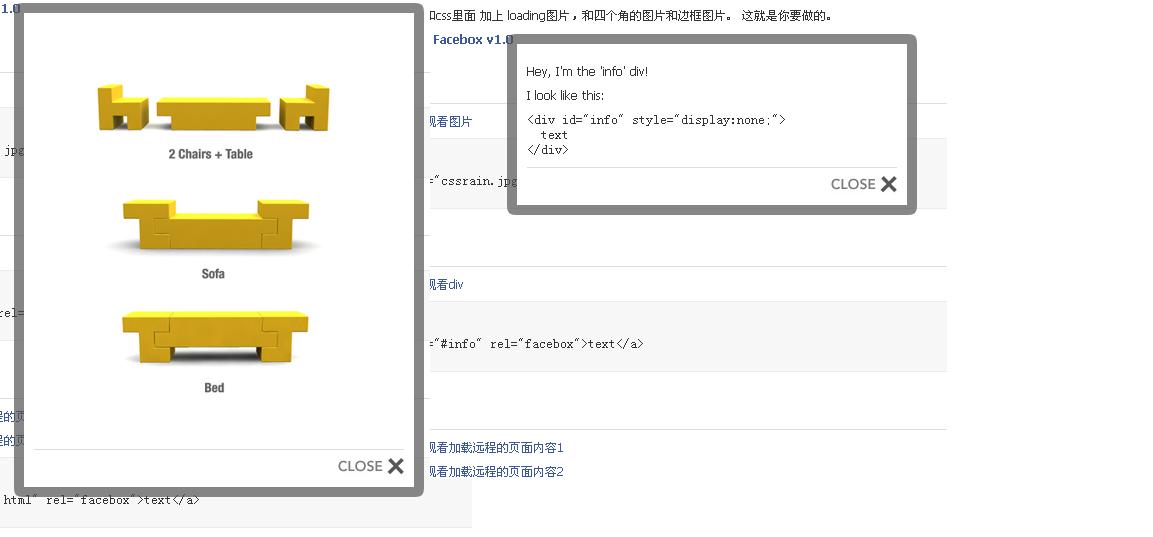
以下是 对话框-facebox特效代码 的示例演示效果:
部分效果截图:

HTML代码(demo.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<title>Facebox 1.0</title>
<link href="facebox/facebox.css" media="screen" rel="stylesheet" type="text/css" />
<link href="facebox/faceplant.css" media="screen" rel="stylesheet" type="text/css" />
<script src="facebox/jquery.js" type="text/javascript"></script>
<script src="facebox/facebox.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('a[rel*=facebox]').facebox() ;
})
</script>
</head>
<body>
<div id="main">
<div id="shadow">
<div id="content">
<div id="logo">
<img src="facebox/logo.png"/>
</div>
<div class="example">
<h2>它是什么?</h2>
<p>
facebox是一个jquery为基础的lightbox,可显示图像, divs ,或者远程页面。
它的使用简单,容易。下载js,请查看例子,然后开始享受facebox给我们带来的乐趣。
</p>
</div>
<div class="example">
<h2>下载</h2>
<p>需要<a href="#jquery.com">jQuery 1.2.1</a>.</p>
<p>
你需要在js和css里面 加上 loading图片,和四个角的图片和边框图片。
这就是你要做的。
</p>
<p>
<strong><a href="#/demo/facebox-1.0/facebox-1.0.rar">Download Facebox v1.0</a></strong>
</p>
</div>
<div class="example">
<h2>图片</h2>
<p> <a href="#/demo/pic/21.jpg" rel="facebox">用Facebox观看图片</a> </p>
<div class="code">
<h3>代码</h3>
<code><a href="cssrain.jpg" rel="facebox">text</a></code>
</div>
</div>
<div class="example">
<h2>Divs</h2>
<p> <a href="#info" rel="facebox">用Facebox观看div</a> </p>
<div class="code">
<h3>代码</h3>
<code><a href="#info" rel="facebox">text</a></code>
</div>
</div>
<div class="example">
<h2>Ajax</h2>
<p> <a href="facebox/remote.html" rel="facebox">用Facebox观看加载远程的页面内容1</a> </p>
<p> <a href="facebox/remote.html" rel="facebox[.bolder]">用Facebox观看加载远程的页面内容2</a> </p>
<div class="code">
<h3>代码</h3>
<code><a href="cssrain.html" rel="facebox">text</a></code>
</div>
</div>
<div class="example">
<h2>用法</h2>
<p>facebox应该导入</p>
<div class="code">
<code>
<script src="jquery.js" type="text/javascript"></script><br/>
<link href="/facebox/facebox.css" media="screen" rel="stylesheet" type="text/css"/><br/>
<script src="/facebox/facebox.js" type="text/javascript"></script>
</code>
</div>
<h2></h2>
<div class="code">
<code>
jQuery(document).ready(function($) {<br/>
$('a[rel*=facebox]').facebox() <br/>
})
</code>
</div>
</div>
<div class="example">
<h2>深入研究</h2>
<div class="code">
<code><a href="#/facebox/">#/facebox/</a></code>
</div>
</div>
<div class="example">
<h2>截图</h2>
<p>
在 <a href="#">FamSpam</a> 看效果.
