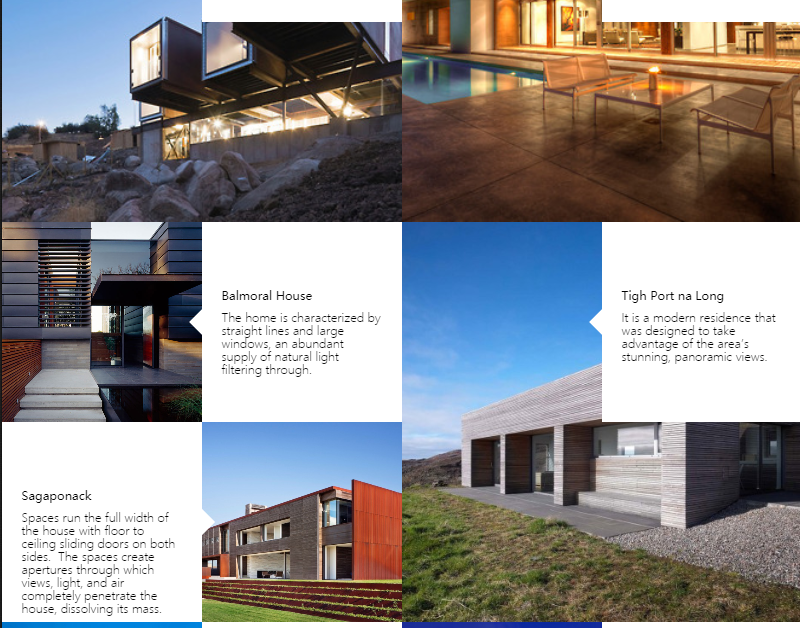
以下是 jQuery图文排版点击弹出图片特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<title>jQuery图文排版点击弹出图片特效</title>
<link type="text/css" rel="stylesheet" href="css/square-gallery.css">
<style>
body{
background-image: url('css/bg.jpg');
}
.galleryContainer{
overflow: visible;
position: relative;
margin: 20px auto;
box-shadow: 0px 0px 5px 1px #000;
}
</style>
<script type="text/javascript" src="js/square-gallery-min.js"></script>
<script type="text/javascript">
new SquareGallery({
containerBackgroundColor: '#fff',
qtyColumns: 2,
gridWidth: 400,
photoCaptions: false,
insertTextSquares: true,
textSquaresColorScheme: {
background: '#fff',
text: '#000'
}
});
</script>
</head>
<body>
<div id="squareGallery" class="galleryContainer">
<img data-src="images/1.jpg" data-thumb="images/1.jpg" data-name="Caterpillar House" data-description="The home overlooks a dry landscape, its shape jutting out from the rocky hills with spectacular panoramic views over its surroundings." />
<img data-src="images/2.jpg" data-thumb="images/2.jpg" data-name="Lakehouse Residence" data-description="It incorporates both passive and active environmental design features." />
<img data-src="images/3.jpg" data-thumb="images/3.jpg" data-name="Balmoral House" data-description="The home is characterized by straight lines and large windows, an abundant supply of natural light filtering through." />
<img data-src="images/4.jpg" data-thumb="images/4.jpg" data-name="Sagaponack" data-description="Spaces run the full width of the house with floor to ceiling sliding doors on both sides. The spaces create apertures through which views, light, and air completely penetrate the house, dissolving its mass. " />
<img data-src="images/5.jpg" data-thumb="images/5.jpg" data-name="Tigh Port na Long" data-description="It is a modern residence that was designed to take advantage of the area’s stunning, panoramic views." />
<img data-src="images/6.jpg" data-thumb="images/6.jpg" data-name="Luxury W Retreat Koh Samui in Thailand" data-description="With beaches that seem to extend forever, the hotel is pure sophistication, providing its guests with luxurious spaces to enjoy at their leisure." />
<img data-src="images/7.jpg" data-thumb="images/7.jpg" data-name="Blanco House" data-description="The interior is elegant and comfortable, with elements that exist in perfect harmony to create a pleasant atmosphere." />
<img data-src="images/8.jpg" data-thumb="images/8.jpg" data-name="Nova Lima House" data-description="It is characterized in part by an extensive art collection that lines its walls as well as panoramic views of the surrounding landscape." />
<img data-src="images/9.jpg" data-thumb="images/9.jpg" data-name="House Pedralbes" data-description="The project proposed to move the building to the rear of the site in order to achieve the best orientation towards the south and east, and to have a spacious garden" />
<img data-src="images/10.jpg" data-thumb="images/10.jpg" data-name="JKC2 House" data-description="The dialogue between the components of this palette reflects a sense of warmth and immediacy with nature" />
<img data-src="images/11.jpg" data-thumb="images/11.jpg" data-name="Smith-Clementi Residence" data-description="One gets the impression that this home somehow has a story to tell." />
<img data-src="images/12.jpg" data-thumb="images/12.jpg" data-name="Architectural Masterpiece" data-description="It is elegant and comfortable, and makes use of a variety of decorative elements to create a harmonious whole" />
