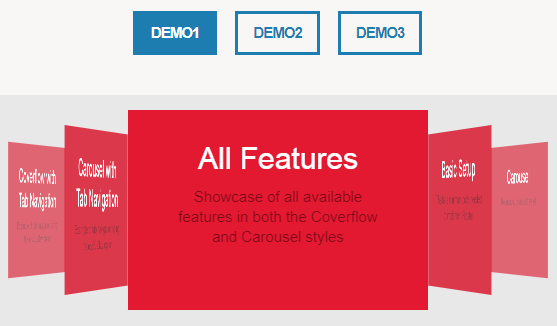
以下是 jQuery支持触摸屏3D旋转木马特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js" lang="zh"> <!--<![endif]-->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=550, initial-scale=1">
<title>jQuery支持触摸屏3D旋转木马特效</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" href="css/demo.css">
<link rel="stylesheet" href="src/css/jquery.flipster.css">
<link rel="stylesheet" href="css/flipsternavtabs.css">
</head>
<body>
<div class="zzsc-container">
<header class="zzsc-header">
<div class="zzsc-demo center">
<a href="index.html" class="current">DEMO1</a>
<a href="index2.html">DEMO2</a>
<a href="index3.html">DEMO3</a>
</div>
</header>
<div class="zzsc-content bgcolor-3">
<div id="Main-Content">
<div class="Container">
<!-- Flipster List -->
<div class="flipster">
<ul>
<li>
<a href="demo.html" class="Button Block">
<h1>All Features</h1>
<p>Showcase of all available features in both the Coverflow and Carousel styles</p>
</a>
</li>
<li>
<a href="demo2.html" class="Button Block">
<h1>Basic Setup</h1>
<p>The bare minimum code needed to implement Flipster</p>
</a>
</li>
<li>
<a href="demo3.html" class="Button Block">
<h1>Carousel</h1>
<p>Roundabout carousel style!</p>
</a>
</li>
<li>
<a href="demo4.html" class="Button Block">
<h1>Coverflow with Tab Navigation</h1>
<p>Example of tab navigation using the <code>enableNav</code> option</p>
</a>
</li>
<li>
<a href="demo5.html" class="Button Block">
<h1>Carousel with Tab Navigation</h1>
<p>Example of tab navigation using the <code>enableNav</code> option</p>
</a>
</li>
</ul>
</div>
<!-- End Flipster List -->
</div>
</div>
</div>
</div>
<script type="text/javascript" src="src/js/jquery-1.8.3.min.js"></script>
<script src="src/js/jquery.flipster.js"></script>
<script>$(function(){ $(".flipster").flipster({ style: 'carousel', start: 0 }); });</script>
</body>
</html>
HTML代码(index2.html):
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js" lang="zh"> <!--<![endif]-->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=550, initial-scale=1">
<title>jQuery支持触摸屏3D旋转木马特效</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" href="css/demo.css">
<link rel="stylesheet" href="src/css/jquery.flipster.css">
<link rel="stylesheet" href="css/flipsternavtabs.css">
</head>
<body>
<div class="zzsc-container">
<header class="zzsc-header">
<div class="zzsc-demo center">
<a href="index.html">DEMO1</a>
<a href="index2.html" class="current">DEMO2</a>
<a href="index3.html">DEMO3</a>
</div>
</header>
<div class="zzsc-content bgcolor-3">
<div id="Main-Content">
<div class="Container">
<!-- Flipster List -->
<div class="flipster">
<ul class="flip-items">
<li id="Coverflow-1" title="Cricket" data-flip-category="Fun Sports">
<img src="img/1.jpg">
</li>
<li id="Coverflow-2" title="Surfing" data-flip-category="Fun Sports">
<img src="img/2.jpg">
</li>
<li id="Coverflow-3" title="Baseball" data-flip-category="Boring Sports">
<img src="img/3.jpg">
</li>
<li id="Coverflow-4" title="Running" data-flip-category="Boring Sports">
<img src="img/4.jpg">
</li>
<li id="Coverflow-7" title="Air Kicking" data-flip-category="These are Sports?">
<img src="img/5.jpg">
</li>
<li id="Coverflow-5" title="Bike Sitting" data-flip-category="These are Sports?">
<img src="img/6.jpg">
</li>
<li id="Coverflow-6" title="Extreme Bike Sitting" data-flip-category="These are Sports?">
<img src="img/8.jpg">
</li>
</ul>
</div>
<!-- End Flipster List -->
</div>
</div>
</div>
</div>
<script type="text/javascript" src="src/js/jquery-1.8.3.min.js"></script>
<script src="src/js/jquery.flipster.js"></script>
<script>
$(function(){
/*$(".flipster").flipster({
enableNav: true
});*/
$(".flipster").flipster({
itemContainer: 'ul', // Container for the flippin' items.
