以下是 js输入首字母自动完成代码 的示例演示效果:
部分效果截图1:

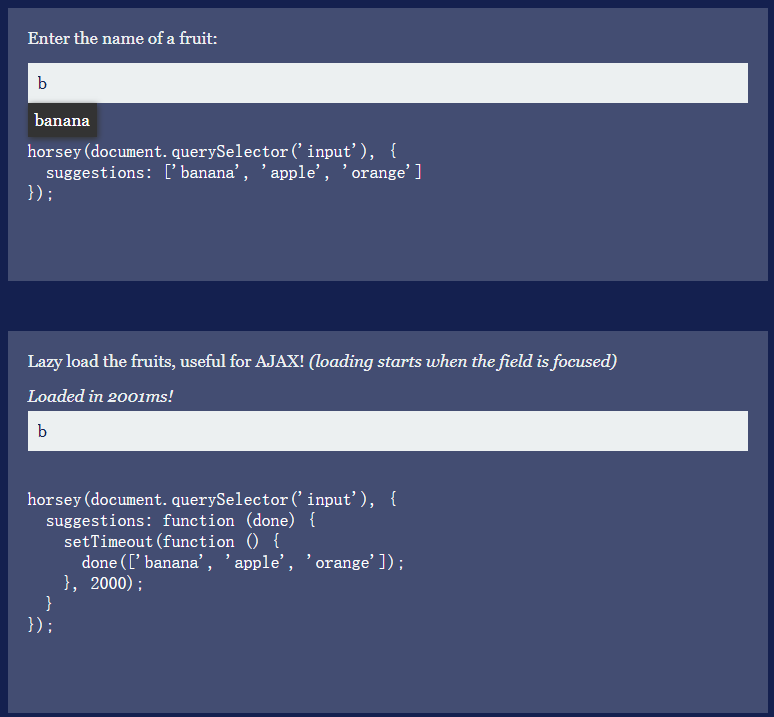
部分效果截图2:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link href='dist/horsey.css' rel='stylesheet' type='text/css' />
<link href='example/example.css' rel='stylesheet' type='text/css' />
<title>jQuery输入首字母自动完成代码</title>
</head>
<body>
<h1>jQuery输入首字母自动完成代码</h1>
<div class='examples'>
<div class='parent'>
<label for='hy'>Enter the name of a fruit: </label>
<input id='hy' />
<pre>
<code>
horsey(document.querySelector('input'), {
suggestions: ['banana', 'apple', 'orange']
});
</code>
</pre>
</div>
</div>
<div class='parent'>
<label for='ly'>Lazy load the fruits, useful for AJAX! <i>(loading starts when the field is focused)</i></label>
<div><i id='lyr'>Being lazy...</i></div>
<input id='ly' />
<pre>
<code>
horsey(document.querySelector('input'), {
suggestions: function (done) {
setTimeout(function () {
done(['banana', 'apple', 'orange']);
}, 2000);
}
});
</code>
</pre>
</div>
<div class='parent'>
<label for='kv'>You can also use "key value pairs": </label>
<input id='kv' />
<pre>
<code>
horsey(document.querySelector('input'), {
suggestions: [
{ value: 'banana', text: 'Bananas from Amazon Rainforest' },
{ value: 'apple', text: 'Red apples from New Zealand' },
{ value: 'orange', text: 'Oranges from Moscow' },
{ value: 'lemon', text: 'Juicy lemons from Amalfitan Coast' }
]
});
</code>
</pre>
</div>
</div>
<script src='dist/horsey.js'></script>
<script src='example/example.js'></script>
</body>
</html>JS代码(horsey.min.js):
!function(e){
if("object"==typeof exports&&"undefined"!=typeof module)module.exports=e();
else if("function"==typeof define&&define.amd)define([],e);
else{
var t;
"undefined"!=typeof window?t=window:"undefined"!=typeof global?t=global:"undefined"!=typeof self&&(t=self),t.horsey=e()}
}
(function(){
return function e(t,n,o){
function r(a,s){
if(!n[a]){
if(!t[a]){
var u="function"==typeof require&&require;
if(!s&&u)return u(a,!0);
if(i)return i(a,!0);
var c=new Error("Cannot find module '"+a+"'");
throw c.code="MODULE_NOT_FOUND",c}
var f=n[a]={
exports:{
}
}
;
t[a][0].call(f.exports,function(e){
var n=t[a][1][e];
return r(n?n:e)}
,f,f.exports,e,t,n,o)}
return n[a].exports}
for(var i="function"==typeof require&&require,a=0;
a<o.length;
a++)r(o[a]);
return r}
({
1:[function(e,t){
"use strict";
function n(e){
var t,n;
for(n=0;
n<C.length;
n++)if(t=C[n],t.el===e)return t.api;
return null}
function o(e,t){
function o(e){
K(!0),Tt=Rt.attachment=e,at="INPUT"===Tt.tagName||"TEXTAREA"===Tt.tagName,st=at||d(Tt),K()}
function s(){
it&&it.refresh()}
function l(){
p.remove(Tt,"focus",Ct),mt(R)}
function R(e){
e.forEach(S),Rt.suggestions=e}
function N(){
for(;
bt.lastChild;
)bt.removeChild(bt.lastChild)}
function S(t){
function n(){
var e=pt(t);
