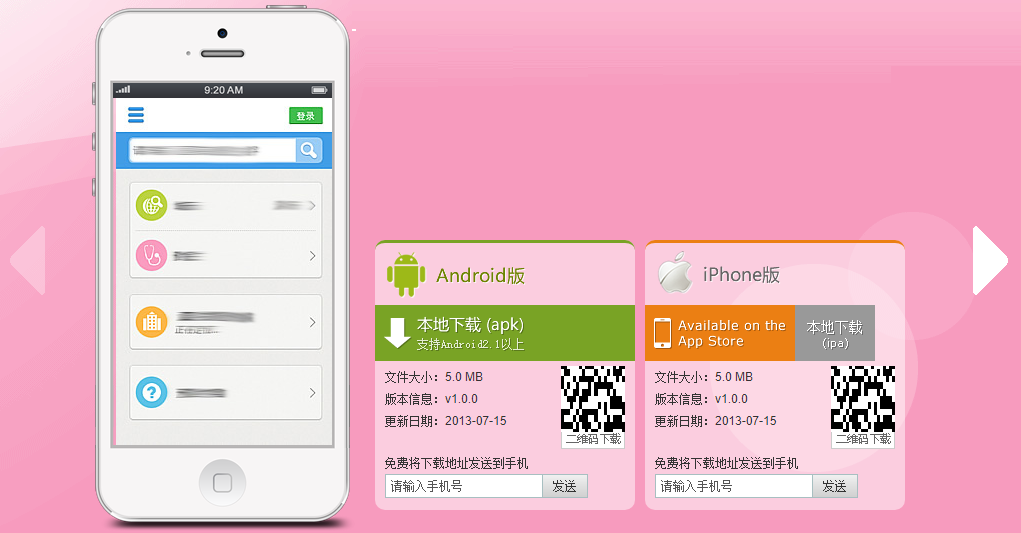
以下是 jquery背景图片轮播滚动切换特效代码特效 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>jquery背景图片轮播特效</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<style>
body,ul,li,p,input,form {margin:0;padding:0;}
:focus {outline:0;}
li {list-style:none;}
body,input {font:12px/1.5 arial,simsun;color:#333;}
img {border:0;}
.scroll {margin:0 auto;overflow:hidden;width:1280px;height:560px;}
.scroll_list {width:6000px;height:560px;}
.hide {display:none;}
.scroll_list li {float:left;width:1280px;height:560px;}
.bn1 {background:url(images/bn1.jpg) no-repeat center 0;}
.bn2 {background:url(images/bn2.png) no-repeat center 0;}
.bn3 {background:url(images/bn3.png) no-repeat center 0;}
.bn4 {background:url(images/bn4.png) no-repeat center 0;}
.top_scroll {position:relative;margin:-560px auto 0;width:960px;height:560px;}
.dir_btn {width:1000px;}
.phone_ui {_display:inline;float:left;overflow:hidden;margin:25px 0 0 63px;width:263px;height:526px;background:url(images/phone_ui.png) no-repeat 0 0;}
.phone_ui_in {overflow:hidden;margin:93px 0 0 21px;width:219px;height:347px;}
.phone_ui_list {width:1000px;}
.download_btn {float:left;vertical-align:middle;text-indent:-999em;width:223px;height:69px;background:url(images/download_btn.png) no-repeat 0 0;}
.download_btn:hover {background-position:0 bottom;}
.left_btn, .right_btn {position:absolute;width:50px;height:200px;top:50%;margin-top:-100px;}
.left_btn {left:-20px;background:url(images/dir_btn.png) no-repeat 0 0;}
.left_btn:hover {background-position:0 -200px;}
.right_btn {right:-20px;margin-top:-100px;background:url(images/dir_btn.png) no-repeat right 0;}
.right_btn:hover {background-position:right -200px;}
.header {background:url(images/header_bg.png) repeat-x 0 0;}
.header_in {margin:0 auto;width:1000px;height:30px;line-height:30px;}
.pannel {float:right;padding:0 5px 0 36px;_padding-right:30px;color:#DB112B;}
.footer_in {text-align:center;padding:20px;height:70px;line-height:20px;background:url(images/footer_bg.png) repeat-x 0 0;}
.footer a {color:#333;text-decoration:none;}
.footer a:hover {text-decoration:underline;}
.tl {text-align:left;}
.mr10 {margin-right:10px;}
.dib {display:inline-block;*display:inline;*zoom:1;}
.lh16 {line-height:18px;}
.logo {float:left;height:30px;}
.layout:after {visibility:hidden;display:block;font-size:0;content:"\20";clear:both;height:0}
.layout {zoom:1}
.nav {margin-left:30px;}
.nav a {color:#1464B9;text-decoration:none;}
.nav a:hover {text-decoration:underline;}
.nav span {margin:0 10px;color:#CCC;}
.pannel {_margin-top:4px;}
.regbtn {margin:0 5px;color:#1464B9;text-decoration:none;}
.regbtn:hover {text-decoration:underline;}
.logbtn {margin-right:10px;width:60px;height:22px;line-height:22px;_height:23px;_line-height:23px;text-align:center;color:#FFF;text-decoration:none;vertical-align:middle;background:url("images/logbtn_bg.png") no-repeat 0 0;}
.logbtn:hover {text-decoration:underline;}
.pannel a {color:#333;text-decoration:none;}