itemSelector: 'li', // Selector for children of itemContainer to flip
style: 'coverflow', // Switch between 'coverflow' or 'carousel' display styles
start: 'center', // Starting item. Set to 0 to start at the first, 'center' to start in the middle or the index of the item you want to start with.
enableKeyboard: true, // Enable left/right arrow navigation
enableMousewheel: true, // Enable scrollwheel navigation (up = left, down = right)
enableTouch: true, // Enable swipe navigation for touch devices
enableNav: true, // If true, flipster will insert an unordered list of the slides
enableNavButtons: true, // If true, flipster will insert Previous / Next buttons
onItemSwitch: function(){}, // Callback function when items are switches
});
});
</script>
</body>
</html>
JS代码(jquery.flipster.js):
/* global window,document,jQuery */
(function($){
$.fn.flipster = function(options){
var isMethodCall = typeof options === 'string' ? true:false;
if (isMethodCall){
var method = options;
var args = Array.prototype.slice.call(arguments,1);
}
else{
var defaults ={
itemContainer:'ul',// Container for the flippin' items. itemSelector:'li',// Selector for children of itemContainer to flip style:'coverflow',// Switch between 'coverflow' or 'carousel' display styles start:'center',// Starting item. Set to 0 to start at the first,'center' to start in the middle or the index of the item you want to start with. enableKeyboard:true,// Enable left/right arrow navigation enableMousewheel:true,// Enable scrollwheel navigation (up = left,down = right) enableTouch:true,// Enable swipe navigation for touch devices onItemSwitch:$.noop,// Callback function when items are switched disableRotation:false,enableNav:false,// If true,flipster will insert an unordered list of the slides navPosition:'before',// [before|after] Changes the position of the navigation before or after the flipsterified items - case-insensitive enableNavButtons:false,// If true,flipster will insert Previous / Next buttons prevText:'Previous',// Changes the text for the Previous button nextText:'Next' // Changes the text for the Next button}
;
var settings = $.extend({
}
,defaults,options);
var win = $(window);
}
return this.each(function(){
var _flipster = $(this);
var methods;
if (isMethodCall){
methods = _flipster.data('methods');
return methods[method].apply(this,args);
}
var _flipItemsOuter;
var _flipItems;
var _flipNav;
var _flipNavItems;
var _current = 0;
var _startTouchX = 0;
var _actionThrottle = 0;
var _throttleTimeout;
var compatibility;
// public methods methods ={
jump:jump}
;
_flipster.data('methods',methods);
function removeThrottle(){
_actionThrottle = 0;
}
function resize(){
_flipItemsOuter.height(calculateBiggestFlipItemHeight());
_flipster.css("height","auto");
if ( settings.style === 'carousel' ){
_flipItemsOuter.width(_flipItems.width());
}
}
function calculateBiggestFlipItemHeight(){
var biggestHeight = 0;
_flipItems.each(function(){
if ($(this).height() > biggestHeight) biggestHeight = $(this).height();
}
);
return biggestHeight;
}
function buildNav(){
if ( settings.enableNav && _flipItems.length > 1 ){
var navCategories = [],navItems = [],navList = [];
_flipItems.each(function(){
var category = $(this).data("flip-category"),itemId = $(this).attr("id"),itemTitle = $(this).attr("title");
if ( typeof category !== 'undefined' ){
if ( $.inArray(category,navCategories) < 0 ){
navCategories.push(category);
navList[category] = '<li class="flip-nav-category"><a href="#" class="flip-nav-category-link" data-flip-category="'+category+'">'+category+'</a>\n<ul class="flip-nav-items">\n';
