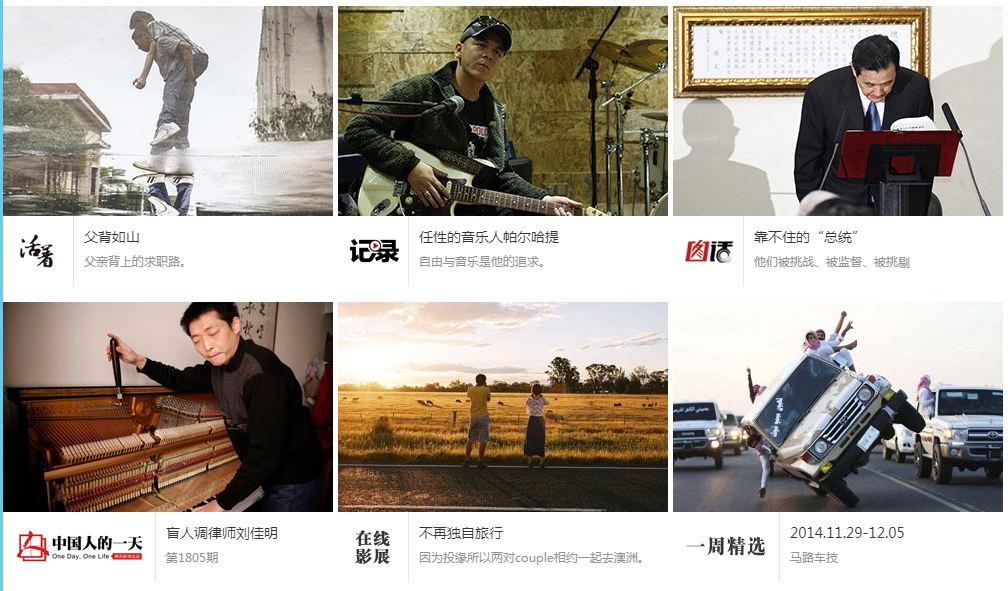
以下是 jQuery点击按钮图片换一换效果特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery点击按钮图片换一换效果代码</title>
</head>
<body>
<link type="text/css" rel="stylesheet" media="screen" href="css/style.css" /
<div class="layout style0 yxl">
<div class="hd">
<h2>影像力</h2>
<b class="border"></b>
<a href="javascript:;" class="changeBnt" id="xxlChg"><i></i>换一换</a>
</div>
<div class="bd">
<ul class="picLB" id="picLBxxl">
<li>
<dl class="picDl huozhe">
<dd>
<a href="#" class="pic"><img src="img/114236462.jpg" alt=""/></a>
<div class="ftBox">
<h3 class="name"><b><a href="#">活着</a></b></h3>
<div class="tit"><a href="#">父背如山</a></div>
<div class="text">父亲背上的求职路。</div>
<div class="qr">
<i class="icon-arr"></i>
<img class="fl" src="img/96043874.jpg" alt="活着微信" />
<div class="text">扫二维码 <br />收听《活着》微信</div>
</div>
</div>
</dd>
<dd>
<a href="#" class="pic"><img src="img/114140276.jpg" alt=""/></a>
<div class="ftBox">
<h3 class="name"><b><a href="#">活着</a></b></h3>
<div class="tit"><a href="#">七娃之家</a></div>
<div class="text">即使贫困,七个孩子也都要养</div>
<div class="qr">
<i class="icon-arr"></i>
<img class="fl" src="img/96043874.jpg" alt="活着微信" />
<div class="text">扫二维码 <br />收听《活着》微信</div>
</div>
</div>
</dd>
<dd>
<a href="#" class="pic"><img src="img/114011457.jpg" alt=""/></a>
<div class="ftBox">
<h3 class="name"><b><a href="#">活着</a></b></h3>
<div class="tit"><a href="#">毛家工业园</a></div>
<div class="text">城市化进程中的暴富神话</div>
<div class="qr">
<i class="icon-arr"></i>
<img class="fl" src="img/96043874.jpg" alt="活着微信" />
<div class="text">扫二维码 <br />收听《活着》微信</div>
</div>
</div>
</dd>
</dl>
</li>
<li>
<dl class="picDl jilu">
<dd>
<a href="#" class="pic"><img src="img/114097562.jpg" alt=""/></a>
<div class="ftBox">
<h2 class="name"><b><a href="#">焦点人物</a></b></h2>
<div class="tit"><a href="#">任性的音乐人帕尔哈提</a></div>
<div class="text">自由与音乐是他的追求。</div>
</div>
</dd>
<dd>
<a href="#" class="pic"><img src="img/113842142.jpg" alt=""/></a>
<div class="ftBox">
<h2 class="name"><b><a href="#">焦点人物</a></b></h2>
<div class="tit"><a href="#">被泼粪的性学教授</a></div>
<div class="text">反黄大妈激烈抵制普及性科学</div>
</div>
</dd>
<dd>
<a href="#" class="pic"><img src="img/113584996.jpg" alt=""/></a>
<div class="ftBox">
<h2 class="name"><b><a href="#">焦点人物</a></b></h2>
<div class="tit"><a href="#">穿越罗布泊的6岁男孩</a></div>
<div class="text">多多接受的"鹰式教育"引发争议</div>
</div>
</dd>
</dl>
</li>
<li>
<dl class="picDl tuhua">
<dd>
<a href="#" class="pic"><img src="img/114273547.jpg" alt=""/></a>
<div class="ftBox">
<h2 class="name"><b><a href="#">图话</a></b></h2>
<div class="tit"><a href="#">靠不住的“总统”</a></div>
<div class="text">他们被挑战、被监督、被挑剔</div>
</div>
</dd>
<dd>
<a href="#" class="pic"><img nsrc="img/114273557.jpg" alt=""/></a>
<div class="ftBox">
<h2 class="name"><b><a href="#">图话</a></b></h2>
<div class="tit"><a href="#">天安门广场进化史</a></div>
