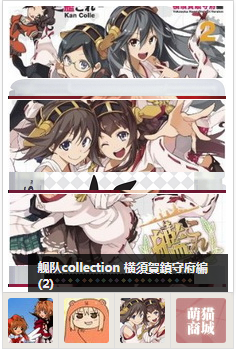
以下是 3格百叶窗效果jQuery焦点图轮播滚动广告js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<title>3格百叶窗效果jQuery焦点图</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/zzsc.js"></script>
<link rel="stylesheet" type="text/css" href="css/zzsc.css">
</head>
<body>
<!-- 代码开始 -->
<div class="in-stock-figure">
<div class="figure-block-1">
<a class="figure figure-1" data-i="1" data-src="images/01.png" href="#" target="_blank"></a><!-- .figure -->
<a class="figure figure-2" data-i="2" data-src="images/02.png" href="#" target="_blank"></a><!-- .figure -->
<a class="figure figure-3" data-i="3" data-src="images/03.png" href="#" target="_blank"></a><!-- .figure -->
<div data-row="1" class="figure-img-container figure-1"><div class="figure-img center init"></div></div>
<div data-row="2" class="figure-img-container figure-2"><div class="figure-img center init"></div></div>
<div data-row="3" class="figure-img-container figure-3"><div class="figure-img center init"></div></div>
<p id="figure-title-1" class="figure-title">井上雄彦 画集</p>
<p id="figure-title-2" class="figure-title">ELISA 革命机第二季ED(附DVD)</p>
<p id="figure-title-3" class="figure-title">口袋妖怪 3DS游戏卡盒</p>
<p id="figure-title-4" class="figure-title">CLAMP IN WONDERLAND</p>
<p id="figure-title-5" class="figure-title">干物妹小埋 1</p>
<p id="figure-title-6" class="figure-title">舰队collection 横須賀鎮守府編(2)</p>
</div><!-- .figure-block-1 -->
<div class="figure-block-2 clearfix">
<a class="figure figure-4" data-i="4" data-src="images/04.jpg" href="#" target="_blank"><img src="images/m01.jpg" class="figure-img"></a><!-- .figure -->
<a class="figure figure-5" data-i="5" data-src="images/05.jpg" href="#" target="_blank"><img src="images/m02.jpg" class="figure-img"></a><!-- .figure -->
<a class="figure figure-6" data-i="6" data-src="images/06.jpg" href="#" target="_blank"><img src="images/m03.jpg" class="figure-img"></a><!-- .figure -->
<a href="#" class="figure last" target="_blank"><div class="more"><img src="images/figure-more.jpg" alt="前往萌猫商城"></div></a>
</div><!-- .figure-block-2 -->
</div><!-- .in-stock-figure -->
<!-- 代码结束 -->
</body>
</html>JS代码(zzsc.js):
// JavaScript Documentfigure ={
// 换图 'swap':function(){
clearTimeout(figure.restoreTimer);
var next_id = $J(this).data('i'),// 用户鼠标悬浮的图的idnext = [],currents = $J('.figure-img.center');
// 所有当前显示的图for(var i = 0;
i < currents.length;
i++ ){
var current = currents.eq(i),// 判断当前显示的图应该从哪个方向离开 current_to_pos = next_id > current.data('i') ? 'bottom':'top',// 下一张图从哪个方向进入 next_from_pos = current_to_pos == 'top' ? 'bottom':'top';
current.removeClass('center init').addClass(current_to_pos + ' toRemove');
// 插入下一张的DOM next[i] = $J('<div>').addClass('figure-img ' + next_from_pos).data('i',next_id).css('background-image','url(' + $J(this).data('src') + ')').insertAfter(current);
}
// 新DOM插入后要稍微等下再改变class,不然没有动画效果setTimeout(function(){
for(var i = 0;
i < currents.length;
i++)next[i].removeClass('top bottom').addClass('center');
}
,10);
// 移除老图DOMsetTimeout(function(){
for(var i = 0;
i < currents.length;
i++)currents.eq(i).remove();
}
,600);
// 切换标题$J('.figure-title.active').removeClass('active');
$J('#figure-title-' + next_id).addClass('active');
}
,// 还原 'restore':function(){
var containers = $J('.figure-img-container'),next = [];
//for(var i = 0;
i < containers.length;
i++){
var self = containers.eq(i),self_id = self.data('row'),current = self.children('.center'),current_id = current.data('i');
if( self_id == current_id ){
// 如果当前显示的图正好是默认图,只需要让它回到初始状态就可以了current.addClass('init');
continue;
}
else{
// 根据self_id来判断从哪个方向移走current.removeClass('center').addClass( (self_id > current_id ? 'bottom':'top') + ' toRemove' );
// 创建默认图next[i] = $J('<div>').addClass('figure-img ' + (self_id > current_id ? 'top':'bottom')).data('i',self_id).css('background-image','url(' + $J('.figure[data-i=' + self_id + ']').data('src') + ')').appendTo(self);