O(e),z(),Tt.focus(),p.fabricate(Tt,"horsey-selected",e)}
function o(){
var n=at?e.value:e.innerHTML;
A(n,t)?i.className=i.className.replace(/ sey-hide/g,""):p.fabricate(i,"horsey-hide")}
function r(){
L(i)||(i.className+=" sey-hide",xt===i&&B())}
var i=u("li","sey-item");
return dt(i,t),p.add(i,"click",n),p.add(i,"horsey-filter",o),p.add(i,"horsey-hide",r),bt.appendChild(i),Rt.suggestions.push(t),i}
function O(e){
return ft.anchor?(k()?Rt.appendText:Rt.appendHTML)(e):void wt(e)}
function A(e,t){
if(ft.anchor){
var n=(k()?Rt.filterAnchoredText:Rt.filterAnchoredHTML)(e,t);
return n?yt(n.input,n.suggestion):!1}
return yt(e,t)}
function k(){
return r(Tt)}
function _(){
return-1!==bt.className.indexOf("sey-show")}
function L(e){
return-1!==e.className.indexOf("sey-hide")}
function H(){
_()||(bt.className+=" sey-show",it.refresh(),p.fabricate(Tt,"horsey-show"))}
function I(e){
var t=1===e.which&&!e.metaKey&&!e.ctrlKey;
t!==!1&&P()}
function P(){
_()?z():H()}
function U(e){
B(),e&&(xt=e,xt.className+=" sey-selected")}
function B(){
xt&&(xt.className=xt.className.replace(/ sey-selected/g,""),xt=null)}
function D(e,t){
var n=bt.children.length;
if(t>n)return void B();
if(0!==n){
var o=e?"lastChild":"firstChild",r=e?"previousSibling":"nextSibling",i=xt&&xt[r]||bt[o];
U(i),L(i)&&D(e,t?t+1:1)}
}
function z(){
it.sleep(),bt.className=bt.className.replace(/ sey-show/g,""),B(),p.fabricate(Tt,"horsey-hide")}
function M(e){
var t=_(),n=e.which||e.keyCode;
n===x?(st&&ft.autoShowOnUpDown&&H(),t&&(D(),W(e))):n===b?(st&&ft.autoShowOnUpDown&&H(),t&&(D(!0),W(e))):n===m?st&&ft.autoShowOnUpDown&&H():t&&(n===y?(xt?p.fabricate(xt,"click"):z(),W(e)):n===w&&(z(),W(e)))}
function W(e){
e.stopPropagation(),e.preventDefault()}
function j(){
if(_()){
p.fabricate(Tt,"horsey-filter");
for(var e=bt.firstChild,t=0;
e;
)t>=vt&&p.fabricate(e,"horsey-hide"),vt>t&&(p.fabricate(e,"horsey-filter"),-1===e.className.indexOf("sey-hide")&&t++),e=e.nextSibling;
xt||D(),xt||z()}
}
function X(e){
var t=e.which||e.keyCode;
t!==y&&Et()}
function q(e){
var t=e.which||e.keyCode;
t!==y&&setTimeout(H,0)}
function F(e){
var t=e.target;
if(t===Tt)return!0;
for(;
t;
){
if(t===bt||t===Tt)return!0;
t=t.parentNode}
}
function V(e){
F(e)||z()}
function G(e){
F(e)||z()}
function K(e){
var t=e?"remove":"add";
it&&(it.destroy(),it=null),e||(it=h(bt,Tt,{
caret:st&&"INPUT"!==Tt.tagName}
),_()||it.sleep()),"function"!=typeof mt||Ct.used||(e||st&&E.activeElement!==Tt?p[t](Tt,"focus",Ct):Ct()),st?(p[t](Tt,"keypress",q),p[t](Tt,"keypress",Et),p[t](Tt,"keydown",X),p[t](Tt,"paste",Et),p[t](Tt,"keydown",M),ft.autoHideOnBlur&&p[t](T,"focus",V,!0)):(p[t](Tt,"click",I),p[t](T,"keydown",M)),ft.autoHideOnClick&&p[t](E,"click",G),ht&&p[t](ht,"submit",z)}
function Y(){
K(!0),lt.contains(bt)&<.removeChild(bt),C.splice(C.indexOf(Nt),1)}