<div class="text">广场改造折射出国家政治变迁</div>
</div>
</dd>
<dd>
<a href="#" class="pic"><img nsrc="img/114099210.jpg" alt=""/></a>
<div class="ftBox">
<h2 class="name"><b><a href="#">图话</a></b></h2>
<div class="tit"><a href="#">老人为何孤独死去?</a></div>
<div class="text">在注重礼义仁孝的国度,老人却悲凉而死?</div>
</div>
</dd>
</dl>
</li>
<li>
<dl class="picDl today">
<dd>
<a href="#" class="pic"><img src="img/114270241.jpg" alt=""/></a>
<div class="ftBox">
<h2 class="name"><b><a href="#">中国人的一天</a></b></h2>
<div class="tit"><a href="#">盲人调律师刘佳明</a></div>
<div class="text">第1805期</div>
<div class="qr">
<i class="icon-arr"></i>
<img class="fl" src="img/96091063.png" alt="中国人的一天微信" />
<div class="text">扫二维码 <br />收听《中国人的一天》微信</div>
</div>
</div>
</dd>
<dd>
<a href="#" class="pic"><img nsrc="img/114230287.jpg" alt=""/></a>
<div class="ftBox">
<h2 class="name"><b><a href="#">中国人的一天</a></b></h2>
<div class="tit"><a href="#">陈正华和他的小戏楼</a></div>
<div class="text">第1804期</div>
<div class="qr">
<i class="icon-arr"></i>
<img class="fl" src="img/96091063.png" alt="中国人的一天微信" />
<div class="text">扫二维码 <br />收听《中国人的一天》微信</div>
</div>
</div>
</dd>
<dd>
<a href="#" class="pic"><img nsrc="img/114188359.jpg" alt=""/></a>
<div class="ftBox">
<h2 class="name"><b><a href="#">中国人的一天</a></b></h2>
<div class="tit"><a href="#">八旬老人抚养孤儿</a></div>
<div class="text">第1803期</div>
<div class="qr">
<i class="icon-arr"></i>
<img class="fl" src="img/96091063.png" alt="中国人的一天微信" />
<div class="text">扫二维码 <br />收听《中国人的一天》微信</div>
</div>
</div>
</dd>
</dl>
</li>
<li>
<dl class="picDl yingzhan">
<dd>
<a href="#" class="pic"><img src="img/114172169.jpg" alt=""/></a>
<div class="ftBox">
<h2 class="name"><b> <a href="#">在线影展</a> </b></h2>
<div class="tit"><a href="#">不再独自旅行</a></div>
<div class="text">因为投缘所以两对couple相约一起去澳洲。</div>
</div>
</dd>
<dd>
<a href="#" class="pic"><img nsrc="img/113366099.jpg" alt=""/></a>
<div class="ftBox">
<h2 class="name"><b> <a href="#">在线影展</a> </b></h2>
<div class="tit"><a href="#">行走德黑兰</a></div>
<div class="text">玫瑰之城德黑兰,神秘,却又风情万种。</div>
</div>
</dd>
<dd>
<a href="#" class="pic"><img nsrc="img/113064706.jpg" alt=""/></a>
<div class="ftBox">
<h2 class="name"><b> <a href="#">在线影展</a> </b></h2>
<div class="tit"><a href="#">墙上的伟人</a></div>
<div class="text">记录陕北家庭房间中领导人宣传画。</div>
</div>
</dd>
</dl>
</li>
<li>
<dl class="picDl jingxuan">
<dd>
<a href="#" class="pic"><img src="img/114159822.jpg" alt=""/></a>
<div class="ftBox">
<h2 class="name"><b><a href="#">一周精选</a></b></h2>
<div class="tit"><a href="#">2014.11.29-12.05</a></div>
<div class="text">马路车技</div>
</div>
</dd>
<dd>
<a href="#" class="pic"><img nsrc="img/113981312.jpg" alt=""/></a>
<div class="ftBox">
<h2 class="name"><b><a href="#">一周精选</a></b></h2>
<div class="tit"><a href="#">2014.11.22-11.28</a></div>
<div class="text">法国牧羊人将羊群赶至埃菲尔铁塔下示威。</div>
</div>
</dd>
<dd>
<a href="#" class="pic"><img nsrc="img/113685865.jpg" alt=""/></a>
