以下是 对话框-weebox特效代码 的示例演示效果:
部分效果截图:

HTML代码(weebox.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Weebox教程一</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="../src/jquery.js"></script>
<script type="text/javascript" src="../src/bgiframe.js"></script>
<script type="text/javascript" src="../src/weebox.js"></script>
<link type="text/css" rel="stylesheet" href="../src/weebox.css" />
</head>
<body>
<h1>直接显示内容<input type="button" id="test1" value="演示[id=test1]"></h1>
<pre>
$("#test1").click(function(){
$.weeboxs.open('这是直接显示的内容', {title: 'Hello World'});
});
</pre>
<img alt="" src="demo1.jpg">
<script type="text/javascript">
$("#test1").click(function(){
$.weeboxs.open('这是直接显示的内容', {title: 'Hello World'});
});
</script>
<hr>
<h1>弹窗的Alter类型<input type="button" id="test2" value="演示[id=test2]"></h1>
<pre>
$("#test2").click(function(){
$.weeboxs.open('Sorry,这个操作不允许!', {title:'提示', type:'alert'});
});
</pre>
<img alt="" src="demo2.jpg">
<script type="text/javascript">
$("#test2").click(function(){
$.weeboxs.open('Sorry,这个操作不允许!', {title: '提示', type:'alert'});
});
</script>
<hr>
<h1>打开、确定、取消、关闭的事件<input type="button" id="test3" value="演示[id=test3]"></h1>
<pre>
$("#test3").click(function(){
$.weeboxs.open('弹窗事件测试?', {
title:'提示',
onopen:function() {
alert('取得内容后,显示弹窗前。');
},
onok:function(){
alert('点击确定按钮后!');
box.close();//增加事件方法后需手动关闭弹窗
},
oncancel:function(){
alert('点击取消按钮后!');
box.close();//增加事件方法后需手动关闭弹窗
},
onclose:function(){
alert('弹窗关闭前');
}
});
});
</pre>
<img alt="" src="demo3.jpg">
<script type="text/javascript">
$("#test3").click(function(){
$.weeboxs.open('弹窗事件测试?', {
title:'提示',
onopen:function(box) {
alert('取得内容后,显示弹窗前。');
},
onok:function(box){
alert('点击确定按钮后!');
box.close();//增加事件方法后需手动关闭弹窗
},
oncancel:function(box){
alert('点击取消按钮后!');
box.close();//增加事件方法后需手动关闭弹窗
},
onclose:function(box){
alert('弹窗关闭前');
}
});
});
</script>
<hr>
<h1>使用jQuery的选择器为弹窗提供内容<input type="button" id="test4" value="演示[id=test4]"><input type="button" id="test5" value="演示[id=test5]"></h1>
<pre>
$("#test4").click(function(){
$.weeboxs.open('#boxcontent', {title:'提示'});
});
<div style="display:none" id="boxcontent">ID方式取元素里的内容</div>
$("#test5").click(function(){
$.weeboxs.open('.boxcontent', {title:'提示',contentType:'selector'});
});
<div style="display:none" class="boxcontent">Class方式元素里的内容</div>
</pre>
<img alt="" src="demo4.jpg">
<script type="text/javascript">
$("#test4").click(function(){
$.weeboxs.open('#boxcontent', {title:'提示'});
});
$("#test5").click(function(){
$.weeboxs.open('.boxcontent', {title:'提示',contentType:'selector'});
});
</script>
<div style="display:none" id="boxcontent">ID方式取元素里的内容</div>
<div style="display:none" class="boxcontent">Class方式元素里的内容</div>
<hr>
<h1>使用Ajax的方式为弹窗提供内容<input type="button" id="test6" value="演示[id=test6]"></h1>
<pre>
$("#test6").click(function(){
$.weeboxs.open('ajax.html', {title:'AJAX得到服务器上的内容', contentType:'ajax'});
});
</pre>
<img alt="" src="demo6.jpg">
<script type="text/javascript">
$("#test6").click(function(){
$.weeboxs.open('ajax1.html', {title:'AJAX得到服务器上的内容', contentType:'ajax',width:400});
});
</script>
<hr>
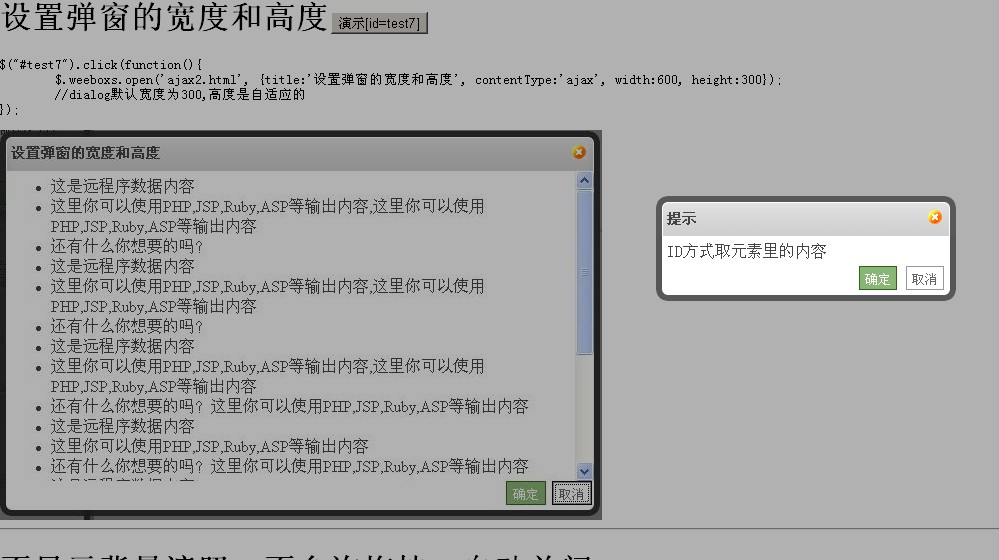
<h1>设置弹窗的宽度和高度<input type="button" id="test7" value="演示[id=test7]"></h1>
<pre>
$("#test7").click(function(){
$.weeboxs.open('ajax2.html', {title:'设置弹窗的宽度和高度', contentType:'ajax', width:600, height:300});
//dialog默认宽度为300,高度是自适应的
