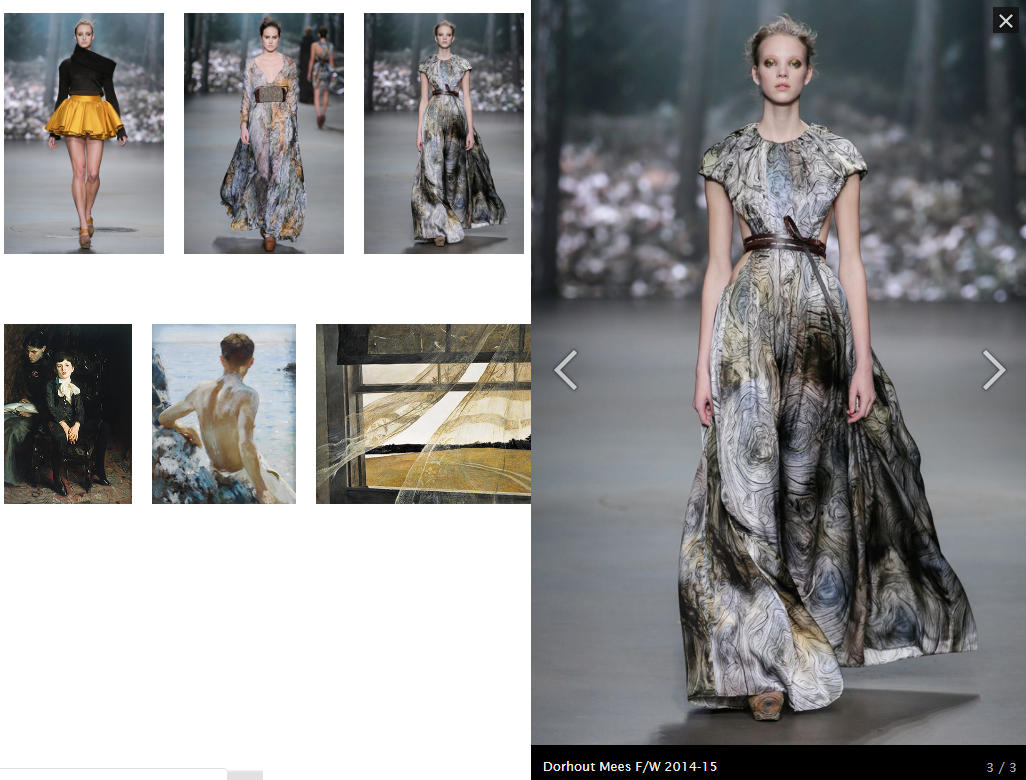
以下是 jQuery点击缩略图右侧滑出大图特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312" >
<meta name="viewport" content="width=device-width, initial-scale=1" >
<title>jQuery点击缩略图右侧滑出大图特效</title>
<script type='text/javascript' src='js/jquery-1.11.3.min.js'></script>
<script type="text/javascript" src="js/strip.pkgd.min.js"></script>
<script type="text/javascript" src="js/imagesloaded.pkgd.min.js"></script>
<link href="css/style.css" media="all" rel="stylesheet" type="text/css" >
<link href="css/demonstrations.css" media="all" rel="stylesheet" type="text/css" >
<link href="css/strip.css" media="all" rel="stylesheet" type="text/css" >
</head>
<body>
<div id='page'>
<div id="content" class='clearfix'>
<section class='clearfix'>
<p>
<a href='images/bigdm1.jpg' class='strip thumbnail' data-strip-caption="Dorhout Mees F/W 2014-15" data-strip-group="dorhoutmees">
<img src='images/dm1.jpg'>
</a>
<a href='images/bigdm2.jpg' class='strip thumbnail' data-strip-caption="Dorhout Mees F/W 2014-15" data-strip-group="dorhoutmees">
<img src='images/dm2.jpg'>
</a>
<a href='images/bigdm3.jpg' class='strip thumbnail' data-strip-caption="Dorhout Mees F/W 2014-15" data-strip-group="dorhoutmees">
<img src='images/dm3.jpg'>
</a>
</p>
<p>
<a href='images/bigjohn_singer.jpg' class='strip thumbnail thumbnail-landscape' data-strip-caption="John Singer Sargent - Portrait of a Boy - 1890" data-strip-group="art">
<img src='images/john_singer.jpg'>
</a>
<a href='images/bighenry_scott_tuke.jpg' class='strip thumbnail thumbnail-landscape' data-strip-caption="Henry Scott Tuke - Beach Study - 1928" data-strip-group="art">
<img src='images/henry_scott_tuke.jpg'>
</a>
<a href='images/bigwyeth.jpg' class='strip thumbnail thumbnail-landscape' data-strip-caption="Andrew Wyeth - Wind from the Sea - 1947" data-strip-group="art">
<img src='images/wyeth.jpg'>
</a>
</p>
</section>
</div>
</div>
</body>
</html>
JS代码(strip.pkgd.min.js):
!function(a){
"function"==typeof define&&define.amd?define(["jquery"],a):jQuery&&!window.Strip&&(window.Strip=a(jQuery))}
(function($){
function Spinner(){
return this.initialize.apply(this,_slice.call(arguments))}
function Timers(){
return this.initialize.apply(this,_slice.call(arguments))}
function getURIData(a){
var b={
type:"image"}
;
return $.each(Types,function(c,d){
var e=d.data(a);
e&&(b=e,b.type=c,b.url=a)}
),b}
function detectExtension(a){
var b=(a||"").replace(/\?.*/
g,"").match(/\.([^.]{
3,4}
)$/);
return b?b[1].toLowerCase():null}
function View(){
this.initialize.apply(this,_slice.call(arguments))}
var Strip={
version:"1.5.9"}
;
Strip.Skins={
strip:{
}
}
;
var Browser=function(a){
function b(b){
var c=new RegExp(b+"([\\d.]+)").exec(a);
return c?parseFloat(c[1]):!0}
return{
IE:!(!window.attachEvent||-1!==a.indexOf("Opera"))&&b("MSIE "),Opera:a.indexOf("Opera")>-1&&(!!window.opera&&opera.version&&parseFloat(opera.version())||7.55),WebKit:a.indexOf("AppleWebKit/")>-1&&b("AppleWebKit/"),Gecko:a.indexOf("Gecko")>-1&&-1===a.indexOf("KHTML")&&b("rv:"),MobileSafari:!!a.match(/Apple.*Mobile.*Safari/),Chrome:a.indexOf("Chrome")>-1&&b("Chrome/"),ChromeMobile:a.indexOf("CrMo")>-1&&b("CrMo/"),Android:a.indexOf("Android")>-1&&b("Android "),IEMobile:a.indexOf("IEMobile")>-1&&b("IEMobile/")}
}
(navigator.userAgent),_slice=Array.prototype.slice,Fit={
within:function(a,b){
for(var c=$.extend({
height:!0,width:!0}
,arguments[2]||{
}
),d=$.extend({
}
,b),e=1,f=5,g={
width:c.width,height:c.height}
;
f>0&&(g.width&&d.width>a.width||g.height&&d.height>a.height);
){
var h=1,i=1;
g.width&&d.width>a.width&&(h=a.width/d.width),g.height&&d.height>a.height&&(i=a.height/d.height);
var e=Math.min(h,i);
d={
width:Math.round(b.width*e),height:Math.round(b.height*e)}
,f--}
return d.width=Math.max(d.width,0),d.height=Math.max(d.height,0),d}
}
;
$.extend($.easing,{
stripEaseInCubic:function(a,b,c,d,e){
return d*(b/=e)*b*b+c}
,stripEaseInSine:function(a,b,c,d,e){
return-d*Math.cos(b/e*(Math.PI/2))+d+c}
,stripEaseOutSine:function(a,b,c,d,e){
return d*Math.sin(b/e*(Math.PI/2))+c}
}
);
var Support=function(){
function a(a){
return c(a,"prefix")}
function b(a,b){
for(var c in a)if(void 0!==d.style[a[c]])return"prefix"==b?a[c]:!0;
return!1}
function c(a,c){
var d=a.charAt(0).toUpperCase()+a.substr(1),f=(a+" "+e.join(d+" ")+d).split(" ");
return b(f,c)}
var d=document.createElement("div"),e="Webkit Moz O ms Khtml".split(" ");
return{
css:{
animation:c("animation"),transform:c("transform"),prefixed:a}
,svg:!!document.createElementNS&&!!document.createElementNS("http://www.w3.org/2000/svg","svg").createSVGRect,touch:function(){
try{
return!!("ontouchstart"in window||window.DocumentTouch&&document instanceof DocumentTouch)}
catch(a){
return!1}
}
()}
}
();
Support.mobileTouch=Support.touch&&(Browser.MobileSafari||Browser.Android||Browser.IEMobile||Browser.ChromeMobile||!/^(Win|Mac|Linux)/.test(navigator.platform));
var Bounds={
viewport:function(){
var a={
width:$(window).width()}
;
if(Browser.MobileSafari||Browser.Android&&Browser.Gecko){
var b=document.documentElement.clientWidth/window.innerWidth;
a.height=window.innerHeight*b}
else a.height=$(window).height();
return a}
}
,ImageReady=function(){
return this.initialize.apply(this,Array.prototype.slice.call(arguments))}
;