</p>
<ul id="screenshots">
<li><a href="#/facebox/screenshots/photo.png" rel="facebox"><img src="#/facebox/screenshots/photo_small.png"></a></li>
<li><a href="#/facebox/screenshots/error.png" rel="facebox"><img src="#/facebox/screenshots/error_small.png"></a></li>
<li><a href="#/facebox/screenshots/success.png" rel="facebox"><img src="#/facebox/screenshots/success_small.png"></a></li>
<li><a href="#/facebox/screenshots/preview.png" rel="facebox"><img src="#/facebox/screenshots/preview_small.png"></a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="info" style="display:none;">
<p> Hey, I'm the 'info' div! </p>
<p> I look like this: </p>
<code>
<div id="info" style="display:none;"> <br/>
text<br/>
</div>
</code>
</div>
</body>
</html>
JS代码(facebox.js):
/* * Facebox (for jQuery) * version:1.0 (12/19/2007) * @requires jQuery v1.2 or later * * Examples at http://famspam.com/facebox/ * * Licensed under the MIT:* http://www.opensource.org/licenses/mit-license.php * * Copyright 2007 Chris Wanstrath [ chris@ozmm.org ] * * Usage:* * jQuery(document).ready(function(){
* jQuery('a[@rel*=facebox]').facebox() *}
) * * <a href="#terms" rel="facebox">Terms</a> * Loads the #terms div in the box * * <a href="terms.html" rel="facebox">Terms</a> * Loads the terms.html page in the box * * <a href="terms.png" rel="facebox">Terms</a> * Loads the terms.png image in the box * * * You can also use it programmatically:* * jQuery.facebox('some html') * * This will open a facebox with "some html" as the content. * * jQuery.facebox(function(){
ajaxes}
) * * This will show a loading screen before the passed function is called,* allowing for a better ajax experience. * */
(function($){
$.facebox = function(data){
$.facebox.init() $.facebox.loading() $.isFunction(data) ? data.call():$.facebox.reveal(data)}
$.facebox.settings ={
loading_image:'facebox/loading.gif',close_image:'facebox/closelabel.gif',image_types:[ 'png','jpg','jpeg','gif' ],facebox_html:'\ <div id="facebox" style="display:none;
"> \ <div class="popup"> \ <table> \ <tbody> \ <tr> \ <td class="tl"/><td class="b"/><td class="tr"/> \ </tr> \ <tr> \ <td class="b"/> \ <td class="body"> \ <div class="content"> \ </div> \ <div class="footer"> \ <a href="#" class="close"> \ <img src="" title="close" class="close_image" /> \ </a> \ </div> \ </td> \ <td class="b"/> \ </tr> \ <tr> \ <td class="bl"/><td class="b"/><td class="br"/> \ </tr> \ </tbody> \ </table> \ </div> \ </div>'}
$.facebox.loading = function(){
if ($('#facebox .loading').length == 1) return true $('#facebox .content').empty() $('#facebox .body').children().hide().end(). append('<div class="loading"><img src="'+$.facebox.settings.loading_image+'"/></div>') var pageScroll = $.facebox.getPageScroll() $('#facebox').css({
top:pageScroll[1] + ($.facebox.getPageHeight() / 10),left:pageScroll[0]}
).show() $(document).bind('keydown.facebox',function(e){
if (e.keyCode == 27) $.facebox.close()}
)}
$.facebox.reveal = function(data,klass){
if (klass) $('#facebox .content').addClass(klass) $('#facebox .content').append(data) $('#facebox .loading').remove() $('#facebox .body').children().fadeIn('normal')}
$.facebox.close = function(){
$(document).unbind('keydown.facebox') $('#facebox').fadeOut(function(){
