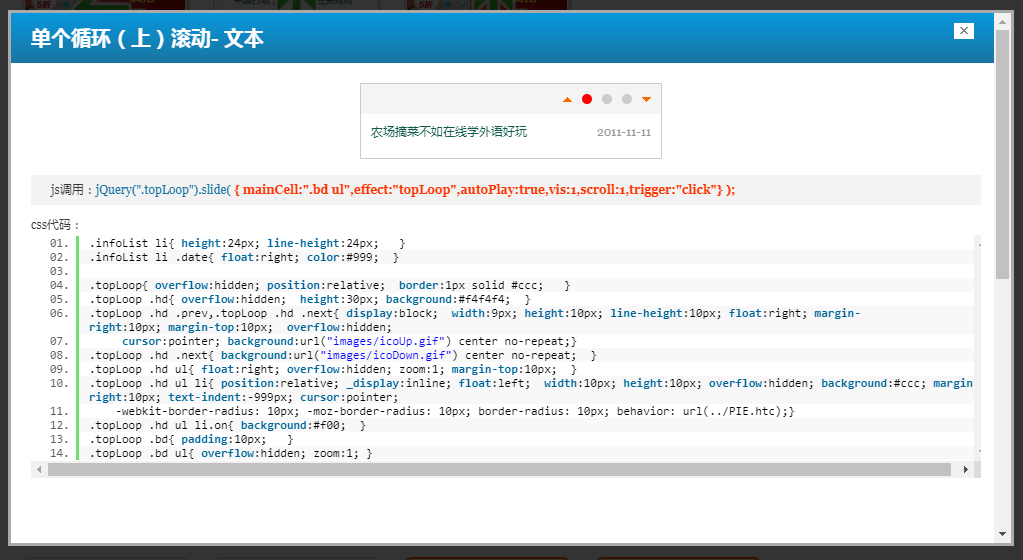
以下是 jQuery图片滑动特效集合SuperSlide轮播滚动切换特效代码 的示例演示效果:
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,{keyword},JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为{title},属于站长常用代码" />
<title>{title}</title>
<script type="text/javascript" src="jquery.pack.js"></script>
<script type="text/javascript" src="jQuery.blockUI.js"></script>
<link href="default.css" rel="stylesheet" type="text/css">
<link href="demo.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="topBar">
<span class="nav">
<a href="index.html">返回首页</a>|<a id="showParam" href="javascript:(void)">查看参数</a>|<a href="demo.html">demo展示</a>|<a id="showContact" href="javascript:(void)">联系作者</a>
</span>
<h1 class="SuperSlide" id="logo"><a href="#/">SuperSlide 1.2</a></h1><span class="author"> -- 大话主席</span>
</div>
<!-- content S -->
<div id="content">
<table class="param" border="0" cellspacing="0" cellpadding="0">
<tr>
<th width="100">参数</th>
<th width="80">默认值</th>
<th>说明</th>
</tr>
<tr>
<td class="t">effect</td>
<td class="t">fade</td>
<td class="intro">效果 || fade:渐显; || top:上滚动;|| left:左滚动;|| topLoop:上循环滚动;|| leftLoop:左循环滚动;|| topMarquee:上无缝循环滚动;|| leftMarquee:左无缝循环滚动;</td>
</tr>
<tr class="new">
<td class="t">autoPage:</td>
<td class="t">false</td>
<td class="intro">系统自动分页(v1.2新增) <a class="link" target="_balnk" href="demoEffect/6.1-autoPage-Intro.html">>>详解</a></td>
</tr>
<tr>
<td class="t">titCell:</td>
<td class="t">.hd li</td>
<td class="intro">导航元素--鼠标的触发元素 <a class="link" target="_balnk" href="images/cellIntro.gif">>>图解</a></td>
</tr>
<tr>
<td class="t">mainCell</td>
<td class="t">.bd</td>
<td class="intro">内容元素的父层对象 <a class="link" target="_balnk" href="images/cellIntro.gif">>>图解</a></td>
</tr>
<tr>
<td class="t">autoPlay</td>
<td class="t">false</td>
<td class="intro">自动运行</td>
</tr>
<tr>
<td class="t">interTime</td>
<td class="t">2500(毫秒)</td>
<td class="intro">自动运行间隔。当effect为无缝滚动的时候,相当于运行速度。</td>
</tr>
<tr>
<td class="t">delayTime</td>
<td class="t">500(毫秒)</td>
<td class="intro">效果持续时间(一次效果执行所用的时间长度)。</td>
</tr>
<tr>
<td class="t">defaultIndex</td>
<td class="t">0</td>
<td class="intro">默认的当前位置索引。0是第一个; defaultIndex:1 时,相当于从2个开始执行</td>
</tr>
<tr>
<td class="t">trigger</td>
<td class="t">mouseover</td>
<td class="intro">触发方式 || mouseover:鼠标移过触发;|| click:鼠标点击触发;</td>
</tr>
<tr>
<td class="t">scroll</td>
<td class="t">1</td>
<td class="intro">每次滚动个数。</td>
</tr>
<tr>
<td class="t">vis</td>
<td class="t">1</td>
<td class="intro">visible,可视范围个数,当内容个数少于可视个数的时候,不执行效果。</td>
</tr>
<tr>
<td class="t">prevCell</td>
<td class="t">.prev</td>
<td class="intro">前一个按钮元素。</td>
</tr>
<tr>
<td class="t">.nextCell</td>
<td class="t">.next</td>
<td class="intro">后一个按钮元素。</td>
</tr>
<tr>