function $(t){
at?e.value=t:e.innerHTML=t}
function J(e,t){
e.innerText=e.textContent=gt(t)}
function Q(e,t){
var n=gt(t)||"",o=pt(t)||"",r=e.toLowerCase();
return v(r,n.toLowerCase())||v(r,o.toLowerCase())}
function Z(e,t){
for(var n="",o=!1,r=t.start;
o===!1&&r>=0;
)n=e.substr(r-1,t.start-r+1),o=ut.test(n),r--;
return{
text:o?n:null,start:r}
}
function et(t,n){
var o=g(e),r=Z(t,o).text;
return r?{
input:r,suggestion:n}
:void 0}
function tt(t){
var n=e.value,o=g(e),r=Z(n,o),i=n.substr(0,r.start),a=n.substr(r.start+r.text.length+(o.end-o.start)),s=i+t+" ";
e.value=s+a,g(e,{
start:s.length,end:s.length}
)}
function nt(){
throw new Error("Anchoring in editable elements is disabled by default.")}
function ot(){
throw new Error("Anchoring in editable elements is disabled by default.")}
var rt=n(e);
if(rt)return rt;
var it,at,st,ut,ct,ft=t||{
}
,lt=ft.appendTo||E.body,dt=ft.render||J,gt=ft.getText||a,pt=ft.getValue||i,ht=ft.form,vt="number"==typeof ft.limit?ft.limit:1/0,mt=ft.suggestions,yt=ft.filter||Q,wt=ft.set||$,bt=u("ul","sey-list"),xt=null,Ct=c(l),Et=f(j),Tt=e;
void 0===ft.autoHideOnBlur&&(ft.autoHideOnBlur=!0),void 0===ft.autoHideOnClick&&(ft.autoHideOnClick=!0),void 0===ft.autoShowOnUpDown&&(ft.autoShowOnUpDown="INPUT"===e.tagName),ft.anchor&&(ut=new RegExp("^"+ft.anchor),ct=new RegExp(ft.anchor+"$"));
var Rt={
add:S,anchor:ft.anchor,clear:N,show:H,hide:z,toggle:P,destroy:Y,refreshPosition:s,appendText:tt,appendHTML:ot,filterAnchoredText:et,filterAnchoredHTML:nt,defaultAppendText:tt,defaultFilter:Q,defaultGetText:a,defaultGetValue:i,defaultRenderer:J,defaultSetter:$,retarget:o,attachment:Tt,list:bt,suggestions:[]}
,Nt={
el:e,api:Rt}
;
return o(e),C.push(Nt),lt.appendChild(bt),e.setAttribute("autocomplete","off"),Array.isArray(mt)&&R(mt),Rt}
function r(e){
return"INPUT"===e.tagName||"TEXTAREA"===e.tagName}
function i(e){
return s("value",e)}
function a(e){
return s("text",e)}
function s(e,t){
return t&&void 0!==t[e]?t[e]:t}
function u(e,t){
var n=E.createElement(e);
return n.className=t,n}
function c(e){
function t(){
n||(t.used=n=!0,(e||l).apply(null,arguments))}
var n;
return t}
function f(e){
return function(){
setTimeout(e,0)}
}
function l(){
}
function d(e){
var t=e.getAttribute("contentEditable");
return"false"===t?!1:"true"===t?!0:e.parentElement?d(e.parentElement):!1}
var g=e("sell"),p=e("crossvent"),h=e("bullseye"),v=e("fuzzysearch"),m=8,y=13,w=27,b=38,x=40,C=[],E=document,T=E.documentElement;
o.find=n,t.exports=o}
,{
bullseye:2,crossvent:14,fuzzysearch:16,sell:17}
],2:[function(e,t){
"use strict";
function n(e,t,n){
function a(){
v.sleeping=!0}
function s(){
return u()}
function u(e){
var n=t.getBoundingClientRect(),o=document.body.scrollTop||document.documentElement.scrollTop;
return m?(e=m.read(),{
x:(e.absolute?0:n.left)+e.x,y:(e.absolute?0:n.top)+o+e.y+20}
