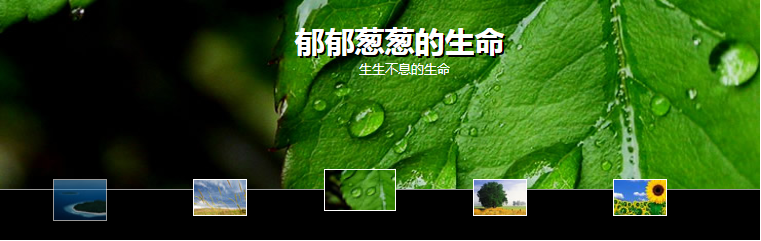
以下是 jQuery缩略图广告效果轮播滚动切换特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,焦点图,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为jQuery缩略图广告效果" />
<title>jQuery缩略图广告效果</title>
<link href="css/css.css" rel="stylesheet" type="text/css">
<script src="js/jquery-1[1].2.1.pack.js" type="text/javascript"></script>
</head>
<body>
<br/><br/>
<div align="center">
<!-- 焦点图切换开始 更多请访问程序员设计师联盟淘宝店 13141618.taobao.com-->
<DIV id=nav>
<UL>
<LI><IMG src="images/02.jpg" text="美景如画的海景|天蓝海蓝" pic="2">
<DIV>一个海岛</DIV></LI>
<LI><IMG src="images/01.jpg" text="Handy Code|春华秋实" pic="1">
<DIV>一片麦穗</DIV></LI>
<LI><IMG src="images/03.jpg" text="郁郁葱葱的生命|生生不息的生命" pic="3">
<DIV>一树绿叶</DIV></LI>
<LI><IMG src="images/04.jpg" text="孤独的一棵老树|等谁呢?" pic="4">
<DIV>一棵大树</DIV></LI>
<LI><IMG src="images/05.jpg" text="明媚的向日葵花|生生不息的生命" pic="5">
<DIV>一地葵花</DIV></LI>
</UL>
<DIV id=frontTextBack></DIV>
<DIV id=frontText></DIV>
<DIV id=frontTextSub></DIV>
<DIV id=BG></DIV>
<DIV id=mask></DIV>
<DIV id=back><IMG height=240 src="" width=760></DIV>
</DIV>
<p>
<script type=text/javascript>
<!--
var num = 0;
$("#nav").hide();
$("li img").load(function(){
num++;
if (num==4)
{
$("#nav").show();
}
})
.click(function(){
//如果已经处于active状态,return
if (this.className.indexOf("active")!=-1) return;
//正文文字渐隐
$("#frontText").fadeOut();
$("#frontTextBack").fadeOut();
$("#frontTextSub").fadeOut();
//active状态的图片恢复原样
$("li img.active").fadeTo(200,0.6)
.removeClass("active")
.animate({top:5,width:52,left:10},300)
.parent().css({"color":"#aaa"}); //
//获取数据
var i = $(this).attr("pic");
var t = $(this).attr("text").split("|");
//当前
$(this).animate({top:-5,width:70,height:40,left:1},100)
.addClass("active")
.fadeTo(200,1)
.parent().css({"color":"white"});
$("#back").children().addClass("gray").end()
.fadeTo(500,0.1,function(){
//var IMG = new Image();
//IMG.s
$(this).children("img").attr("src","images/"+i+".jpg").removeClass("gray"); //更改图片
$(this).fadeTo(500,1,function(){
$("#frontText").html(t[0]).fadeIn(200); //更改正文文字
$("#frontTextBack").html(t[0]).fadeIn(200); //阴影文字
$("#frontTextSub").html(t[1]).fadeIn(200)} //副标题
);
})
})
//初始第一张图片
var i =0;
show();
function show(){
if (i==$("li img").size()) i = 0
$("li img").eq(i).click();
i++;
//setTimeout(show(),1000);
}
document.oncontextmenu = function(e){return false}
if (self.location.search!=""){
var V = self.location.search;
V = V.substr(1,V.length);
eval(V);
var json ="{";
if (option.skin==0)
$("#mask").hide();
if (option.animate == 0){
$("#nav ul").hide();
}
$("#nav").width(option.width?option.width:760);
$("#nav").height(option.height?option.height:240);
$("#back img").width($("#nav").width());
$("#back img").height($("#nav").height());
$(self.parent.document.getElementById("splash")).children().height($("#nav").height()).width($("#nav").width());
}
//-->
</script>
</div>
</body>
</html>CSS代码(css.css):
#nav{BACKGROUND:url(images/loadsmall.gif) #000 no-repeat 330px 100px;OVERFLOW:hidden;WIDTH:760px;POSITION:relative;HEIGHT:240px}
#nav UL{Z-INDEX:999;LEFT:3px;BOTTOM:0px;POSITION:absolute;TEXT-ALIGN:left}
#nav UL LI{DISPLAY:block;FONT-WEIGHT:900;FONT-SIZE:12px;FLOAT:left;WIDTH:140px;COLOR:#aaa;FONT-FAMILY:Arial;POSITION:relative;HEIGHT:50px}
#nav LI DIV{MARGIN-TOP:5px;DISPLAY:none;PADDING-LEFT:10px;MARGIN-LEFT:70px}
#nav LI IMG{BORDER-RIGHT:#fff 1px solid;BORDER-TOP:#fff 1px solid;FILTER:alpha(opacity=60);LEFT:10px;FLOAT:left;BORDER-LEFT:#fff 1px solid;WIDTH:52px;CURSOR:pointer;MARGIN-RIGHT:4px;BORDER-BOTTOM:#fff 1px solid;POSITION:absolute;TOP:5px;HEIGHT:35px;moz-opacity:0.6}
#frontText{FONT-WEIGHT:900;FONT-SIZE:30px;Z-INDEX:999;LEFT:20px;WIDTH:100%;COLOR:#fff;FONT-FAMILY:Verdana;POSITION:absolute;TOP:20px}
#frontTextBack{FONT-WEIGHT:900;FONT-SIZE:30px;LEFT:22px;WIDTH:100%;COLOR:#000;FONT-FAMILY:Verdana;POSITION:absolute;TOP:22px}
#frontTextSub{FONT-SIZE:13px;LEFT:25px;WIDTH:100%;COLOR:#fff;FONT-FAMILY:Verdana;POSITION:absolute;TOP:60px}
#BG{BORDER-TOP:#999 1px solid;BACKGROUND:#000;FILTER:alpha(opacity=60);WIDTH:100%;BOTTOM:0px;POSITION:absolute;HEIGHT:50px;TEXT-ALIGN:right;moz-opacity:0.6}
#mask{Z-INDEX:990;BACKGROUND:url(mask.gif);LEFT:0px;WIDTH:100%;POSITION:absolute;TOP:0px;HEIGHT:100%}
#back{TEXT-ALIGN:center}
.gray{FILTER:Gray()}