<td class="t">titOnClassName</td>
<td class="t">on</td>
<td class="intro">当前位置自动增加的class名称</td>
</tr>
</table>
<div class="contact">
大话主席 QQ:1216419047。 有bug,call我。
</div>
<script type="text/javascript">
jQuery("#showContact").click(function(){ jQuery(".contact").toggle(); });
jQuery("#showParam").click(function(){ jQuery(".param").toggle(); });</script>
<h1 class="topic">SuperSlide<i>v1.2</i></h1>
<!-- 渐显效果 S -->
<div class="indIntro">
<h2>SuperSlide 是致力于实现网站统一特效调用的函数,能解决大部分标签切换、焦点图切换等效果,还能多个slide组合创造更多的效果。(兼容ie内核(包括无敌的ie6)、webkit内核、ff、opera等主流浏览器)。</h2>
<a class="demoBtn down" href="demo.html"><em>代码预览</em></a>
<a href="demoEffect/6.1-autoPage-Intro.html" target="_blank" class="demoBtn down"><em>使用详解</em></a>
</div>
</div>
<!-- content E -->
<div id="footer">Copyright ©2011-2012 大话主席 </div>
</body>
</html>JS代码(DD_belatedPNG.js):
/*** DD_belatedPNG:Adds IE6 support:PNG images for CSS background-image and HTML <IMG/>.* Author:Drew Diller* Email:drew.diller@gmail.com* URL:http://www.dillerdesign.com/experiment/DD_belatedPNG/* Version:0.0.8a* Licensed under the MIT License:http://dillerdesign.com/experiment/DD_belatedPNG/#license** Example usage:* DD_belatedPNG.fix('.png_bg');
// argument is a CSS selector* DD_belatedPNG.fixPng( someNode );
// argument is an HTMLDomElement**/
var DD_belatedPNG={
ns:"DD_belatedPNG",imgSize:{
}
,delay:10,nodesFixed:0,createVmlNameSpace:function(){
if(document.namespaces&&!document.namespaces[this.ns]){
document.namespaces.add(this.ns,"urn:schemas-microsoft-com:vml")}
}
,createVmlStyleSheet:function(){
var b,a;
b=document.createElement("style");
b.setAttribute("media","screen");
document.documentElement.firstChild.insertBefore(b,document.documentElement.firstChild.firstChild);
if(b.styleSheet){
b=b.styleSheet;
b.addRule(this.ns+"\\:*","{
behavior:url(#default#VML)}
");
b.addRule(this.ns+"\\:shape","position:absolute;
");
b.addRule("img."+this.ns+"_sizeFinder","behavior:none;
border:none;
position:absolute;
z-index:-1;
top:-10000px;
visibility:hidden;
");
this.screenStyleSheet=b;
a=document.createElement("style");
a.setAttribute("media","print");
document.documentElement.firstChild.insertBefore(a,document.documentElement.firstChild.firstChild);
a=a.styleSheet;
a.addRule(this.ns+"\\:*","{
display:none !important;
}
");
a.addRule("img."+this.ns+"_sizeFinder","{
display:none !important;
}
")}
}
,readPropertyChange:function(){
var b,c,a;
b=event.srcElement;
if(!b.vmlInitiated){
return}
if(event.propertyName.search("background")!=-1||event.propertyName.search("border")!=-1){
DD_belatedPNG.applyVML(b)}
if(event.propertyName=="style.display"){
c=(b.currentStyle.display=="none")?"none":"block";
for(a in b.vml){
if(b.vml.hasOwnProperty(a)){
b.vml[a].shape.style.display=c}
