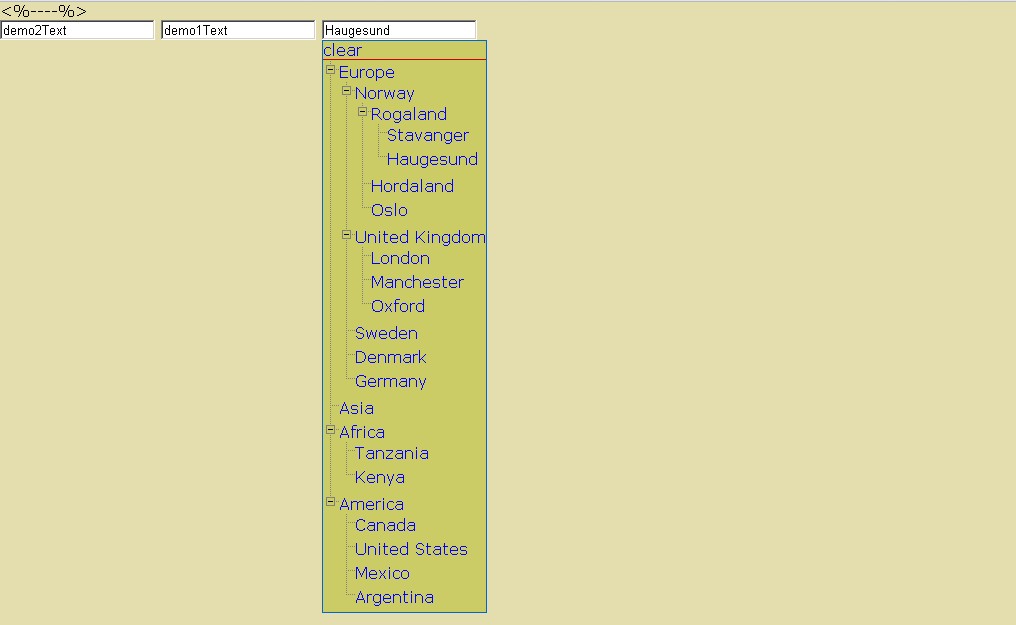
以下是 对话框-popup特效代码 的示例演示效果:
部分效果截图:

HTML代码(demo.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta name="author" content="Bolik" />
<meta content="Copyright 2006-2008 Bolik" name="copyright" />
<meta name="description" content="WorkItem Tracking System" />
<meta name="keywords" content="wit, WorkItem, WorkItemTracking, Ajax, Web2.0, MVC" />
<%--<meta http-equiv="Pragma" content="no-cache" />--%>
<meta name="robots" content="none" />
<link charset="utf-8" rel="stylesheet" type="text/css" href="Common.css" />
<link charset="utf-8" rel="stylesheet" type="text/css" href="jquery.popup.css"/>
<link charset="utf-8" rel="stylesheet" type="text/css" href="jquery.treeview.css" />
<script type="text/javascript" charset="utf-8" src="jquery.js"></script>
<script type="text/javascript" charset="utf-8" src="jquery.treeview.js"></script>
<script type="text/javascript" charset="utf-8" src="jquery.cookie.js"></script>
<script type="text/javascript" charset="utf-8" src="jquery.dimensions.js"></script>
<script type="text/javascript" charset="utf-8" src="jquery.popup.js"></script>
</head>
<body>
<div>
<input id="popupDemo1" type="text" class="popup" />
<input id="popupDemo2" type="text" class="popup" />
<input id="TreeViewPopup" type="text" />
<script type="text/javascript">
jQuery(function($){
$("input.popup").popup('<a href="#" id="demo1">demo1Text</a><br /><a href="#" id="demo2">demo2Text</a>');
$("input#TreeViewPopup").popup(' <ul class="treeview-popup"><li><a href="#" id="node_100">Europe</a><ul><li><a href="#" id="node_101">Norway</a><ul><li><a href="#" id="node_102">Rogaland</a><ul><li class="tree_sheet.gif"><a href="#" id="node_103">Stavanger</a></li><li class="tree_sheet.gif"><a href="#" id="node_104">Haugesund</a></li></ul></li><li class="tree_sheet.gif"><a href="#" id="node_105">Hordaland</a></li> <li class="tree_sheet.gif"><a href="#" id="node_106">Oslo</a></li> </ul> </li> <li><a href="#" id="node_107">United Kingdom</a> <ul> <li><a href="#" id="node_108">London</a></li> <li><a href="#" id="node_109">Manchester</a></li> <li><a href="#" id="node_110">Oxford</a></li> </ul> </li> <li><a href="#" id="node_111">Sweden</a></li> <li><a href="#" id="node_112">Denmark</a></li> <li><a href="#" id="node_113">Germany</a></li> </ul> </li> <li><a href="#" id="node_114">Asia</a></li> <li><a href="#" id="node_115">Africa</a><ul><li><a href="#" id="node_116">Tanzania</a></li><li><a href="#" id="node_117">Kenya</a></li></ul></li><li><a href="#" id="node_118">America</a><ul><li class="tree_sheet.gif"><a href="#" id="node_119">Canada</a></li><li><a href="#" id="node_120">United States</a></li><li class="tree_sheet.gif"><a href="#" id="node_121">Mexico</a></li><li><a href="#" id="node_122">Argentina</a></li></ul></li></ul>');
$(".treeview-popup").treeview({
persist: "cookie",
cookieId: "treeview-popup"
});
});
</script>
</div>
</body>
</html>
JS代码(jquery.popup.js):
/* $Id:jquery.popup.js 67 2008-01-22 08:54:37Z Bolik@xjgc.com $ */
(function($){
function Popup(el,content){
this.input = $(el);
this.popupContent = content;
this.input.attr("readonly","readonly");
this.bindMethodsToObj("show","hide","hideIfClickOutside","selectItem");
this.build();
//this.selectItem();
this.hide();
}
;
Popup.prototype ={
build:function(){
this.ClearController = $('<a href="#">clear</a>').click(this.bindToObj(function(event){
this.selectItem("","");
this.hide();
return false;
}
));
this.popupController = $('<div class="popupController"></div>').append(this.ClearController);
this.popupContent = $('<div class="popupContent"></div>').append(this.popupContent);
this.popupPanel = this.rootLayers = $('<div class="popupPanel"></div>') .css({
display:"none",position:"absolute",zIndex:100}