<div class="ftBox">
<h2 class="name"><b><a href="#">一周精选</a></b></h2>
<div class="tit"><a href="#">2014.11.15—11.21</a></div>
<div class="text">白马群在夕阳下奔跑</div>
</div>
</dd>
</dl>
</li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>
<script type="text/javascript">
//影像力换一换
var getyxl = jQuery('#picLBxxl li').eq(0).width();
(function($){
var arartta= window['arartta'] = function(o){
return new das(o);
}
das = function(o){
this.obj = $('#'+o.obj);
this.bnt = $('#'+o.bnt);
this.showLi = this.obj.find('li');
this.current = 0;
this.myTimersc = '';
this.init()
}
das.prototype = {
chgPic:function(n){
var _this = this;
for (var i = 0,l= _this.showLi.length; i < l; i++) {
_this.showLi.eq(i).find(".pic").find('img').eq(n).attr('src',_this.showLi.eq(i).find(".pic").find('img').eq(n).attr('nsrc'));
$('#picLBxxl dl:not(:animated)').animate({left: -(n * getyxl) + "px"}, {easing:"easeInOutExpo"}, 1500, function(){});
}
},
rotate:function(){
var _this = this;
clearInterval(_this.myTimersc);
_this.bnt.children().css({
'-webkit-transform':'rotate(0deg)',
'-moz-transform':'rotate(0deg)'
});
var tt = 0;
var getBnts = _this.bnt.children();
_this.myTimersc = setInterval(function(){
tt += 10;
if (tt >= 180) {
clearInterval(_this.myTimersc);
}
rotateElement(getBnts,tt);
},25)
},
init:function(){
var _this = this;
this.bnt.bind("click",function(){
_this.current++;
if (_this.current > 2) {
_this.current = 0 ;
}
_this.chgPic(_this.current);
_this.rotate();
})
this.bnt.mouseenter(function () {
_this.rotate();
});
}
}
})(jQuery)
arartta({
bnt:'xxlChg',
obj:'picLBxxl'
});
function rotateElement(element,angle){
var rotate = 'rotate('+angle+'deg)';
if(element.css('MozTransform')!=undefined)
element.css('MozTransform',rotate);
else if(element.css('WebkitTransform')!=undefined)
element.css('WebkitTransform',rotate);
}
</script>
<!--鼠标悬停二维码代码-->
<script type="text/javascript">
var istrueCsr = false;
$("#picLBxxl .ftBox .name").hover(function(){
if (!istrueCsr) {
$(this).siblings(".qr").fadeIn("slow");
istrueCsr = true;
}
}, function(){
$(this).siblings(".qr").fadeOut("slow");
setTimeout(function(){istrueCsr = false},1000)
});
</script>
</body>
</html>
JS代码(jquery.easing.min.js):
/* * jQuery Easing v1.3 - http://gsgd.co.uk/sandbox/jquery/easing/ * * Uses the built in easing capabilities added In jQuery 1.1 * to offer multiple easing options * * TERMS OF USE - EASING EQUATIONS * * Open source under the BSD License. * * Copyright © 2001 Robert Penner * All rights reserved. * * TERMS OF USE - jQuery Easing * * Open source under the BSD License. * * Copyright © 2008 George McGinley Smith * All rights reserved. * * Redistribution and use in source and binary forms,with or without modification,* are permitted provided that the following conditions are met:* * Redistributions of source code must retain the above copyright