});
</pre>
<img alt="" src="demo7.jpg">
<script type="text/javascript">
$("#test7").click(function(){
$.weeboxs.open('ajax2.html', {title:'设置弹窗的宽度和高度', contentType:'ajax', width:600, height:300});
});
</script>
<hr>
<h1>不显示背景遮照、不允许拖拽、自动关闭<input type="button" id="test8" value="演示[id=test8]"></h1>
<pre>
$("#test8").click(function(){
$.weeboxs.open('不显示背景遮照、不允许拖拽、五秒钟后自动关闭', {title:'测试<b>5</b>秒后自动关闭', modal:false, draggable:false, timeout:5,
onopen:function(box){
var closetime = parseInt(box.dt.find('b').html(),10);
var handle = setInterval(function(){
alert(1);
closetime--;
box.dt.find('b').html(closetime+'');
if (closetime<=0) clearInterval(handle);
}, 1000);
}
});
});
</pre>
<img alt="" src="demo8.jpg">
<script type="text/javascript">
$("#test8").click(function(){
$.weeboxs.open('不显示背景遮照、不允许拖拽、五秒钟后自动关闭', {
title:'测试<font color="red">5</font>秒后自动关闭',
modal:false,//默认为true
draggable:false,//默认为true
timeout:5, //默认为0
onopen:function(box){
var closetime = parseInt(box.dt.find('font').html(),10);
var handle = setInterval(function(){
closetime--;
box.dt.find('font').html(closetime);
if (closetime<=0) clearInterval(handle);
}, 1000);
}
});
});
</script>
<hr>
<h1>弹窗打开后、及关闭后的光标定位<input type="button" id="test9" value="演示[id=test9]"></h1>
<pre>
$("#test9").click(function(){
$.weeboxs.open('ajax3.html', {title:'弹窗打开后、及关闭后的光标定位', contentType:'ajax', focus:'#focusele', blur:'.blurele'});
});
</pre>
<img alt="" src="demo9.jpg">
<script type="text/javascript">
$("#test9").click(function(){
$.weeboxs.open('ajax3.html', {title:'弹窗打开后、及关闭后的光标定位', contentType:'ajax', focus:'#focusele', blur:'.blurele'});
});
</script>
<br>
<input type="text" size="40" class="blurele" value="弹窗关闭后光标定位到这儿">
<hr>
<h1>修改确定和取消的按钮名字<input type="button" id="test10" value="演示[id=test10]"></h1>
<pre>
$("#test10").click(function(){
$.weeboxs.open('修改确定和取消的按钮名字', {title:'修改按钮名字', okBtnName:'保存', cancelBtnName:'放弃'});
});
</pre>
<img alt="" src="demo10.jpg">
<script type="text/javascript">
$("#test10").click(function(){
$.weeboxs.open('修改确定和取消的按钮名字', {title:'修改按钮名字', okBtnName:'保存', cancelBtnName:'放弃'});
});
</script>
<hr>
<h1>不显示某个按钮、按钮栏<input type="button" id="test11" value="演示[id=test11]"></h1>
<pre>
$("#test11").click(function(){
$.weeboxs.open('不显示标题和按钮栏', {
title:'测试',
showButton:false,//不显示按钮栏
showOk:false,//不显示确定按钮
showCancel:false//不显示取消按钮
});
});
</pre>
<img alt="" src="demo11.jpg">
<script type="text/javascript">
$("#test11").click(function(){
$.weeboxs.open('不显示标题和按钮栏', {
title:'测试',
showButton:false,//不显示按钮栏
showOk:false,//不显示确定按钮
showCancel:false//不显示取消按钮
});
});
</script>
<hr>
<h1>使用IFRAME的方式为弹窗提供内容<input type="button" id="test12" value="演示[id=test12]"></h1>
<pre>
$("#test12").click(function(){
$.weeboxs.open('jQuery.weebox.iframedialog.html', {title:'IFRAME得到服务器上的内容', contentType:'iframe',width:500,height:200});
});
</pre>
<img alt="" src="demo12.jpg">
<script type="text/javascript">
$("#test12").click(function(){
weeboxDialog=$.weeboxs.open('http://www.baidu.com#jQuery.weebox.iframedialog.html', {title:'IFRAME得到服务器上的内容', contentType:'iframe',width:500,height:200});
});
</script>
<hr>
</body>
</html>
JS代码(weefloat.js):
/** * weefloat.js * @category javascript * @package jquery * @author ePim <WanJiDong@gmail.com> * @version */
(function($){
var weefloat = function(content,options){
var self= this;
this.dh= null;
this.closeable= true;