}
}
if ( $.inArray(itemId,navItems) < 0 ){
navItems.push(itemId);
var link = '<a href="#'+itemId+'" class="flip-nav-item-link">'+itemTitle+'</a></li>\n';
if ( typeof category !== 'undefined' ){
navList[category] = navList[category] + '<li class="flip-nav-item">' + link;
}
else{
navList[itemId] = '<li class="flip-nav-item no-category">' + link;
}
}
}
);
var navDisplay = '<ul class="flipster-nav">\n';
for (var catIndex in navCategories){
navList[navCategories[catIndex]] = navList[navCategories[catIndex]] + "</ul>\n</li>\n";
}
for (var navIndex in navList){
navDisplay += navList[navIndex];
}
navDisplay += '</ul>';
if(settings.navPosition.toLowerCase() != "after"){
_flipNav = $(navDisplay).prependTo(_flipster);
}
else{
_flipNav = $(navDisplay).appendTo(_flipster);
}
_flipNavItems = _flipNav.find("a").on("click",function(e){
var target;
if ( $(this).hasClass("flip-nav-category-link") ){
target = _flipItems.filter("[data-flip-category='"+$(this).data("flip-category")+"']");
}
else{
target = $(this.hash);
}
if ( target.length ){
jump(target);
e.preventDefault();
}
}
);
}
}
function updateNav(){
if ( settings.enableNav && _flipItems.length > 1 ){
var currentItem = $(_flipItems[_current]);
_flipNav.find(".flip-nav-current").removeClass("flip-nav-current");
_flipNavItems.filter("[href='#"+currentItem.attr("id")+"']").addClass("flip-nav-current");
_flipNavItems.filter("[data-flip-category='"+currentItem.data("flip-category")+"']").parent().addClass("flip-nav-current");
}
}
function buildNavButtons(){
if ( settings.enableNavButtons && _flipItems.length > 1 ){
_flipster.find(".flipto-prev,.flipto-next").remove();
_flipster.append("<a href='#' class='flipto-prev'>"+settings.prevText+"</a> <a href='#' class='flipto-next'>"+settings.nextText+"</a>");
_flipster.children('.flipto-prev').on("click",function(e){
jump("left");
e.preventDefault();
}
);
_flipster.children('.flipto-next').on("click",function(e){
jump("right");
e.preventDefault();
}
);
}
}
function center(){
var currentItem = $(_flipItems[_current]).addClass("flip-current");
_flipItems.removeClass("flip-prev flip-next flip-current flip-past flip-future no-transition");
if ( settings.style === 'carousel' ){
_flipItems.addClass("flip-hidden");
var nextItem = $(_flipItems[_current+1]),futureItem = $(_flipItems[_current+2]),prevItem = $(_flipItems[_current-1]),pastItem = $(_flipItems[_current-2]);
if ( _current === 0 ){
prevItem = _flipItems.last();
pastItem = prevItem.prev();
}
else if ( _current === 1 ){
pastItem = _flipItems.last();
}
else if ( _current === _flipItems.length-2 ){
futureItem = _flipItems.first();
}
else if ( _current === _flipItems.length-1 ){
nextItem = _flipItems.first();
futureItem = $(_flipItems[1]);
}
futureItem.removeClass("flip-hidden").addClass("flip-future");
pastItem.removeClass("flip-hidden").addClass("flip-past");
nextItem.removeClass("flip-hidden").addClass("flip-next");
prevItem.removeClass("flip-hidden").addClass("flip-prev");
}
else{
var spacer = currentItem.outerWidth()/2;
var totalLeft = 0;
var totalWidth = _flipItemsOuter.width();
var currentWidth = currentItem.outerWidth();
var currentLeft = (_flipItems.index(currentItem)*currentWidth)/2 +spacer/2;
_flipItems.removeClass("flip-hidden");
for (var i = 0;
i < _flipItems.length;
i++){
var thisItem = $(_flipItems[i]);
var thisWidth = thisItem.outerWidth();
if (i < _current){
thisItem.addClass("flip-past") .css({
"z-index":i,"left":(i*thisWidth/2)+"px"}
);
}