.pannel span {margin:0 10px;color:#CCC}
.app_hd, .app_btn1, .app_btn2, .app_btn3 {margin:0;padding:0;background-image:url(images/appcs.png);background-repeat:no-repeat;}
.download {float:left;margin:260px 0 0 20px;}
.app {position:relative;float:left;width:230px;height:270px;}
.app_bg {position:absolute;border-radius:10px;-moz-border-radius:10px;-webikit-border-radius:10px;top:0;width:260px;height:270px;background-color:#FFF;filter:alpha(opacity=50);opacity: 0.5;}
.app_in {position:absolute;border-radius:10px;-moz-border-radius:10px;-webikit-border-radius:10px;top:0;width:260px;height:265px;border-style:solid;border-width:3px 0 0;}
.app1 .app_in {border-color:#79A325;}
.app2 .app_in {border-color:#EB7F13;}
.app_hd {text-indent:-999em;height:62px;}
.app1 {margin-right:40px;}
.app1 .app_hd {background-position:0 0;}
.app2 .app_hd {background-position:0 -61px;}
.app_btns a {float:left;display:inline-block;*display:inline;*zoom:1;height:56px;vertical-align:middle;text-indent:-999em;}
.app_btn1 {width:100%;background-position:0 -122px;background-color:#79A325;}
.app_btn1:hover {background-color:#799303;}
.app_btn2 {width:150px;background-position:0 -179px;background-color:#EB7F13;}
.app_btn2:hover {background-color:#D06D0A;}
.app_btn3 {width:80px;background-position:0 -236px;background-color:#999;}
.app_btn3:hover {background-color:#777;}
.app_info {margin-top:5px;padding:0 10px;}
.version {float:left;line-height:22px;color:#333;vertical-align:middle;}
.barcode {float:right;margin-left:10px;}
.sms {padding:0 10px;color:#333;}
.sms_tit {margin-bottom:2px;color:#333;}
.sms_tel {padding:0 5px;height:22px;line-height:22px;vertical-align:middle;color:#555;border:1px solid #A8BFC1;border-right:0;}
.sms_send_btn {padding:0 10px;cursor:pointer;vertical-align:middle;height:24px;border:1px solid #A8BFC1;background:url(images/sms_btn_bg.png) repeat-x 0 0;}
#ipatip {position:absolute;right:-100px;top:-40px;display: none;}
.foot_itm1 {margin-bottom:10px;font-family:微软雅黑,"microsoft yahei";text-align: center;font-size:24px;color:#CCC;}
.foot_itm2 {margin-bottom:10px;}
.foot_itm2 a {color:#333;}
.foot_itm2 span {margin:0 8px;color:#333;}
.foot_itm3 {color:#333;}
.foot_itm3 a {color:#333;}
</style>
<script src="jquery-1.7.2.min.js"></script>
<!--[if IE 6]>
<script src="images/DD_belatedPNG.js"></script>
<script>
DD_belatedPNG.fix(".phone_ui,.left_btn,.right_btn,.download_btn, .app1 .app_hd, .app_btn1, .app_btn2, .app_btn3");
</script>
<![endif]-->
<script>
var nBannerSizeL;
$(function(){
$("#smssendbtn1, #smssendbtn2").click(function(){ var andAppNoteTelInp=$(this).prev(); if ( andAppNoteTelInp.val()=="" || !(/^13[0-9]{9}|15[012356789][0-9]{8}|18[0123456789][0-9]{8}|147[0-9]{8}$/).test(andAppNoteTelInp.val())) {alert("请输入正确手机号");return false;} $("#ifram").attr("src","http://www.baidu.com/downloadapp.do?number="+andAppNoteTelInp.val()+"&v="+andAppNoteTelInp.prev().val()); })
