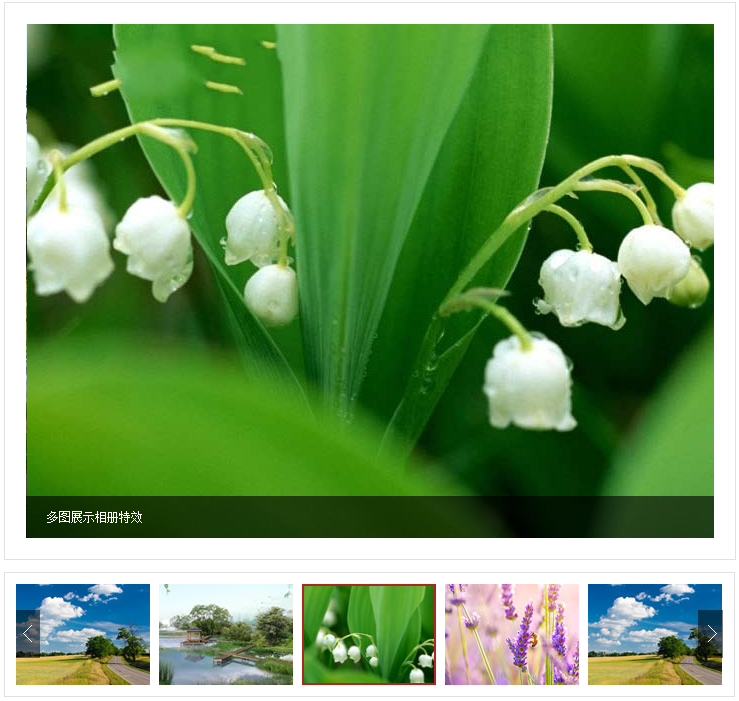
以下是 jQuery多图轮播切换相册代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery多图轮播切换相册代码</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script src="js/jquery.js" language="javascript" type="text/javascript"></script>
<script src="js/jqueryPhoto.js" type="text/javascript"></script>
<!--[if IE 6]>
<script src="js/ie6PNG.js" type="text/javascript"></script>
<script type="text/javascript">DD_belatedPNG.fix('*');</script>
<![endif]-->
</head>
<body>
<div class="inkPhoBox">
<div class="main">
<div class="left">
<div class="mod18">
<span id="prevTop" class="btn prev"></span>
<span id="nextTop" class="btn next"></span>
<div class="bigImgBox">
<div id="picBox" class="picBox">
<ul class="cf">
<li> <a href="#" target="_blank"><img src="images/ink_img1.jpg"></a> <span>网页素材</span> </li>
<li> <a href="#" target="_blank"><img src="images/ink_img2.jpg"></a> <span>网页素材风景壁纸</span> </li>
<li> <a href="#" target="_blank"><img src="images/ink_img3.jpg"></a> <span>多图展示相册特效</span> </li>
<li> <a href="#" target="_blank"><img src="images/ink_img4.jpg"></a> <span>jQuery图文相册特效</span> </li>
<li> <a href="#" target="_blank"><img src="images/ink_img1.jpg"></a> <span>程序员设计师联盟淘宝店网页特效</span> </li>
<li> <a href="#" target="_blank"><img src="images/ink_img2.jpg"></a> <span>网页素材风景壁纸</span> </li>
<li> <a href="#" target="_blank"><img src="images/ink_img3.jpg"></a> <span>多图展示相册特效</span> </li>
<li> <a href="#" target="_blank"><img src="images/ink_img4.jpg"></a> <span>jQuery图文相册特效</span> </li>
</ul>
</div>
</div>
<div class="smImgBox">
<span id="prev" class="btn prev"></span>
<span id="next" class="btn next"></span>
<div id="listBox" class="listBox">
<ul class="cf">
<li class="on"><i class="arr2"></i><img src="images/ink_img1a.jpg"></li>
<li><i class="arr2"></i><img src="images/ink_img2a.jpg"></li>
<li><i class="arr2"></i><img src="images/ink_img3a.jpg"></li>
<li><i class="arr2"></i><img src="images/ink_img4a.jpg"></li>
<li><i class="arr2"></i><img src="images/ink_img1a.jpg"></li>
<li><i class="arr2"></i><img src="images/ink_img2a.jpg"></li>
<li><i class="arr2"></i><img src="images/ink_img3a.jpg"></li>
<li><i class="arr2"></i><img src="images/ink_img4a.jpg"></li>
</ul>
</div>
</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
</div>
</body>
</html>
JS代码(jqueryPhoto.js):
// JavaScript Document$(document).ready(function(){
function G(s){
return document.getElementById(s);
}
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}
else{
return getComputedStyle(obj,false)[attr];
}
}
function Animate(obj,json){
if(obj.timer){
clearInterval(obj.timer);
}
obj.timer = setInterval(function(){
for(var attr in json){
var iCur = parseInt(getStyle(obj,attr));
iCur = iCur ? iCur:0;
var iSpeed = (json[attr] - iCur) / 5;
iSpeed = iSpeed > 0 ? Math.ceil(iSpeed):Math.floor(iSpeed);
obj.style[attr] = iCur + iSpeed + 'px';
if(iCur == json[attr]){
clearInterval(obj.timer);
}
}
}
,30);
}
var oPic = G("picBox");
var oList = G("listBox");
var oPrev = G("prev");
var oNext = G("next");
var oPrevTop = G("prevTop");
var oNextTop = G("nextTop");
var oPicLi = oPic.getElementsByTagName("li");
var oListLi = oList.getElementsByTagName("li");
var len1 = oPicLi.length;
var len2 = oListLi.length;
var oPicUl = oPic.getElementsByTagName("ul")[0];
var oListUl = oList.getElementsByTagName("ul")[0];
var w1 = oPicLi[0].offsetWidth;
var w2 = oListLi[0].offsetWidth;
oPicUl.style.width = w1 * len1 + "px";
oListUl.style.width = w2 * len2 + "px";
var index = 0;
var num = 5;
var num2 = Math.ceil(num / 2);
function Change(){
Animate(oPicUl,{
left:- index * w1}
);
if(index < num2){