notice,this list of * conditions and the following disclaimer. * Redistributions in binary form must reproduce the above copyright notice,this list * of conditions and the following disclaimer in the documentation and/or other materials * provided with the distribution. * * Neither the name of the author nor the names of contributors may be used to endorse * or promote products derived from this software without specific prior written permission. * * THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY * EXPRESS OR IMPLIED WARRANTIES,INCLUDING,BUT NOT LIMITED TO,THE IMPLIED WARRANTIES OF * MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE * COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT,INDIRECT,INCIDENTAL,SPECIAL,* EXEMPLARY,OR CONSEQUENTIAL DAMAGES (INCLUDING,BUT NOT LIMITED TO,PROCUREMENT OF SUBSTITUTE * GOODS OR SERVICES;
LOSS OF USE,DATA,OR PROFITS;
OR BUSINESS INTERRUPTION) HOWEVER CAUSED * AND ON ANY THEORY OF LIABILITY,WHETHER IN CONTRACT,STRICT LIABILITY,OR TORT (INCLUDING * NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE,EVEN IF ADVISED * OF THE POSSIBILITY OF SUCH DAMAGE. **/
jQuery.easing.jswing=jQuery.easing.swing;
jQuery.extend(jQuery.easing,{
def:"easeOutQuad",swing:function(e,f,a,h,g){
return jQuery.easing[jQuery.easing.def](e,f,a,h,g)}
,easeInQuad:function(e,f,a,h,g){
return h*(f/=g)*f+a}
,easeOutQuad:function(e,f,a,h,g){
return -h*(f/=g)*(f-2)+a}
,easeInOutQuad:function(e,f,a,h,g){
if((f/=g/2)<1){
return h/2*f*f+a}
return -h/2*((--f)*(f-2)-1)+a}
,easeInCubic:function(e,f,a,h,g){
return h*(f/=g)*f*f+a}
,easeOutCubic:function(e,f,a,h,g){
return h*((f=f/g-1)*f*f+1)+a}
,easeInOutCubic:function(e,f,a,h,g){
if((f/=g/2)<1){
return h/2*f*f*f+a}
return h/2*((f-=2)*f*f+2)+a}
,easeInQuart:function(e,f,a,h,g){
return h*(f/=g)*f*f*f+a}
,easeOutQuart:function(e,f,a,h,g){
return -h*((f=f/g-1)*f*f*f-1)+a}
,easeInOutQuart:function(e,f,a,h,g){
if((f/=g/2)<1){
return h/2*f*f*f*f+a}
return -h/2*((f-=2)*f*f*f-2)+a}
,easeInQuint:function(e,f,a,h,g){
return h*(f/=g)*f*f*f*f+a}
,easeOutQuint:function(e,f,a,h,g){
return h*((f=f/g-1)*f*f*f*f+1)+a}
,easeInOutQuint:function(e,f,a,h,g){
if((f/=g/2)<1){
return h/2*f*f*f*f*f+a}
return h/2*((f-=2)*f*f*f*f+2)+a}
,easeInSine:function(e,f,a,h,g){
return -h*Math.cos(f/g*(Math.PI/2))+h+a}
,easeOutSine:function(e,f,a,h,g){
return h*Math.sin(f/g*(Math.PI/2))+a}
,easeInOutSine:function(e,f,a,h,g){
return -h/2*(Math.cos(Math.PI*f/g)-1)+a}
,easeInExpo:function(e,f,a,h,g){
return(f==0)?a:h*Math.pow(2,10*(f/g-1))+a}
,easeOutExpo:function(e,f,a,h,g){
return(f==g)?a+h:h*(-Math.pow(2,-10*f/g)+1)+a}
,easeInOutExpo:function(e,f,a,h,g){
if(f==0){
return a}
if(f==g){
return a+h}
if((f/=g/2)<1){
return h/2*Math.pow(2,10*(f-1))+a}
return h/2*(-Math.pow(2,-10*--f)+2)+a}
,easeInCirc:function(e,f,a,h,g){
return -h*(Math.sqrt(1-(f/=g)*f)-1)+a}
,easeOutCirc:function(e,f,a,h,g){
