以下是 jquery链接URL截图预览特效代码 的示例演示效果:
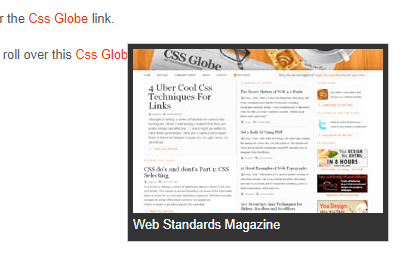
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery提示信息效果jQuery链接移上去显示图片</title>
<meta name="description" content="Easiest jQuery Tooltip Ever" />
<script src="jquery.js" type="text/javascript"></script>
<script src="main.js" type="text/javascript"></script>
<style>
body { margin:0; padding:40px; background:#fff; font:80% Arial, Helvetica, sans-serif; color:#555; line-height:180%; }
h1 { font-size:180%; font-weight:normal; color:#555; }
h2 { clear:both; font-size:160%; font-weight:normal; color:#555; margin:0; padding:.5em 0; }
a { text-decoration:none; color:#f30; }
p { clear:both; margin:0; padding:.5em 0; }
pre { display:block; font:100% "Courier New", Courier, monospace; padding:10px; border:1px solid #bae2f0; background:#e3f4f9; margin:.5em 0; overflow:auto; width:800px; }
img { border:none; }
ul, li { margin:0; padding:0; }
li { list-style:none; float:left; display:inline; margin-right:10px; }
/* */
#screenshot { position:absolute; border:1px solid #ccc; background:#333; padding:5px; display:none; color:#fff; }
/* */
</style>
</head>
<body>
<h1>URL Screenshot Preview with jQuery</h1>
<p>In order to test screenshot preview roll over the <a href="#" class="screenshot" rel="cssg_screenshot.jpg">Css Globe</a> link.</p>
<p>If you want to see screenshot with caption, roll over this <a href="#" class="screenshot" rel="cssg_screenshot.jpg" title="Web Standards Magazine">Css Globe</a> link.</p>
</body>
</html>
JS代码(main.js):
/* * Url preview script * powered by jQuery (http://www.jquery.com) * * written by Alen Grakalic (http://cssglobe.com) * * for more info visit http://cssglobe.com/post/1695/easiest-tooltip-and-image-preview-using-jquery * */
this.screenshotPreview = function(){
/* CONFIG */
xOffset = 10;
yOffset = 30;
// these 2 variable determine popup's distance from the cursor// you might want to adjust to get the right result/* END CONFIG */
$("a.screenshot").hover(function(e){
this.t = this.title;
this.title = "";
var c = (this.t != "") ? "<br/>" + this.t:"";
$("body").append("<p id='screenshot'><img src='"+ this.rel +"' alt='url preview' />"+ c +"</p>");
$("#screenshot").css("top",(e.pageY - xOffset) + "px").css("left",(e.pageX + yOffset) + "px").fadeIn("fast");
}
,function(){
this.title = this.t;
$("#screenshot").remove();
}
);
$("a.screenshot").mousemove(function(e){
$("#screenshot").css("top",(e.pageY - xOffset) + "px").css("left",(e.pageX + yOffset) + "px");
}
);
}
;
// starting the script on page load$(document).ready(function(){
screenshotPreview();
}
);