) .append(this.popupController,this.popupContent) .appendTo(document.body);
if ($.browser.msie && $.browser.version < 7){
this.ieframe = $('<iframe class="popupPanel_ieframe" frameborder="0" src="#"></iframe>') .css({
position:"absolute",display:"none",zIndex:99}
) .insertBefore(this.popupPanel);
this.rootLayers = this.rootLayers.add(this.ieframe);
}
;
$("a",this.popupContent).click(this.bindToObj(function(event){
this.selectItem($(event.target).attr("id"),$(event.target).attr("innerHTML"));
this.hide();
return false;
}
));
//this.input.change(this.bindToObj(function(){
this.selectItem();
}
));
}
,selectItem:function(item,text){
this.selectedItem = item;
this.input.attr("SelectedItem",item);
this.input.val(text);
}
,show:function(){
this.setPosition();
this.rootLayers.css("display","block");
this.input.unbind("focus",this.show);
$(document.body).click(this.hideIfClickOutside);
}
,hide:function(){
this.rootLayers.css("display","none");
$(document.body).unbind("click",this.hideIfClickOutside);
this.input.focus(this.show);
}
,hideIfClickOutside:function(event){
if (event.target != this.input[0] && !this.insideSelector(event)){
this.hide();
}
;
}
,setPosition:function(){
var offset = this.input.offset();
this.rootLayers.css({
top:offset.top + this.input.outerHeight(),left:offset.left}
);
if (this.ieframe){
this.ieframe.css({
width:this.popupPanel.outerWidth(),height:this.popupPanel.outerHeight()}
);
}
;
}
,insideSelector:function(event){
var offset = this.popupPanel.offset();
offset.right = offset.left + this.popupPanel.outerWidth();
offset.bottom = offset.top + this.popupPanel.outerHeight();
return event.pageY < offset.bottom && event.pageY > offset.top && event.pageX < offset.right && event.pageX > offset.left;
}
,bindToObj:function(fn){
var self = this;
return function(){
return fn.apply(self,arguments)}
;
}
,bindMethodsToObj:function(){
for (var i = 0;
i < arguments.length;
i++){
this[arguments[i]] = this.bindToObj(this[arguments[i]]);
}
;
}
}
;
$.fn.popup = function(content){
return this.each(function(){
new Popup(this,content);
}
);
}
;
}
)(jQuery);
JS代码(jquery.treeview.js):
/* $Id:jquery.treeview.js 57 2008-01-16 15:16:55Z Bolik@xjgc.com $ */
/* * Treeview 1.4pre - jQuery plugin to hide and show branches of a tree * * http://bassistance.de/jquery-plugins/jquery-plugin-treeview/ * * Copyright (c) 2007 Jörn Zaefferer * * Dual licensed under the MIT and GPL licenses:* http://www.opensource.org/licenses/mit-license.php * http://www.gnu.org/licenses/gpl.html * * Revision:jquery.treeview.js 4364 2008-01-07 17:25:20Z joern.zaefferer * */
;
(function($){
$.extend($.fn,{
swapClass:function(c1,c2){
var c1Elements = this.filter('.' + c1);
this.filter('.' + c2).removeClass(c2).addClass(c1);
c1Elements.removeClass(c1).addClass(c2);
return this;
}
,replaceClass:function(c1,c2){
return this.filter('.' + c1).removeClass(c1).addClass(c2);
}
,hoverClass:function(className){
className = className || "hover";
return this.hover(function(){
$(this).addClass(className);
}
,function(){
$(this).removeClass(className);
}
);
}
,heightToggle:function(animated,callback){
animated ?this.animate({
height:"toggle"}
,animated,callback):this.each(function(){
jQuery(this)[ jQuery(this).is(":hidden") ? "show":"hide" ]();
if(callback)callback.apply(this,arguments);
}
);
}
,heightHide:function(animated,callback){
if (animated){
this.animate({
height:"hide"}
,animated,callback);
}
else{
this.hide();
if (callback)this.each(callback);
}
}
,prepareBranches:function(settings){
if (!settings.prerendered){
// mark last tree itemsthis.filter(":last-child:not(ul)").addClass(CLASSES.last);
// collapse whole tree,or only those marked as closed,anyway except those marked as openthis.filter((settings.collapsed ? "":"." + CLASSES.closed) + ":not(." + CLASSES.open + ")").find(">ul").hide();