else if ( i > _current ){
thisItem.addClass("flip-future") .css({
"z-index":_flipItems.length-i,"left":(i*thisWidth/2)+spacer+"px"}
);
}
}
currentItem.css({
"z-index":_flipItems.length+1,"left":currentLeft +"px"}
);
totalLeft = (currentLeft + (currentWidth/2)) - (totalWidth/2);
var newLeftPos = -1*(totalLeft)+"px";
/* Untested Compatibility */
if (compatibility){
var leftItems = $(".flip-past");
var rightItems = $(".flip-future");
$(".flip-current").css("zoom","1.0");
for (i = 0;
i < leftItems.length;
i++){
$(leftItems[i]).css("zoom",(100-((leftItems.length-i)*5)+"%"));
}
for (i = 0;
i < rightItems.length;
i++){
$(rightItems[i]).css("zoom",(100-((i+1)*5)+"%"));
}
_flipItemsOuter.animate({
"left":newLeftPos}
,333);
}
else{
_flipItemsOuter.css("left",newLeftPos);
}
}
currentItem .addClass("flip-current") .removeClass("flip-prev flip-next flip-past flip-future flip-hidden");
resize();
updateNav();
settings.onItemSwitch.call(this);
}
function jump(to){
if ( _flipItems.length > 1 ){
if ( to === "left" ){
if ( _current > 0 ){
_current--;
}
else{
_current = _flipItems.length-1;
}
}
else if ( to === "right" ){
if ( _current < _flipItems.length-1 ){
_current++;
}
else{
_current = 0;
}
}
else if ( typeof to === 'number' ){
_current = to;
}
else{
// if object is sent,get its index _current = _flipItems.index(to);
}
center();
}
}
function init(){
// Basic setup _flipster.addClass("flipster flipster-active flipster-"+settings.style).css("visibility","hidden");
if (settings.disableRotation) _flipster.addClass('no-rotate');
_flipItemsOuter = _flipster.find(settings.itemContainer).addClass("flip-items");
_flipItems = _flipItemsOuter.find(settings.itemSelector).addClass("flip-item flip-hidden").wrapInner("<div class='flip-content' />");
//Browsers that don't support CSS3 transforms get compatibility:var isIEmax8 = ('\v' === 'v');
//IE <= 8 var checkIE = document.createElement("b");
checkIE.innerHTML = "<!--[if IE 9]><i></i><![endif]-->";
//IE 9 var isIE9 = checkIE.getElementsByTagName("i").length === 1;
if (isIEmax8 || isIE9){
compatibility = true;
_flipItemsOuter.addClass("compatibility");
}
// Insert navigation if enabled. buildNav();
buildNavButtons();
// Set the starting item if (settings.start && _flipItems.length > 1){
// Find the middle item if start = center if ( settings.start === 'center' ){
if (!_flipItems.length % 2){
_current = _flipItems.length/2 + 1;
}
else{
_current = Math.floor(_flipItems.length/2);
}
}
else{
_current = settings.start;
}
}
// initialize containers resize();
// Necessary to start flipster invisible and then fadeIn so height/width can be set accurately after page load _flipster.hide().css("visibility","visible").fadeIn(400,function(){
center();
}
);
// Attach event bindings. win.on("resize.flipster",function(){
resize();
center();
}
);
// Navigate directly to an item by clicking _flipItems.on("click",function(e){
if ( !$(this).hasClass("flip-current") ){
e.preventDefault();
}
jump(_flipItems.index(this));
}
);
// Keyboard Navigation if (settings.enableKeyboard && _flipItems.length > 1){
win.on("keydown.flipster",function(e){
_actionThrottle++;
if (_actionThrottle % 7 !== 0 && _actionThrottle !== 1) return;
//if holding the key down,ignore most events var code = e.which;
if (code === 37 ){
e.preventDefault();
jump('left');
}
else if (code === 39 ){
e.preventDefault();
jump('right');
}
}
);
win.on("keyup.flipster",function(e){
_actionThrottle = 0;
//reset action throttle on key lift to avoid throttling new interactions}
);
}