$("#smsinp1, #smsinp2").keydown(function(){ if (event.keyCode == '13') { var andAppNoteTelInp=$(this); if ( andAppNoteTelInp.val()=="" || !(/^13[0-9]{9}|15[012356789][0-9]{8}|18[0123456789][0-9]{8}|147[0-9]{8}$/).test(andAppNoteTelInp.val())) {alert("请输入正确手机号");return false;} $("#ifram").attr("src","http://www.baidu.com/downloadapp.do?number="+andAppNoteTelInp.val()+"&v="+andAppNoteTelInp.prev().val()); } })
$("#smsinp1, #smsinp2").focus(function(){if ($(this).val()=="" || $(this).val()=="请输入手机号" ) $(this).val("")}).blur(function(){if ($(this).val()=="") $(this).val("请输入手机号")})
var slideTimeL=400, slideTimeS=600, pics=4, curIndex=0, nBannerSizeS=219, oBannerS=$("#phoneUiList");
window.onresize=function(){
oBannerL.css("marginLeft","0px");
oBannerS.css("marginLeft","0px");
fnResize();
}
function fnSlideLeft(){
if(curIndex<pics-1){
oBannerL.animate({marginLeft:"-="+nBannerSizeL},slideTimeL);
oBannerS.animate({marginLeft:"-="+nBannerSizeS},slideTimeS);
curIndex++;
}
else {
oBannerL.animate({marginLeft:"0px"},slideTimeL);
oBannerS.animate({marginLeft:"0px"},slideTimeS);
curIndex=0;
}
}
function fnSlideRight(){
if(curIndex>0){
oBannerL.animate({marginLeft:"+="+nBannerSizeL},slideTimeL);
oBannerS.animate({marginLeft:"+="+nBannerSizeS},slideTimeS);
curIndex--;
}
else {
oBannerL.animate({marginLeft:-nBannerSizeL*(pics-1)+"px"},slideTimeL);
oBannerS.animate({marginLeft:-nBannerSizeS*(pics-1)+"px"},slideTimeS);
curIndex=pics-1;
}
}
var slideAni=setInterval(fnSlideLeft,6000);
$("#leftBtn").click(function(){
clearInterval(slideAni);
slideAni=setInterval(fnSlideLeft,6000);
if(oBannerL.is(":animated") || oBannerS.is(":animated")){
oBannerL.stop(true,true);
oBannerS.stop(true,true);
}
else {fnSlideRight();}
})
$("#rightBtn").click(function(){
clearInterval(slideAni);
slideAni=setInterval(fnSlideLeft,6000);
if(oBannerL.is(":animated") || oBannerS.is(":animated")){
oBannerL.stop(true,true);
oBannerS.stop(true,true);
}
else {fnSlideLeft();}
})
})
</script>
<!---->
</head>
<body >
<div id="header" class="header">
</div>
<div id="scroll" class="scroll">
<div id="scrollIn" class="scroll_in">
<ul id="scrollList" class="scroll_list">
<li class="bn1">
<div class="hide"><h1>手机版</h1></div>
</li>
<li class="bn2">
<div class="hide"></div>
</li>
<li class="bn3">
<div class="hide"></div>
</li>
<li class="bn4">
<div class="hide"></div>
</li>
</ul>
<script>
var oBannerL=$("#scrollList");
function fnResize(){
nBannerSizeL=$("body").innerWidth();
if (nBannerSizeL<=1024) {nBannerSizeL=1002;};
if (nBannerSizeL>=1366) {nBannerSizeL=1344};
$("#scroll,#scrollList li").width(nBannerSizeL);
}
fnResize();
</script>
</div>
</div>
<div id="topScroll" class="top_scroll">
<div class="top_scroll_in">
<div id="phoneUI" class="phone_ui">
<div id="phoneUIIn" class="phone_ui_in">
<div id="phoneUiList" class="phone_ui_list">
<img src="images/ui1.jpg" width="219" height="347" alt="手机版" title="手机版" />
<img src="images/ui2.jpg" width="219" height="347" alt="手机版" title="手机版" />
<img src="images/ui3.jpg" width="219" height="347" alt="手机版" title="手机版" />