this.delay= 3;
this.direction= 'full';
this.options= null;
this._content= content || '';
this._options= options ||{
}
;
this._defaults={
boxid:null,width:0,height:0,timeout:0,focus:null,blur:null,contentType:'text',zIndex:998,onclose:null}
;
//��ʼ��ѡ��this.initOptions = function(){
self._options = self._options ||{
}
;
self._options.contentType = self._options.contentType || "";
if (self._options.contentType == ""){
self._options.contentType = (self._content.substr(0,1) == '#') ? 'selector':'text';
}
self.options = $.extend({
}
,self._defaults,self._options);
self._options = null;
self._defaults = null;
}
;
//��ʼ������Boxthis.initBox = function(){
html = '<div class="weefloat">' +'<div class="dialog-content"></div>' +'<div class="dialog-close"></div>' +'</div>';
self.dh = $(html).appendTo('body').hide().css({
position:'absolute',overflow:'hidden',zIndex:self.options.zIndex}
);
if (self.options.boxid){
self.dh.attr('id',self.options.boxid);
}
if (self.options.height>0){
self.dh.css('height',self.options.height);
}
if (self.options.width>0){
self.dh.css('width',self.options.width);
}
self.dh.bgiframe();
}
//��ʼ����������this.initContent = function(content){
if (self.options.contentType == "selector"){
self.selector = self._content;
self._content = $(self.selector).html();
self.setContent(self._content);
$(self.selector).empty();
self.show();
self.focus();
}
else if (self.options.contentType == "ajax"){
self.ajaxurl = self._content;
self.setLoading();
self.show();
if (self.options.cache == false){
if (self.ajaxurl.indexOf('?') == -1){
self.ajaxurl += "?_t="+Math.random();
}
else{
self.ajaxurl += "&_t="+Math.random();
}
}
$.get(self.ajaxurl,function(data){
self._content = data;
self.setContent(self._content);
self.show();
self.focus();
}
);
}
else if (self.options.contentType == "iframe"){
/*����iframeʹ�������ֱ����������ҳ�� by ePim*/
self.setContent('<iframe src="'+self._content+'" width="100%" height="100%" frameborder="no"></iframe>');
self.show();
self.focus();
}
else{
self.setContent(self._content);
self.show();
self.focus();
}
}
//��ʼ�������¼�this.initEvent = function(){
self.dh.find(".dialog-close").unbind('click').click(function(){
self.close()}
);
if (self.options.timeout>0){
window.setTimeout(self.close,(self.options.timeout * 1000));
}
}
//����onOnclose�¼�this.setOnclose = function(fn){
self.options.onclose = fn;
}
//��ʾ����this.show = function(){
if (self.options.showButton){
self.dh.find('.dialog-button').show();
}
if (self.options.position == 'center'){
self.setCenterPosition();
}
else{
self.setElementPosition();
}
if (typeof self.options.showAnimate == "string"){
self.dh.show(self.options.animate);
}
else{
self.dh.animate(self.options.showAnimate.animate,self.options.showAnimate.speed);
}
if (self.mh){
self.mh.show();
}
}
this.hide = function(fn){
if (typeof self.options.hideAnimate == "string"){
self.dh.hide(self.options.animate,fn);
}
else{
self.dh.animate(self.options.hideAnimate.animate,self.options.hideAnimate.speed,"",fn);
}
}
//�ڵ����ڲ���Ԫ��this.find = function(selector){
return self.dh.find(selector);
}
//���ü��ؼ�״̬this.setLoading = function(){
self.setContent('<div class="dialog-loading"></div>');
self.dh.find(".dialog-button").hide();
if (self.dc.height()<90){
self.dc.height(Math.max(90,self.options.height));
}
if (self.dh.width()<200){
self.dh.width(Math.max(200,self.options.width));