}
// return all items with sublistsreturn this.filter(":has(>ul)");
}
,applyClasses:function(settings,toggler){
this.filter(":has(>ul):not(:has(>a))").find(">span").click(function(event){
toggler.apply($(this).next());
}
).add( $("a",this) ).hoverClass();
if (!settings.prerendered){
// handle closed ones firstthis.filter(":has(>ul:hidden)").addClass(CLASSES.expandable).replaceClass(CLASSES.last,CLASSES.lastExpandable);
// handle open onesthis.not(":has(>ul:hidden)").addClass(CLASSES.collapsable).replaceClass(CLASSES.last,CLASSES.lastCollapsable);
// create hitareathis.prepend("<div class=\"" + CLASSES.hitarea + "\"/>").find("div." + CLASSES.hitarea).each(function(){
var classes = "";
$.each($(this).parent().attr("class").split(" "),function(){
classes += this + "-hitarea ";
}
);
$(this).addClass( classes );
}
);
}
// apply event to hitareathis.find("div." + CLASSES.hitarea).click( toggler );
}
,treeview:function(settings){
settings = $.extend({
cookieId:"treeview"}
,settings);
if (settings.add){
return this.trigger("add",[settings.add]);
}
if ( settings.toggle ){
var callback = settings.toggle;
settings.toggle = function(){
return callback.apply($(this).parent()[0],arguments);
}
;
}
// factory for treecontrollerfunction treeController(tree,control){
// factory for click handlersfunction handler(filter){
return function(){
// reuse toggle event handler,applying the elements to toggle// start searching for all hitareastoggler.apply( $("div." + CLASSES.hitarea,tree).filter(function(){
// for plain toggle,no filter is provided,otherwise we need to check the parent elementreturn filter ? $(this).parent("." + filter).length:true;
}
) );
return false;
}
;
}
// click on first element to collapse tree$("a:eq(0)",control).click( handler(CLASSES.collapsable) );
// click on second to expand tree$("a:eq(1)",control).click( handler(CLASSES.expandable) );
// click on third to toggle tree$("a:eq(2)",control).click( handler() );
}
// handle toggle eventfunction toggler(){
$(this).parent()// swap classes for hitarea.find(">.hitarea").swapClass( CLASSES.collapsableHitarea,CLASSES.expandableHitarea ).swapClass( CLASSES.lastCollapsableHitarea,CLASSES.lastExpandableHitarea ).end()// swap classes for parent li.swapClass( CLASSES.collapsable,CLASSES.expandable ).swapClass( CLASSES.lastCollapsable,CLASSES.lastExpandable )// find child lists.find( ">ul" )// toggle them.heightToggle( settings.animated,settings.toggle );
if ( settings.unique ){
$(this).parent().siblings().replaceClass( CLASSES.collapsable,CLASSES.expandable ).replaceClass( CLASSES.lastCollapsable,CLASSES.lastExpandable ).find( ">ul" ).heightHide( settings.animated,settings.toggle );
}
}
function serialize(){
function binary(arg){
return arg ? 1:0;
}
var data = [];
branches.each(function(i,e){
data[i] = $(e).is(":has(>ul:visible)") ? 1:0;
}
);
$.cookie(settings.cookieId,data.join("") );
}
function deserialize(){
var stored = $.cookie(settings.cookieId);
if ( stored ){
var data = stored.split("");
branches.each(function(i,e){
$(e).find(">ul")[ parseInt(data[i]) ? "show":"hide" ]();
}
);
}
}
// add treeview class to activate stylesthis.addClass("treeview");
// prepare branches and find all tree items with child listsvar branches = this.find("li").prepareBranches(settings);
switch(settings.persist){
case "cookie":var toggleCallback = settings.toggle;
settings.toggle = function(){
serialize();
if (toggleCallback){
toggleCallback.apply(this,arguments);
}
}
;
deserialize();
break;
case "location":var current = this.find("a").filter(function(){
return this.href.toLowerCase() == location.href.toLowerCase();
}
);
if ( current.length ){
