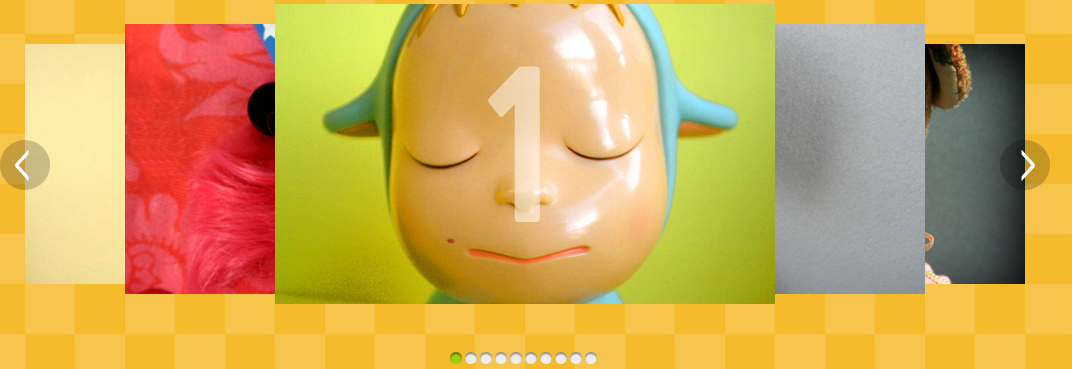
以下是 jquery图片旋转切换效果代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery图片旋转切换效果代码</title>
<link rel="stylesheet" href="DB_tab29.css" type="text/css"></link>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="jquery.DB_rotateRollingBanner.min.js"></script>
</head>
<body style="min-width:1200px">
<div id="d_tab29">
<ul class="d_img">
<li class="d_pos1"><img src="img/img9.jpg" alt=""/></li>
<li class="d_pos2"><img src="img/img10.jpg" alt=""/></li>
<li class="d_pos3"><img src="img/img1.jpg" alt=""/></li>
<li class="d_pos4"><img src="img/img2.jpg" alt=""/></li>
<li class="d_pos5"><img src="img/img3.jpg" alt=""/></li>
<li><img src="img/img4.jpg"></li>
<li><img src="img/img5.jpg"></li>
<li><img src="img/img6.jpg"></li>
<li><img src="img/img7.jpg"></li>
<li><img src="img/img8.jpg"></li>
</ul>
<ul class="d_menu">
</ul>
<p class="d_prev"><img src="img/prev.png" alt=""></p>
<p class="d_next"><img src="img/next.png" alt=""></p>
</div>
<script>
$('#d_tab29').DB_rotateRollingBanner({
key:"c37080",
moveSpeed:200,
autoRollingTime:5000
})
</script>
</body>
</html>
JS代码(jquery.DB_rotateRollingBanner.min.js):
(function(a){
a.fn.DB_rotateRollingBanner = function(b){
var c ={
key:"",moveSpeed:200,autoRollingTime:5000}
;
a.extend(c,b);
return this.each(function(){
var k = a(this);
var l = k.find(".d_img");
var h = l.find(">li");
var j = k.find(".d_menu");
var r = j.find(">li");
var z = k.find(".d_prev");
var B = k.find(".d_next");
var p = h.length;
var y = 5;
var s = "next";
var f;
var C;
var u = [];
var x = [];
var m = 1;
var t = 0;
var o = 0;
var v = 0;
var e = 0;
w();
function w(){
d();
g();
n()}
function d(){
j.html("");
for (var E = 0;
E < p;
E++){
var D = h.eq(E);
if (E < y){
u[E] ={
left:D.position().left,top:D.position().top,zIndex:D.css("z-index"),width:D.width()}
;
D.css("left",u[E].left)}
else{
D.css("left",u[y - 1].left)}
x.push(D);
j.append("<li></li>")}
r = j.find(">li");
r.eq(0).addClass("d_select")}
function g(){
k.bind("mouseenter",function(){
clearInterval(f)}
).bind("mouseleave",function(){
n()}
);
r.bind("click",function(){
if (m && o != a(this).index()){
t = a(this).index();
m = 0;
v = Math.abs(t - o);
if (t > o){
s = "next"}
else{
s = "prev"}
if (v > Math.ceil(p / 2)){
v = p - v;
if (s == "next"){
s = "prev"}
else{
s = "next"}
}
e = 0;
q();
if (v > 1){
C = setInterval(function(){
if (m){
q();
m = 0;
if (e >= v){
clearInterval(C)}
}
}
,50)}
}
}
);
B.bind("click",function(){
if (m){
s = "next";
m = 0;