$.extend(ImageReady.prototype,{
supports:{
naturalWidth:function(){
return"naturalWidth"in new Image}
()}
,initialize:function(a,b,c){
return this.img=$(a)[0],this.successCallback=b,this.errorCallback=c,this.isLoaded=!1,this.options=$.extend({
natural:!0,pollFallbackAfter:1e3}
,arguments[3]||{
}
),this.supports.naturalWidth&&this.options.natural?this.img.complete&&"undefined"!=$.type(this.img.naturalWidth)?void setTimeout($.proxy(function(){
this.img.naturalWidth>0?this.success():this.error()}
,this)):($(this.img).bind("error",$.proxy(function(){
setTimeout($.proxy(function(){
this.error()}
,this))}
,this)),this.intervals=[[1e3,10],[2e3,50],[4e3,100],[2e4,500]],this._ipos=0,this._time=0,this._delay=this.intervals[this._ipos][1],void this.poll()):void setTimeout($.proxy(this.fallback,this))}
,poll:function(){
this._polling=setTimeout($.proxy(function(){
if(this.img.naturalWidth>0)return void this.success();
if(this._time+=this._delay,this.options.pollFallbackAfter&&this._time>=this.options.pollFallbackAfter&&!this._usedPollFallback&&(this._usedPollFallback=!0,this.fallback()),this._time>this.intervals[this._ipos][0]){
if(!this.intervals[this._ipos+1])return void this.error();
this._ipos++,this._delay=this.intervals[this._ipos][1]}
this.poll()}
,this),this._delay)}
,fallback:function(){
var a=new Image;
this._fallbackImg=a,a.onload=$.proxy(function(){
a.onload=function(){
}
,this.supports.naturalWidth||(this.img.naturalWidth=a.width,this.img.naturalHeight=a.height),this.success()}
,this),a.onerror=$.proxy(this.error,this),a.src=this.img.src}
,abort:function(){
this._fallbackImg&&(this._fallbackImg.onload=function(){
}
),this._polling&&(clearTimeout(this._polling),this._polling=null)}
,success:function(){
this._calledSuccess||(this._calledSuccess=!0,this.isLoaded=!0,this.successCallback(this))}
,error:function(){
this._calledError||(this._calledError=!0,this.abort(),this.errorCallback&&this.errorCallback(this))}
}
),Spinner.supported=Support.css.transform&&Support.css.animation,$.extend(Spinner.prototype,{
initialize:function(a){
this.element=$(a),this.element[0]&&(this.classPrefix="strp-",this.setOptions(arguments[1]||{
}
),this.element.addClass(this.classPrefix+"spinner"),this.element.append(this._rotate=$("<div>").addClass(this.classPrefix+"spinner-rotate")),this.build(),this.start())}
,setOptions:function(a){
this.options=$.extend({
show:200,hide:200}
,a||{
}
)}
,build:function(){
if(!this._build){
this._rotate.html("");
var a=(2*(this.options.length+this.options.radius),this.element.is(":visible"));
a||this.element.show();
var b,c;
this._rotate.append(b=$("<div>").addClass(this.classPrefix+"spinner-frame").append(c=$("<div>").addClass(this.classPrefix+"spinner-line")));
var d=parseInt($(c).css("z-index"));
this.lines=d,c.css({
"z-index":"inherit"}
),b.remove(),a||this.element.hide();
for(var e,f=0;
d>f;
f++){
var b,c;
this._rotate.append(b=$("<div>").addClass(this.classPrefix+"spinner-frame").append(c=$("<div>").addClass(this.classPrefix+"spinner-line"))),e=e||c.css("color"),c.css({
background:e}
),b.css({
opacity:(1/d*(f+1)).toFixed(2)}
);
var g={
}
;
g[Support.css.prefixed("transform")]="rotate("+360/d*(f+1)+"deg)",b.css(g)}
this._build=!0}
}
,start:function(){
var a={
}
;
a[Support.css.prefixed("animation")]=this.classPrefix+"spinner-spin 1s infinite steps("+this.lines+")",this._rotate.css(a)}
,stop:function(){
var a={
}
;
a[Support.css.prefixed("animation")]="none",this._rotate.css(a)}
,show:function(a){
this.build(),this.start(),this.element.stop(!0).fadeTo(this.options.show,1,a)}
,hide:function(a){
this.element.stop(!0).fadeOut(this.options.hide,$.proxy(function(){
this.stop(),a&&a()}
,this))}
,refresh:function(){
this._build=!1,this.build()}
}
),$.extend(Timers.prototype,{
initialize:function(){
this._timers={
}
}
,set:function(a,b,c){
this._timers[a]=setTimeout(b,c)}
,get:function(a){
return this._timers[a]}
,clear:function(a){
a?this._timers[a]&&(clearTimeout(this._timers[a]),delete this._timers[a]):this.clearAll()}
,clearAll:function(){
$.each(this._timers,function(a,b){
clearTimeout(b)}
),this._timers={
}
}
}
);
var Types={
image:{
extensions:"bmp gif jpeg jpg png webp",detect:function(a){
return $.inArray(detectExtension(a),this.extensions.split(" "))>-1}
,data:function(a){
return this.detect()?{
extension:detectExtension(a)}
:!1}
}
,youtube:{
detect:function(a){
var b=/(youtube\.com|youtu\.be)\/watch\?(?=.*vi?=([a-zA-Z0-9-_]+))(?:\S+)?$/.exec(a);
return b&&b[2]?b[2]:(b=/(youtube\.com|youtu\.be)\/(vi?\/|u\/|embed\/)?([a-zA-Z0-9-_]+)(?:\S+)?$/i.exec(a),b&&b[3]?b[3]:!1)}
,data:function(a){
var b=this.detect(a);
return b?{
id:b}
:!1}
}
,vimeo:{
detect:function(a){
var b=/(vimeo\.com)\/([a-zA-Z0-9-_]+)(?:\S+)?$/i.exec(a);
return b&&b[2]?b[2]:!1}
,data:function(a){
var b=this.detect(a);
return b?{
id:b}
:!1}
}
}
,VimeoReady=function(){
var a=function(){
return this.initialize.apply(this,_slice.call(arguments))}
;
$.extend(a.prototype,{
initialize:function(a,b){
this.url=a,this.callback=b,this.load()}
,load:function(){
var a=b.get(this.url);
if(a)return this.callback(a.data);
var c="http"+(window.location&&"https:"==window.location.protocol?"s":"")+":",d=getURIData(this.url).id;
this._xhr=$.getJSON(c+"//vimeo.com/api/oembed.json?url="+c+"//vimeo.com/"+d+"&callback=?",$.proxy(function(a){
