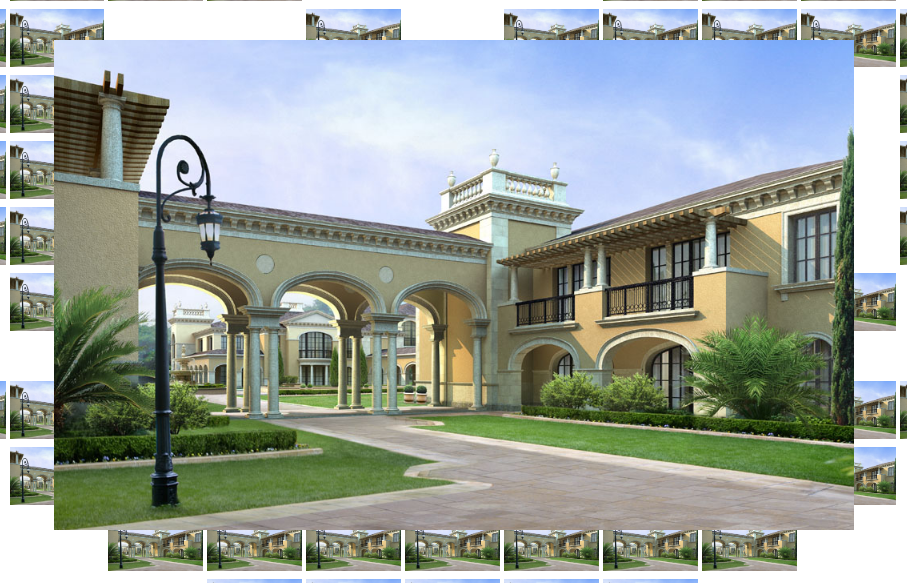
以下是 jQuery自动播放的照片墙特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery自动播放的照片墙特效</title>
<link href="css/index1.css" rel="stylesheet" />
<script src="js/jquery.min.js"></script>
<script>
function Showbigimg() {
var rom = parseInt(73 * Math.random());
var imgurl = $(".zppic:eq(" + rom + ")").find("img").attr("src");
$(".bigimg").attr({ "src": imgurl });
var bwidth = $(".bigimg").width();
var bheight = $(".bigimg").height();
var o = { left: "50%", width: "800px", height: "600px", top: "100px", "margin-left": "-400px" };
var pic = $(".zppic:eq(" + rom + ")");
$(".bigpic").css({ "left": pic.position().left, "top": pic.position().top });
$(".bigpic").show();
$(".bigpic").animate(o, 2000, function () {
setTimeout(function () {
$(".bigpic").animate({ width: "100px", left: pic.position().left, top: pic.position().top, "margin-left": "0", "margin-top": "0" }, 1000, function () {
$(".bigpic").hide();
setTimeout(Showbigimg, 1000);
});
}, 3000)
});
}
$(function () {
Showbigimg();
})
</script>
</head>
<body>
<div class="zp">
<table>
<tr>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
<td></td>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
</tr>
<!--1行 结束-->
<tr>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td> <div class="zppic">
<img src="images/1.jpg" />
</div></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
</tr>
<!--2行 结束-->
<tr>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
</tr>
<tr>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
</tr>
<tr>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
</tr>
<tr>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
<td></td>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
</tr>
<tr class="th">
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
</tr>
<tr>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td>
<div class="zppic">
<img src="images/1.jpg" />
</div>
</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<!-- <div class="zppic">
<img src="images/1.jpg" />
</div>
<div class="zppic">
<img src="images/1 (2).jpg" />
</div>
<div class="zppic">
<img src="images/1 (3).jpg" />
</div>
<div class="zppic">
<img src="images/1 (4).jpg" />
</div>
<div class="zppic">
<img src="images/1 (5).jpg" />
</div>
<div class="zppic">
<img src="images/1 (6).jpg" />
</div>
<div class="zppic">
<img src="images/1 (7).jpg" />
</div>
<div class="zppic">
<img src="images/1 (8).jpg" />
</div>
<div class="zppic">
<img src="images/1 (9).jpg" />
</div>
<div class="zppic">
<img src="images/1 (10).jpg" />
</div>
<div class="zppic">
<img src="images/1 (11).jpg" />
</div>
<div class="zppic">
<img src="images/1 (12).jpg" />
</div>
<div class="zppic">
<img src="images/1 (13).jpg" />
</div>
<div class="zppic">
<img src="images/1 (14).jpg" />
</div>
<div class="zppic">
<img src="images/1 (15).jpg" />
</div>
<div class="zppic">
<img src="images/1 (16).jpg" />
</div>
<div class="zppic">
<img src="images/1 (17).jpg" />
</div>
<div class="zppic">
<img src="images/1 (18).jpg" />
</div>-->
<div class="bigpic" style="display: none;">
<img class="bigimg" src="" />
</div>
</div>
</body>
</html>
CSS代码(index1.css):
body{position:relative;overflow:hidden;}
.zp{width:100%;text-align:center;}
.zppic{display:inline-block;max-width:100px;max-height:120px;}
.zppic img{width:100%;}
.bigpic{position:absolute;overflow:hidden;z-index:99;}
.bigpic img{width:100%;}
table{width:100%;}
.th{height:40px;}