<img src="images/ui4.jpg" width="219" height="347" alt="手机版" title="手机版" />
</div>
</div>
</div>
<div class="download">
<div class="app app1">
<div class="app_bg"></div>
<div class="app_in">
<h3 class="app_hd">Android版</h3>
<div class="app_btns layout">
<a href="#" class="app_btn1">本地下载(apk) 支持Android2.1以上</a>
</div>
<div class="app_info layout">
<div class="version">
文件大小:5.0 MB<br/>
版本信息:v1.0.0<br/>
更新日期:2013-07-15
</div>
<div class="barcode">
<img src="images/andBarcode.png" alt="二维码下载">
</div>
</div>
<div class="sms">
<div class="sms_tit">免费将下载地址发送到手机</div>
<input type="hidden" value="android"><input id="smsinp1" class="sms_tel" type="text" value="请输入手机号" /><input class="sms_send_btn" type="submit" value="发送" id="smssendbtn1" />
</div>
</div>
</div>
<div class="app app2">
<div class="app_bg"></div>
<div class="app_in">
<h3 class="app_hd">iPhone版</h3>
<div class="app_btns layout">
<a href="#/" target="_blank" class="app_btn2" title="前往App Store下载">前往App Store下载</a><a href="#" class="app_btn3" id="ipatipbtn">本地下载(ipa)</a>
</div>
<div class="app_info layout">
<div class="version">
文件大小:5.0 MB<br/>
版本信息:v1.0.0<br/>
更新日期:2013-07-15
</div>
<div class="barcode">
<img src="images/iosBarcode.png" alt="二维码下载">
</div>
</div>
<div class="sms">
<div class="sms_tit">免费将下载地址发送到手机</div>
<input type="hidden" value="iphone"><input id="smsinp2" class="sms_tel" type="text" value="请输入手机号" /><input class="sms_send_btn" type="submit" value="发送" id="smssendbtn2" />
</div>
</div>
</div>
</div>
<a id="leftBtn" class="left_btn" href="javascript:;" hidefocus="true"></a>
<a id="rightBtn" class="right_btn" href="javascript:;" hidefocus="true"></a>
</div>
</div>
<br>
</body>
</html>JS代码(DD_belatedPNG.js):
/*** DD_belatedPNG:Adds IE6 support:PNG images for CSS background-image and HTML <IMG/>.* Author:Drew Diller* Email:drew.diller@gmail.com* URL:http://www.dillerdesign.com/experiment/DD_belatedPNG/* Version:0.0.8a* Licensed under the MIT License:http://dillerdesign.com/experiment/DD_belatedPNG/#license** Example usage:* DD_belatedPNG.fix('.png_bg');
// argument is a CSS selector* DD_belatedPNG.fixPng( someNode );
// argument is an HTMLDomElement**/
var DD_belatedPNG={
ns:"DD_belatedPNG",imgSize:{
}
,delay:10,nodesFixed:0,createVmlNameSpace:function(){
if(document.namespaces&&!document.namespaces[this.ns]){
document.namespaces.add(this.ns,"urn:schemas-microsoft-com:vml")}
}
,createVmlStyleSheet:function(){
var b,a;
b=document.createElement("style");
b.setAttribute("media","screen");
document.documentElement.firstChild.insertBefore(b,document.documentElement.firstChild.firstChild);
if(b.styleSheet){
b=b.styleSheet;
b.addRule(this.ns+"\\:*","{
behavior:url(#default#VML)}
");
b.addRule(this.ns+"\\:shape","position:absolute;
");
b.addRule("img."+this.ns+"_sizeFinder","behavior:none;
border:none;
position:absolute;
z-index:-1;
top:-10000px;
visibility:hidden;
");
this.screenStyleSheet=b;
a=document.createElement("style");
a.setAttribute("media","print");