<img data-src="images/13.jpg" data-thumb="images/13.jpg" data-name="Abitazione Privata Urgnano" data-description="The structure consists of imposing concrete walls perched atop more fragile glass walls, creating an interesting effect." />
<img data-src="images/14.jpg" data-thumb="images/14.jpg" data-name="Rio Bonito House" data-description="It is a crudely elegant structure built to withstand the demands of its tropical environment while providing the owners with views of the nearby river." />
<img data-src="images/15.jpg" data-thumb="images/15.jpg" data-name="Toronto Residence" data-description="Large portions of glazing along with clean lines and simple volumetric proportions underscore the client’s interest in creating a space with an effortless flow between interior and exterior" />
<img data-src="images/16.jpg" data-thumb="images/16.jpg" data-name="New Forest House" data-description="Environmentally friendly technologies and sustainable materials were implemented in order to reduce the impact on the surroundings." />
<img data-src="images/17.jpg" data-thumb="images/17.jpg" data-name="House in Rocafort" data-description="The home possesses futuristic elements, in contrast with the more traditional style of its architecture." />
<img data-src="images/18.jpg" data-thumb="images/18.jpg" data-name="The Memory House" data-description="This contemporary home in Madrid, Spain, features an eye-catching spiral staircase sculpted of steel and wood." />
<img data-src="images/19.jpg" data-thumb="images/19.jpg" data-name="Casa K" data-description="The spacious home makes great use of windows to let in natural light, and features a wall garden." />
<img data-src="images/20.jpg" data-thumb="images/20.jpg" data-name="Fairhaven Beach House" data-description="The interior’s pervading element is wood, enhancing the fact that the emphasis of the home is to enjoy the surrounding outdoors." />
<img data-src="images/21.jpg" data-thumb="images/21.jpg" data-name="California Contemporary" data-description="The home is stylish and chic, with a design that is fresh and clean." />
<img data-src="images/22.jpg" data-thumb="images/22.jpg" data-name="Sensory Interior Delight" data-description="The terrace has stunning views over the city, is bright and spacious, with high ceilings and plenty of skylights." />
<img data-src="images/23.jpg" data-thumb="images/23.jpg" data-name="Villa Plus" data-description="With a stunning lake view, the home possesses an understated rusticity which reflects the outdoors." />
<img data-src="images/24.jpg" data-thumb="images/24.jpg" data-name="Casa Sulla Morella" data-description="It has been equipped with solar panels and oriented in such a way that the home can take maximum advantage of the natural heat and energy offered by the sun." />
<img data-src="images/25.jpg" data-thumb="images/25.jpg" data-name="Wooden Cube House" data-description="It is a home brimming with subdued elegance, glass and wooden walls, and an impeccable landscape." />
<img data-src="images/26.jpg" data-thumb="images/26.jpg" data-name="Villa V" data-description="Geothermal energy storage, a heat pump and solar collectors on the roof provide a high level of energy efficiency." />
<img data-src="images/27.jpg" data-thumb="images/27.jpg" data-name="Areias do Seixo" data-description="Its interior is elegant and sophisticated, with a touch of rusticity and a lovely mixture of neutral and bright color palettes." />
<img data-src="images/28.jpg" data-thumb="images/28.jpg" data-name="Casa V" data-description="The home makes use of the combination of glass, wood, and concrete to create elegance and sophistication." />