}
}
setTimeout(function(){
for(var i = 0;
i < containers.length;
i++)if( next[i] ) next[i].removeClass('top bottom').addClass('center init');
}
,10);
// 清除所有标记为toRemove的图// 为了防止用户鼠标快速移出.in-stock-figure又快速移入造成第二次移入时// 新标记为toRemove的图片也被移除的情况,在这里加个计时器,当用户鼠标// 移入.in-stock-figure时取消这个计时器figure.restoreTimer = setTimeout(function(){
$J('.in-stock-figure .toRemove').remove();
}
,600);
// 清除所有标题$J('.figure-title.active').removeClass('active');
}
,// 绑定事件 'init':function(){
$J('.in-stock-figure').on('mouseenter','a[data-i]',figure.swap) .on('mouseleave',figure.restore);
// 生成默认图var containers = $J('.figure-img-container');
for(var i = 0;
i < containers.length;
i++){
$J('<div>').addClass('figure-img center init').data('i',i).css('background-image','url(' + $J('.figure[data-i=' + (i+1) + ']').data('src') + ')').appendTo(containers.eq(i));
}
// 生成图片标题var fi = $J('.in-stock-figure .figure[data-title]'),fb1 = $J('.figure-block-1');
for(var i = 0;
i < fi.length;
i++){
$J('<p>').attr('id','figure-title-' + (i+1) ) .addClass('figure-title') .text(fi.eq(i).data('title')) .appendTo(fb1);
}
}
}
$J(document).ready(function(){
figure.init();
}
);
CSS代码(zzsc.css):
body{font:12px '微软雅黑','Microsoft YaHei','Hiragino Sans GB',Arial,sans-serif}
*{margin:0;padding:0;text-decoration:none}
img{border:none;}
.in-stock-figure{width:230px;border:1px solid #ddd;margin:0 auto;}
.in-stock-figure .figure-block-1{background:#fff;box-shadow:0 1px 5px rgba(0,0,0,0.1);height:280px;overflow:hidden;padding:5px 5px 6px;position:relative}
.in-stock-figure .figure-block-1>div,.in-stock-figure .figure-block-1>a{position:absolute;left:5px;width:218px;height:93px}
.in-stock-figure .figure-block-1 a{display:block;z-index:3}
.in-stock-figure .figure-block-1 .figure-img-container{overflow:hidden;z-index:1}
.in-stock-figure .figure-block-1 .figure-1{top:5px}
.in-stock-figure .figure-block-1 .figure-1 .figure-img{background-position:0 0}
.in-stock-figure .figure-block-1 .figure-2{top:99px}
.in-stock-figure .figure-block-1 .figure-2 .figure-img{background-position:0 -93px}
.in-stock-figure .figure-block-1 .figure-3{top:193px}
.in-stock-figure .figure-block-1 .figure-3 .figure-img{background-position:0 -188px}
.in-stock-figure .figure-block-1 .figure-img{position:absolute;width:218px;height:94px;margin:0;-webkit-transition:all .6s ease !important;-moz-transition:all .6s ease !important;-ms-transition:all .6s ease !important;-o-transition:all .6s ease !important;transition:all .6s ease !important}
.in-stock-figure .figure-block-1 .figure-img.top{top:-94px}
.in-stock-figure .figure-block-1 .figure-img.center{top:0;z-index:2}
.in-stock-figure .figure-block-1 .figure-img.bottom{top:94px}
.in-stock-figure .figure-block-1 .figure-img.init{background-position:0 0 !important}
.in-stock-figure .figure-block-1 .figure-title{background:#111;background:rgba(0,0,0,0.75);bottom:-90px;right:5px;color:#eee;font-weight:bold;max-width:180px;position:absolute;padding:5px 10px;z-index:2;-webkit-transition:bottom .6s ease;-moz-transition:bottom .6s ease;-ms-transition:bottom .6s ease;-o-transition:bottom .6s ease;transition:bottom .6s ease}
.in-stock-figure .figure-block-1 .figure-title.active{bottom:20px}
.in-stock-figure .figure-block-2{border-top:1px solid #ddd;background:#EAE7E1;overflow:hidden;}
.in-stock-figure .figure-block-2 .figure{background:#eae7e1;border-right:1px solid #ddd;padding:5px;display:block;float:left;position:relative}
.in-stock-figure .figure-block-2 .figure:hover{background:#ddd8cf}
.in-stock-figure .figure-block-2 .figure:hover .figure-img{opacity:1}
.in-stock-figure .figure-block-2 .figure:hover .more{background:#b35e5e}
.in-stock-figure .figure-block-2 .figure.last{border-right:none}
.in-stock-figure .figure-block-2 .figure-img{border-radius:3px;width:45px;height:45px}
.in-stock-figure .figure-block-2 .more img{border-radius:3px;display:block}


