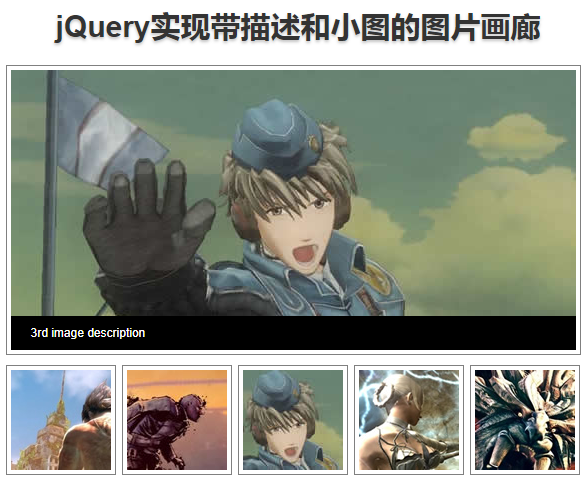
以下是 jQuery带描述和小图的图片画廊特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="SHORTCUT ICON" href="favicon.ico" type="image/x-icon" />
<meta name="description" content="Image gallery with description in 4 lines of jQuery code" />
<meta name="keywords" content="jquery tutorial,image gallery, jquery delegate" />
<script type="text/javascript" src="jquery-1.8.2.min.js"></script>
<link rel="stylesheet" href="styles.css" type="text/css" />
<title>jQuery实现带描述和小图的图片画廊</title>
</head>
<body>
<div id="page">
<h1>jQuery实现带描述和小图的图片画廊</h1>
<div id="gallery">
<div id="panel">
<img id="largeImage" src="images/image_01_large.jpg" />
<div id="description">1st image description</div>
</div>
<div id="thumbs">
<img src="images/image_01_thumb.jpg" alt="1st image description" />
<img src="images/image_02_thumb.jpg" alt="2nd image description" />
<img src="images/image_03_thumb.jpg" alt="3rd image description" />
<img src="images/image_04_thumb.jpg" alt="4th image description" />
<img src="images/image_05_thumb.jpg" alt="5th image description" />
</div>
</div>
</div>
<script>
$('#thumbs').delegate('img','click', function(){
$('#largeImage').attr('src',$(this).attr('src').replace('thumb','large'));
$('#description').html($(this).attr('alt'));
});
</script>
</body>
</html>
CSS代码(styles.css):
@CHARSET "UTF-8";body{font-family:Helvetica;font-size:12px;color:#63665F}
#page{width:585px;margin:30px auto;}
#thumbs{padding-top:10px;overflow:hidden;}
#thumbs img,#largeImage{border:1px solid gray;padding:4px;background-color:white;cursor:pointer;}
#thumbs img{float:left;margin-right:6px;}
#description{background:black;color:white;position:absolute;bottom:0;padding:10px 20px;width:525px;margin:5px;}
#panel{position:relative;}
h1,h2{font-size:30px;color:#333;text-shadow:0px 2px 3px #c5c5c5;text-align:center;}
h2{font-size:20px;line-height:30px;}
h2 a{background-color:#F5FF4C;color:#333;text-decoration:none;padding:5px;}
h2 a:hover{background-color:#d5dd42;}