<img data-src="images/29.jpg" data-thumb="images/29.jpg" data-name="L23 House" data-description="The home overlooks the ocean, and mixes modernity with rusticity by the use of stone, wood, and glass." />
<img data-src="images/30.jpg" data-thumb="images/30.jpg" data-name="Hawthorn Residence" data-description="The home is clean and perfectly manicured throughout, with design that is sleek and smooth." />
<img data-src="images/31.jpg" data-thumb="images/31.jpg" data-name="Villa Sifera" data-description="This home is distributed in a ground floor level in which even the hall and the dormitories are directly connected to a large external space with an exclusive infinite pool." />
<img data-src="images/32.jpg" data-thumb="images/32.jpg" data-name="Wiesergut" data-description="Situated in a region that is known for skiing and other winter sports, the hotel provides the perfect respite to the cold outdoors." />
<img data-src="images/33.jpg" data-thumb="images/33.jpg" data-name="Ice House " data-description="The interior is comfortable and elegant, and makes use of a variety of elements that come together impeccably." />
<img data-src="images/34.jpg" data-thumb="images/34.jpg" data-name="H-House" data-description="This modern residence offers commanding views of the entire city and its surroundings." />
<img data-src="images/35.jpg" data-thumb="images/35.jpg" data-name="C House" data-description="The architects have cultivated a dramatic duality between substance and perceived weightlessness of the forms and materials." />
<img data-src="images/36.jpg" data-thumb="images/36.jpg" data-name="Stacked Cabin" data-description="This modern, family cabin was economically designed, making use of height to take advantage of its charming, woodsy surroundings." />
<img data-src="images/37.jpg" data-thumb="images/37.jpg" data-name="Kettle Hole" data-description="Existing house that suffered from poor design and construction quality." />
<img data-src="images/38.jpg" data-thumb="images/38.jpg" data-name="Under Pohutukawa Beach House" data-description="We separated the brief loosely into private and “public” components, giving us smaller individual masses with which to articulate the forms." />
<img data-src="images/39.jpg" data-thumb="images/39.jpg" data-name="Crown House" data-description="Shaped like a crown, the home is characterized by the sharp lines that make up its exterior walls, their white color in stark contrast with the dark depths of the lake upon which it sits." />
<img data-src="images/40.jpg" data-thumb="images/40.jpg" data-name="Torquay House" data-description="The residence was designed to be “robust” and withstand the conditions of the coastal location." />
<img data-src="images/41.jpg" data-thumb="images/41.jpg" data-name="House 6" data-description="This three-story contemporary home is located in São Paulo, Brazil." />
</div>
</body>
</html>
JS代码(square-gallery-min.js):
(function(){
function h(a,b){
if(null==a)return-1;
var c,d;
c=0;
for(d=a.length;
c<d;
c++)if(c in a&&a[c]===b)return c;
return-1}
function c(a){
this.el=a}
window.shrimp={
}
;
c.prototype={
setClass:function(a){
this.attr("class",a);
return this}
,addClass:function(a){
var b=this.attr("class");
null===b||"undefined"===typeof b?this.attr("class",a):0>b.indexOf(a)&&this.attr("class",b+" "+a);
return this}
,removeClass:function(a){
a=RegExp(a,"g");
var b=this.attr("class");
this.attr("class",b.replace(a,""));
return this}
,toggleClass:function(a){
var b=this.attr("class"),b=null!==b?b.split(" "):[],c=h(b,a);
-1===c?this.addClass(a):(b.splice(c,1),this.setClass(b.join(" ")));
return this}