}
}
if(event.propertyName.search("filter")!=-1){
DD_belatedPNG.vmlOpacity(b)}
}
,vmlOpacity:function(b){
if(b.currentStyle.filter.search("lpha")!=-1){
var a=b.currentStyle.filter;
a=parseInt(a.substring(a.lastIndexOf("=")+1,a.lastIndexOf(")")),10)/100;
b.vml.color.shape.style.filter=b.currentStyle.filter;
b.vml.image.fill.opacity=a}
}
,handlePseudoHover:function(a){
setTimeout(function(){
DD_belatedPNG.applyVML(a)}
,1)}
,fix:function(a){
if(this.screenStyleSheet){
var c,b;
c=a.split(",");
for(b=0;
b<c.length;
b++){
this.screenStyleSheet.addRule(c[b],"behavior:expression(DD_belatedPNG.fixPng(this))")}
}
}
,applyVML:function(a){
a.runtimeStyle.cssText="";
this.vmlFill(a);
this.vmlOffsets(a);
this.vmlOpacity(a);
if(a.isImg){
this.copyImageBorders(a)}
}
,attachHandlers:function(i){
var d,c,g,e,b,f;
d=this;
c={
resize:"vmlOffsets",move:"vmlOffsets"}
;
if(i.nodeName=="A"){
e={
mouseleave:"handlePseudoHover",mouseenter:"handlePseudoHover",focus:"handlePseudoHover",blur:"handlePseudoHover"}
;
for(b in e){
if(e.hasOwnProperty(b)){
c[b]=e[b]}
}
}
for(f in c){
if(c.hasOwnProperty(f)){
g=function(){
d[c[f]](i)}
;
i.attachEvent("on"+f,g)}
}
i.attachEvent("onpropertychange",this.readPropertyChange)}
,giveLayout:function(a){
a.style.zoom=1;
if(a.currentStyle.position=="static"){
a.style.position="relative"}
}
,copyImageBorders:function(b){
var c,a;
c={
borderStyle:true,borderWidth:true,borderColor:true}
;
for(a in c){
if(c.hasOwnProperty(a)){
b.vml.color.shape.style[a]=b.currentStyle[a]}
}
}
,vmlFill:function(e){
if(!e.currentStyle){
return}
else{
var d,f,g,b,a,c;
d=e.currentStyle}
for(b in e.vml){
if(e.vml.hasOwnProperty(b)){
e.vml[b].shape.style.zIndex=d.zIndex}
}
e.runtimeStyle.backgroundColor="";
e.runtimeStyle.backgroundImage="";
f=true;
if(d.backgroundImage!="none"||e.isImg){
if(!e.isImg){
e.vmlBg=d.backgroundImage;
e.vmlBg=e.vmlBg.substr(5,e.vmlBg.lastIndexOf('")')-5)}
else{
e.vmlBg=e.src}
g=this;
if(!g.imgSize[e.vmlBg]){
a=document.createElement("img");
g.imgSize[e.vmlBg]=a;
a.className=g.ns+"_sizeFinder";
a.runtimeStyle.cssText="behavior:none;
position:absolute;
left:-10000px;
top:-10000px;
border:none;
margin:0;
padding:0;
";
c=function(){
this.width=this.offsetWidth;
this.height=this.offsetHeight;
g.vmlOffsets(e)}
;
a.attachEvent("onload",c);
a.src=e.vmlBg;
a.removeAttribute("width");
a.removeAttribute("height");
document.body.insertBefore(a,document.body.firstChild)}
e.vml.image.fill.src=e.vmlBg;
f=false}
e.vml.image.fill.on=!f;
e.vml.image.fill.color="none";
e.vml.color.shape.style.backgroundColor=d.backgroundColor;
e.runtimeStyle.backgroundImage="none";
e.runtimeStyle.backgroundColor="transparent"}
,vmlOffsets:function(d){
var h,n,a,e,g,m,f,l,j,i,k;
h=d.currentStyle;
n={