var c={
dimensions:{
width:a.width,height:a.height}
}
;
b.set(this.url,c),this.callback&&this.callback(c)}
,this))}
,abort:function(){
this._xhr&&(this._xhr.abort(),this._xhr=null)}
}
);
var b={
cache:[],get:function(a){
for(var b=null,c=0;
c<this.cache.length;
c++)this.cache[c]&&this.cache[c].url==a&&(b=this.cache[c]);
return b}
,set:function(a,b){
this.remove(a),this.cache.push({
url:a,data:b}
)}
,remove:function(a){
for(var b=0;
b<this.cache.length;
b++)this.cache[b]&&this.cache[b].url==a&&delete this.cache[b]}
}
;
return a}
(),Options={
defaults:{
effects:{
spinner:{
show:200,hide:200}
,transition:{
min:175,max:250}
,ui:{
show:0,hide:200}
,window:{
show:300,hide:300}
}
,hideOnClickOutside:!0,keyboard:{
left:!0,right:!0,esc:!0}
,loop:!0,overlap:!0,preload:[1,2],position:!0,skin:"strip",side:"right",spinner:!0,toggle:!0,uiDelay:3e3,vimeo:{
autoplay:1,api:1,title:1,byline:1,portrait:0,loop:0}
,youtube:{
autoplay:1,controls:1,enablejsapi:1,hd:1,iv_load_policy:3,loop:0,modestbranding:1,rel:0,vq:"hd1080"}
,initialTypeOptions:{
image:{
}
,vimeo:{
width:1280}
,youtube:{
width:1280,height:720}
}
}
,create:function(a,b,c){
a=a||{
}
,c=c||{
}
,a.skin=a.skin||this.defaults.skin;
var d=a.skin?$.extend({
}
,Strip.Skins[a.skin]||Strip.Skins[this.defaults.skin]):{
}
,e=$.extend(!0,{
}
,this.defaults,d);
e.initialTypeOptions&&(b&&e.initialTypeOptions[b]&&(e=$.extend(!0,{
}
,e.initialTypeOptions[b],e)),delete e.initialTypeOptions);
var f=$.extend(!0,{
}
,e,a);
return(!f.effects||Browser.IE&&Browser.IE<9)&&(f.effects={
}
,$.each(this.defaults.effects,function(a,b){
$.each(f.effects[a]=$.extend({
}
,b),function(b){
f.effects[a][b]=0}
)}
),f.spinner=!1),f.keyboard&&("boolean"==$.type(f.keyboard)&&(f.keyboard={
}
,$.each(this.defaults.keyboard,function(a){
f.keyboard[a]=!0}
)),("vimeo"==b||"youtube"==b)&&$.extend(f.keyboard,{
left:!1,right:!1}
)),("vimeo"==b||"youtube"==b)&&(f.overlap=!1),f}
}
;
$.extend(View.prototype,{
initialize:function(object){
var options=arguments[1]||{
}
,data={
}
;
if("string"==$.type(object))object={
url:object}
;
else if(object&&1==object.nodeType){
var element=$(object);
object={
element:element[0],url:element.attr("href"),caption:element.data("strip-caption"),group:element.data("strip-group"),extension:element.data("strip-extension"),type:element.data("strip-type"),options:element.data("strip-options")&&eval("({
"+element.data("strip-options")+"}
)")||{
}
}
}
if(object&&(object.extension||(object.extension=detectExtension(object.url)),!object.type)){
var data=getURIData(object.url);
object._data=data,object.type=data.type}
return object._data||(object._data=getURIData(object.url)),object.options=object&&object.options?$.extend(!0,$.extend({
}
,options),$.extend({
}
,object.options)):$.extend({
}
,options),object.options=Options.create(object.options,object.type,object._data),$.extend(this,object),this}
}
);
var Pages={
initialize:function(a){
this.element=a,this.pages={
}
,this.uid=1}
,add:function(a){
this.uid++,this.views=a,this.pages[this.uid]=[],Window._showUIOnResize=!0,$.each(a,$.proxy(function(a,b){
this.pages[this.uid].push(new Page(b,a+1,this.views.length))}
,this))}
,show:function(a,b){
var c=this.pages[this.uid][a-1];
return this.page&&this.page.uid==c.uid?void(c.view.options.toggle&&(Window.hide(),this.page=null)):(Pages.setActiveClass(c),this.page=c,this.removeHiddenAndLoadingInactive(),void c.show($.proxy(function(){
this._switched=!1,b&&b()}
,this)))}
,getLoadingCount:function(){
var a=0;
return $.each(this.pages,function(b,c){
$.each(c,function(b,c){
c.loading&&a++}
)}
),a}
,getPositionInActivePageGroup:function(a){
var b=0,c=this.pages[this.uid];
return c&&$.each(c,function(c,d){
d.view.element&&d.view.element==a&&(b=c+1)}
),b}
,removeExpired:function(a){
$.each(this.pages,function(b,c){
b!=this._id&&$.each(c,function(b,c){
c.remove(a)}
)}
)}
,removeAll:function(){
$.each(this.pages,function(a,b){
$.each(b,function(a,b){
b.remove()}
)}
),this.pages={
}
}
,hideVisibleInactive:function(a){
$.each(this.pages,$.proxy(function(b,c){
$.each(c,$.proxy(function(b,c){
c.uid!=this.page.uid&&c.hide(null,a)}
,this))}
,this))}
,stopInactive:function(){
$.each(this.pages,$.proxy(function(a,b){
$.each(b,$.proxy(function(a,b){
b.uid==this.page.uid||b.preloading||b.stop()}
,this))}
,this))}
,removeHiddenAndLoadingInactive:function(){
var a=[];
$.each(this.pages,$.proxy(function(b,c){
if(b!=this.uid){
var d=0;
$.each(c,$.proxy(function(a,b){
b.visible&&!b.loading||b.animatingWindow||b.remove(),b.removed&&d++}
,this)),d==c.length&&a.push(b)}
}
,this)),$.each(a,$.proxy(function(a,b){
delete this.pages[b]}
,this))}
,stop:function(){
$.each(this.pages,function(a,b){
$.each(b,function(a,b){
b.stop()}
)}
)}
,setActiveClass:function(a){
this.removeActiveClasses();
var b=a.view.element;
if(b){
$(b).addClass("strip-active-element strip-active-group");
var c=$(b).data("strip-group");
c&&$('.strip[data-strip-group="'+c+'"]').addClass("strip-active-group")}
}
,removeActiveClasses:function(){
$(".strip-active-group").removeClass("strip-active-group strip-active-element")}
}
,Page=function(){
function a(){
return this.initialize.apply(this,_slice.call(arguments))}
var b=0,c={
}
;
return $.extend(a.prototype,{
initialize:function(a,c,d){
this.view=a,this.dimensions={