,insert:function(a){
a="string"===typeof a?document.getElementById(a):a.el||a;
a.appendChild(this.el);
return this}
,attr:function(a,b){
return"undefined"!==typeof b?(this.el.setAttribute(a,b),this):this.el.getAttribute(a)}
,del:function(){
this.el.parentNode.removeChild(this.el);
this.el=null;
return 1}
,css:function(a){
for(var b in a)this.style(b,a[b]);
return this}
,style:function(a,b){
this.el.style[a]=b;
return this}
,setText:function(a){
this.el.appendChild(document.createTextNode(a));
return this}
,clear:function(){
var a=this.el.childNodes;
i=0;
for(l=a.length;
i<l;
i++)this.el.removeChild(a[i])}
}
;
window.addEventListener?(window._ready=function(a){
window.addEventListener("DOMContentLoaded",a)}
,c.prototype.on=function(a,b){
this.el.addEventListener(a,b,!1)}
,c.prototype.off=function(a,b){
this.el.removeEventListener(a,b)}
):window.attachEvent&&(window._ready=function(a){
window.attachEvent("onload",a)}
,c.prototype.on=function(a,b){
this.el.attachEvent("on"+a,b)}
,c.prototype.off=function(a,b){
this.el.detachEvent("on"+a,b)}
);
window._dom=function(a,b){
b=b?b.el||b:document;
if("string"!==typeof a)return new c(a);
if("."==a.substr(0,1)){
var e=a.substr(1);
if("function"===typeof b.getElementsByClassName){
var d=[],f=b.getElementsByClassName(e),g;
for(g in f)Object.prototype.hasOwnProperty.call(f,g)&&"object"===typeof f[g]&&d.push(new c(f[g]))}
else for(g in d=[],f=b.getElementsByTagName("*"),f)if(Object.prototype.hasOwnProperty.call(f,g)&&"object"===typeof f[g]){
var k=f[g].getAttribute("class"),k=null===k?[]:k.split(" ");
-1!==h(k,e)&&d.push(new c(f[g]))}
return d}
if("#"==a.substr(0,1))return e=b.getElementById(a.substr(1)),new c(e);
d=[];
f=b.getElementsByTagName(a);
for(g in f)Object.prototype.hasOwnProperty.call(f,g)&&"object"===typeof f[g]&&d.push(new c(f[g]));
return d}
;
window._newEl=function(a,b){
b=b||{
}
;
var e="string"==typeof a?new c(document.createElement(a)):new c(a);
"undefined"!==typeof b.styles&&(e.css(b.styles),delete b.styles);
for(var d in b)e.attr(d,b[d]);
return e}
}
)();
(function(){
window.insertFitScreen=function(h,c,a){
a=a||function(){
}
;
var b=h.getContext("2d"),e=h.width,d=h.height,f=e/d,g=0,k=0,m=0,n=0,p=0,q=0,s=0,r=new Image;
r.src=c;
r.onload=function(){
k=this.height;
g=this.width;
s=g/k;
1===f?k<g?t():u():s>f?t():u()}
;
var u=function(){
p=g;
m=0;
q=Math.round(p/e*d);
n=Math.abs((k-q)/2);
b.drawImage(r,m,n,p,q,0,0,e,d);
a.call(a,h)}
,t=function(){
q=k;
n=0;
p=q/d*e;
m=Math.abs((g-p)/2);
b.drawImage(r,m,n,p,q,0,0,e,d);
a.call(a,h)}
}
}
)();
(function(){
function h(c){
this.current=c.current;
this.files=c.photos;
this._drawBoxContainer();
this._setControls()}
h.prototype={
_drawBoxContainer:function(){
var c=this;
this.container=_newEl("div",{
"class":"lightboxContainer"}
).insert(document.body);
var a=_newEl("div",{
"class":"lightboxBackground"}
).insert(this.container),b=window.innerWidth-document.body.offsetWidth;
_dom(document.body).css({
overflow:"hidden",paddingRight:b+"px"}
);
a.on("click",function(){
c._destroy()}
);
this._bindKeybord();
this._drawBox()}
,_drawBox:function(){
this._setPreloader();
var c=0,a=0,b=this.current,e=new Image,d=this;
e.src=this.files[b];
e.onload=function(){
if(b===d.current){
c=this.width;
a=this.height;
if(window.innerWidth<this.width||window.innerHeight<this.height)if(window.innerWidth/window.innerHeight<this.width/this.height){
var e=c;
c=0.85*window.innerWidth;
a*=c/e}
else window.innerWidth/window.innerHeight>this.width/this.height&&(e=a,a=0.85*window.innerHeight,c*=a/e);
d._destroyBox();
e=_newEl("div",{
id:"photoBox",styles:{