// Mousewheel Navigation if (settings.enableMousewheel && _flipItems.length > 1){
// TODO:Fix scrollwheel on Firefox _flipster.on("mousewheel.flipster",function(e){
_throttleTimeout = window.setTimeout(removeThrottle,500);
//throttling should expire if scrolling pauses for a moment. _actionThrottle++;
if (_actionThrottle % 4 !==0 && _actionThrottle !== 1) return;
//throttling like with held-down keys window.clearTimeout(_throttleTimeout);
if ( e.originalEvent.wheelDelta /120 > 0 ){
jump("left");
}
else{
jump("right");
}
e.preventDefault();
}
);
}
// Touch Navigation if ( settings.enableTouch && _flipItems.length > 1 ){
_flipster.on("touchstart.flipster",function(e){
_startTouchX = e.originalEvent.targetTouches[0].screenX;
}
);
_flipster.on("touchmove.flipster",function(e){
e.preventDefault();
var nowX = e.originalEvent.targetTouches[0].screenX;
var touchDiff = nowX-_startTouchX;
if (touchDiff > _flipItems[0].clientWidth/1.75){
jump("left");
_startTouchX = nowX;
}
else if (touchDiff < -1*(_flipItems[0].clientWidth/1.75)){
jump("right");
_startTouchX = nowX;
}
}
);
_flipster.on("touchend.flipster",function(e){
_startTouchX = 0;
}
);
}
}
// Initialize if flipster is not already active. if ( !_flipster.hasClass("flipster-active") ){
init();
}
}
);
}
;
}
)(jQuery);
CSS代码(flipsternavtabs.css):
.clearfix{*zoom:1;}
.clearfix:before,.clearfix:after{display:table;content:"";line-height:0;}
.clearfix:after{clear:both;}
.hide-text{font:0/0 a;color:transparent;text-shadow:none;background-color:transparent;border:0;}
.input-block-level{display:block;width:100%;min-height:30px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* @group flipster Navigation */
.flipster .flipster-nav{display:block;background:#da0d25;height:25px;font-size:0.0px;margin:0;padding:5px 5px 0;text-align:justify;margin-bottom:52px;position:relative;border-bottom:solid 2px #da0d25;list-style-type:none;}
.flipster .flipster-nav:after{content:'';display:inline-block;width:100%;}
.flipster .flipster-nav li{display:inline-block;font-size:15px;text-align:center;margin:0;padding:0;list-style-type:none;}
.flipster .flipster-nav .flip-nav-category,.flipster .flipster-nav .no-category{width:25%;}
.flipster .flipster-nav .flip-nav-category-link,.flipster .flipster-nav .flip-nav-item-link{display:block;-ms-transition:all 100ms ease;-webkit-transition:all 100ms ease;-moz-transition:all 100ms ease;-o-transition:all 100ms ease;transition:all 100ms ease;}
.flipster .flipster-nav .flip-nav-category-link,.flipster .flipster-nav .no-category .flip-nav-item-link{border:solid 2px transparent;height:23px;line-height:25px;color:#ffffff;padding:1px 7px;font-size:0.8em;}
.flipster .flipster-nav .flip-nav-current .flip-nav-category-link,.flipster .flipster-nav .no-category .flip-nav-current.flip-nav-item-link{border-color:#da0d25;border-bottom:none;background:#ffffff;color:#000000;}
.flipster .flipster-nav .flip-nav-category .flip-nav-items{display:none;position:absolute;top:27px;left:0;right:0;text-align:center;padding:10px 0;height:32px;}
.flipster .flipster-nav .flip-nav-category .flip-nav-items:after{content:'';display:inline-block;width:100%;}
.flipster .flipster-nav .flip-nav-category .flip-nav-items .flip-nav-item-link{padding:5px 15px;color:#da0d25;font-family:Helvetica;text-transform:uppercase;font-size:16px;}
.flipster .flipster-nav .flip-nav-category .flip-nav-items .flip-nav-item-link.flip-nav-current{background:#da0d25;color:#FFF;}
.flipster .flipster-nav .flip-nav-category.flip-nav-current .flip-nav-items{display:block;}
/* @end */