W:d.clientWidth+1,H:d.clientHeight+1,w:this.imgSize[d.vmlBg].width,h:this.imgSize[d.vmlBg].height,L:d.offsetLeft,T:d.offsetTop,bLW:d.clientLeft,bTW:d.clientTop}
;
a=(n.L+n.bLW==1)?1:0;
e=function(b,p,q,c,s,u){
b.coordsize=c+","+s;
b.coordorigin=u+","+u;
b.path="m0,0l"+c+",0l"+c+","+s+"l0,"+s+" xe";
b.style.width=c+"px";
b.style.height=s+"px";
b.style.left=p+"px";
b.style.top=q+"px"}
;
e(d.vml.color.shape,(n.L+(d.isImg?0:n.bLW)),(n.T+(d.isImg?0:n.bTW)),(n.W-1),(n.H-1),0);
e(d.vml.image.shape,(n.L+n.bLW),(n.T+n.bTW),(n.W),(n.H),1);
g={
X:0,Y:0}
;
if(d.isImg){
g.X=parseInt(h.paddingLeft,10)+1;
g.Y=parseInt(h.paddingTop,10)+1}
else{
for(j in g){
if(g.hasOwnProperty(j)){
this.figurePercentage(g,n,j,h["backgroundPosition"+j])}
}
}
d.vml.image.fill.position=(g.X/n.W)+","+(g.Y/n.H);
m=h.backgroundRepeat;
f={
T:1,R:n.W+a,B:n.H,L:1+a}
;
l={
X:{
b1:"L",b2:"R",d:"W"}
,Y:{
b1:"T",b2:"B",d:"H"}
}
;
if(m!="repeat"||d.isImg){
i={
T:(g.Y),R:(g.X+n.w),B:(g.Y+n.h),L:(g.X)}
;
if(m.search("repeat-")!=-1){
k=m.split("repeat-")[1].toUpperCase();
i[l[k].b1]=1;
i[l[k].b2]=n[l[k].d]}
if(i.B>n.H){
i.B=n.H}
d.vml.image.shape.style.clip="rect("+i.T+"px "+(i.R+a)+"px "+i.B+"px "+(i.L+a)+"px)"}
else{
d.vml.image.shape.style.clip="rect("+f.T+"px "+f.R+"px "+f.B+"px "+f.L+"px)"}
}
,figurePercentage:function(d,c,f,a){
var b,e;
e=true;
b=(f=="X");
switch(a){
case"left":case"top":d[f]=0;
break;
case"center":d[f]=0.5;
break;
case"right":case"bottom":d[f]=1;
break;
default:if(a.search("%")!=-1){
d[f]=parseInt(a,10)/100}
else{
e=false}
}
d[f]=Math.ceil(e?((c[b?"W":"H"]*d[f])-(c[b?"w":"h"]*d[f])):parseInt(a,10));
if(d[f]%2===0){
d[f]++}
return d[f]}
,fixPng:function(c){
c.style.behavior="none";
var g,b,f,a,d;
if(c.nodeName=="BODY"||c.nodeName=="TD"||c.nodeName=="TR"){
return}
c.isImg=false;
if(c.nodeName=="IMG"){
if(c.src.toLowerCase().search(/\.png$/)!=-1){
c.isImg=true;
c.style.visibility="hidden"}
else{
return}
}
else{
if(c.currentStyle.backgroundImage.toLowerCase().search(".png")==-1){
return}
}
g=DD_belatedPNG;
c.vml={
color:{
}
,image:{
}
}
;
b={
shape:{
}
,fill:{
}
}
;
for(a in c.vml){
if(c.vml.hasOwnProperty(a)){
for(d in b){
if(b.hasOwnProperty(d)){
f=g.ns+":"+d;
c.vml[a][d]=document.createElement(f)}
}
c.vml[a].shape.stroked=false;
c.vml[a].shape.appendChild(c.vml[a].fill);
c.parentNode.insertBefore(c.vml[a].shape,c)}
}
c.vml.image.shape.fillcolor="none";
c.vml.image.fill.type="tile";
c.vml.color.fill.on=false;
g.attachHandlers(c);
g.giveLayout(c);
g.giveLayout(c.offsetParent);
c.vmlInitiated=true;
g.applyVML(c)}
}
;
try{
document.execCommand("BackgroundImageCache",false,true)}
catch(r){
}
DD_belatedPNG.createVmlNameSpace();
DD_belatedPNG.createVmlStyleSheet();
CSS代码(demo.css):
@charset "utf-8";/* CSS Document */