current.addClass("selected").parents("ul,li").add( current.next() ).show();
}
break;
}
branches.applyClasses(settings,toggler);
// if control option is set,create the treecontroller and show itif ( settings.control ){
treeController(this,settings.control);
$(settings.control).show();
}
return this.bind("add",function(event,branches){
$(branches).prev().removeClass(CLASSES.last).removeClass(CLASSES.lastCollapsable).removeClass(CLASSES.lastExpandable).find(">.hitarea").removeClass(CLASSES.lastCollapsableHitarea).removeClass(CLASSES.lastExpandableHitarea);
$(branches).find("li").andSelf().prepareBranches(settings).applyClasses(settings,toggler);
}
);
}
}
);
// classes used by the plugin// need to be styled via external stylesheet,see first examplevar CLASSES = $.fn.treeview.classes ={
open:"open",closed:"closed",expandable:"expandable",expandableHitarea:"expandable-hitarea",lastExpandableHitarea:"lastExpandable-hitarea",collapsable:"collapsable",collapsableHitarea:"collapsable-hitarea",lastCollapsableHitarea:"lastCollapsable-hitarea",lastCollapsable:"lastCollapsable",lastExpandable:"lastExpandable",last:"last",hitarea:"hitarea"}
;
// provide backwards compability$.fn.Treeview = $.fn.treeview;
}
)(jQuery);
CSS代码(jquery.popup.css):
/* $Id:jquery.popup.css 67 2008-01-22 08:54:37Z Bolik@xjgc.com $ */
.popupPanel{background-color:#cccc66;position:absolute;border:#0066cc thin solid;_width:10em;min-width:10em;_height:10em;min-height:10em;}
.popupPanel a{text-decoration:none;}
.popupPanel a:link{color:Blue;}
.popupPanel a:visited{color:purple;}
.popupPanel a:hover{color:#FF7F50;}
.popupController{border-bottom:#cc0000 thin solid;}
CSS代码(jquery.treeview.css):
/* $Id:jquery.treeview.css 57 2008-01-16 15:16:55Z Bolik@xjgc.com $ */
.treeview ul{/* background-color:white;*/
}
.treeview,.treeview ul{padding:0;margin:0;list-style:none;}
.treeview .hitarea{background:url(images/treeview-default.gif) -64px -25px no-repeat;height:16px;width:16px;margin-left:-16px;float:left;cursor:pointer;}
/* fix for IE6 */
* html .hitarea{display:inline;float:none;}
.treeview li{margin:0;padding:3px 0pt 3px 16px;}
.treeview a.selected{background-color:#eee;}
#treecontrol{margin:1em 0;display:none;}
.treeview .hover{color:red;cursor:pointer;}
.treeview li{background:url(images/treeview-default-line.gif) 0 0 no-repeat;}
.treeview li.collapsable,.treeview li.expandable{background-position:0 -26px;}
.treeview .expandable-hitarea{background-position:-80px -3px;}
.treeview li.last{background-position:0 -1616px;}
.treeview li.lastCollapsable,.treeview li.lastExpandable{background-image:url(images/treeview-default.gif);}
.treeview li.lastCollapsable{background-position:0 -111px;}
.treeview li.lastExpandable{background-position:-32px -67px;}
.treeview div.lastCollapsable-hitarea,.treeview div.lastExpandable-hitarea{background-image:none;}
.treeview-red li{background-image:url(images/treeview-red-line.gif);}
.treeview-red .hitarea,.treeview-red li.lastCollapsable,.treeview-red li.lastExpandable{background-image:url(images/treeview-red.gif);}
.treeview-black li{background-image:url(images/treeview-black-line.gif);}
.treeview-black .hitarea,.treeview-black li.lastCollapsable,.treeview-black li.lastExpandable{background-image:url(images/treeview-black.gif);}
.treeview-gray li{background-image:url(images/treeview-gray-line.gif);}
.treeview-gray .hitarea,.treeview-gray li.lastCollapsable,.treeview-gray li.lastExpandable{background-image:url(images/treeview-gray.gif);}
.filetree li{padding:3px 0 2px 16px;}
.filetree span.folder,.filetree span.file{padding-left:16px;display:block;height:15px;}
.filetree span.folder{background:url(images/folder.gif) 0 0 no-repeat;}
.filetree span.file{background:url(images/file.gif) 0 0 no-repeat;}


