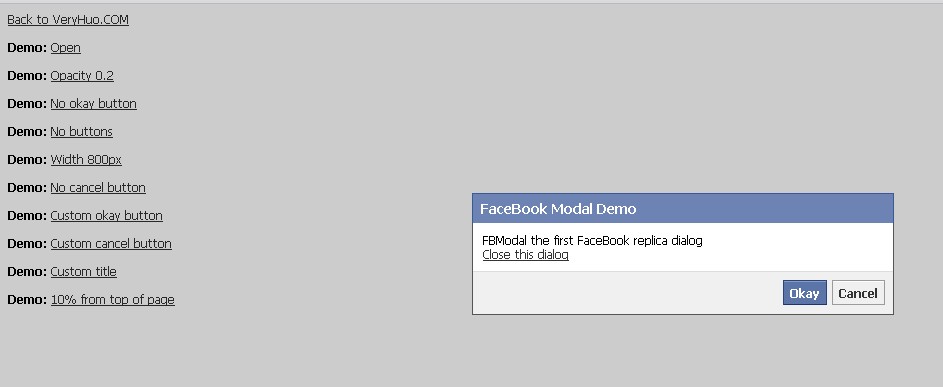
以下是 对话框-fbmodal特效代码 的示例演示效果:
部分效果截图:

HTML代码(fbmodal_veryhuo.com.html):
<html>
<head>
<script type="text/javascript" src="jquery.veryhuo.js"></script>
<script type="text/javascript" src="jquery.fbmodel.js"></script>
<title>FBModal Demo</title>
<script type="text/javascript">
$(function(){
$("#close").click( function(){
$(".test").fbmodal({close:true});
});
$("#open").click( function(){
$(".test").fbmodal({
title: "FaceBook Modal Demo",
cancel: "Cancel",
okay: "Okay",
okaybutton: true,
cancelbutton: true,
buttons: true,
opacity: 0.0,
fadeout: true,
overlayclose: true,
modaltop: "30%",
modalwidth: "400"
},function(callback){console.log(callback);});
});
$("#open2").click( function(){
$(".test").fbmodal({
title: "FaceBook Modal Demo",
cancel: "Cancel",
okay: "Okay",
okaybutton: true,
cancelbutton: true,
buttons: true,
opacity: 0.2,
fadeout: true,
overlayclose: true,
modaltop: "30%",
modalwidth: "400"
});
});
$("#open3").click( function(){
$(".test").fbmodal({
title: "FaceBook Modal Demo",
cancel: "Cancel",
okay: "Okay",
okaybutton: false,
cancelbutton: true,
buttons: true,
opacity: 0.0,
fadeout: true,
overlayclose: true,
modaltop: "30%",
modalwidth: "400"
});
});
$("#open4").click( function(){
$(".test").fbmodal({
title: "FaceBook Modal Demo",
cancel: "Cancel",
okay: "Okay",
okaybutton: true,
cancelbutton: true,
buttons: false,
opacity: 0.0,
fadeout: true,
overlayclose: true,
modaltop: "30%",
modalwidth: "400"
});
});
$("#open5").click( function(){
$(".test").fbmodal({
title: "FaceBook Modal Demo",
cancel: "Cancel",
okay: "Okay",
okaybutton: true,
cancelbutton: true,
buttons: true,
opacity: 0.0,
fadeout: true,
overlayclose: true,
modaltop: "30%",
modalwidth: "800"
});
});
$("#open6").click( function(){
$(".test").fbmodal({
title: "FaceBook Modal Demo",
cancel: "Cancel",
okay: "Okay",
okaybutton: true,
cancelbutton: false,
buttons: true,
opacity: 0.0,
fadeout: true,
overlayclose: true,
modaltop: "30%",
modalwidth: "400"
});
});
$("#open7").click( function(){
$(".test").fbmodal({
title: "FaceBook Modal Demo",
cancel: "Cancel",
okay: "My custom button",
okaybutton: true,
cancelbutton: true,
buttons: true,
opacity: 0.0,
fadeout: true,
overlayclose: true,
modaltop: "30%",
modalwidth: "400"
});
});
$("#open8").click( function(){
$(".test").fbmodal({
title: "FaceBook Modal Demo",
cancel: "My custom cancel button",
okay: "Okay",
okaybutton: true,
cancelbutton: true,
buttons: true,
opacity: 0.0,
fadeout: true,
overlayclose: true,
modaltop: "30%",
modalwidth: "400"
});
});
$("#open9").click( function(){
$(".test").fbmodal({
title: "My title",
cancel: "Cancel",
okay: "Okay",
okaybutton: true,
cancelbutton: true,
buttons: true,
opacity: 0.0,
fadeout: true,
overlayclose: true,
modaltop: "30%",
modalwidth: "400"
});
});
$("#open10").click( function(){
$(".test").fbmodal({
title: "FaceBook Modal Demo",
cancel: "Cancel",
okay: "Okay",
okaybutton: true,
cancelbutton: true,
buttons: true,
opacity: 0.0,
fadeout: true,
overlayclose: true,
modaltop: "10%",
modalwidth: "400"
});
});
});
</script>
<style type="text/css">
a {
color:#333333;
}
body{
font-family: "lucida grande", tahoma, verdana, arial, sans-serif;
font-size:12px;
background-image:url('http://www.rrpowered.com/image/rrbackground.png');
}
.tl{
background-image:url('http://www.rrpowered.com/image/tl.png');
}
.tr{
background-image:url('http://www.rrpowered.com/image/tr.png');
}
.bl{
background-image:url('http://www.rrpowered.com/image/bl.png');
}
.b{
background-image:url('http://www.rrpowered.com/image/b.png');
}
.br{
background-image:url('http://www.rrpowered.com/image/br.png');
}
#fbmodal{
position: absolute;
left: 0;