):{
x:n.left,y:n.top+o}
}
function c(e){
f(e)}
function f(n){
if(p)throw new Error("Bullseye can't refresh after being destroyed. Create another instance instead.");
if(m&&!n)return v.sleeping=!1,void m.refresh();
var o=u(n);
m||t===e||(o.y+=t.offsetHeight),e.style.left=o.x+"px",e.style.top=o.y+"px"}
function l(){
m&&m.destroy(),o.remove(window,"resize",h),p=!0}
var d=n,g=t&&t.tagName;
g||2!==arguments.length||(d=t),g||(t=e),d||(d={
}
);
var p=!1,h=r(f,30),v={
update:d.autoupdateToCaret!==!1&&c}
,m=d.caret&&i(t,v);
return f(),d.tracking!==!1&&o.add(window,"resize",h),{
read:s,refresh:f,destroy:l,sleep:a}
}
var o=e("crossvent"),r=e("./throttle"),i=e("./tailormade");
t.exports=n}
,{
"./tailormade":11,"./throttle":12,crossvent:14}
],3:[function(e,t){
(function(n){
"use strict";
var o,r=n.document,i=e("./getSelectionRaw"),a=e("./getSelectionNullOp"),s=e("./getSelectionSynthetic"),u=e("./isHost");
o=u.method(n,"getSelection")?i:"object"==typeof r.selection&&r.selection?s:a,t.exports=o}
).call(this,"undefined"!=typeof global?global:"undefined"!=typeof self?self:"undefined"!=typeof window?window:{
}
)}
,{
"./getSelectionNullOp":4,"./getSelectionRaw":5,"./getSelectionSynthetic":6,"./isHost":7}
],4:[function(e,t){
"use strict";
function n(){
}
function o(){
return{
removeAllRanges:n,addRange:n}
}
t.exports=o}
,{
}
],5:[function(e,t){
(function(e){
"use strict";
function n(){
return e.getSelection()}
t.exports=n}
).call(this,"undefined"!=typeof global?global:"undefined"!=typeof self?self:"undefined"!=typeof window?window:{
}
)}
,{
}
],6:[function(e,t){
(function(n){
"use strict";
function o(e){
var t=this,n=e.createRange();
this._selection=e,this._ranges=[],"Control"===e.type?d(t):f(n)?l(t,n):s(t)}
function r(e,t){
for(var n,o=w.createControlRange(),r=0,i=t.length;
i>r;
++r){
n=c(t[r]);
try{
o.add(n)}
catch(a){
throw new Error("setRanges():Element could not be added to control selection")}
}
o.select(),d(e)}
function i(e,t){
var n=e.getAllRanges();
e.removeAllRanges();
for(var o=0,r=n.length;
r>o;
++o)p(t,n[o])||e.addRange(n[o]);
e.rangeCount||s(e)}
function a(e,t){
var n="start",o="end";
e.anchorNode=t[n+"Container"],e.anchorOffset=t[n+"Offset"],e.focusNode=t[o+"Container"],e.focusOffset=t[o+"Offset"]}
function s(e){
e.anchorNode=e.focusNode=null,e.anchorOffset=e.focusOffset=0,e.rangeCount=0,e.isCollapsed=!0,e._ranges.length=0}
function u(e){
if(!e.length||1!==e[0].nodeType)return!1;
for(var t=1,n=e.length;
n>t;
++t)if(!h(e[0],e[t]))return!1;
return!0}
function c(e){
var t=e.getNodes();
if(!u(t))throw new Error("getSingleElementFromRange():range did not consist of a single element");
return t[0]}
function f(e){
return e&&void 0!==e.text}
function l(e,t){
e._ranges=[t],a(e,t,!1),e.rangeCount=1,e.isCollapsed=t.collapsed}
function d(e){