/* 通用信息列表_普通式 */
.infoList li{height:24px;line-height:24px;}
.infoList li .date{float:right;color:#999;}
/* 通用图片列表_普通式 */
.picList li{width:126px;}
.picList .pic{text-align:center;line-height:0px;}
.picList .pic img{width:120px;height:90px;padding:2px;border:1px solid #ccc;}
.picList .pic a:hover img{border-color:#f00;}
.picList .title{line-height:24px;}
/* 文本切换盒子 - 公用类 */
.slideTxtBox{width:450px;border:1px solid #ddd;text-align:left;}
.slideTxtBox .hd{height:30px;line-height:30px;background:#f4f4f4;padding:0 20px;border-bottom:1px solid #ddd;position:relative;}
.slideTxtBox .hd ul{float:left;position:absolute;left:20px;top:-1px;height:32px;}
.slideTxtBox .hd ul li{float:left;padding:0 15px;}
.slideTxtBox .hd ul li.on{height:30px;background:#fff;border:1px solid #ddd;border-bottom:2px solid #fff;cursor:pointer;}
.slideTxtBox .bd{padding:15px;}
.slideTxtBox .bd ul{padding:10px;}
.slideTxtBox .tempWrap{margin:15px;}
/* 单个图片幻灯片盒子 - 公用类 */
.slideBox{width:450px;height:230px;overflow:hidden;position:relative;border:1px solid #ddd;}
.slideBox .hd{height:15px;overflow:hidden;position:absolute;right:10px;bottom:10px;z-index:1;}
.slideBox .hd ul{overflow:hidden;zoom:1;float:left;}
.slideBox .hd ul li{float:left;margin-right:5px;width:15px;height:15px;line-height:14px;text-align:center;background:#fff;cursor:pointer;}
.slideBox .hd ul li.on{background:#f00;color:#fff;}
.slideBox .bd{position:relative;height:100%;z-index:0;}
.slideBox .bd img{width:450px;height:230px;}
/* 多个左滚动 - 图片- 公用类 */
.leftLoop{overflow:hidden;position:relative;border:1px solid #ccc;}
.leftLoop .hd{overflow:hidden;height:30px;background:#f4f4f4;}
.leftLoop .hd .prev,.leftLoop .hd .next{display:block;width:5px;height:9px;line-height:10px;float:right;margin-right:10px;margin-top:10px;overflow:hidden;cursor:pointer;background:url("images/icoLeft.gif") no-repeat;}
.leftLoop .hd .next{background:url("images/icoRight.gif") no-repeat;}
.leftLoop .hd ul{float:right;overflow:hidden;zoom:1;margin-top:10px;}
.leftLoop .hd ul li{position:relative;_display:inline;float:left;width:10px;height:10px;overflow:hidden;background:#ccc;margin-right:10px;text-indent:-999px;cursor:pointer;-webkit-border-radius:10px;-moz-border-radius:10px;border-radius:10px;behavior:url(../PIE.htc);}
.leftLoop .hd ul li.on{background:#f00;}
.leftLoop .bd{padding:10px;}
.leftLoop .bd ul{overflow:hidden;zoom:1;}
.leftLoop .bd ul li{margin:0 10px;text-align:center;float:left;_display:inline;overflow:hidden;}
/* 多个上滚动 - 图片- 公用类 */
.topLoop{overflow:hidden;position:relative;border:1px solid #ccc;}
.topLoop .hd{overflow:hidden;height:30px;background:#f4f4f4;}