z-index: 1000;
text-align: left;
}
#fbmodal .popup{
position: relative;
}
#fbmodal table{
border-collapse: collapse;
}
#fbmodal td{
border-bottom: 0;
padding: 0;
}
#fbmodal .content{
padding:10px;
font-size:11px;
}
#fbmodal .container{
border:solid #555555 1px;
border-top:none;
}
#fbmodal .body{
background: #ffffff;
overflow:hidden;
}
#fbmodal .loading{
text-align: center;
}
#fbmodal .image{
text-align: center;
}
#fbmodal img{
border: 0;
margin: 0;
}
#fbmodal .footer{
background: #F0F0F0;
border-top: 1px solid #DDDDDD;
padding: 8px;
height:26px;
text-align: right;
}
#fbmodal .tl, #fbmodal .tr, #fbmodal .bl, #fbmodal .br{
height: 10px;
width: 10px;
overflow: hidden;
padding: 0;
}
#fbmodal_overlay{
position: fixed;
top: 0px;
left: 0px;
height:100%;
width:100%;
}
.fbmodal_hide{
z-index:-100;
}
.fbmodal_overlay{
background-color: #000;
z-index: 99;
}
#fbmodal .title{
padding:6px 6px 6px 8px;
background:#6c83b3;
border:solid #3b5998 1px;
border-bottom:none;
font-weight:bold;
font-size:14px;
color:#ffffff;
}
#fbmodal .button_outside_border_blue{
border:solid #29447e 1px;
border-bottom:solid #1a356e 1px;
cursor:pointer;
float:left;
}
#fbmodal .button_inside_border_blue{
padding:4px 6px 4px 6px;
background-color:#5c75a9;
border-top:solid #8a9cc2 1px;
text-align:center;
font-weight:bold;
font-size:12px;
color:#ffffff;
}
#fbmodal .button_outside_border_grey{
margin-left:5px;
border:solid #9b9b9b 1px;
cursor:pointer;
float:left;
}
#fbmodal .button_inside_border_grey{
padding:4px 6px 4px 6px;
background-image:url('fbmodal_cancel.png');
border-top:solid #ffffff 1px;
text-align:center;
font-weight:bold;
font-size:12px;
color:#333333;
}
#fbmodal .right{
float:right;
}
#fbmodal .clear{
clear:both;
}
div.button_inside_border_blue:active{
background-color:#4f6aa3;
}
.test{
display:none;
}
</style>
</head>
<body>
<div class="test">
FBModal the first FaceBook replica dialog<br/>
<a href="#" id="close">Close this dialog</a>
</div>
<a href="#">Back to VeryHuo.COM</a><br />
<br />
<b>Demo:</b> <a href="javascript:void()" id="open">Open</a><br/>
<br/>
<b>Demo:</b> <a href="javascript:void()" id="open2">Opacity 0.2</a><br/>
<br/>
<b>Demo:</b> <a href="javascript:void()" id="open3">No okay button</a><br/>
<br/>
<b>Demo:</b> <a href="javascript:void()" id="open4">No buttons</a><br/>
<br/>
<b>Demo:</b> <a href="javascript:void()" id="open5">Width 800px</a><br/>
<br/>
<b>Demo:</b> <a href="javascript:void()" id="open6">No cancel button</a><br/>
<br/>
<b>Demo:</b> <a href="javascript:void()" id="open7">Custom okay button</a><br/>
<br/>
<b>Demo:</b> <a href="javascript:void()" id="open8">Custom cancel button</a><br/>
<br/>
<b>Demo:</b> <a href="javascript:void()" id="open9">Custom title</a><br/>
<br/>
<b>Demo:</b> <a href="javascript:void()" id="open10">10% from top of page</a><br/>
</body>
</html>JS代码(jquery.fbmodel.js):
/* * FBModal 1.0.0 - jQuery Plugin * http://www.rrpowered.com/FBModal * Copyright (C) 2010 Barrett Palmer (http://www.rrpowred.com). * Permission is granted to copy,distribute and/or modify this document * under the terms of the GNU Free Documentation License,Version 1.3 * or any later version published by the Free Software Foundation;
* with no Invariant Sections,no Front-Cover Texts,and no Back-Cover Texts. * A copy of the license is included in the section entitled "GNU * Free Documentation License" * * * FBModal is a FaceBook replica modal dialog * * only one modal dialog can be created at a time. * * * @example $(".YOURDIV").fbmodal({
options}
);