position:"fixed",top:"50%",left:"50%",backgroundColor:"white",padding:"3px",zIndex:"1500",width:c+"px",height:a+"px",margin:-a/2-3+"px 0px 0px "+(-c/2-3)+"px",boxShadow:"0px 0px 5px 1px black"}
}
).insert(d.container);
_dom(this).css({
width:c+"px",height:a+"px",cursor:"pointer"}
);
_dom(this).insert(e);
_newEl("p",{
"class":"lightboxPaginator"}
).setText(d.current+1+" / "+d.files.length).insert(e);
_dom(this).on("click",function(){
d._next()}
);
d._deletePreloader()}
}
}
,_destroy:function(){
this.container&&this.container.del();
_dom(document.body).css({
overflow:"auto",paddingRight:"0px"}
);
this._unBindKeybord();
this._destroyControls()}
,_destroyBox:function(){
document.getElementById("photoBox")&&_dom("#photoBox").del()}
,_next:function(){
this.current!==this.files.length-1&&(this.current++,this._drawBox())}
,_prev:function(){
0!==this.current&&(this.current--,this._drawBox())}
,_bindKeybord:function(){
var c=this;
this._bindKeyHandler=function(a){
a=a.charCode?a.charCode:a.keyCode;
a=parseInt(a);
39===a?c._next():37===a?c._prev():27===a&&c._destroy()}
;
_dom(document).on("keydown",this._bindKeyHandler)}
,_unBindKeybord:function(){
_dom(document).off("keydown",this._bindKeyHandler)}
,_setPreloader:function(){
document.getElementById("boxPreloader")?_dom("#boxPreloader").style("display","block"):_newEl("img",{
id:"boxPreloader","class":"lightboxPreloader"}
).insert(document.body)}
,_deletePreloader:function(){
document.getElementById("boxPreloader")&&_dom("#boxPreloader").style("display","none")}
,_setControls:function(){
var c=this;
_newEl("span",{
id:"leftControl","class":"lightboxLeftControl"}
).insert(document.body).on("click",function(){
c._prev()}
);
_newEl("span",{
id:"rightControl","class":"lightboxRightControl"}
).insert(document.body).on("click",function(){
c._next()}
)}
,_destroyControls:function(){
_dom("#rightControl").del();
_dom("#leftControl").del()}
}
;
window.Lightbox=h}
)();
(function(){
function h(c){
c=c||{
}
;
if(document.getElementById("squareGallery"))this._init(document.getElementById("squareGallery"),c);
else{
var a=this;
_ready(function(){
a._init("squareGallery",c)}
)}
}
h.prototype={
_init:function(c,a){
a=a||{
}
;
this.destEl=_dom("#"+c);
this.galleryProperties=this._getPropertyFromDOM();
this.isTexted=a.insertTextSquares||!1;
this.qtyColumns=a.qtyColumns||4;
var b=this.destEl.el.getBoundingClientRect().width%this.qtyColumns;
this.gridWidth=a.gridWidth/2||Math.round((this.destEl.el.getBoundingClientRect().width-b-1)/(2*this.qtyColumns));
this.galleryCapt=a.photoCaptions||!1;
this.textStyle=a.textSquaresColorScheme||{
background:"#fff",text:"#000"}
;
this.backgroundColor=a.containerBackgroundColor||!1;
this.isShuffled=!0;
this.currentSquare={
}
;
this.weightCurrentSquare=4;
this.typeCurrentSquare=0;
this.destEl.css({
width:2*this.gridWidth*this.qtyColumns+"px",backgroundColor:this.backgroundColor}
);
this.typesSequence=this.isTexted?this._sequenceText():this._sequenceImage();
this._generateGallery()}
,_clickRouter:function(c){
this.galleryProperties.images[c].href?window.location=this.galleryProperties.images[c].href:new Lightbox(this._parseProperty(c))}
,_parseProperty:function(c){
for(var a=[],b=0,e=0,d=this.galleryProperties.images.length;
e<d;
e++)void 0===this.galleryProperties.images[e].file||this.galleryProperties.images[e].action||(a.push(this.galleryProperties.path+this.galleryProperties.images[e].file),e===1*c&&(b=a.length-1));
return{
photos:a,current:b}
}
,_generateGallery:function(){
for(var c in this.galleryProperties.images)this.galleryProperties.images.hasOwnProperty(c)&&(this.isTexted?this._insertWithTextBlocks(this.galleryProperties.images[c],c):this._insertOnlyImages(this.galleryProperties.images[c],c))}