return h*Math.sqrt(1-(f=f/g-1)*f)+a}
,easeInOutCirc:function(e,f,a,h,g){
if((f/=g/2)<1){
return -h/2*(Math.sqrt(1-f*f)-1)+a}
return h/2*(Math.sqrt(1-(f-=2)*f)+1)+a}
,easeInElastic:function(f,h,e,l,k){
var i=1.70158;
var j=0;
var g=l;
if(h==0){
return e}
if((h/=k)==1){
return e+l}
if(!j){
j=k*0.3}
if(g<Math.abs(l)){
g=l;
var i=j/4}
else{
var i=j/(2*Math.PI)*Math.asin(l/g)}
return -(g*Math.pow(2,10*(h-=1))*Math.sin((h*k-i)*(2*Math.PI)/j))+e}
,easeOutElastic:function(f,h,e,l,k){
var i=1.70158;
var j=0;
var g=l;
if(h==0){
return e}
if((h/=k)==1){
return e+l}
if(!j){
j=k*0.3}
if(g<Math.abs(l)){
g=l;
var i=j/4}
else{
var i=j/(2*Math.PI)*Math.asin(l/g)}
return g*Math.pow(2,-10*h)*Math.sin((h*k-i)*(2*Math.PI)/j)+l+e}
,easeInOutElastic:function(f,h,e,l,k){
var i=1.70158;
var j=0;
var g=l;
if(h==0){
return e}
if((h/=k/2)==2){
return e+l}
if(!j){
j=k*(0.3*1.5)}
if(g<Math.abs(l)){
g=l;
var i=j/4}
else{
var i=j/(2*Math.PI)*Math.asin(l/g)}
if(h<1){
return -0.5*(g*Math.pow(2,10*(h-=1))*Math.sin((h*k-i)*(2*Math.PI)/j))+e}
return g*Math.pow(2,-10*(h-=1))*Math.sin((h*k-i)*(2*Math.PI)/j)*0.5+l+e}
,easeInBack:function(e,f,a,i,h,g){
if(g==undefined){
g=1.70158}
return i*(f/=h)*f*((g+1)*f-g)+a}
,easeOutBack:function(e,f,a,i,h,g){
if(g==undefined){
g=1.70158}
return i*((f=f/h-1)*f*((g+1)*f+g)+1)+a}
,easeInOutBack:function(e,f,a,i,h,g){
if(g==undefined){
g=1.70158}
if((f/=h/2)<1){
return i/2*(f*f*(((g*=(1.525))+1)*f-g))+a}
return i/2*((f-=2)*f*(((g*=(1.525))+1)*f+g)+2)+a}
,easeInBounce:function(e,f,a,h,g){
return h-jQuery.easing.easeOutBounce(e,g-f,0,h,g)+a}
,easeOutBounce:function(e,f,a,h,g){
if((f/=g)<(1/2.75)){
return h*(7.5625*f*f)+a}
else{
if(f<(2/2.75)){
return h*(7.5625*(f-=(1.5/2.75))*f+0.75)+a}
else{
if(f<(2.5/2.75)){
return h*(7.5625*(f-=(2.25/2.75))*f+0.9375)+a}
else{
return h*(7.5625*(f-=(2.625/2.75))*f+0.984375)+a}
}
}
}
,easeInOutBounce:function(e,f,a,h,g){
if(f<g/2){
return jQuery.easing.easeInBounce(e,f*2,0,h,g)*0.5+a}
return jQuery.easing.easeOutBounce(e,f*2-g,0,h,g)*0.5+h*0.5+a}
}
);
/* |xGv00|f93d4f2ff421a4dbfcbebc3438c39127 */
CSS代码(style.css):
/** * author:shenshenyan * data:2013-11-19 19:47 */
/*reset*/
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0}
body{font:12px simsun Arial;background:#fff}
a{text-decoration:none;color:#333;}
a:hover{text-decoration:none;color:#c00;}
em{font-style:normal}
li{list-style:none}
img{border:0;vertical-align:middle}
table{border-collapse:collapse;border-spacing:0}
button,input,select,textarea{background:#fff;}
img{-webkit-backface-visibility:hidden;-webkit-transition:opacity 0.3s ease-out;-moz-transition:opacity 0.3s ease-out;-o-transition:opacity 0.3s ease-out;transition:opacity 0.3s ease-out;}
img:hover{opacity:0.8}
p{word-wrap:break-word}
.cf:after{content:"";display:table;clear:both}
.cf{*zoom:1}
.fl,.layout .fl,.chief{float:left;display:inline}