}
}
this.setWidth = function(width){
self.dh.width(width);
}
//��������this.setContent = function(content){
self.dc.html(content);
if (self.options.height>0){
self.dc.css('height',self.options.height);
}
else{
self.dc.css('height','');
}
if (self.options.width>0){
self.dh.css('width',self.options.width);
}
else{
self.dh.css('width','');
}
if (self.options.showButton){
self.dh.find(".dialog-button").show();
}
}
//ȡ������this.getContent = function(){
return self.dh.html();
}
//�رյ���this.close = function(n){
if (typeof(self.options.onclose) == "function"){
self.options.onclose(self);
}
if (self.options.contentType == 'selector'){
if (self.options.contentChange){
//if have checkbox dovar cs = self.find(':checkbox');
$(self.selector).html(self.getContent());
if (cs.length > 0){
$(self.selector).find(':checkbox').each(function(i){
this.checked = cs[i].checked;
}
);
}
}
else{
$(self.selector).html(self._content);
}
}
//���ùرպ�Ľ���if (self.options.blur){
$(self.options.blur).focus();
}
//��������ɾ��for(i=0;
i<arrweebox.length;
i++){
if (arrweebox[i].dh.get(0) == self.dh.get(0)){
arrweebox.splice(i,1);
break;
}
}
self.hide();
self.dh.remove();
if (self.mh){
self.mh.remove();
}
}
//��������ʾ���м�λ��this.setCenterPosition = function(){
var wnd = $(window),doc = $(document),pTop = doc.scrollTop(),pLeft = doc.scrollLeft();
pTop += (wnd.height() - self.dh.height()) / 2;
pLeft += (wnd.width() - self.dh.width()) / 2;
self.dh.css({
top:pTop,left:pLeft}
);
}
//����Ԫ�����õ�����ʾλ��this.setElementPosition = function(){
var trigger = $(self.options.position.refele);
var reftop = self.options.position.reftop || 0;
var refleft = self.options.position.refleft || 0;
var adjust = (typeof self.options.position.adjust=="undefined")?true:self.options.position.adjust;
var top = trigger.offset().top + trigger.height();
var left = trigger.offset().left;
var docWidth = document.documentElement.clientWidth || document.body.clientWidth;
var docHeight = document.documentElement.clientHeight|| document.body.clientHeight;
var docTop = document.documentElement.scrollTop|| document.body.scrollTop;
var docLeft = document.documentElement.scrollLeft|| document.body.scrollLeft;
var docBottom = docTop + docHeight;
var docRight = docLeft + docWidth;
if (adjust && left + self.dh.width() > docRight){
left = docRight - self.dh.width() - 1;
}
if (adjust && top + self.dh.height() > docBottom){
top = docBottom - self.dh.height() - 1;
}
left = Math.max(left+refleft,0);
top = Math.max(top+reftop,0);
self.dh.css({
top:top,left:left}
);
}
this.initOptions();
this.initMask();
this.initBox();
this.initContent();
this.initEvent();
}
var weefloats = function(){
var self = this;
this._onbox = false;
this._opening = false;
this.zIndex = 999;
this.length = function(){
return arrweebox.length;
}
this.open = function(content,options){
self._opening = true;
if (typeof(options) == "undefined"){
options ={
}
;
}
if (options.boxid){
for(var i=0;
i<arrweebox.length;
i++){
if (arrweebox[i].dh.attr('id') == options.boxid){
arrweebox[i].close();
break;
}
}
}
options.zIndex = self.zIndex;
self.zIndex += 10;
var box = new weebox(content,options);
box.dh.click(function(){
self._onbox = true;
}
);
arrweebox.push(box);
/*-----�����ie��ҳ�����ʱ���ֲ�����Ӱû�и��ǵ�����-----by ePim*/
if (box.options.position != "center"){
box.setElementPosition();
}
if (box.mh){
box.mh.css({
