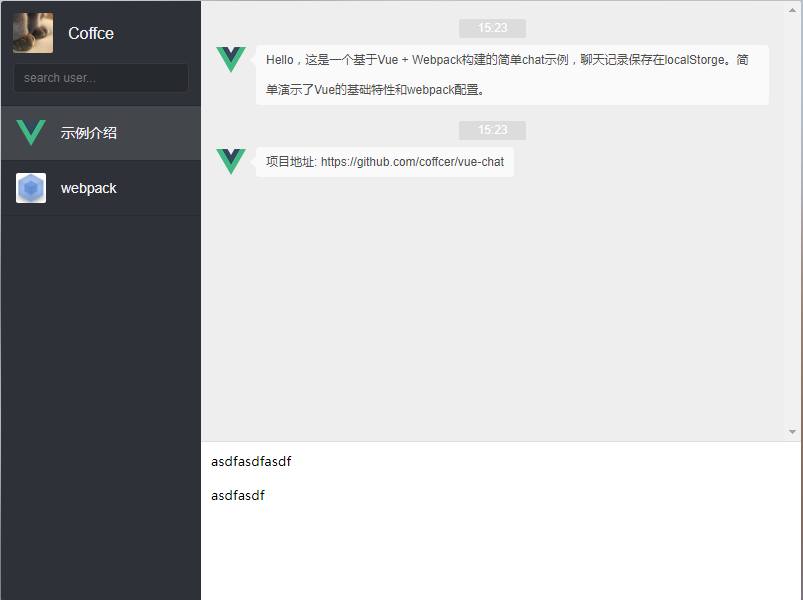
以下是 vue框架编写的仿微信电脑端特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue框架编写的仿微信电脑端特效</title>
<style>
*, *:before, *:after {
box-sizing: border-box;
}
body, html {
height: 100%;
overflow: hidden;
}
body, ul {
margin: 0;
padding: 0;
}
body {
color: #4d4d4d;
font: 14px/1.4em 'Helvetica Neue', Helvetica, 'Microsoft Yahei', Arial, sans-serif;
background: #f5f5f5 url('dist/images/bg.jpg') no-repeat center;
background-size: cover;
font-smoothing: antialiased;
}
ul {
list-style: none;
}
#chat {
margin: 20px auto;
width: 800px;
height: 600px;
}
</style>
</head>
<body>
<div id="chat"></div>
<script src="dist/vue.js"></script>
<script src="dist/main.js"></script>
</body>
</html>JS代码(main.js):
import app from './components/app';
Vue.config.debug = true;
new Vue(app);
JS代码(store.js):
const key = 'VUE-CHAT-v3';
// 虚拟数据if (!localStorage.getItem(key)){
let now = new Date();
let data ={
// 登录用户 user:{
id:1,name:'Coffce',img:'dist/images/1.jpg'}
,// 用户列表 userList:[{
id:2,name:'站长素材',img:'dist/images/2.png'}
,{
id:3,name:'webpack',img:'dist/images/3.jpg'}
],// 会话列表 sessionList:[{
userId:2,messages:[{
text:'Hello,这是一个基于Vue + Webpack构建的简单chat示例,聊天记录保存在localStorge。简单演示了Vue的基础特性和webpack配置。',date:now}
,{
text:'项目地址:https://sc.chinaz.com/jiaoben/',date:now}
]}
,{
userId:3,messages:[]}
],}
;
localStorage.setItem(key,JSON.stringify(data));
}
export default{
fetch (){
return JSON.parse(localStorage.getItem(key));
}
,save (store){
localStorage.setItem(key,JSON.stringify(store));
}
}
;