width:0,height:0}
,this.uid=b++,this._position=c,this._total=d,this.animated=!1,this.visible=!1,this.queues={
}
,this.queues.showhide=$({
}
)}
,create:function(){
if(!this._created){
Pages.element.append(this.element=$("<div>").addClass("strp-page").append(this.container=$("<div>").addClass("strp-container")).css({
opacity:0}
).hide());
var a=this.view.options.position&&this._total>1;
switch((this.view.caption||a)&&(this.element.append(this.info=$("<div>").addClass("strp-info").append(this.info_padder=$("<div>").addClass("strp-info-padder"))),a&&(this.element.addClass("strp-has-position"),this.info_padder.append($("<div>").addClass("strp-position").html(this._position+" / "+this._total))),this.view.caption&&this.info_padder.append(this.caption=$("<div>").addClass("strp-caption").html(this.view.caption))),this.view.type){
case"image":this.container.append(this.content=$("<img>").attr({
src:this.view.url}
));
break;
case"vimeo":case"youtube":this.container.append(this.content=$("<div>"))}
this.element.addClass("strp"+(this.view.options.overlap?"":"-no")+"-overlap"),this._total<2&&this.element.addClass("strp-no-sides"),this.content.addClass("strp-content-element"),this._created=!0}
}
,_getSurroundingPages:function(){
var a;
if(!(a=this.view.options.preload))return[];
for(var b=[],c=Math.max(1,this._position-a[0]),d=Math.min(this._position+a[1],this._total),e=this._position,f=e;
d>=f;
f++){
var g=Pages.pages[Pages.uid][f-1];
g._position!=e&&b.push(g)}
for(var f=e;
f>=c;
f--){
var g=Pages.pages[Pages.uid][f-1];
g._position!=e&&b.push(g)}
return b}
,preloadSurroundingImages:function(){
var a=this._getSurroundingPages();
$.each(a,$.proxy(function(a,b){
b.preload()}
,this))}
,preload:function(){
this.preloading||this.preloaded||"image"!=this.view.type||!this.view.options.preload||this.loaded||(this.create(),this.preloading=!0,new ImageReady(this.content[0],$.proxy(function(a){
this.loaded=!0,this.preloading=!1,this.preloaded=!0,this.dimensions={
width:a.img.naturalWidth,height:a.img.naturalHeight}
}
,this)))}
,load:function(a){
if(this.create(),this.loaded)return void(a&&a());
switch(this.abort(),this.loading=!0,this.view.options.spinner&&!c[this.view.url]&&Window.startLoading(),this.view.type){
case"image":if(this.error)return void(a&&a());
this.imageReady=new ImageReady(this.content[0],$.proxy(function(b){
this._markAsLoaded(),this.dimensions={
width:b.img.naturalWidth,height:b.img.naturalHeight}
,a&&a()}
,this),$.proxy(function(){
this._markAsLoaded(),this.content.hide(),this.container.append(this.error=$("<div>").addClass("strp-error")),this.element.addClass("strp-has-error"),this.dimensions={
width:this.error.outerWidth(),height:this.error.outerHeight()}
,a&&a()}
,this));
break;
case"vimeo":this.vimeoReady=new VimeoReady(this.view.url,$.proxy(function(b){
this._markAsLoaded(),this.dimensions={
width:b.dimensions.width,height:b.dimensions.height}
,a&&a()}
,this));
break;
case"youtube":this._markAsLoaded(),this.dimensions={
width:this.view.options.width,height:this.view.options.height}
,a&&a()}
}
,_markAsLoaded:function(){
this.loading=!1,this.loaded=!0,c[this.view.url]=!0,Window.stopLoading()}
,isVideo:function(){
return/^(youtube|vimeo)$/.test(this.view.type)}
,insertVideo:function(a){
if(this.playerIframe||!this.isVideo())return void(a&&a());
var b=$.extend({
}
,this.view.options[this.view.type]||{
}
),c=$.param(b),d={
vimeo:"//player.vimeo.com/video/{
id}
?{
queryString}
",youtube:"//www.youtube.com/embed/{
id}
?{
queryString}
"}
;
this.content.append(this.playerIframe=$("<iframe webkitAllowFullScreen mozallowfullscreen allowFullScreen>").attr({
src:d[this.view.type].replace("{
id}
",this.view._data.id).replace("{
queryString}
",c),height:this.contentDimensions.height,width:this.contentDimensions.width,frameborder:0}
)),a&&a()}
,raise:function(){
var a=Pages.element[0].lastChild;
a&&a==this.element[0]||Pages.element.append(this.element)}
,show:function(a){
var b=this.queues.showhide;
b.queue([]),this.animated=!0,this.animatingWindow=!1,b.queue(function(a){
Pages.stopInactive(),a()}
),b.queue($.proxy(function(a){
Window.setSide(this.view.options.side,a)}
,this)),b.queue($.proxy(function(a){
this.view.options.spinner&&Window._spinner&&(Window.setSpinnerSkin(this.view.options.skin),Window._spinner.setOptions(this.view.options.effects.spinner),Window._spinner.refresh()),this.load($.proxy(function(){
this.preloadSurroundingImages(),a()}
,this))}
,this)),b.queue($.proxy(function(a){
this.raise(),Window.setSkin(this.view.options.skin),Window.bindUI(),Keyboard.enable(this.view.options.keyboard),this.fitToWindow(),a()}
,this)),b.queue($.proxy(function(a){
Window.timers.set("bind-hide-on-click-outside",$.proxy(function(){
Window.bindHideOnClickOutside(),a()}
,this),1)}
,this)),this.isVideo()&&b.queue($.proxy(function(a){
this.insertVideo($.proxy(function(){
a()}
))}
,this)),b.queue($.proxy(function(a){
this.animatingWindow=!0;
var b=3,c="horizontal"==this.getOrientation()?"width":"height",d=Window.resize(this[c],function(){
--b<1&&a()}
,d);
this._show(function(){
--b<1&&a()}
,d),Window.adjustPrevNext(function(){
--b<1&&a()}
,d),Window._showUIOnResize&&(Window.showUI(null,d),Window._showUIOnResize=!1),Pages.hideVisibleInactive(d)}
,this)),b.queue($.proxy(function(b){