.topLoop .hd .prev,.topLoop .hd .next{display:block;width:9px;height:10px;line-height:10px;float:right;margin-right:10px;margin-top:10px;overflow:hidden;cursor:pointer;background:url("images/icoUp.gif") center no-repeat;}
.topLoop .hd .next{background:url("images/icoDown.gif") center no-repeat;}
.topLoop .hd ul{float:right;overflow:hidden;zoom:1;margin-top:10px;}
.topLoop .hd ul li{position:relative;_display:inline;float:left;width:10px;height:10px;overflow:hidden;background:#ccc;margin-right:10px;text-indent:-999px;cursor:pointer;-webkit-border-radius:10px;-moz-border-radius:10px;border-radius:10px;behavior:url(../PIE.htc);}
.topLoop .hd ul li.on{background:#f00;}
.topLoop .bd{padding:10px;}
.topLoop .bd ul{overflow:hidden;zoom:1;}
/* 多个左滚动 - 文本 - 公用类 */
.leftLoopTxt{}
/* 图片按钮(左)滚动 - 公用类 */
.picBtnLeft{width:467px;height:313px;border:1px solid #ccc;padding:5px;position:relative;overflow:hidden;zoom:1;}
.picBtnLeft .hd{width:467px;height:84px;position:absolute;top:240px;}
.picBtnLeft .hd ul{width:480px;overflow:hidden;zoom:1;}
.picBtnLeft .hd ul li{padding-top:5px;float:left;_display:inline;text-align:center;}
.picBtnLeft .hd ul li img{width:105px;height:65px;border:4px solid #ddd;cursor:pointer;margin-right:5px;}
.picBtnLeft .hd ul li.on{background:url("images/icoUp.gif") no-repeat center 0;}
.picBtnLeft .hd ul li.on img{border-color:#f60;}
.picBtnLeft .bd{width:467px;height:230px;position:relative;}
.picBtnLeft .bd img{width:467px;height:230px;}
.picBtnLeft .bd li{position:relative;zoom:1;}
.picBtnLeft .bd li .pic{position:relative;z-index:0;line-height:0px;}
.picBtnLeft .bd li .bg{display:none;width:467px;height:30px;position:absolute;left:0;bottom:0;z-index:1;background:#000;filter:alpha(opacity=60);opacity:0.6;}
.picBtnLeft .bd li .title{display:none;width:467px;height:30px;line-height:30px;left:0;bottom:0;position:absolute;z-index:2;}
.picBtnLeft .bd li .title a{color:#fff;}
/* 图片按钮(上)滚动 - 公用类 */
.picBtnTop{width:500px;height:214px;border:1px solid #ccc;padding:5px;position:relative;overflow:hidden;zoom:1;}
.picBtnTop .hd{width:98px;height:214px;position:absolute;right:5px;}
.picBtnTop .hd ul li{width:93px;padding:0 0 5px 5px;text-align:center;line-height:0px;}
.picBtnTop .hd ul li img{width:85px;height:60px;border:4px solid #ddd;cursor:pointer;}
.picBtnTop .hd ul li.on{background:url("images/icoleft.gif") no-repeat 0 28px;}
.picBtnTop .hd ul li.on img{border-color:#f60;}
.picBtnTop .bd{width:400px;height:214px;position:relative;}
.picBtnTop .bd img{width:400px;height:214px;}
.picBtnTop .bd li{position:relative;zoom:1;}
.picBtnTop .bd li .pic{position:relative;z-index:0;line-height:0px;}
.picBtnTop .bd li .bg{width:400px;height:30px;position:absolute;left:0;bottom:0;z-index:1;background:#000;filter:alpha(opacity=60);opacity:0.6;}