document.documentElement.firstChild.insertBefore(a,document.documentElement.firstChild.firstChild);
a=a.styleSheet;
a.addRule(this.ns+"\\:*","{
display:none !important;
}
");
a.addRule("img."+this.ns+"_sizeFinder","{
display:none !important;
}
")}
}
,readPropertyChange:function(){
var b,c,a;
b=event.srcElement;
if(!b.vmlInitiated){
return}
if(event.propertyName.search("background")!=-1||event.propertyName.search("border")!=-1){
DD_belatedPNG.applyVML(b)}
if(event.propertyName=="style.display"){
c=(b.currentStyle.display=="none")?"none":"block";
for(a in b.vml){
if(b.vml.hasOwnProperty(a)){
b.vml[a].shape.style.display=c}
}
}
if(event.propertyName.search("filter")!=-1){
DD_belatedPNG.vmlOpacity(b)}
}
,vmlOpacity:function(b){
if(b.currentStyle.filter.search("lpha")!=-1){
var a=b.currentStyle.filter;
a=parseInt(a.substring(a.lastIndexOf("=")+1,a.lastIndexOf(")")),10)/100;
b.vml.color.shape.style.filter=b.currentStyle.filter;
b.vml.image.fill.opacity=a}
}
,handlePseudoHover:function(a){
setTimeout(function(){
DD_belatedPNG.applyVML(a)}
,1)}
,fix:function(a){
if(this.screenStyleSheet){
var c,b;
c=a.split(",");
for(b=0;
b<c.length;
b++){
this.screenStyleSheet.addRule(c[b],"behavior:expression(DD_belatedPNG.fixPng(this))")}
}
}
,applyVML:function(a){
a.runtimeStyle.cssText="";
this.vmlFill(a);
this.vmlOffsets(a);
this.vmlOpacity(a);
if(a.isImg){
this.copyImageBorders(a)}
}
,attachHandlers:function(i){
var d,c,g,e,b,f;
d=this;
c={
resize:"vmlOffsets",move:"vmlOffsets"}
;
if(i.nodeName=="A"){
e={
mouseleave:"handlePseudoHover",mouseenter:"handlePseudoHover",focus:"handlePseudoHover",blur:"handlePseudoHover"}
;
for(b in e){
if(e.hasOwnProperty(b)){
c[b]=e[b]}
}
}
for(f in c){
if(c.hasOwnProperty(f)){
g=function(){
d[c[f]](i)}
;
i.attachEvent("on"+f,g)}
}
i.attachEvent("onpropertychange",this.readPropertyChange)}
,giveLayout:function(a){
a.style.zoom=1;
if(a.currentStyle.position=="static"){
a.style.position="relative"}
}
,copyImageBorders:function(b){
var c,a;
c={
borderStyle:true,borderWidth:true,borderColor:true}
;
for(a in c){
if(c.hasOwnProperty(a)){
b.vml.color.shape.style[a]=b.currentStyle[a]}
}
}
,vmlFill:function(e){
if(!e.currentStyle){
return}
else{
var d,f,g,b,a,c;
d=e.currentStyle}
for(b in e.vml){
if(e.vml.hasOwnProperty(b)){
e.vml[b].shape.style.zIndex=d.zIndex}
}
e.runtimeStyle.backgroundColor="";
e.runtimeStyle.backgroundImage="";
f=true;
if(d.backgroundImage!="none"||e.isImg){
if(!e.isImg){
e.vmlBg=d.backgroundImage;
e.vmlBg=e.vmlBg.substr(5,e.vmlBg.lastIndexOf('")')-5)}
else{
e.vmlBg=e.src}
g=this;
if(!g.imgSize[e.vmlBg]){
a=document.createElement("img");
g.imgSize[e.vmlBg]=a;
a.className=g.ns+"_sizeFinder";
a.runtimeStyle.cssText="behavior:none;
position:absolute;
left:-10000px;
top:-10000px;
border:none;
margin:0;
padding:0;
";
c=function(){
this.width=this.offsetWidth;
this.height=this.offsetHeight;
g.vmlOffsets(e)}
;
a.attachEvent("onload",c);
a.src=e.vmlBg;
a.removeAttribute("width");
a.removeAttribute("height");
document.body.insertBefore(a,document.body.firstChild)}