.fr,.layout .fr,.extra{float:right;display:inline}
h1,h2,h3,dt{font-family:'���ź�','����';font-weight:100;font-size:16px;}
/* layout */
.style0 .hd .changeBnt i,.picLB .ftBox .name b{background:url(../img/bntIcon.png) no-repeat;}
.layout{margin:40px auto 0 auto;width:1000px;}
.style0 .hd{height:48px;line-height:36px;position:relative;}
.style0 .border{display:block;overflow:hidden;height:0px;position:absolute;width:1000px;border-top:1px solid #d3d9df;border-bottom:1px solid #fcfcfc;top:18px;left:0}
.style0 .hd h2{position:absolute;background:#f7f7f7;display:inline-block;*display:inline;zoom:1;padding:0 22px;z-index:100;font-size:18px;left:50%;margin-left:-55px;}
.style0 .hd .changeBnt{width:67px;height:23px;background:#fff;border:1px solid #d8dcdd;position:absolute;top:7px;right:0px;text-indent:25px;line-height:23px;}
.style0 .hd .changeBnt i{width:18px;height:18px;position:absolute;left:4px;top:2px;background-position:-202px 1px;}
.style0 .hd .changeBnt:hover{background:#e55656;border:1px solid #e55656;color:#fff;text-decoration:none;}
.style0 .hd .changeBnt:hover i{background-position:-202px -26px;}
/* Ӱ���� */
.picLB{margin-left:-5px;}
.picLB li{width:330px;height:280px;margin:16px 0 0 5px;overflow:hidden;background:#fff;position:relative;}
.picLB{overflow:hidden;zoom:1;}
.picLB li{float:left;display:inline;}
.picDl{width:1000px;overflow:hidden;zoom:1;;height:280px;position:absolute;top:0;left:0}
.picDl dd{float:left;display:inline;width:330px;overflow:hidden;}
.picLB .ftBox{overflow:hidden;zoom:1;}
.picLB .ftBox .name{float:left;display:inline;height:70px;border-right:1px solid #e5e5e5;margin-right:10px;}
.picLB .ftBox .name b{width:60px;height:45px;background-position:-87px -5px;display:block;margin:15px 0 0 10px;text-indent:-999em;}
.picLB .ftBox .tit{font-family:'���ź�','����';font-size:14px;line-height:22px;margin-top:10px;}
.picLB .ftBox .text{color:#929292;font-family:'���ź�','����';font-size:12px;margin-top:5px;padding-right:10px;}
.picLB .jilu .ftBox .name b{background-position:-83px -70px;}
.picLB .tuhua .ftBox .name b{background-position:-83px -135px;}
.picLB .today .ftBox .name b{background-position:-80px -320px;width:142px;}
.picLB .yingzhan .ftBox .name b{background-position:-76px -196px;}
.picLB .jingxuan .ftBox .name b{background-position:-81px -259px;width:96px;}
/* icon-arr */
.picLB .icon-arr{border-color:transparent #CFCFCF transparent transparent;border-style:dashed solid dashed none;position:absolute;height:0;overflow:hidden;border-width:6px;left:-6px;top:50%;margin-top:-6px;}
.picLB .ftBox{position:relative;height:70px;}
.picLB .ftBox .qr{position:absolute;right:0;top:0;display:none;width:255px;height:66px;padding:2px;border-left:1px solid #CFCFCF;background-color:#FFF;}
.picLB .ftBox .qr img.fl{margin-right:12px;}
.picLB .ftBox .qr .text{margin-top:15px;}
.picLB .today .ftBox .qr{width:173px;}