.picBtnTop .bd li .title{width:400px;height:30px;line-height:30px;left:0;bottom:0;position:absolute;z-index:2;}
.picBtnTop .bd li .title a{color:#fff;}
/* 5、More Idea 衍生效果 不共用样色 ----------------------------------------------------------------------------------- */
/* 双重slide-文本滚动效果 */
#doubleSlideTxt{width:524px;zoom:1;position:relative;text-align:left;}
#doubleSlideTxt .parHd{position:absolute;z-index:1;top:10px;left:453px;width:44px;overflow:hidden;}
#doubleSlideTxt .parHd li{width:14px;padding:5px 5px 5px 5px;line-height:16px;border:1px solid #baccdf;border-left:0;margin-bottom:5px;background:#fff;color:#b5c4d3;cursor:pointer;margin-left:1px;}
#doubleSlideTxt .parHd li.on{background:#dbeefd;font-weight:bold;color:#367399;border-right:3px solid #4e98c6;margin-left:0px;position:relative;z-index:100;padding:5px 10px 5px 10px;}
#doubleSlideTxt .parBd{position:relative;z-index:0;width:440px;left:0px;border:1px solid #baccdf;padding:6px;background:#dbeefd;}
#doubleSlideTxt .parBd .slideTxtBox{background:#fff;width:400px;border:0;padding:20px;}
#doubleSlideTxt .parBd .slideTxtBox .hd{background:#fff;}
/* 双重slide-相册效果 */
.gallery{border:1px solid #ccc;padding:5px;text-align:left;}
.gallery .bd li .pic{line-height:0px;}
.gallery .bd li .bg,.gallery .bd li .title{display:none;}
.gallery .bd li img{width:450px;height:230px;}
.gallery .hd{position:relative;padding:0 15px;margin-top:10px;zoom:1;}
.gallery .hd .tempWrap{margin-left:8px;}
.gallery .hd ul{overflow:hidden;zoom:1;}
.gallery .hd li{width:100px;padding-top:4px;text-align:center;cursor:pointer;}
.gallery .hd li img{width:86px;height:60px;border:1px solid #ddd;padding:2px;}
.gallery .hd li.on{background:url("images/icoUp.gif") no-repeat center 0;}
.gallery .hd li.on img{border:1px solid #f60;background:#fff;}
.gallery .hd .sNext,.gallery .hd .sPrev{text-align:center;width:15px;height:66px;line-height:66px;border:1px solid #ddd;cursor:pointer;position:absolute;left:0px;top:4px;}
.gallery .hd .sNext{left:auto;right:0px;}
.gallery .hd .sNext:hover,.gallery .hd .sPrev:hover{text-decoration:none;border:1px solid #f60;}
/* 双重slide-仿Mtime */
.Mtime{width:960px;height:311px;overflow:hidden;position:relative;background:url("demoEffect/Mtime/bg_movies.jpg") no-repeat;}
.Mtime .prev,.Mtime .next{width:63px;height:100%;clear:both;cursor:pointer;position:absolute;left:0px;top:0px;}
.Mtime .next{width:59px;left:auto;right:0px;}
.Mtime .tempWrap{margin-left:63px;}
.Mtime .MtimeCon{width:840px;height:100%;}
.Mtime .tabBox{overflow:hidden;zoom:1;}
.Mtime .tabBox .bd{padding:15px 18px 15px 20px;width:667px;float:left;}
.Mtime .tabBox .bd li{overflow:hidden;zoom:1;}
.Mtime .tabBox .bd .text{width:225px;padding-right:20px;word-wrap:break-word;float:left;}