/* @group Previous & Next Buttons */
.flipster .flipto-prev,.flipster .flipto-next{position:absolute;top:50%;z-index:999;display:block;padding:10px;margin-top:25px;background-color:#da0d25;color:#FFF;border:solid 2px #da0d25;-ms-transition:background-color 300ms ease;-webkit-transition:background-color 300ms ease;-moz-transition:background-color 300ms ease;-o-transition:background-color 300ms ease;transition:background-color 300ms ease;}
.flipster .flipto-prev:hover,.flipster .flipto-next:hover{background-color:#FFF;color:#da0d25;}
.flipster .flipto-prev{left:0;}
.flipster .flipto-next{right:0;}
/* @end */
CSS代码(jquery.flipster.css):
/* @group Base Flipster Styles */
.flipster{display:block;margin:0 auto;width:100%;position:relative;overflow-x:hidden;overflow-y:visible;}
.flip-items,.flip-item{display:block;margin:0 auto;padding:0;list-style-type:none;}
.flip-items{width:100%;-webkit-transform:translate3d(0,0,0);-moz-transform:translate3d(0,0,0);-o-transform:translate3d(0,0,0);-ms-transform:translate3d(0,0,0);transform:translate3d(0,0,0);-webkit-transform-origin:50% 50%;-moz-transform-origin:50% 50%;-o-transform-origin:50% 50%;-ms-transform-origin:50% 50%;transform-origin:50% 50%;-webkit-backface-visibility:hidden;-moz-backface-visibility:hidden;backface-visibility:hidden;-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box;}
.flip-item{position:absolute;opacity:0.99;/* Fix for strange clipping behavior on rotated elements in Chrome. */
}
.flip-past,.flip-future,.flip-next,.flip-prev{cursor:pointer;}
.flip-item img{display:block;width:100%;}
/* @end */
/* @group Coverflow Style */
.flipster-coverflow .flip-items{-webkit-transition:all 350ms ease-in-out;-moz-transition:all 350ms ease-in-out;-o-transition:all 350ms ease-in-out;-ms-transition:all 350ms ease-in-out;transition:all 350ms ease-in-out;position:relative;padding-top:2%;padding-bottom:5%;}
.flipster-coverflow .flip-item{display:block;-webkit-transition:all 175ms ease-in-out;-moz-transition:all 175ms ease-in-out;-o-transition:all 175ms ease-in-out;-ms-transition:all 175ms ease-in-out;transition:all 175ms ease-in-out;-webkit-transform-origin:50% 50%;-moz-transform-origin:50% 50%;-o-transform-origin:50% 50%;-ms-transform-origin:50% 50%;transform-origin:50% 50%;-webkit-perspective:800px;-moz-perspective:800px;perspective:800px;position:absolute;width:30%;}
.flipster-coverflow .flip-content{-webkit-transition:all 350ms ease-in-out;-moz-transition:all 350ms ease-in-out;-o-transition:all 350ms ease-in-out;-ms-transition:all 350ms ease-in-out;transition:all 350ms ease-in-out;-webkit-box-reflect:below 0 -webkit-gradient(linear,left bottom,left top,color-stop(0.05,rgba(255,255,255,0.12)),color-stop(0.2,transparent));}
.flipster-coverflow .flip-past .flip-content{-webkit-transform:rotateY(55deg) scale(0.75);-moz-transform:rotateY(55deg) scale(0.75);-o-transform:rotateY(55deg) scale(0.75);-ms-transform:rotateY(55deg) scale(0.75);transform:rotateY(55deg) scale(0.75);}
.flipster-coverflow .flip-future .flip-content{-webkit-transform:rotateY(-55deg) scale(0.75);-moz-transform:rotateY(-55deg) scale(0.75);-o-transform:rotateY(-55deg) scale(0.75);-ms-transform:rotateY(-55deg) scale(0.75);transform:rotateY(-55deg) scale(0.75);}
.flipster-coverflow.no-rotate .flip-past .flip-content{-webkit-transform:scale(0.75);-moz-transform:scale(0.75);-o-transform:scale(0.75);-ms-transform:scale(0.75);transform:scale(0.75);}
.flipster-coverflow.no-rotate .flip-future .flip-content{-webkit-transform:scale(0.75);-moz-transform:scale(0.75);-o-transform:scale(0.75);-ms-transform:scale(0.75);transform:scale(0.75);}