if(e._ranges.length=0,"None"===e._selection.type)s(e);
else{
var t=e._selection.createRange();
if(f(t))l(e,t);
else{
e.rangeCount=t.length;
for(var n,o=0;
o<e.rangeCount;
++o)n=y.createRange(),n.selectNode(t.item(o)),e._ranges.push(n);
e.isCollapsed=1===e.rangeCount&&e._ranges[0].collapsed,a(e,e._ranges[e.rangeCount-1],!1)}
}
}
function g(e,t){
for(var n=e._selection.createRange(),o=c(t),r=w.createControlRange(),i=0,a=n.length;
a>i;
++i)r.add(n.item(i));
try{
r.add(o)}
catch(s){
throw new Error("addRange():Element could not be added to control selection")}
r.select(),d(e)}
function p(e,t){
return e.startContainer===t.startContainer&&e.startOffset===t.startOffset&&e.endContainer===t.endContainer&&e.endOffset===t.endOffset}
function h(e,t){
for(var n=t;
n.parentNode;
){
if(n.parentNode===e)return!0;
n=n.parentNode}
return!1}
function v(){
return new o(n.document.selection)}
var m=e("./rangeToTextRange"),y=n.document,w=y.body,b=o.prototype;
b.removeAllRanges=function(){
var e;
try{
this._selection.empty(),"None"!==this._selection.type&&(e=w.createTextRange(),e.select(),this._selection.empty())}
catch(t){
}
s(this)}
,b.addRange=function(e){
"Control"===this._selection.type?g(this,e):(m(e).select(),this._ranges[0]=e,this.rangeCount=1,this.isCollapsed=this._ranges[0].collapsed,a(this,e,!1))}
,b.setRanges=function(e){
this.removeAllRanges();
var t=e.length;
t>1?r(this,e):t&&this.addRange(e[0])}
,b.getRangeAt=function(e){
if(0>e||e>=this.rangeCount)throw new Error("getRangeAt():index out of bounds");
return this._ranges[e].cloneRange()}
,b.removeRange=function(e){
if("Control"!==this._selection.type)return void i(this,e);
for(var t,n=this._selection.createRange(),o=c(e),r=w.createControlRange(),a=!1,s=0,u=n.length;
u>s;
++s)t=n.item(s),t!==o||a?r.add(n.item(s)):a=!0;
r.select(),d(this)}
,b.eachRange=function(e,t){
var n=0,o=this._ranges.length;
for(n=0;
o>n;
++n)if(e(this.getRangeAt(n)))return t}
,b.getAllRanges=function(){
var e=[];
return this.eachRange(function(t){
e.push(t)}
),e}
,b.setSingleRange=function(e){
this.removeAllRanges(),this.addRange(e)}
,t.exports=v}
).call(this,"undefined"!=typeof global?global:"undefined"!=typeof self?self:"undefined"!=typeof window?window:{
}
)}
,{
"./rangeToTextRange":8}
],7:[function(e,t){
"use strict";
function n(e,t){
var n=typeof e[t];
return"function"===n||!("object"!==n||!e[t])||"unknown"===n}
function o(e,t){
return"undefined"!=typeof e[t]}
function r(e){
return function(t,n){
for(var o=n.length;
o--;
)if(!e(t,n[o]))return!1;
return!0}
}
t.exports={
method:n,methods:r(n),property:o,properties:r(o)}
}
,{
}
],8:[function(e,t){
(function(e){
"use strict";
function n(e){
if(e.collapsed)return r({
node:e.startContainer,offset:e.startOffset}
,!0);
var t=r({
node:e.startContainer,offset:e.startOffset}