,_insertOnlyImages:function(c,a){
var b=this.galleryProperties.path+(c.thumb||c.file);
this._newSquareContainer();
1===this.typeCurrentSquare?this._insertImage("big",b,a):3===this.typeCurrentSquare&&0===this.weightCurrentSquare?this._insertImage("med",b,a):3!==this.typeCurrentSquare&&4!==this.typeCurrentSquare||this._insertImage("small",b,a)}
,_insertWithTextBlocks:function(c,a){
var b=this.galleryProperties.path+(c.thumb||c.file);
this._newSquareContainer();
1===this.typeCurrentSquare?(this._insertImage("big",b,a),this._insertTextBlock(c,"left",a,!0)):(2===this.weightCurrentSquare&&this._insertTextBlock(c,"right",a),this._insertImage("small",b,a),1===this.weightCurrentSquare&&this._insertTextBlock(c,"left",a),this.weightCurrentSquare++)}
,_insertImage:function(c,a,b){
var e,d,f;
switch(c){
case "big":e=2*this.gridWidth;
d=2*this.gridWidth;
f=4;
break;
case "med":e=2*this.gridWidth;
d=this.gridWidth;
f=2;
break;
case "small":d=e=this.gridWidth,f=1}
var g=_newEl("div",{
"class":"galleryCanvasContainer",styles:{
cssFloat:"left",width:e+"px",height:d+"px",cursor:"pointer"}
}
).insert(this.currentSquare),k=_newEl("img",{
"class":"galleryPreloader"}
).insert(g),h=this,n=_newEl("canvas",{
width:e,height:d,styles:{
cssFloat:"left"}
}
);
n.on("click",function(){
h._clickRouter.call(h,b)}
);
this.galleryCapt&&(c=_newEl("div",{
"class":"galleryPhotoCaption",styles:{
width:e+"px",height:this.gridWidth/3.5+"px",marginTop:d-this.gridWidth/3.6+"px",lineHeight:this.gridWidth/3.5+"px"}
}
).insert(g),_newEl("p",{
styles:{
margin:"0 20px 0 0",fontSize:this.gridWidth/12+"px"}
}
).insert(c).setText(this.galleryProperties.images[b].name),c.on("click",function(){
h._clickRouter.call(h,b)}
));
insertFitScreen(n.el,a,function(){
k.del();
n.insert(g)}
);
this.weightCurrentSquare+=f}
,_insertTextBlock:function(c,a,b,e){
e=e||!1;
var d=this.gridWidth,f=this.textStyle.background,g=this.textStyle.text,h=_newEl("div",{
styles:{
width:d+"px",height:this.gridWidth+"px",cssFloat:"left",backgroundColor:f}
}
);
e&&h.css({
position:"relative",top:2*-d+"px",left:d+"px",zIndex:10}
);
h.insert(this.currentSquare);
e=_newEl("div",{
styles:{
position:"relative",top:d/2-d/15+"px",width:0,height:0,borderTop:d/15+"px solid transparent",borderBottom:d/15+"px solid transparent"}
}
).insert(h);
"right"===a?e.css({
left:d+"px",borderLeft:d/15+"px solid "+f}
):e.css({
left:-d/15+"px",borderRight:d/15+"px solid "+f}
);
var m=this;
_newEl("h3",{
"class":"textBlockHeader",styles:{
fontSize:d/20+"px",color:g}
}
).insert(h).setText(c.name||"").on("click",function(){
m._clickRouter.call(m,b)}
);
_newEl("p",{
"class":"textBlockContent",styles:{
fontSize:d/20+"px",color:g}
}
).insert(h).setText(c.description||"").on("click",function(){
m._clickRouter.call(m,b)}
)}
,_newSquareContainer:function(){
4===this.weightCurrentSquare&&(this.weightCurrentSquare=0,this.typeCurrentSquare=this.typesSequence.pop(),this.currentSquare=_newEl("div",{
styles:{
width:2*this.gridWidth+"px",height:2*this.gridWidth+"px"}
,"class":"squareContainer"}
).insert(this.destEl))}
,_shuffle:function(c){
if(!this.isShuffled)return c;
for(var a=[],b,e=0,d=c.length;
e<d;
e++){
var f=c[e];
0==e?a[0]=f:(b=Math.floor(Math.random()*(e+1)),a[e]=a[b],a[b]=f)}
return a}
,_sequenceImage:function(){
for(var c=[4,3,1],a=this.galleryProperties.images.length,b=[],e=this.qtyColumns,d=0;
0<a;
)d=3===d?0:d,a>c[d]?(b.push(c[d]),a-=c[d]):(2===a?b[2]?b[2]=3:(b.push(1),b.push(1)):b.push(a),a=0),d++;
a=b.length%e;
for(c=0;
a;
){
a=Math.floor(Math.random()*(b.length+1));