* * FBModal default options * * title:"YOUR TITLE HERE",Dialog title text * cancel:"Cancel",Cancel button text * okay:"Okay",Okay button text * okaybutton:true,show the ok button * cancelbutton:true,Show the cancel button * buttons:true,Show the buttons * opacity:0.0,The opacity value for the overlay div,from 0.0 - 100.0 * fadeout:true,When dialog is closed fade out * overlayclose:true,Allow click on overlay to close the dialog? * modaltop:"30%",Position from top of page 0% - 100% or 0px - 99999px * modalwidth:"400" The width for the dialog container *}
);
* * SFBModal has been tested in the following browsers:* - Firefox 2,3 * - Safari 3,4 * - Chrome 1,2 * * @name FBModal * @type jQuery * @requires jQuery v1.4.2 * @cat Plugins/Windows and Overlays * @author Barrett Palmer (http://www.rrpowered.com) * @version 1.0.0 * */
(function($){
$.fn.fbmodal = function(options,callback){
//Default values var defaults ={
title:"FB Modal",cancel:"Cancel",okay:"Okay",okaybutton:true,cancelbutton:true,buttons:true,opacity:0.0,fadeout:true,overlayclose:true,modaltop:"30%",modalwidth:"",close:false}
;
var options = $.extend(defaults,options);
var fbmodalHtml='\<div id="fbmodal" > \<div class="popup"> \<table> \<tbody> \<tr> \<td class="tl"/><td class="b"/><td class="tr"/> \</tr> \<tr> \<td class="b"/> \<td class="body"> \<div class="title">\</div> \<div class="container">\<div class="content">\</div> \<div class="footer"> \<div class="right">\<div class="button_outside_border_blue" id="ok">\<div class="button_inside_border_blue" id="okay">\</div>\</div>\<div class="button_outside_border_grey" id="close">\<div class="button_inside_border_grey" id="cancel">\</div>\</div>\</div>\<div class="clear">\</div>\</div> \</div>\</td> \<td class="b"/> \</tr> \<tr> \<td class="bl"/><td class="b"/><td class="br"/> \</tr> \</tbody> \</table> \</div> \</div>';
var preload = [ new Image(),new Image() ];
$('#fbmodal').find('.b:first,.bl,.br,.tl,.tr').each(function(){
preload.push(new Image());
preload.slice(-1).src = $(this).css('background-image').replace(/url\((.+)\)/,'$1');
}
);
var dat=this.html();
$("body").append(fbmodalHtml);
$('#fbmodal .content').append('<div class="loading"><img src="loading.gif"/></div>');
$('#fbmodal').css("top",options.modaltop);
if(options.okaybutton == false || options.buttons == false){
$('#fbmodal #ok').hide();
}
if(options.cancelbutton == false || options.buttons == false){
$('#fbmodal #close').hide();
}
$('#fbmodal .title').append(options.title);
$('#fbmodal #okay').append(options.okay);
$('#fbmodal #cancel').append(options.cancel);
$('#fbmodal .content').append(dat).css("width",options.modalwidth);
$('#fbmodal .loading').remove();
$("body").append('<div id="fbmodal_overlay" class="fbmodal_hide"></div>');
$('#fbmodal_overlay').addClass("fbmodal_overlay").fadeTo(0,options.opacity);
fbWidth();
$(window).bind("resize",function(){
fbWidth();
}
);
function fbWidth(){
var windowWidth=$(window).width();
var fbmodalWidth=$("#fbmodal").width();
var fbWidth=windowWidth / 2 - fbmodalWidth / 2;
$("#fbmodal").css("left",fbWidth);
}
if(options.close == true){
if(options.fadeout == true){
$("#fbmodal").fadeOut( function(){
$("#fbmodal").remove();
$('#fbmodal_overlay').removeClass("fbmodal_overlay");
}
);
}
else{
$("#fbmodal").remove();
$('#fbmodal_overlay').removeClass("fbmodal_overlay");
}
}
if(options.overlayclose == true){
var overlay="ok,#close,.fbmodal_hide";
}
else{
var overlay="ok,#close";
}
$("#"+overlay).click( function(){
if(options.fadeout == true){
$("#fbmodal").fadeOut( function(){
$("#fbmodal").remove();
$('#fbmodal_overlay').removeClass("fbmodal_overlay");
}
);
}
else{
$("#fbmodal").remove();
$('#fbmodal_overlay').removeClass("fbmodal_overlay");
}
}
);
i=1;
$("#ok").click( function(){
var test1 = "Clicked";
callback(i);
}
);
}
}
)(jQuery);