if (t == p - 1){
t = 0}
else{
t++}
q()}
}
);
z.bind("click",function(){
if (m){
s = "prev";
m = 0;
if (t == 0){
t = p - 1}
else{
t--}
q()}
}
)}
function q(){
if (s == "next"){
for (i = 0;
i < y;
i++){
var D = u[i - 1];
if (i == 0){
x[i].fadeOut(c.moveSpeed)}
else{
x[i].css("z-index",D.zIndex).animate({
left:D.left,top:D.top,width:D.width}
,c.moveSpeed)}
}
var D = u[y - 1];
if (x.length != y){
x[y].css({
left:D.left,top:D.top,width:D.width,"z-index":D.zIndex}
).fadeIn(c.moveSpeed,function(){
m = 1}
)}
else{
x[0].stop().css({
left:D.left,top:D.top,width:D.width,"z-index":D.zIndex}
).fadeIn(c.moveSpeed,function(){
m = 1}
)}
x.push(x.shift())}
else{
for (i = 0;
i < y;
i++){
var D = u[i + 1];
if (i == y - 1){
x[i].css("z-index",0).fadeOut(c.moveSpeed)}
else{
x[i].css("z-index",D.zIndex).animate({
left:D.left,top:D.top,width:D.width}
,c.moveSpeed)}
}
var D = u[0];
x[x.length - 1].stop().css({
left:D.left,top:D.top,width:D.width,"z-index":D.zIndex}
).fadeIn(c.moveSpeed,function(){
m = 1}
);
x.unshift(x.pop())}
r.removeClass("d_select");
r.eq(t).addClass("d_select");
o = t;
e++}
function n(){
f = setInterval(A,c.autoRollingTime)}
function A(){
B.click()}
}
)}
}
)(jQuery);
CSS代码(DB_tab29.css):
#d_tab29 ul,#d_tab29 li{margin:0;padding:0;list-style:none}
#d_tab29 img{border:0;vertical-align:top}
#d_tab29{position:relative;height:400px;background:url('img/bg3.jpg') no-repeat center 0;text-align:left}
#d_tab29 .d_img{position:relative;margin:0 auto;width:1000px;height:100%}
#d_tab29 .d_img li{position:absolute;display:none;z-index:0}
#d_tab29 .d_img li img{width:100%}
#d_tab29 .d_img li.d_pos1{display:block;width:400px;left:0%;top:60px;z-index:1}
#d_tab29 .d_img li.d_pos2{display:block;width:450px;left:10%;top:40px;z-index:2}
#d_tab29 .d_img li.d_pos3{display:block;width:500px;left:25%;top:20px;z-index:3}
#d_tab29 .d_img li.d_pos4{display:block;width:450px;right:10%;top:40px;z-index:2}
#d_tab29 .d_img li.d_pos5{display:block;width:400px;right:0%;top:60px;z-index:1}
#d_tab29 .d_menu{position:absolute;bottom:20px;width:100%;text-align:center}
#d_tab29 .d_menu li{display:inline-block;zoom:1;*display:inline;background:url('img/btn.png') no-repeat 0 0;width:12px;height:12px;cursor:pointer;margin-right:3px}
#d_tab29 .d_menu li.d_select{background:url('img/btn.png') no-repeat 0 -18px}
#d_tab29 .d_next{position:absolute;left:50%;margin-left:475px;top:140px;z-index:10;cursor:pointer}
#d_tab29 .d_prev{position:absolute;left:50%;margin-left:-525px;top:140px;z-index:10;cursor:pointer}