,!0),n=r({
node:e.endContainer,offset:e.endOffset}
,!1),o=a.createTextRange();
return o.setEndPoint("StartToStart",t),o.setEndPoint("EndToEnd",n),o}
function o(e){
var t=e.nodeType;
return 3===t||4===t||8===t}
function r(e,t){
var n,r,s,u,c=e.offset,f=a.createTextRange(),l=o(e.node);
return l?(n=e.node,r=n.parentNode):(u=e.node.childNodes,n=c<u.length?u[c]:null,r=e.node),s=i.createElement("span"),s.innerHTML="&#feff;
",n?r.insertBefore(s,n):r.appendChild(s),f.moveToElementText(s),f.collapse(!t),r.removeChild(s),l&&f[t?"moveStart":"moveEnd"]("character",c),f}
var i=e.document,a=i.body;
t.exports=n}
).call(this,"undefined"!=typeof global?global:"undefined"!=typeof self?self:"undefined"!=typeof window?window:{
}
)}
,{
}
],9:[function(e,t){
"use strict";
var n=e("./getSelection"),o=e("./setSelection");
t.exports={
get:n,set:o}
}
,{
"./getSelection":3,"./setSelection":10}
],10:[function(e,t){
(function(n){
"use strict";
function o(e){
function t(){
var t=r(),n=a.createRange();
e.startContainer&&(e.endContainer?n.setEnd(e.endContainer,e.endOffset):n.setEnd(e.startContainer,e.startOffset),n.setStart(e.startContainer,e.startOffset),t.removeAllRanges(),t.addRange(n))}
function n(){
i(e).select()}
a.createRange?t():n()}
var r=e("./getSelection"),i=e("./rangeToTextRange"),a=n.document;
t.exports=o}
).call(this,"undefined"!=typeof global?global:"undefined"!=typeof self?self:"undefined"!=typeof window?window:{
}
)}
,{
"./getSelection":3,"./rangeToTextRange":8}
],11:[function(e,t){
(function(n){
"use strict";
function o(e,t){
function n(){
}
function o(){
return(x?g:p)()}
function a(){
return E.sleeping?void 0:(E.update||n)(o())}
function g(){
var t=r(e),n=m(),o=h(n,t.start);
return l.body.removeChild(n.mirror),o}
function p(){
var e=u();
if(e.rangeCount){
var t=e.getRangeAt(0),n="P"===t.startContainer.nodeName&&0===t.startOffset;
if(n)return{
x:t.startContainer.offsetLeft,y:t.startContainer.offsetTop,absolute:!0}
;
if(t.getClientRects){
var o=t.getClientRects();
if(o.length>0)return{
x:o[0].left,y:o[0].top,absolute:!0}
}
}
return{
x:0,y:0}
}
function h(t,n){
var o=l.createElement("span"),r=t.mirror,i=t.computed;
return y(r,v(e).substring(0,n)),"INPUT"===e.tagName&&(r.textContent=r.textContent.replace(/\s/g," ")),y(o,v(e).substring(n)||"."),r.appendChild(o),{
x:o.offsetLeft+parseInt(i.borderLeftWidth),y:o.offsetTop+parseInt(i.borderTopWidth)}
}
function v(e){
return x?e.value:e.innerHTML}
function m(){
function t(e){
r[e]=n[e]}
var n=f.getComputedStyle?getComputedStyle(e):e.currentStyle,o=l.createElement("div"),r=o.style;
return l.body.appendChild(o),"INPUT"!==e.tagName&&(r.wordWrap="break-word"),r.whiteSpace="pre-wrap",r.position="absolute",r.visibility="hidden",c.forEach(t),d?(r.width=parseInt(n.width)-2+"px",e.scrollHeight>parseInt(n.height)&&(r.overflowY="scroll")):r.overflow="hidden",{