this.animatingWindow=!1,this.animated=!1,this.visible=!0,a&&a(),b()}
,this))}
,_show:function(a,b){
var c=Window.visible?"number"==$.type(b)?b:this.view.options.effects.transition.min:0;
this.element.stop(!0).show().fadeTo(c||0,1,a)}
,hide:function(a,b){
if(this.element){
this.removeVideo(),this.abort();
var c=this.view.options.effects.transition.min;
"number"==$.type(b)&&(c=b);
var d=this.isVideo();
d&&(c=0),this.element.stop(!0).fadeTo(c,0,"stripEaseInCubic",$.proxy(function(){
this.element.hide(),this.visible=!1,a&&a()}
,this))}
}
,stop:function(){
var a=this.queues.showhide;
a.queue([]),this.element&&this.element.stop(!0),this.abort()}
,removeVideo:function(){
this.playerIframe&&(this.playerIframe[0].src="//about:blank",this.playerIframe.remove(),this.playerIframe=null)}
,remove:function(){
this.stop(),this.removeVideo(),this.element&&this.element.remove(),this.visible=!1,this.removed=!0}
,abort:function(){
this.imageReady&&!this.preloading&&(this.imageReady.abort(),this.imageReady=null),this.vimeoReady&&(this.vimeoReady.abort(),this.vimeoReady=null),this.loading=!1,Window.stopLoading()}
,_getDimensionsFitToView:function(){
var a=$.extend({
}
,this.dimensions),b=$.extend({
}
,this.dimensions),c=this.view.options;
return c.maxWidth&&(a.width=c.maxWidth),c.maxHeight&&(a.heigth=c.maxHeight),b=Fit.within(a,b)}
,getOrientation:function(){
return"left"==this.view.options.side||"right"==this.view.options.side?"horizontal":"vertical"}
,fitToWindow:function(){
var a=this.element,b=this._getDimensionsFitToView(),c=Bounds.viewport(),d=$.extend({
}
,c),e=this.getOrientation(),f="horizontal"==e?"width":"height",g=a.find(".strp-container");
Window.element.removeClass("strp-measured");
var h=Window.element,i="width"==f?parseInt(h.css("min-width"))>0:parseInt(h.css("min-height"))>0,j=i?0:parseInt(h.css("margin-"+("width"==f?"left":"bottom")));
Window.element.addClass("strp-measured"),d[f]-=j;
var k=parseInt(g.css("padding-left"))+parseInt(g.css("padding-right")),l=parseInt(g.css("padding-top"))+parseInt(g.css("padding-bottom"));
d.width-=k,d.height-=l;
var m=Fit.within(d,b),n=$.extend({
}
,m),o=this.content;
this.error&&(o=this.error);
var p=this.info,q=0;
if(p){
var r=Window.element.is(":visible");
r||Window.element.show();
var s=a.is(":visible");
if(s||a.show(),"width"==f){
a.css({
width:i?c.width:m.width+k}
);
var t=d.height;
o.hide(),q=p.outerHeight(),o.show(),d.height=t-q,n=Fit.within(d,b);
for(var u,v,w,x=$.extend({
}
,n),y=q,z=i?0:4;
z>0&&(w=m.width-n.width);
)a.css({
width:m.width+k-w}
),v=q,o.hide(),q=p.outerHeight(),u=Math.max(this.caption?this.caption.outerWidth()+k:0,this.position?this.position.outerWidth()+k:0),o.show(),q==v&&u<=m.width+k-w?m.width-=w:(d.height=t-q,n=Fit.within(d,b),0>=z-1&&(a.css({
width:m.width+k}
),n=x,q=y)),z--}
else Browser.IE&&Browser.IE<8&&a.css({
width:c.width}
),o.hide(),q=p.outerHeight(),o.show(),d.height-=q,n=Fit.within(d,b),m.height=n.height;
s||a.hide(),r||Window.element.hide()}
var A={
width:m.width+k,height:m.height+l+q}
;
i&&(A=c),a.css("width"==f?{
width:A.width}
:{
height:A.height}
),g.css({
bottom:q}
);
var B=-.5*n.width,C=-.5*n.height;
Browser.IE&&Browser.IE<8&&(B=Math.floor(B),C=Math.floor(C)),o.css($.extend({
}
,n,{
"margin-left":B,"margin-top":C}
)),this.playerIframe&&this.playerIframe.attr(n),this.contentDimensions=n,this.width=A.width,this.height=A.height,this.z=this[f]}
}
),a}
(),Window={
initialize:function(){
this.queues=[],this.queues.hide=$({
}
),this.pages=[],this.timers=new Timers,this.build(),this.setSkin(Options.defaults.skin)}
,build:function(){
Spinner.supported&&($(document.body).append(this.spinnerMove=$("<div>").addClass("strp-spinner-move").hide().append(this.spinner=$("<div>").addClass("strp-spinner"))),this._spinner=new Spinner(this.spinner),this._spinnerMoveSkinless=this.spinnerMove[0].className),$(document.body).append(this.element=$("<div>").addClass("strp-window strp-measured").append(this._pages=$("<div>").addClass("strp-pages")).append(this._previous=$("<div>").addClass("strp-nav strp-nav-previous").append($("<div>").addClass("strp-nav-button").append($("<div>").addClass("strp-nav-button-background")).append($("<div>").addClass("strp-nav-button-icon"))).hide()).append(this._next=$("<div>").addClass("strp-nav strp-nav-next").append($("<div>").addClass("strp-nav-button").append($("<div>").addClass("strp-nav-button-background")).append($("<div>").addClass("strp-nav-button-icon"))).hide()).append(this._close=$("<div>").addClass("strp-close").append($("<div>").addClass("strp-close-background")).append($("<div>").addClass("strp-close-icon")))),Pages.initialize(this._pages),Support.mobileTouch&&this.element.addClass("strp-mobile-touch"),Support.svg||this.element.addClass("strp-no-svg"),this._close.on("click",$.proxy(function(a){
a.preventDefault(),this.hide()}
,this)),this._previous.on("click",$.proxy(function(a){
this.previous(),this._onMouseMove(a)}
,this)),this._next.on("click",$.proxy(function(a){
this.next(),this._onMouseMove(a)}
,this)),this.hideUI(null,0)}
,setSkin:function(a){
this._skin&&this.element.removeClass("strp-window-skin-"+this._skin),this.element.addClass("strp-window-skin-"+a),this._skin=a}
,setSpinnerSkin:function(a){