$('#facebox .content').removeClass().addClass('content')}
) return false}
$.fn.facebox = function(){
$.facebox.init() var image_types = $.facebox.settings.image_types.join('|') image_types = new RegExp('\.' + image_types + '$','i') function click_handler(){
$.facebox.loading(true) // support for rel="facebox[.inline_popup]" syntax,to add a class var klass = this.rel.match(/facebox\[\.(\w+)\]/) if (klass) klass = klass[1] // div if (this.href.match(/#/)){
var url = window.location.href.split('#')[0] var target = this.href.replace(url,'') $.facebox.reveal($(target).clone().show(),klass) // image}
else if (this.href.match(image_types)){
var image = new Image() image.onload = function(){
$.facebox.reveal('<div class="image"><img src="' + image.src + '" /></div>',klass)}
image.src = this.href // ajax}
else{
$.get(this.href,function(data){
$.facebox.reveal(data,klass)}
)}
return false}
this.click(click_handler) return this}
$.facebox.init = function(){
if ($.facebox.settings.inited){
return true}
else{
$.facebox.settings.inited = true}
$('body').append($.facebox.settings.facebox_html) var preload = [ new Image(),new Image() ] preload[0].src = $.facebox.settings.close_image preload[1].src = $.facebox.settings.loading_image $('#facebox').find('.b:first,.bl,.br,.tl,.tr').each(function(){
preload.push(new Image()) preload.slice(-1).src = $(this).css('background-image').replace(/url\((.+)\)/,'$1')}
) $('#facebox .close').click($.facebox.close) $('#facebox .close_image').attr('src',$.facebox.settings.close_image)}
// getPageScroll() by quirksmode.com $.facebox.getPageScroll = function(){
var xScroll,yScroll;
if (self.pageYOffset){
yScroll = self.pageYOffset;
xScroll = self.pageXOffset;
}
else if (document.documentElement && document.documentElement.scrollTop){
// Explorer 6 Strict yScroll = document.documentElement.scrollTop;
xScroll = document.documentElement.scrollLeft;
}
else if (document.body){
// all other Explorers yScroll = document.body.scrollTop;
xScroll = document.body.scrollLeft;
}
return new Array(xScroll,yScroll)}
// adapter from getPageSize() by quirksmode.com $.facebox.getPageHeight = function(){
var windowHeight if (self.innerHeight){
// all except Explorer windowHeight = self.innerHeight;
}
else if (document.documentElement && document.documentElement.clientHeight){
// Explorer 6 Strict Mode windowHeight = document.documentElement.clientHeight;
}
else if (document.body){
// other Explorers windowHeight = document.body.clientHeight;
}
return windowHeight}
}
)(jQuery);
CSS代码(facebox.css):
#facebox .b{background:url(b.png);}
#facebox .tl{background:url(tl.png);}
#facebox .tr{background:url(tr.png);}
#facebox .bl{background:url(bl.png);}
#facebox .br{background:url(br.png);}
#facebox{position:absolute;width:100%;top:0;left:0;z-index:100;text-align:left;}
#facebox .popup{position:relative;}
#facebox table{margin:auto;border-collapse:collapse;}
#facebox .body{padding:10px;background:#fff;width:370px;}
#facebox .loading{text-align:center;}
#facebox .image{text-align:center;}
#facebox img{border:0;}
#facebox .footer{border-top:1px solid #DDDDDD;padding-top:5px;margin-top:10px;text-align:right;}
#facebox .tl,#facebox .tr,#facebox .bl,#facebox .br{height:10px;width:10px;overflow:hidden;padding:0;}