mirror:o,computed:n}
}
function y(e,t){
x?e.textContent=t:e.innerHTML=t}
function w(t){
var n=t?"remove":"add";
i[n](e,"keydown",C),i[n](e,"keyup",C),i[n](e,"input",C),i[n](e,"paste",C),i[n](e,"change",C)}
function b(){
w(!0)}
var x="INPUT"===e.tagName||"TEXTAREA"===e.tagName,C=s(a,30),E=t||{
}
;
return w(),{
read:o,refresh:C,destroy:b}
}
var r=e("sell"),i=e("crossvent"),a=e("seleccion"),s=e("./throttle"),u=a.get,c=["direction","boxSizing","width","height","overflowX","overflowY","borderTopWidth","borderRightWidth","borderBottomWidth","borderLeftWidth","paddingTop","paddingRight","paddingBottom","paddingLeft","fontStyle","fontVariant","fontWeight","fontStretch","fontSize","fontSizeAdjust","lineHeight","fontFamily","textAlign","textTransform","textIndent","textDecoration","letterSpacing","wordSpacing"],f=n,l=document,d=null!==f.mozInnerScreenX&&void 0!==f.mozInnerScreenX;
t.exports=o}
).call(this,"undefined"!=typeof global?global:"undefined"!=typeof self?self:"undefined"!=typeof window?window:{
}
)}
,{
"./throttle":12,crossvent:14,seleccion:9,sell:17}
],12:[function(e,t){
"use strict";
function n(e,t){
var n,o=-1/0;
return function(){
function r(){
clearTimeout(n),n=null;
var i=o+t,a=Date.now();
a>i?(o=a,e()):n=setTimeout(r,i-a)}
n||r()}
}
t.exports=n}
,{
}
],13:[function(e,t){
(function(e){
function n(){
try{
var e=new o("cat",{
detail:{
foo:"bar"}
}
);
return"cat"===e.type&&"bar"===e.detail.foo}
catch(t){
}
return!1}
var o=e.CustomEvent;
t.exports=n()?o:"function"==typeof document.createEvent?function(e,t){
var n=document.createEvent("CustomEvent");
return t?n.initCustomEvent(e,t.bubbles,t.cancelable,t.detail):n.initCustomEvent(e,!1,!1,void 0),n}
:function(e,t){
var n=document.createEventObject();
return n.type=e,t?(n.bubbles=Boolean(t.bubbles),n.cancelable=Boolean(t.cancelable),n.detail=t.detail):(n.bubbles=!1,n.cancelable=!1,n.detail=void 0),n}
}
).call(this,"undefined"!=typeof global?global:"undefined"!=typeof self?self:"undefined"!=typeof window?window:{
}
)}
,{
}
],14:[function(e,t){
(function(n){
"use strict";
function o(e,t,n,o){
return e.addEventListener(t,n,o)}
function r(e,t,n){
return e.attachEvent("on"+t,c(e,t,n))}
function i(e,t,n,o){
return e.removeEventListener(t,n,o)}
function a(e,t,n){
return e.detachEvent("on"+t,f(e,t,n))}
function s(e,t,n){
function o(){
var e;
return p.createEvent?(e=p.createEvent("Event"),e.initEvent(t,!0,!0)):p.createEventObject&&(e=p.createEventObject()),e}
function r(){
return new d(t,{
detail:n}
)}
var i=-1===g.indexOf(t)?r():o();
e.dispatchEvent?e.dispatchEvent(i):e.fireEvent("on"+t,i)}
function u(e,t,o){
return function(t){
var r=t||n.event;
r.target=r.target||r.srcElement,r.preventDefault=r.preventDefault||function(){
r.returnValue=!1}
,r.stopPropagation=r.stopPropagation||function(){