this.spinnerMove&&(this._spinnerSkin&&this.spinnerMove.removeClass("strp-spinner-move-skin-"+this._spinnerSkin),this.spinnerMove.addClass("strp-spinner-move-skin-"+a),this._spinner.refresh(),this._spinnerSkin=a)}
,startObservingResize:function(){
this._isObservingResize||(this._onWindowResizeHandler=$.proxy(this._onWindowResize,this),$(window).on("resize orientationchange",this._onWindowResizeHandler),this._isObservingResize=!0)}
,stopObservingResize:function(){
this._onWindowResizeHandler&&($(window).off("resize orientationchange",this._onWindowResizeHandler),this._onWindowResizeHandler=null),this._isObservingResize=!1}
,_onWindowResize:function(){
var a;
(a=Pages.page)&&(a.animated||a.animatingWindow?(a.fitToWindow(),a.show()):(a.fitToWindow(),this.resize(a.z,null,0),this.adjustPrevNext(null,!0)))}
,resize:function(a,b,c){
var d=this.getOrientation(),e="vertical"==d?"Height":"Width",f=e.toLowerCase();
if(a>0){
this.visible=!0,this.startObservingResize();
var g=this.view&&this.view.options.onShow;
"function"==$.type(g)&&g.call(Strip)}
var h,i=Window.element["outer"+e]();
if(0==i)h=this.view.options.effects.window.show,this.element.addClass("strp-opening"),this.opening=!0;
else if("number"==$.type(c))h=c;
else{
var j=this.view.options.effects.transition,k=j.min,l=j.max,m=l-k,n=Bounds.viewport(),o=Math.abs(i-a),p=Math.min(1,o/n[f]);
h=Math.round(k+p*m)}
0==a&&(this.closing=!0,this.element.is(":animated")||this.element.addClass("strp-closing"));
var q={
overflow:"visible"}
;
q[f]=a;
var r=1;
this._outerWidth=null,this._offsetLeft=null;
var s=this.view.options.onResize,t="function"==$.type(s);
return this.element.stop(!0).animate(q,$.extend({
duration:h,complete:$.proxy(function(){
--r<1&&this._afterResize(b)}
,this)}
,t?{
step:$.proxy(function(a,b){
b.prop==f&&s.call(Strip,b.prop,a,this.side)}
,this)}
:{
}
)),this.spinnerMove&&(r++,this.spinnerMove.stop(!0).animate(q,h,$.proxy(function(){
--r<1&&this._afterResize(b)}
,this))),h}
,_afterResize:function(a){
this.opening=!1,this.closing=!1,this.element.removeClass("strp-opening strp-closing"),this._outerWidth=this.element.outerWidth(),this._offsetLeft=this.element.offset().left,a&&a()}
,adjustPrevNext:function(a,b){
if(this.view&&Pages.page){
var c=Pages.page,d=this.element.is(":visible");
d||this.element.show();
var e=this._previous.attr("style");
this._previous.removeAttr("style");
var f=parseInt(this._previous.css("margin-top"));
this._previous.attr({
style:e}
),d||this.element.hide();
var g=c.info?c.info.outerHeight():0,h=this._previous.add(this._next),i={
"margin-top":f-.5*g}
,j=this.view.options.effects.transition.min;
"number"==$.type(b)&&(j=b),this.opening&&(j=0),h.stop(!0).animate(i,j,a),this._previous[this.mayPrevious()?"show":"hide"](),this._next[this.mayNext()?"show":"hide"]()}
}
,resetPrevNext:function(){
var a=this._previous.add(this._next);
a.stop(!0).removeAttr("style")}
,load:function(a,b){
this.views=a,Pages.add(a),b&&this.setPosition(b)}
,setSide:function(a,b){
if(this.side==a)return void(b&&b());
if(this.visible){
var c=this.view?this.view.options.effects.window.hide:0;
this.hideUI(null,c),this.unbindUI(),this.resize(0,$.proxy(function(){
this._safeResetsAfterSwitchSide(),Pages.hideVisibleInactive(0),this._setSide(a,b)}
,this)),this._showUIOnResize=!0}
else this._setSide(a,b)}
,_setSide:function(a,b){
this.side=a;
var c=this.getOrientation(),d=this.element;
this.spinnerMove&&(d=d.add(this.spinnerMove)),d.removeClass("strp-horizontal strp-vertical").addClass("strp-"+c);
var e="strp-side-";
d.removeClass(e+"top "+e+"right "+e+"bottom "+e+"left").addClass(e+a),b&&b()}
,getOrientation:function(){
return"left"==this.side||"right"==this.side?"horizontal":"vertical"}
,startLoading:function(){
this._spinner&&(this.spinnerMove.show(),this._spinner.show())}
,stopLoading:function(){
if(this._spinner){
var a=Pages.getLoadingCount();
1>a&&this._spinner.hide($.proxy(function(){
this.spinnerMove.hide()}
,this))}
}
,setPosition:function(a,b){
this._position=a,this.view=this.views[a-1],this.stopHideQueue(),this.page=Pages.show(a,$.proxy(function(){
var c=this.view.options.afterPosition;
"function"==$.type(c)&&c.call(Strip,a),b&&b()}
,this))}
,hide:function(a){
var b=this.queues.hide;
b.queue([]),b.queue($.proxy(function(a){
Pages.stop(),a()}
,this)),b.queue($.proxy(function(a){
var b=this.view?this.view.options.effects.window.hide:0;
this.unbindUI(),this.hideUI(null,b),this.unbindHideOnClickOutside(),Keyboard.disable(),a()}
,this)),b.queue($.proxy(function(a){
Pages.removeActiveClasses(),this.resize(0,a,this.view.options.effects.window.hide),this._showUIOnResize=!0}
,this)),b.queue($.proxy(function(a){
this._safeResetsAfterSwitchSide(),this.stopObservingResize(),Pages.removeAll(),this.timers.clear(),this._position=-1;
var b=this.view&&this.view.options.afterHide;
"function"==$.type(b)&&b.call(Strip),this.view=null,a()}
,this)),"function"==$.type(a)&&b.queue($.proxy(function(b){
a(),b()}
,this))}
,stopHideQueue:function(){
this.queues.hide.queue([])}
,_safeResetsAfterSwitchSide:function(){
this.element.removeAttr("style"),this.spinnerMove&&this.spinnerMove.removeAttr("style"),this.visible=!1,this.hideUI(null,0),this.timers.clear("ui"),this.resetPrevNext(),this._x=-1,this._y=-1}
,mayPrevious:function(){
return this.view&&this.view.options.loop&&this.views&&this.views.length>1||1!=this._position}