.flipster-coverflow .flip-current .flip-content{-webkit-transform:rotateY(0deg);-moz-transform:rotateY(0deg);-o-transform:rotateY(0deg);-ms-transform:rotateY(0deg);transform:rotateY(0deg);}
.flipster-coverflow .flip-hidden{visibility:hidden;-webkit-opacity:0;-moz-opacity:0;opacity:0;}
/* @end */
/* @group Flip Items */
.flipster-carousel .flip-items{-webkit-perspective:2000px;-moz-perspective:2000px;perspective:2000px;}
.flipster-carousel .flip-item{-webkit-transform:translate3d(0,0,0);-moz-transform:translate3d(0,0,0);-o-transform:translate3d(0,0,0);-ms-transform:translate3d(0,0,0);transform:translate3d(0,0,0);-webkit-transition:all 350ms ease-out;-moz-transition:all 350ms ease-out;-o-transition:all 350ms ease-out;-ms-transition:all 350ms ease-out;transition:all 350ms ease-out;}
.no-csstransforms .flipster-carousel .flip-item{-webkit-transition:none;-moz-transition:none;-o-transition:none;-ms-transition:none;transition:none;}
.flipster-carousel .flip-items img{-webkit-box-shadow:0 0 10px rgba(0,0,0,0.3);-moz-box-shadow:0 0 10px rgba(0,0,0,0.3);box-shadow:0 0 10px rgba(0,0,0,0.3);}
.flipster-carousel .flip-past{-webkit-transform:translateX(-80%) translateZ(0) rotateY(80deg) scale(0.65);-moz-transform:translateX(-80%) translateZ(0) rotateY(80deg) scale(0.65);-o-transform:translateX(-80%) translateZ(0) rotateY(80deg) scale(0.65);-ms-transform:translateX(-80%) translateZ(0) rotateY(80deg) scale(0.65);transform:translateX(-80%) translateZ(0) rotateY(80deg) scale(0.65);}
.flipster-carousel.no-rotate .flip-past{-webkit-transform:translateX(-80%) translateZ(0) scale(0.65);-moz-transform:translateX(-80%) translateZ(0) scale(0.65);-o-transform:translateX(-80%) translateZ(0) scale(0.65);-ms-transform:translateX(-80%) translateZ(0) scale(0.65);transform:translateX(-80%) translateZ(0) scale(0.65);}
.no-csstransforms3d .flipster-carousel .flip-past{-webkit-transform:translateX(-56%) scale(0.5);-moz-transform:translateX(-56%) scale(0.5);-o-transform:translateX(-56%) scale(0.5);-ms-transform:translateX(-56%) scale(0.5);transform:translateX(-56%) scale(0.5);}
.no-csstransforms .flipster-carousel .flip-past{left:-20%;top:40%;width:50%;height:50%;}
.flipster-carousel .flip-future{-webkit-transform:translateX(80%) translateZ(0) rotateY(-80deg) scale(0.65);-moz-transform:translateX(80%) translateZ(0) rotateY(-80deg) scale(0.65);-o-transform:translateX(80%) translateZ(0) rotateY(-80deg) scale(0.65);-ms-transform:translateX(80%) translateZ(0) rotateY(-80deg) scale(0.65);transform:translateX(80%) translateZ(0) rotateY(-80deg) scale(0.65);}
.flipster-carousel.no-rotate .flip-future{-webkit-transform:translateX(80%) translateZ(0) scale(0.65);-moz-transform:translateX(80%) translateZ(0) scale(0.65);-o-transform:translateX(80%) translateZ(0) scale(0.65);-ms-transform:translateX(80%) translateZ(0) scale(0.65);transform:translateX(80%) translateZ(0) scale(0.65);}
.no-csstransforms3d .flipster-carousel .flip-future{-webkit-transform:translateX(56%) scale(0.5);-moz-transform:translateX(56%) scale(0.5);-o-transform:translateX(56%) scale(0.5);-ms-transform:translateX(56%) scale(0.5);transform:translateX(56%) scale(0.5);}
.no-csstransforms .flipster-carousel .flip-future{left:88%;top:40%;width:50%;height:50%;}
.flipster-carousel .flip-prev{-webkit-transform:translateX(-60%) translateZ(0) rotateY(80deg) scale(0.8);-moz-transform:translateX(-60%) translateZ(0) rotateY(80deg) scale(0.8);-o-transform:translateX(-60%) translateZ(0) rotateY(80deg) scale(0.8);-ms-transform:translateX(-60%) translateZ(0) rotateY(80deg) scale(0.8);transform:translateX(-60%) translateZ(0) rotateY(80deg) scale(0.8);}
