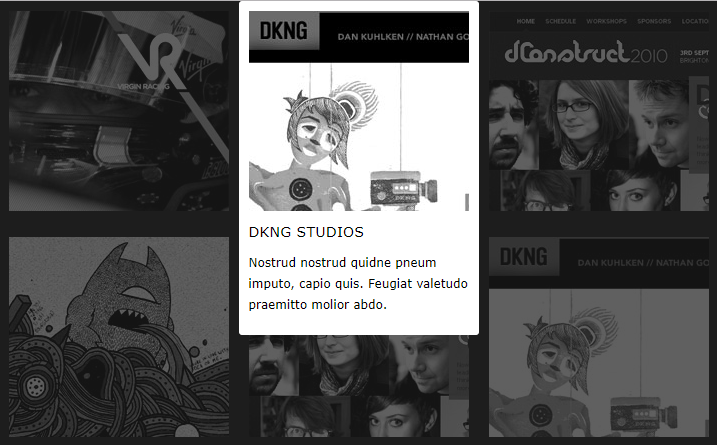
以下是 css3图片高亮突出显示特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css3图片高亮突出显示</title>
<style type="text/css">
body {
margin: 0; padding: 0;
font: normal 10px Verdana, Arial, Helvetica, sans-serif;
line-height: 1.8em;
background: #1d1d1d url(bg.jpg) repeat;
}
h1 {
font-family:Georgia, "Times New Roman", Times, serif;
text-align: center;
font-weight: normal;
font-size: 4em;
line-height: 1.2em;
margin: 0; padding: 20px 0;
}
h1 small {
display: block;
font-size: 0.5em;
color: #999;
}
img {border: none;}
ul.columns {
width: 960px;
list-style: none;
margin: 0 auto; padding: 0;
}
ul.columns li {
width: 220px;
float: left; display: inline;
margin: 10px; padding: 0;
position: relative;
}
ul.columns li:hover {z-index: 99;}
ul.columns li img {
position: relative;
filter: alpha(opacity=30);
opacity: 0.3;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
}
ul.columns li:hover img{
z-index: 999;
filter: alpha(opacity=100);
opacity: 1;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
}
ul.columns li .info {
position: absolute;
left: -10px; top: -10px;
padding: 210px 10px 20px;
width: 220px;
display: none;
background: #fff;
font-size: 1.2em;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
ul.columns li:hover .info {display: block;}
ul.columns li h2 {
font-size: 1.2em;
font-weight: normal;
text-transform: uppercase;
margin: 0; padding: 10px 0;
}
ul.columns li p {padding: 0; margin: 0; font-size: 0.9em;}
</style>
</head>
<body>
<ul class="columns">
<li>
<a href="#"><img src="virgin.jpg" alt="" /></a>
<div class="info">
<h2>Virgin Racing</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="dkng.jpg" alt="" /></a>
<div class="info">
<h2>DKNG Studios</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="dconstruct.jpg" alt="" /></a>
<div class="info">
<h2>dConstruct 2010</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="hugsformonsters.jpg" alt="" /></a>
<div class="info">
<h2>Hugs for Monsters</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="hugsformonsters.jpg" alt="" /></a>
<div class="info">
<h2>Hugs for Monsters</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="dconstruct.jpg" alt="" /></a>
<div class="info">
<h2>dConstruct 2010</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="dkng.jpg" alt="" /></a>
<div class="info">
<h2>DKNG Studios</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="virgin.jpg" alt="" /></a>
<div class="info">
<h2>Virgin Racing</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="virgin.jpg" alt="" /></a>
<div class="info">
<h2>Virgin Racing</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="dkng.jpg" alt="" /></a>
<div class="info">
<h2>DKNG Studios</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="dconstruct.jpg" alt="" /></a>
<div class="info">
<h2>dConstruct 2010</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
<li>
<a href="#"><img src="hugsformonsters.jpg" alt="" /></a>
<div class="info">
<h2>Hugs for Monsters</h2>
<p>Nostrud nostrud quidne pneum imputo, capio quis. Feugiat valetudo praemitto molior abdo. </p>
</div>
</li>
</ul>
</body>
</html>