Animate(oListUl,{
left:0}
);
}
else if(index + num2 <= len2){
Animate(oListUl,{
left:- (index - num2 + 1) * w2}
);
}
else{
Animate(oListUl,{
left:- (len2 - num) * w2}
);
}
for (var i = 0;
i < len2;
i++){
oListLi[i].className = "";
if(i == index){
oListLi[i].className = "on";
}
}
}
oNextTop.onclick = oNext.onclick = function(){
index ++;
index = index == len2 ? 0:index;
Change();
}
oPrev.onmouseover = oNext.onmouseover = oPrevTop.onmouseover = oNextTop.onmouseover = function(){
clearInterval(timer);
}
oPrev.onmouseout = oNext.onmouseout = oPrevTop.onmouseout = oNextTop.onmouseout = function(){
timer=setInterval(autoPlay,4000);
}
oPrevTop.onclick = oPrev.onclick = function(){
index --;
index = index == -1 ? len2 -1:index;
Change();
}
var timer=null;
timer=setInterval(autoPlay,4000);
function autoPlay(){
index ++;
index = index == len2 ? 0:index;
Change();
}
for (var i = 0;
i < len2;
i++){
oListLi[i].index = i;
oListLi[i].onclick = function(){
index = this.index;
Change();
}
}
}
);
CSS代码(style.css):
@charset "utf-8";body,ul,dl,dd,dt,ol,li,p,h1,h2,h3,h4,h5,h6,textarea,form,select,fieldset,table,td,div,input{margin:0;padding:0;-webkit-text-size-adjust:none}
h1,h2,h3,h4,h5,h6{font-size:12px;font-weight:normal}
a img{border:0}
body{color:#333;text-align:center;font:12px "宋体";}
ul,ol,li{list-style-type:none;vertical-align:0}
a{outline-style:none;color:#535353;text-decoration:none}
a:hover{color:#D40000;text-decoration:none}
.inkPhoBox{width:732px;margin:15px auto 0px;}
.inkPhoBox .main{width:732px;}
.inkPhoBox .mod18{width:677px;position:relative;}
.inkPhoBox #prev{background:url(../images/prevBtn.png) no-repeat;height:48px;width:24px;position:absolute;z-index:99;left:11px;top:37px;cursor:pointer;}
.inkPhoBox #next{background:url(../images/nextBtn.png) no-repeat;height:48px;width:25px;position:absolute;z-index:99;top:37px;right:11px;cursor:pointer;}
.inkPhoBox .mod18 #prevTop{display:none}
.inkPhoBox .mod18 #nextTop{display:none}
.inkPhoBox .mod18 li{float:left;}
.inkPhoBox .mod18 .cf li{position:relative;color:#fff;}
.inkPhoBox .mod18 .cf a{display:block;width:526px;height:377px;position:absolute;color:#fff;}
.inkPhoBox .mod18 .cf li span{display:block;width:688px;position:absolute;left:0;bottom:0;padding:10px 20px;line-height:22px;text-align:left;background:rgba(0,0,0,0.6);filter:progid:DXImageTransform.Microsoft.gradient( GradientType = 0,startColorstr = "#60000000",endColorstr = "#60000000");}
.inkPhoBox .bigImgBox{width:688px;height:514px;border:1px solid #E1E1E1;padding:21px;}
.inkPhoBox .mod18 .picBox{width:688px;height:514px;position:relative;overflow:hidden;}
.inkPhoBox .mod18 .picBox ul{height:514px;position:absolute;left:0;}
.inkPhoBox .mod18 .picBox li{width:688px;height:514px;}
.inkPhoBox .smImgBox{width:707px;height:101px;padding:11px;border:1px solid #E1E1E1;margin-top:12px;position:relative;}
.inkPhoBox .mod18 .listBox{width:707px;height:101px;margin:0 auto;position:relative;overflow:hidden;}
.inkPhoBox .mod18 .listBox ul{height:101px;position:absolute;padding-left:0px;}
.inkPhoBox .mod18 .listBox li{width:134px;height:101px;cursor:pointer;position:relative;padding:0 9px 0 0;}
.inkPhoBox .mod18 .listBox li i{display:none;}
.inkPhoBox .mod18 .listBox li a{display:block;width:134px;height:101px;}
.inkPhoBox .mod18 .listBox .on img{border:2px solid #B42222;width:130px;height:97px;}
.inkPhoBox .mod18 .listBox .on{background:url(../images/img_bg.jpg) center top no-repeat;}
.inkPhoBox .mod18 .listBox .on i{display:block;}
.inkPhoBox .left_top{font-family:Arial;font-size:32px;color:#fff;text-align:center;height:30px;line-height:30px;background:#333}


