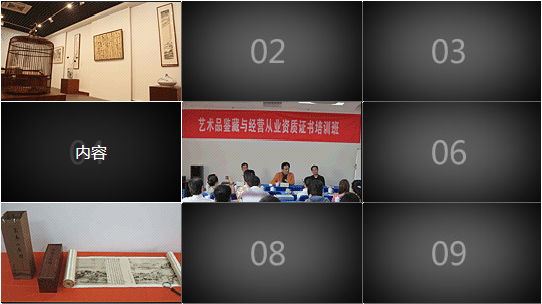
以下是 jQuery鼠标悬停九宫格图片延伸特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery鼠标悬停九宫格图片延伸效果</title>
<style>
*{ margin:0; padding:0; list-style:none;}
img{ border:0;}
#zzsc{ width:540px; height:auto; margin:100px auto; overflow:hidden; background:#fff;}
#zzsc ul{ display:block; width:543px; height:303px; float:left; overflow:hidden; position:relative;}
#zzsc li{ width:180px; height:100px; position:relative; float:left; z-index:10; border-bottom:1px solid #fff;border-right:1px solid #fff;}
#zzsc li img{ position:absolute; left:0; top:0; z-index:20;}
#zzsc li img.default{ z-index:30;}
#zzsc li a{ display:block; width:180px; height:100px; position:absolute; left:0; top:0;text-align:center; font-size:16px; line-height:100px; color:#fff; font-family:'微软雅黑'; z-index:10; text-decoration:none; background:rgba(0,0,0,0.6); border:1px solid #fff;}
</style>
</head>
<body>
<div id="zzsc">
<ul>
<li>
<a href="#" target="_blank">内容</a>
<img src="images/zzsc01.jpg" width="180" height="100" class="default" />
<img src="images/top.gif" width="180" height="100" class="top" />
<img src="images/right.gif" width="180" height="100" class="right" />
<img src="images/bottom.gif" width="180" height="100" class="bottom" />
<img src="images/left.gif" width="180" height="100" class="left" />
</li>
<li>
<a href="#" target="_blank">内容</a>
<img src="images/zzsc02.jpg" width="180" height="100" class="default" />
<img src="images/top.gif" width="180" height="100" class="top" />
<img src="images/right.gif" width="180" height="100" class="right" />
<img src="images/bottom.gif" width="180" height="100" class="bottom" />
<img src="images/left.gif" width="180" height="100" class="left" />
</li>
<li>
<a href="#" target="_blank">内容</a>
<img src="images/zzsc03.jpg" width="180" height="100" class="default" />
<img src="images/top.gif" width="180" height="100" class="top" />
<img src="images/right.gif" width="180" height="100" class="right" />
<img src="images/bottom.gif" width="180" height="100" class="bottom" />
<img src="images/left.gif" width="180" height="100" class="left" />
</li>
<li>
<a href="#" target="_blank">内容</a>
<img src="images/zzsc04.jpg" width="180" height="100" class="default" />
<img src="images/top.gif" width="180" height="100" class="top" />
<img src="images/right.gif" width="180" height="100" class="right" />
<img src="images/bottom.gif" width="180" height="100" class="bottom" />
<img src="images/left.gif" width="180" height="100" class="left" />
</li>
<li>
<a href="#" target="_blank">内容</a>
<img src="images/zzsc05.jpg" width="180" height="100" class="default" />
<img src="images/top.gif" width="180" height="100" class="top" />
<img src="images/right.gif" width="180" height="100" class="right" />
<img src="images/bottom.gif" width="180" height="100" class="bottom" />
<img src="images/left.gif" width="180" height="100" class="left" />
</li>
<li>
<a href="#" target="_blank">内容</a>
<img src="images/zzsc06.jpg" width="180" height="100" class="default" />
<img src="images/top.gif" width="180" height="100" class="top" />
<img src="images/right.gif" width="180" height="100" class="right" />
<img src="images/bottom.gif" width="180" height="100" class="bottom" />
<img src="images/left.gif" width="180" height="100" class="left" />
</li>
<li>
<a href="#" target="_blank">内容</a>
<img src="images/zzsc07.jpg" width="180" height="100" class="default" />
<img src="images/top.gif" width="180" height="100" class="top" />
<img src="images/right.gif" width="180" height="100" class="right" />
<img src="images/bottom.gif" width="180" height="100" class="bottom" />
<img src="images/left.gif" width="180" height="100" class="left" />
</li>
<li>
<a href="#" target="_blank">内容</a>
<img src="images/zzsc08.jpg" width="180" height="100" class="default" />
<img src="images/top.gif" width="180" height="100" class="top" />
<img src="images/right.gif" width="180" height="100" class="right" />
<img src="images/bottom.gif" width="180" height="100" class="bottom" />
<img src="images/left.gif" width="180" height="100" class="left" />
</li>
<li>
<a href="#" target="_blank">内容</a>
<img src="images/zzsc09.jpg" width="180" height="100" class="default" />
<img src="images/top.gif" width="180" height="100" class="top" />
<img src="images/right.gif" width="180" height="100" class="right" />
<img src="images/bottom.gif" width="180" height="100" class="bottom" />
<img src="images/left.gif" width="180" height="100" class="left" />
</li>
</ul>
</div>
<script src="js/jquery.min.js"></script>
<script>
$(function(){
var $this = $(this);
var defaultWidth = 180; //图片默认宽度
var defaultHeight = 100; //图片默认高度
$('#zzsc li').each(function(){
$(this).hover(function(){
$(this).css('z-index','20');
$('a',this).css({'z-index':'40',margin:'-1px 0 0 -1px'});
$('.top',this).stop().animate({top:-defaultHeight+'px'},300);
$('.right',this).stop().animate({left:defaultWidth+'px'},300);
$('.bottom',this).stop().animate({top:defaultHeight+'px'},300);
$('.left',this).stop().animate({left:-defaultWidth+'px'},300);
},function(){
$(this).css('z-index','10');
$('a',this).css({'z-index':'10',margin:'0'});
$('img',this).stop().animate({left:'0',top:'0'},300);
});
});
});
</script>
</body>
</html>