,previous:function(a){
var b=this.mayPrevious();
(a||b)&&this.setPosition(this.getSurroundingIndexes().previous)}
,mayNext:function(){
var a=this.views&&this.views.length>1;
return this.view&&this.view.options.loop&&a||a&&1!=this.getSurroundingIndexes().next}
,next:function(a){
var b=this.mayNext();
(a||b)&&this.setPosition(this.getSurroundingIndexes().next)}
,getSurroundingIndexes:function(){
if(!this.views)return{
}
;
var a=this._position,b=this.views.length,c=1>=a?b:a-1,d=a>=b?1:a+1;
return{
previous:c,next:d}
}
,bindHideOnClickOutside:function(){
this.unbindHideOnClickOutside(),$(document.documentElement).on("click",this._delegateHideOutsideHandler=$.proxy(this._delegateHideOutside,this))}
,unbindHideOnClickOutside:function(){
this._delegateHideOutsideHandler&&($(document.documentElement).off("click",this._delegateHideOutsideHandler),this._delegateHideOutsideHandler=null)}
,_delegateHideOutside:function(a){
var b=Pages.page;
if(this.visible&&b&&b.view.options.hideOnClickOutside){
var c=a.target;
$(c).closest(".strip,.strp-window")[0]||this.hide()}
}
,bindUI:function(){
this.unbindUI(),Support.mobileTouch||(this.element.on("mouseenter",this._showUIHandler=$.proxy(this.showUI,this)).on("mouseleave",this._hideUIHandler=$.proxy(this.hideUI,this)),this.element.on("mousemove",this._mousemoveUIHandler=$.proxy(function(a){
var b=a.pageX,c=a.pageY;
this._hoveringNav||c==this._y&&b==this._x||(this._x=b,this._y=c,this.showUI(),this.startUITimer())}
,this)),this._pages.on("mousemove",".strp-container",this._onMouseMoveHandler=$.proxy(this._onMouseMove,this)).on("mouseleave",".strp-container",this._onMouseLeaveHandler=$.proxy(this._onMouseLeave,this)).on("mouseenter",".strp-container",this._onMouseEnterHandler=$.proxy(this._onMouseEnter,this)),this.element.on("mouseenter",".strp-nav",this._onNavMouseEnterHandler=$.proxy(this._onNavMouseEnter,this)).on("mouseleave",".strp-nav",this._onNavMouseLeaveHandler=$.proxy(this._onNavMouseLeave,this)),$(window).on("scroll",this._onScrollHandler=$.proxy(this._onScroll,this))),this._pages.on("click",".strp-container",this._onClickHandler=$.proxy(this._onClick,this))}
,unbindUI:function(){
this._showUIHandler&&(this.element.off("mouseenter",this._showUIHandler).off("mouseleave",this._hideUIHandler).off("mousemove",this._mousemoveUIHandler),this._pages.off("mousemove",".strp-container",this._onMouseMoveHandler).off("mouseleave",".strp-container",this._onMouseLeaveHandler).off("mouseenter",".strp-container",this._onMouseEnterHandler),this.element.off("mouseenter",".strp-nav",this._onNavMouseEnterHandler).off("mouseleave",".strp-nav",this._onNavMouseLeaveHandler),$(window).off("scroll",this._onScrollHandler),this._showUIHandler=null),this._onClickHandler&&(this._pages.off("click",".strp-container",this._onClickHandler),this._onClickHandler=null)}
,_onScroll:function(){
this._offsetLeft=this._outerWidth=null}
,_onMouseMove:function(a){
var b=this._getEventSide(a),c=b.toLowerCase();
this.element[(this["may"+b]()?"add":"remove")+"Class"]("strp-hovering-clickable"),this._previous[("next"!=c?"add":"remove")+"Class"]("strp-nav-previous-hover strp-nav-hover"),this._next[("next"==c?"add":"remove")+"Class"]("strp-nav-next-hover strp-nav-hover")}
,_onMouseLeave:function(){
this.element.removeClass("strp-hovering-clickable"),this._previous.removeClass("strp-nav-previous-hover").add(this._next.removeClass("strp-nav-next-hover")).removeClass("strp-nav-hover")}
,_onClick:function(a){
var b=this._getEventSide(a),c=b.toLowerCase();
this[c](),this._onMouseMove(a)}
,_onMouseEnter:function(a){
this._onMouseMove(a)}
,_getEventSide:function(a){
var b=this._offsetLeft||this.element.offset().left,c=a.pageX-b,d=this._outerWidth||this.element.outerWidth();
return.5*d>c?"Previous":"Next"}
,_onNavMouseEnter:function(){
this._hoveringNav=!0,this.clearUITimer()}
,_onNavMouseLeave:function(){
this._hoveringNav=!1,this.startUITimer()}
,showUI:function(a,b){
this.clearUITimer();
var c=this.element.find(".strp-nav-button"),d=this.view?this.view.options.effects.ui.show:0;
"number"==$.type(b)&&(d=b),c.stop(!0).fadeTo(d,1,"stripEaseInSine",$.proxy(function(){
this.startUITimer(),"function"==$.type(a)&&a()}
,this))}
,hideUI:function(a,b){
var c=this.element.find(".strp-nav-button"),d=this.view?this.view.options.effects.ui.hide:0;
"number"==$.type(b)&&(d=b),c.stop(!0).fadeOut(d,"stripEaseOutSine",function(){
"function"==$.type(a)&&a()}
)}
,clearUITimer:function(){
Support.mobileTouch||this.timers.clear("ui")}
,startUITimer:function(){
Support.mobileTouch||(this.clearUITimer(),this.timers.set("ui",$.proxy(function(){
this.hideUI()}
,this),this.view?this.view.options.uiDelay:0))}
}
,Keyboard={
enabled:!1,keyCode:{
left:37,right:39,esc:27}
,enable:function(a){
this.disable(),a&&($(document).on("keydown",this._onKeyDownHandler=$.proxy(this.onKeyDown,this)).on("keyup",this._onKeyUpHandler=$.proxy(this.onKeyUp,this)),this.enabled=a)}
,disable:function(){
this.enabled=!1,this._onKeyUpHandler&&($(document).off("keyup",this._onKeyUpHandler).off("keydown",this._onKeyDownHandler),this._onKeyUpHandler=this._onKeyDownHandler=null)}
,onKeyDown:function(a){
if(this.enabled&&Window.visible){
var b=this.getKeyByKeyCode(a.keyCode);
if(b&&(!b||!this.enabled||this.enabled[b]))switch(a.preventDefault(),a.stopPropagation(),b){