.flipster-carousel.no-rotate .flip-prev{-webkit-transform:translateX(-60%) translateZ(0) scale(0.8);-moz-transform:translateX(-60%) translateZ(0) scale(0.8);-o-transform:translateX(-60%) translateZ(0) scale(0.8);-ms-transform:translateX(-60%) translateZ(0) scale(0.8);transform:translateX(-60%) translateZ(0) scale(0.8);}
.no-csstransforms3d .flipster-carousel .flip-prev{-webkit-transform:translateX(-24%) scale(0.75);-moz-transform:translateX(-24%) scale(0.75);-o-transform:translateX(-24%) scale(0.75);-ms-transform:translateX(-24%) scale(0.75);transform:translateX(-24%) scale(0.75);}
.no-csstransforms .flipster-carousel .flip-prev{left:-9%;top:20%;width:75%;height:75%;}
.flipster-carousel .flip-next{-webkit-transform:translateX(60%) translateZ(0) rotateY(-80deg) scale(0.8);-moz-transform:translateX(60%) translateZ(0) rotateY(-80deg) scale(0.8);-o-transform:translateX(60%) translateZ(0) rotateY(-80deg) scale(0.8);-ms-transform:translateX(60%) translateZ(0) rotateY(-80deg) scale(0.8);transform:translateX(60%) translateZ(0) rotateY(-80deg) scale(0.8);}
.flipster-carousel.no-rotate .flip-next{-webkit-transform:translateX(60%) translateZ(0) scale(0.8);-moz-transform:translateX(60%) translateZ(0) scale(0.8);-o-transform:translateX(60%) translateZ(0) scale(0.8);-ms-transform:translateX(60%) translateZ(0) scale(0.8);transform:translateX(60%) translateZ(0) scale(0.8);}
.no-csstransforms3d .flipster-carousel .flip-next{-webkit-transform:translateX(24%) scale(0.75);-moz-transform:translateX(24%) scale(0.75);-o-transform:translateX(24%) scale(0.75);-ms-transform:translateX(24%) scale(0.75);transform:translateX(24%) scale(0.75);}
.no-csstransforms .flipster-carousel .flip-next{left:39%;top:20%;width:75%;height:75%;}
.flipster-carousel .flip-past,.flipster-carousel .flip-future{-webkit-opacity:0.6;-moz-opacity:0.6;opacity:0.6;z-index:1;-webkit-transition-delay:87.5ms;-moz-transition-delay:87.5ms;-o-transition-delay:87.5ms;transition-delay:87.5ms;}
.flipster-carousel .flip-prev,.flipster-carousel .flip-next{-webkit-opacity:0.8;-moz-opacity:0.8;opacity:0.8;z-index:2;-webkit-transition-delay:58.333333333333336ms;-moz-transition-delay:58.333333333333336ms;-o-transition-delay:58.333333333333336ms;transition-delay:58.333333333333336ms;}
.flipster-carousel .flip-current{z-index:999;-webkit-transform:rotateY(0deg);-moz-transform:rotateY(0deg);-o-transform:rotateY(0deg);-ms-transform:rotateY(0deg);transform:rotateY(0deg);-webkit-transition-delay:58.333333333333336ms;-moz-transition-delay:58.333333333333336ms;-o-transition-delay:58.333333333333336ms;transition-delay:58.333333333333336ms;}
.flipster-carousel .flip-hidden{visibility:hidden;-webkit-opacity:0;-moz-opacity:0;opacity:0;-webkit-transform:rotateY(0deg) translateX(0) scale(0.5);-moz-transform:rotateY(0deg) translateX(0) scale(0.5);-o-transform:rotateY(0deg) translateX(0) scale(0.5);-ms-transform:rotateY(0deg) translateX(0) scale(0.5);transform:rotateY(0deg) translateX(0) scale(0.5);-webkit-transition-delay:116.66666666666667ms;-moz-transition-delay:116.66666666666667ms;-o-transition-delay:116.66666666666667ms;transition-delay:116.66666666666667ms;}
/* @end */
.no-transition{-webkit-transition-duration:0ms !important;-moz-transition-duration:0ms !important;-o-transition-duration:0ms !important;transition-duration:0ms !important;}
/* @end */