.Mtime .tabBox .bd .text h3 a{color:#86CA35;font:normal 28px/40px "Microsoft YaHei";_font-weight:bold;}
.Mtime .tabBox .bd .text p{padding-top:18px;line-height:22px;color:#fff;font-size:14px;}
.Mtime .tabBox .bd .imgs{float:right;}
.Mtime .tabBox .hd{width:103px;float:left;margin-top:6px;}
.Mtime .tabBox .hd li{margin-top:7px;padding-left:7px;cursor:pointer;vertical-align:middle;}
.Mtime .tabBox .hd a{padding:3px;display:block;height:45px;overflow:hidden;}
.Mtime .tabBox .hd img{width:90px;height:45px;}
.Mtime .tabBox .hd li.on{background:url("demoEffect/Mtime/icoLeft.gif") 0 center no-repeat;}
.Mtime .tabBox .hd li.on a{background:#85CB35;}
/* 常见焦点图 */
.focusBox{width:275px;height:243px;overflow:hidden;position:relative;border:1px solid #ddd;}
.focusBox .hd{position:absolute;z-index:1;right:3px;bottom:34px;}
.focusBox .hd ul{overflow:hidden;zoom:1;float:left;}
.focusBox .hd ul li{float:left;margin-right:3px;width:14px;height:14px;line-height:14px;text-align:center;background:#ddd;cursor:pointer;font-family:Arial;color:#666;}
.focusBox .hd ul li.on{background:#f00;color:#fff;}
.focusBox .bd{position:relative;}
.focusBox .bd .pic{line-height:0px;}
.focusBox .bd .pic img{width:275px;height:215px;}
.focusBox .bd .con{height:28px;line-height:28px;text-align:center;font-weight:bold;background:#f6f6f6;}
/* 视频网站大焦点图 */
.tv-slideBox{height:288px;overflow:hidden;background:#333;position:relative;}
.tv-slideBox .hd{display:none;}
.tv-slideBox li{overflow:hidden;}
.tv-slideBox li .pic{width:720px;float:left;}
.tv-slideBox li .pic img{width:720px;}
.tv-slideBox li .con{position:relative;background:#fff;height:288px;width:240px;padding-left:20px;float:left;background:url("demoEffect/images/gtvSplit.png") -281px 0 repeat-y;}
.tv-slideBox li .con .bg{position:absolute;width:96px;height:96px;right:0px;top:0px;background:url("demoEffect/images/gtvSplit.png") -84px 0 no-repeat;}
.tv-slideBox li .con .title{width:170px;padding-top:30px;height:68px;}
.tv-slideBox li .con .title a{color:#fff;font:normal 14px/22px "Microsoft YaHei";_font-weight:bold;}
.tv-slideBox li .con .intro{color:#cbcbcb;width:220px;border-top:1px dotted #cbcbcb;padding-top:10px;margin-top:10px;}
.tv-slideBox li .con .intro .more{position:absolute;bottom:20px;left:20px;display:block;width:94px;height:28px;background:url("demoEffect/images/gtvSplit.png") -184px 0 no-repeat;overflow:hidden;line-height:990px;}
.tv-slideBox li .con .intro .more:hover{bottom:21px;}
.tv-slideBox .prev,.tv-slideBox .next{position:absolute;z-index:1;width:39px;height:87px;overflow:hidden;cursor:pointer;left:10px;top:80px;background:url("demoEffect/images/gtvSplit.png") 0 0 no-repeat;}
.tv-slideBox .next{background-position:-41px 0;left:674px;}
.tv-slideBox .prev:hover,.tv-slideBox .next:hover{top:79px;}