width:box.bwidth(),height:box.bheight()}
);
}
/*-----�����ie��ҳ�����ʱ���ֲ���û�����ֵ�����-----by ePim(WanJiDong@gmail.com)*/
return box;
}
//�ر����ϲ㴰��,������÷�����jQuery.weeboxs.close();
this.close = function(){
var closingBox = this.getTopBox();
if(false!=closingBox){
closingBox.close();
}
}
$(window).scroll(function(){
if (arrweebox.length > 0){
for(i=0;
i<arrweebox.length;
i++){
var box = arrweebox[i];
//self.getTopBox();
/*if (box.options.position == "center"){
box.setCenterPosition();
}
*/
if (box.options.position != "center"){
box.setElementPosition();
}
if (box.mh){
box.mh.css({
width:box.bwidth(),height:box.bheight()}
);
}
}
}
}
).resize(function(){
if (arrweebox.length > 0){
var box = self.getTopBox();
if (box.options.position == "center"){
box.setCenterPosition();
}
if (box.mh){
box.mh.css({
width:box.bwidth(),height:box.bheight()}
);
}
}
}
);
}
$.extend({
weefloats:new weefloats()}
);
}
)(jQuery);
JS代码(weetips.js):
/** * weetips.js * * @category javascript * @package jquery * @author Jack <xiejinci@gmail.com> * @version */
var weetips = function(){
var self = this;
$('<style id="weetipsstyle" type="text/css">'+'#weetips{
'+'border:1px solid #FFBA43;
' +'z-index:65535;
'+'position:absolute;
' +'background:#FDFFCE;
' +'color:#ff6600;
' +'padding:5px 10px;
'+'}
'+'#weetips-content{
' +'text-align:left;
'+'word-break:break-all;
'+'}
'+ '</style>').appendTo('body');
$('<div id="weetips"><div id="weetips-content"></div><div style="both:clear"></div></div>').appendTo('body').hide();
this.init = function(){
$(".weetips").each(function(){
if ($(this).attr("title")){
$(this).attr("msg",$(this).attr("title")).removeAttr('title');
}
var msg = $(this).attr('msg');
if ($.trim(msg) == ''){
$(this).removeClass("weetips");
}
}
);
$(".weetips").mouseover(function(event){
var msg = $(this).attr('msg');
if ($.trim(msg) == ''){
return false;
}
$('#weetips-content').html(msg);
var width = parseInt("0"+$(this).attr('bwidth'),10);
if (width){
$('#weetips-content').css("width",width).css("overflow","hidden").css("white-space","normal");
}
else{
$('#weetips-content').css("width","").css("overflow","").css("white-space","nowrap");
}
self.setPosition(event);
}
).mousemove(function(event){
self.setPosition(event);
}
).mouseout(function(){
$('#weetips').hide();
}
);
}
this.setPosition = function(event){
var left = self.getLeft(event);
var top = self.getTop(event);
$('#weetips').css({
left:left,top:top}
).show();
}
this.getLeft = function(event){
var docWidth = document.documentElement.clientWidth || document.body.clientWidth;
var docLeft = document.documentElement.scrollLeft|| document.body.scrollLeft;
var docRight = docLeft + docWidth;
var left = docLeft+event.clientX;
if (left+$('#weetips').width()+38 >= docRight){
left = Math.min(left - 10 - $('#weetips').width(),docRight-$('#weetips').width()-38);
}
else{
left += 10;
}
return left;
}
this.getTop = function(event){
var docHeight = document.documentElement.clientHeight|| document.body.clientHeight;
var docTop = document.documentElement.scrollTop|| document.body.scrollTop;
var docBottom = docTop + docHeight;
var top = docTop+event.clientY;
if (top+$('#weetips').height()+10 >= docBottom){
top = top - 10 - $('#weetips').height();
}
else{
top = top + 10;
}
return top;
}
this.init();
}
;
var $weetips = null;
$(document).ready(function(){
$weetips = new weetips();
$weetips.init();
}
);