case"left":Window.previous();
break;
case"right":Window.next()}
}
}
,onKeyUp:function(a){
if(this.enabled&&Window.visible){
var b=this.getKeyByKeyCode(a.keyCode);
if(b&&(!b||!this.enabled||this.enabled[b]))switch(b){
case"esc":Window.hide()}
}
}
,getKeyByKeyCode:function(a){
for(var b in this.keyCode)if(this.keyCode[b]==a)return b;
return null}
}
,_Strip={
_disabled:!1,_fallback:!0,initialize:function(){
Window.initialize(),this._disabled||this.startDelegating()}
,startDelegating:function(){
this.stopDelegating(),$(document.documentElement).on("click",".strip[href]",this._delegateHandler=$.proxy(this.delegate,this))}
,stopDelegating:function(){
this._delegateHandler&&($(document.documentElement).off("click",".strip[href]",this._delegateHandler),this._delegateHandler=null)}
,delegate:function(a){
if(!this._disabled){
a.stopPropagation(),a.preventDefault();
var b=a.currentTarget;
_Strip.show(b)}
}
,show:function(object){
if(this._disabled)return void this.showFallback.apply(_Strip,_slice.call(arguments));
var options=arguments[1]||{
}
,position=arguments[2];
arguments[1]&&"number"==$.type(arguments[1])&&(position=arguments[1],options={
}
);
var views=[],object_type,isElement=object&&1==object.nodeType;
switch(object_type=$.type(object)){
case"string":case"object":var view=new View(object,options),_dgo="data-strip-group-options";
if(view.group){
if(isElement){
var elements=$('.strip[data-strip-group="'+$(object).data("strip-group")+'"]'),groupOptions={
}
;
elements.filter("["+_dgo+"]").each(function(i,element){
$.extend(groupOptions,eval("({
"+($(element).attr(_dgo)||"")+"}
)"))}
),elements.each(function(a,b){
position||b!=object||(position=a+1),views.push(new View(b,$.extend({
}
,groupOptions,options)))}
)}
}
else{
var groupOptions={
}
;
isElement&&$(object).is("["+_dgo+"]")&&($.extend(groupOptions,eval("({
"+($(object).attr(_dgo)||"")+"}
)")),view=new View(object,$.extend({
}
,groupOptions,options))),views.push(view)}
break;
case"array":$.each(object,function(a,b){
var c=new View(b,options);
views.push(c)}
)}
(!position||1>position)&&(position=1),position>views.length&&(position=views.length),Window.unbindHideOnClickOutside();
var positionInAPG;
isElement&&(positionInAPG=Pages.getPositionInActivePageGroup(object))?(positionInAPG==Window._position&&Window.bindHideOnClickOutside(),Window.setPosition(positionInAPG)):Window.load(views,position)}
,showFallback:function(){
function a(b){
var c,d=$.type(b);
if("string"==d)c=b;
else if("array"==d&&b[0])c=a(b[0]);
else if(_.isElement(b)&&$(b).attr("href"))var c=$(b).attr("href");
else c=b.url?b.url:!1;
return c}
return function(b){
if(_Strip._fallback){
var c=a(b);
c&&(window.location.href=c)}
}
}
()}
;
return $.extend(Strip,{
show:function(){
return _Strip.show.apply(_Strip,_slice.call(arguments)),this}
,hide:function(){
return Window.hide(),this}
,disable:function(){
return _Strip.stopDelegating(),_Strip._disabled=!0,this}
,enable:function(){
return _Strip._disabled=!1,_Strip.startDelegating(),this}
,fallback:function(a){
return _Strip._fallback=a,this}
,setDefaultSkin:function(a){
return Options.defaults.skin=a,this}
}
),(Browser.IE&&Browser.IE<7||"number"==$.type(Browser.Android)&&Browser.Android<3||Browser.MobileSafari&&"number"==$.type(Browser.WebKit)&&Browser.WebKit<533.18)&&(_Strip.show=_Strip.showFallback,$.each("startDelegating stopDelegating initialize".split(" "),function(a,b){
_Strip[b]=function(){
}
}
),Strip.hide=function(){
return this}
),$(document).ready(function(){
_Strip.initialize()}
),Strip}
);
CSS代码(style.css):
html{background:#fff;font-size:100%;min-height:100%;width:100%;margin-bottom:1px;overflow:-moz-scrollbars-vertical !important;overflow-y:scroll;box-sizing:border-box;}
*,*:before,*:after{box-sizing:inherit;}
body,input,textarea,select{font:18px/32px Georgia,Times,"Times New Roman",serif;background-color:transparent;color:#333;-webkit-font-smoothing:antialiased;}
body{background-color:#fff;height:100%;width:100%;position:relative;padding:0;margin:0;float:left;}
p,section{float:left;clear:both;width:100%;margin-bottom:32px;}
strong{font-weight:bold;}
em{font-style:italic;}
.indicator{width:22px;height:22px;float:left;background:url(/images/common/loading.gif) top left no-repeat;}
html body #page .rightmost{margin-right:0;}
html body #page .leftmost{clear:both;}
/* Tipped */
.tpd-tooltip{font-family:Georgia,Times,"Times New Roman",serif;}
.tpd-size-large .tpd-content{font-size:14px !important;line-height:22px !important;}
.icon_font{font-weight:normal;font-style:normal;line-height:normal;font-family:'modernpics';font-size:1.4em;position:relative;text-transform:none !important;}
.r_icon{font-family:'RaphaelIcons';font-size:1.4em;position:relative;top:.15em;text-transform:none !important;}
/* * Layout */
#page{margin:0 auto;width:800px;padding:0 30px;clear:both;}
@media all and (max-width:800px){#page{width:100%;}
}
#content{float:left;clear:both;width:100%;}
.thumbnail{float:left;position:relative;margin:0 20px 20px 0;padding:0;display:inline;max-width:160px;zoom:1;}
.thumbnail img{float:left;/* max-width:100%;max-height:100%;*/
max-width:160px;}
.thumbnail-landscape,.thumbnail-landscape img{max-height:180px;max-width:100%;}
.thumbnail:last-child{margin-right:0 !important;}


