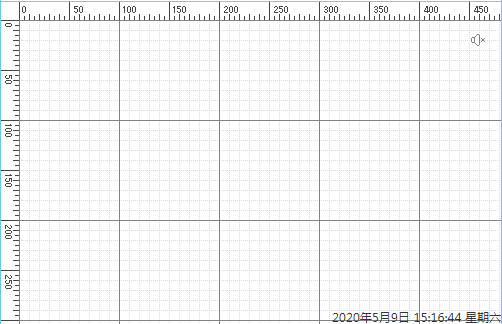
以下是 Ruler标尺网页框架代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,其他代码,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为Ruler标尺网页框架代码,属于站长常用代码" />
<title>Ruler标尺网页框架代码</title>
<link href="css/ruler.css" rel="stylesheet" type="text/css" />
<script src="js/jquery.min.js"></script>
<script src="js/audiojs/audio.min.js"></script>
<script src="js/clock.js" type=text/javascript></script>
<script language="javascript" type="text/javascript">
function getWindowHeight() {
var windowHeight = 0;
if (typeof(window.innerHeight) == 'number') {
windowHeight = window.innerHeight;
}
else {
if (document.documentElement && document.documentElement.clientHeight) {
windowHeight = document.documentElement.clientHeight;
}
else {
if (document.body && document.body.clientHeight) {
windowHeight = document.body.clientHeight;
}
}
}
return windowHeight;
};
function getWindowWidth() {
var windowWidth = 0;
if (typeof(window.innerWidth) == 'number') {
windowWidth = window.innerWidth;
}
else {
if (document.documentElement && document.documentElement.clientWidth) {
windowWidth = document.documentElement.clientWidth;
}
else {
if (document.body && document.body.clientWidth) {
windowWidth = document.body.clientWidth;
}
}
}
return windowWidth;
};
$(document).ready(function(){
$("#myiframe").height(getWindowHeight());
$("#myiframe").width(getWindowWidth());
});
$(window).bind("resize",function() {
$("#myiframe").height(getWindowHeight());
$("#myiframe").width(getWindowWidth());
});
$(function() {
var audios = document.getElementsByTagName('audio');
var PageMusic = audiojs.create(audios[0]);
var 音乐开关 = true;
PageMusic.load("music/bgm.mp3");
function MusicPause(){
PageMusic.playPause();
}
$("#MusicStop").css({"display":"none"});
$("#MusicICO").click(function(){
if(音乐开关){
$("#MusicPlay").css({"display":"none"});
$("#MusicStop").css({"display":"block"});
音乐开关 = false;
}else{
$("#MusicPlay").css({"display":"block"});
$("#MusicStop").css({"display":"none"});
音乐开关 = true;
}
MusicPause();
});
});
</script>
</head>
<body scroll=no>
<!-- 代码 开始 -->
<div class="gang" style="margin-left:0px;margin-top:0px;overflow:hidden;position:relative;*margin-top:0px;*top:0px;">
<div class="grid" onselectstart='return false;' style="background-color:#FFFFFF; position: absolute; left:18px; top:18px; width:100%;height:100%;">
<!-- 网页主体内容 开始 -->
<!-- 网页主体内容 结束 -->
</div>
<div class="hRule" style="width: 1920px;"></div>
<div class="vRule" style="height: 1200px;"></div>
<div class="vline1" style="height:1200px;"></div>
<div class="vline2" style="height:1200px;"></div>
</div>
<!-- 背景音乐 -->
<div id="BGmusic">
<div id="Music"><audio autoplay loop></audio></div>
<div id="MusicICO">
<div id="MusicPlay"><img src="images/play.png" width="16" height="16"></div>
<div id="MusicStop"><img src="images/stop.png" width="16" height="16"></div>
</div>
</div>
<!-- 时间 -->
<div><span id="clock"></span></div>
<script type="text/javascript">
var clock = new Clock();
clock.display(document.getElementById("clock"));
</script>
<!-- 代码 结束 -->
</body>
</html>JS代码(clock.js):
function Clock(){
var date = new Date();
this.year = date.getFullYear();
this.month = date.getMonth() + 1;
this.date = date.getDate();
this.day = new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六")[date.getDay()];
this.hour = date.getHours() < 10 ? "0" + date.getHours():date.getHours();
this.minute = date.getMinutes() < 10 ? "0" + date.getMinutes():date.getMinutes();
this.second = date.getSeconds() < 10 ? "0" + date.getSeconds():date.getSeconds();
this.toString = function(){
return "" + this.year + "年" + this.month + "月" + this.date + "日 " + this.hour + ":" + this.minute + ":" + this.second + " " + this.day;
}
;
this.toSimpleDate = function(){
return this.year + "-" + this.month + "-" + this.date;
}
;
this.toDetailDate = function(){
return this.year + "-" + this.month + "-" + this.date + " " + this.hour + ":" + this.minute + ":" + this.second;
}
;
this.display = function(ele){
var clock = new Clock();
ele.innerHTML = clock.toString();
window.setTimeout(function(){
clock.display(ele);
}
,1000);
}
;
}
CSS代码(ruler.css):
html,body{width:100%;margin:0 auto;font-size:12px;overflow:hidden;}
#BGmusic{position:absolute;right:30px;top:30px;}
#Music{position:absolute;overflow:hidden;height:0px;width:0px;}
#MusicICO,#MusicPlay,#MusicStop{position:absolute;cursor:pointer;}
#clock{font-family:"Microsoft Yahei",Tahoma,Helvetica,Arial,sans-serif;color:#333333;position:absolute;right:0px;Bottom:0px;}
#copyright{font-family:"Verdana",Tahoma,Helvetica,Arial,sans-serif;color:#333333;position:absolute;left:20px;Bottom:0px;}
a{color:#999999;text-decoration:none;}
a:hover{color:#333333;text-decoration:none;}
.ruler{background:rgba(255,255,255,1);color:#444;line-height:14px;overflow:hidden;}
.ruler > div{background:#444;}
.hRule{position:absolute;width:100%;height:18px;left:18px;top:0px;background:url(../images/hRule.gif) left top no-repeat;}
.vRule{position:absolute;min-height:100%;width:18px;left:0px;top:18px;background:url(../images/vRule.gif) left top no-repeat;}
.grid{position:absolute;top:0px;left:0px;background:url(../images/bg.png);}