4===b[b.length-1]?(b[b.length-1]=3,b.push(1)):3===b[a]&&1===b[b.length-1]&&4<b.length?(b[a]=4,b.pop()):1===b[a]&&3===b[b.length-1]&&4<b.length?(b[a]=4,b.pop()):4===b[a]&&(b[a]=3,b.push(1));
if(1E3===c)break;
c++;
a=b.length%e}
return this._shuffle(b)}
,_sequenceText:function(){
for(var c=[2,1,1,2],a=this.galleryProperties.images.length,b=[],e=this.qtyColumns,d=0;
0<a;
)d=d===c.length?0:d,a>=c[d]?(b.push(c[d]),a-=c[d]):(b.push(a),a=0),d++;
a=b.length%e;
for(c=0;
a;
){
a=Math.floor(Math.random()*(b.length+1));
2===b[b.length-1]?(b[b.length-1]=1,b.push(1)):1===b[a]&&1===b[b.length-1]&&4<b.length?(b[a]=2,b.pop()):2===b[a]&&(b[a]=1,b.push(1));
if(100===c)break;
c++;
a=b.length%e}
return this._shuffle(b)}
,_getPropertyFromDOM:function(){
for(var c=this.destEl.el.childNodes,a={
path:"./",images:[]}
,b=0,e=c.length;
b<e;
b++){
if("IMG"===c[0].nodeName){
var d={
}
;
_dom(c[0]).attr("data-src")&&(d.file=_dom(c[0]).attr("data-src"));
_dom(c[0]).attr("data-thumb")&&(d.thumb=_dom(c[0]).attr("data-thumb"));
_dom(c[0]).attr("data-name")&&(d.name=_dom(c[0]).attr("data-name"));
_dom(c[0]).attr("data-description")&&(d.description=_dom(c[0]).attr("data-description"));
_dom(c[0]).attr("data-href")&&(d.href=_dom(c[0]).attr("data-href"));
a.images.push(d)}
_dom(c[0]).del()}
return a}
}
;
window.SquareGallery=h}
)();
CSS代码(square-gallery.css):
@import url(http://fonts.useso.com/css?family=Open+Sans:300italic,400italic,400,300);/*** Reset default settings**/
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}
/* HTML5 display-role reset for older browsers */
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}
body{line-height:1;}
ol,ul{list-style:none;}
blockquote,q{quotes:none;}
blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;}
table{border-collapse:collapse;border-spacing:0;}
/*** LightBox stylesheets**/
.lightboxBackground{position:fixed;background-color:#000000;width:100%;height:100%;opacity:0.8;top:0;left:0;}
.lightboxContainer{position:fixed;width:100%;height:100%;z-index:100;top:0;left:0;}
.lightboxPaginator{color:#bbb;position:relative;float:right;font-family:Open Sans,sans-serif;font-size:12px;margin:5px -2px 0 0;}
.lightboxPreloader{position:fixed;top:50%;left:50%;width:35px;margin:-5px 0 0 -16px;z-index:100000;background-image:url('../img/preloader2.gif');}
.lightboxRightControl,.lightboxLeftControl{position:fixed;top:50%;z-index:1000000;cursor:pointer;font-size:30px;font-family:'Flat-UI-Icons';color:#999;text-shadow:0px 0px 5px black;-webkit-user-select:none;-moz-user-select:none;-o-user-select:none;user-select:none;}
.lightboxLeftControl{left:0;font-size:30px;margin:-15px 0 0 0;text-shadow:1px 1px 2px black;color:#999;}
.lightboxRightControl{left:100%;margin:-15px 0 0 -30px;text-shadow:1px 1px 2px black;}
.lightboxLeftControl:before{content:'\e02d';}
.lightboxRightControl:before{content:'\e02c';}
/*** Gallery stylesheets**/
.textBlockHeader{cursor:pointer;position:relative;font-family:'Open Sans',sans-serif;font-weight:400;margin:20% 10% 0 10%;}
.textBlockContent{cursor:pointer;font-family:'Open Sans',sans-serif;font-weight:300;line-height:1.1;margin:5% 10% 0 10%;}
.galleryPreloader{position:relative;top:50%;left:50%;width:32px;margin:-7px 0 0 -24px;background-image:url('../img/preloader2.gif');}
.squareContainer{position:relative;display:inline-block;vertical-align:top;overflow:hidden;padding:0;margin:0;}
.galleryCanvasContainer:hover .galleryPhotoCaption{opacity:0.7;display:block;overflow:hidden;}
.galleryPhotoCaption{position:absolute;display:none;background-color:#000;color:#fff;text-align:right;text-indent:10px;z-index:1000;}