r.cancelBubble=!0}
,r.which=r.which||r.keyCode,o.call(e,r)}
}
function c(e,t,n){
var o=f(e,t,n)||u(e,t,n);
return m.push({
wrapper:o,element:e,type:t,fn:n}
),o}
function f(e,t,n){
var o=l(e,t,n);
if(o){
var r=m[o].wrapper;
return m.splice(o,1),r}
}
function l(e,t,n){
var o,r;
for(o=0;
o<m.length;
o++)if(r=m[o],r.element===e&&r.type===t&&r.fn===n)return o}
var d=e("custom-event"),g=e("./eventmap"),p=document,h=o,v=i,m=[];
n.addEventListener||(h=r,v=a),t.exports={
add:h,remove:v,fabricate:s}
}
).call(this,"undefined"!=typeof global?global:"undefined"!=typeof self?self:"undefined"!=typeof window?window:{
}
)}
,{
"./eventmap":15,"custom-event":13}
],15:[function(e,t){
(function(e){
"use strict";
var n=[],o="",r=/^on/;
for(o in e)r.test(o)&&n.push(o.slice(2));
t.exports=n}
).call(this,"undefined"!=typeof global?global:"undefined"!=typeof self?self:"undefined"!=typeof window?window:{
}
)}
,{
}
],16:[function(e,t){
"use strict";
function n(e,t){
var n=t.length,o=e.length;
if(o>n)return!1;
if(o===n)return e===t;
e:for(var r=0,i=0;
o>r;
r++){
for(var a=e.charCodeAt(r);
n>i;
)if(t.charCodeAt(i++)===a)continue e;
return!1}
return!0}
t.exports=n}
,{
}
],17:[function(e,t){
"use strict";
function n(e){
return{
start:e.selectionStart,end:e.selectionEnd}
}
function o(e){
function t(t,o){
return n!==e&&(n?n.focus():e.blur()),{
start:t,end:o}
}
var n=document.activeElement;
n!==e&&e.focus();
var o=document.selection.createRange(),a=o.getBookmark(),s=e.value,u=r(s),c=o.parentElement();
if(null===c||!i(c))return t(0,0);
o.text=u+o.text+u;
var f=e.value;
return e.value=s,o.moveToBookmark(a),o.select(),t(f.indexOf(u),f.lastIndexOf(u)-u.length)}
function r(e){
var t;
do t="@@marker."+Math.random()*new Date;
while(-1!==e.indexOf(t));
return t}
function i(e){
return"INPUT"===e.tagName&&"text"===e.type||"TEXTAREA"===e.tagName}
function a(e,t){
e.selectionStart=u(e,t.start),e.selectionEnd=u(e,t.end)}
function s(e,t){
var n=e.createTextRange();
"end"===t.start&&"end"===t.end?(n.collapse(!1),n.select()):(n.collapse(!0),n.moveEnd("character",u(e,t.end)),n.moveStart("character",u(e,t.start)),n.select())}
function u(e,t){
return"end"===t?e.value.length:t||0}
function c(e,t){
return 2===arguments.length&&l(e,t),f(e)}
var f=n,l=a;
document.selection&&document.selection.createRange&&(f=o,l=s),t.exports=c}
,{
}
]}
,{
}
,[1])(1)}
);
CSS代码(horsey.min.css):
.sey-list{display:none;position:absolute;padding:0;margin:0;list-style-type:none;box-shadow:1px 2px 6px;background-color:#fff;color:#333;transition:left .1s ease-in-out}
.sey-show{display:block}
.sey-hide{display:none}
.sey-item{cursor:pointer;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;padding:7px}
.sey-item:hover{background-color:#444;color:#fff}
.sey-selected{background-color:#333;color:#fff}