e.vml.image.fill.src=e.vmlBg;
f=false}
e.vml.image.fill.on=!f;
e.vml.image.fill.color="none";
e.vml.color.shape.style.backgroundColor=d.backgroundColor;
e.runtimeStyle.backgroundImage="none";
e.runtimeStyle.backgroundColor="transparent"}
,vmlOffsets:function(d){
var h,n,a,e,g,m,f,l,j,i,k;
h=d.currentStyle;
n={
W:d.clientWidth+1,H:d.clientHeight+1,w:this.imgSize[d.vmlBg].width,h:this.imgSize[d.vmlBg].height,L:d.offsetLeft,T:d.offsetTop,bLW:d.clientLeft,bTW:d.clientTop}
;
a=(n.L+n.bLW==1)?1:0;
e=function(b,p,q,c,s,u){
b.coordsize=c+","+s;
b.coordorigin=u+","+u;
b.path="m0,0l"+c+",0l"+c+","+s+"l0,"+s+" xe";
b.style.width=c+"px";
b.style.height=s+"px";
b.style.left=p+"px";
b.style.top=q+"px"}
;
e(d.vml.color.shape,(n.L+(d.isImg?0:n.bLW)),(n.T+(d.isImg?0:n.bTW)),(n.W-1),(n.H-1),0);
e(d.vml.image.shape,(n.L+n.bLW),(n.T+n.bTW),(n.W),(n.H),1);
g={
X:0,Y:0}
;
if(d.isImg){
g.X=parseInt(h.paddingLeft,10)+1;
g.Y=parseInt(h.paddingTop,10)+1}
else{
for(j in g){
if(g.hasOwnProperty(j)){
this.figurePercentage(g,n,j,h["backgroundPosition"+j])}
}
}
d.vml.image.fill.position=(g.X/n.W)+","+(g.Y/n.H);
m=h.backgroundRepeat;
f={
T:1,R:n.W+a,B:n.H,L:1+a}
;
l={
X:{
b1:"L",b2:"R",d:"W"}
,Y:{
b1:"T",b2:"B",d:"H"}
}
;
if(m!="repeat"||d.isImg){
i={
T:(g.Y),R:(g.X+n.w),B:(g.Y+n.h),L:(g.X)}
;
if(m.search("repeat-")!=-1){
k=m.split("repeat-")[1].toUpperCase();
i[l[k].b1]=1;
i[l[k].b2]=n[l[k].d]}
if(i.B>n.H){
i.B=n.H}
d.vml.image.shape.style.clip="rect("+i.T+"px "+(i.R+a)+"px "+i.B+"px "+(i.L+a)+"px)"}
else{
d.vml.image.shape.style.clip="rect("+f.T+"px "+f.R+"px "+f.B+"px "+f.L+"px)"}
}
,figurePercentage:function(d,c,f,a){
var b,e;
e=true;
b=(f=="X");
switch(a){
case"left":case"top":d[f]=0;
break;
case"center":d[f]=0.5;
break;
case"right":case"bottom":d[f]=1;
break;
default:if(a.search("%")!=-1){
d[f]=parseInt(a,10)/100}
else{
e=false}
}
d[f]=Math.ceil(e?((c[b?"W":"H"]*d[f])-(c[b?"w":"h"]*d[f])):parseInt(a,10));
if(d[f]%2===0){
d[f]++}
return d[f]}
,fixPng:function(c){
c.style.behavior="none";
var g,b,f,a,d;
if(c.nodeName=="BODY"||c.nodeName=="TD"||c.nodeName=="TR"){
return}
c.isImg=false;
if(c.nodeName=="IMG"){
if(c.src.toLowerCase().search(/\.png$/)!=-1){
c.isImg=true;
c.style.visibility="hidden"}
else{
return}
}
else{
if(c.currentStyle.backgroundImage.toLowerCase().search(".png")==-1){
return}
}
g=DD_belatedPNG;
c.vml={
color:{
}
,image:{
}
}
;
b={
shape:{
}
,fill:{
}
}
;
for(a in c.vml){
if(c.vml.hasOwnProperty(a)){
for(d in b){
if(b.hasOwnProperty(d)){
f=g.ns+":"+d;
c.vml[a][d]=document.createElement(f)}
}
c.vml[a].shape.stroked=false;
c.vml[a].shape.appendChild(c.vml[a].fill);
c.parentNode.insertBefore(c.vml[a].shape,c)}
}
c.vml.image.shape.fillcolor="none";
c.vml.image.fill.type="tile";
c.vml.color.fill.on=false;
g.attachHandlers(c);
g.giveLayout(c);
g.giveLayout(c.offsetParent);
c.vmlInitiated=true;
g.applyVML(c)}
}
;
try{
document.execCommand("BackgroundImageCache",false,true)}
catch(r){
}
DD_belatedPNG.createVmlNameSpace();
DD_belatedPNG.createVmlStyleSheet();


